第九节HarmonyOS 常用基础组件6-progress
发布时间:2024年01月06日

1、描述
进度条组件用于显示内容加载或操作处理等进度。
2、接口
Progress(options:{value:number,total?Number, type?:ProgressType})
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
| value | number | 是 | 指定当前进度值。设置小于0的数值时置为0,设置大于total的数值时置为total。 |
| total | number | 否 | 指定进度总长。默认值为100。 |
| type | ProgressType | 否 | 指定进度条类型。默认值:ProgressType.Linear |
| Style | ProgressStyle | 否 | 指定进度条样式。默认值: ProgressStyle.Linear |
备注:type与style实现效果相同,并且style已废弃。
ProgressType说明:
| 名称 | 描述 |
| Linear | 线性样式。 |
| Ring | 环形无刻度样式,环形圆环逐渐显示至完全填充效果。 |
| Eclipse | 圆形样式,显示类似月圆月缺的进度展示效果,从月缺逐渐至月满。 |
| ScaleRing | 环形有刻度样式,显示类似时钟刻度效果。 |
| Capsule | 胶囊样式,头尾两端都有弧度。 |
3、属性:
Value:设置当前进度值
Color:设置进度条前景色。
BackgroundColor:设置进度条底色。
4、实例
@Entry
@Component
struct ProgressPage {
@State message: string = '进度条组件用于显示内容加载或操作处理等进度。'
@State progressValue: number = 30;
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Text("默认样式:")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100 })
.width('96%')
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("设置进度条底部颜色与进度颜色:")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100 })
.value(this.progressValue)
.width('96%')
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("默认线性样式:")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100, type: ProgressType.Linear })
.value(this.progressValue)
.width('96%')
.height(12)
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("圆环样式:无刻度")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100, type: ProgressType.Ring })
.value(this.progressValue)
.width('30%')
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("圆形样式:类似月圆月缺")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100, type: ProgressType.Eclipse })
.value(this.progressValue)
.width('30%')
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("圆环样式:带刻度")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100, type: ProgressType.ScaleRing })
.value(this.progressValue)
.width('60%')
.color(Color.Green)
.backgroundColor(Color.Red)
Blank(12)
Text("胶囊样式:进度条两端都是圆弧状")
.fontSize(20)
.width('96%')
.fontWeight(FontWeight.Bold)
Blank(12)
Progress({ value: 0, total: 100, type: ProgressType.Capsule })
.value(this.progressValue)
.width('96%')
.height(12)
.color(Color.Green)
.backgroundColor(Color.Red)
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
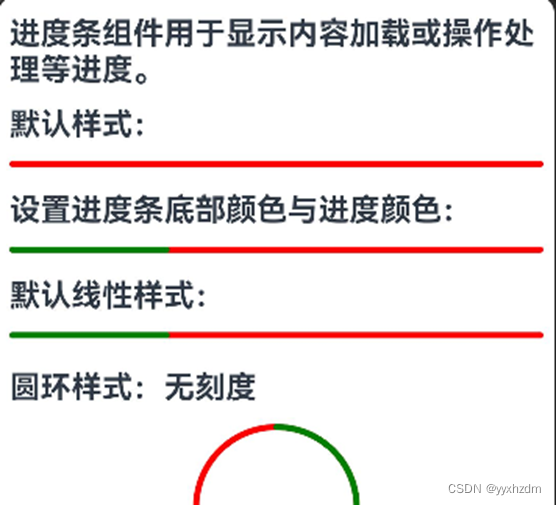
效果图:

文章来源:https://blog.csdn.net/yyxhzdm/article/details/135424720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 命令模式介绍
- k8s中EmptyDir、HostPath、NFS三种基本存储方式介绍
- K8S学习指南(55)-K8S核心组件Controller-Manager简介
- LINUX网络第四章:SSH远程管理
- pycharm indent rainbow插件
- 【Java定时任务】Timer、Quartz、Spring、LinuxCron对比
- 二叉搜索树|不同、验证、转换等
- Java多线程&并发篇----第十五篇
- 1*2*3+3*4*5+...+99*100*101python,1加到100的程序算法python
- 【一人之下】电视剧劲爆,夏禾灵玉幽会原创剧情,网友不擦边咋火