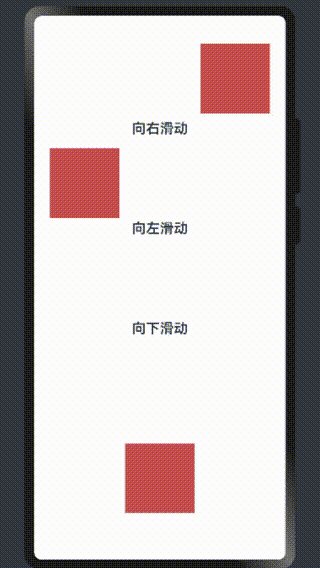
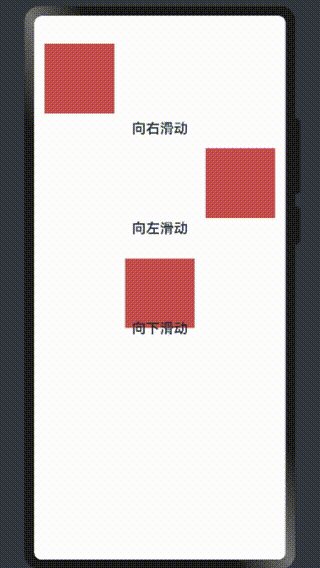
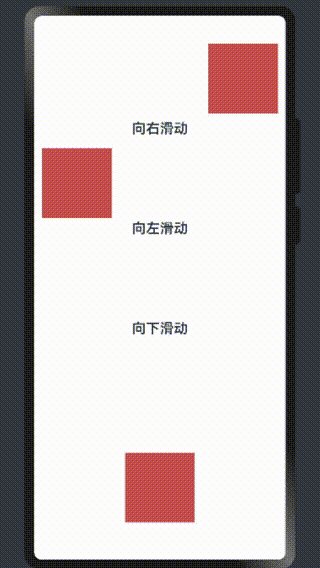
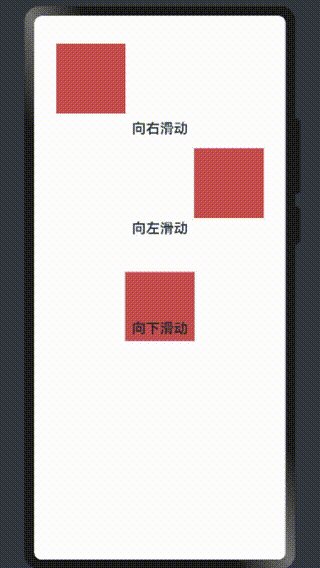
鸿蒙 HarmonyOS ArkTS ArkUI 动画 向右滑动、向左滑动、向下滑动
发布时间:2024年01月21日

@Entry
@Component
struct Index {
@State Ax: number = 0
@State Axx: number= 260
@State Ay: number = 290
onPageShow():void{
animateTo ( {
duration: 2000,
iterations: -1,
curve:Curve.Linear,
playMode:PlayMode.Alternate
}, () => {
this.Ax = 260
this.Axx = 0
this.Ay = 600
} )
}
build() {
Column() {
// 向右滑动
Column(){}
.width(100)
.height(100)
.backgroundColor('#ffc44f4f')
.position({x:this.Ax,y:0})
Text('向右滑动')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:110})
// 向左滑动
Column(){}
.width(100)
.height(100)
.backgroundColor('#ffc44f4f')
.position({x:this.Axx,y:150})
Text('向左滑动')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:110})
// 向下滑动
Column(){}
.width(100)
.height(100)
.backgroundColor('#ffc44f4f')
.position({x:130,y:this.Ay})
Text('向下滑动')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({bottom:10,top:110})
}
.width('100%')
.margin({top:40})
}
}
亲爱的读者:
首先,我要感谢您抽出宝贵的时间阅读这篇文章。我深知,您的每一分每一秒都是宝贵的。为此,我在创作这篇文章时付出了巨大的努力,力求为您提供最具价值的内容。
这篇文章汇聚了我多年的经验与心得,我深信,其中的信息将对您的生活或工作有所启发。如果您觉得这篇文章对您有所裨益,那么,我诚邀您给予一定的赞赏。这份微薄的费用,对您来说可能只是举手之劳,但对我而言,却是极大的鼓励和支持。
我始终坚信,知识的分享是一种力量。因此,我笔耕不辍,希望通过文字与您共同成长。您的每一次支持,都是对我最大的鼓舞,也激发了我创作更多优质内容的热情。
如果您愿意为我加油打气,诚邀您给予一定的赞赏。同时,您的反馈和建议对我而言意义非凡,期待与您在评论区交流心得。
再次感谢您的阅读与支持!愿您一切安好,技术超标。

再次感谢您的阅读和支持!
最诚挚的问候, “特创码农”
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135729962
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入了解 GraphQL API 设计:最佳实践
- 【开源工程及源码】数字孪生乡村—经典开源项目实景三维数字孪生
- 解释Java的内存泄漏?Java的集合类库提供了哪些接口和实现?
- Java 异常及处理|Error、Throwable、Exception
- vue2源码解析---v-model双向数据绑定
- 智慧电网数据可视化运维云平台解决方案
- 福禄电商平台与客服系统:无代码API连接与集成
- 【TOP】OA巨头出版社, 3个月录用,国人友好!
- 【23-24 秋学期】NNDL 作业13 优化算法3D可视化
- fl studio中文版多少钱,有必要购买FL Studio正版吗?