ssm/php/node/python知识库系统
本系统(程序+源码)带文档lw万字以上??文末可领取本课题的JAVA源码参考
系统程序文件列表

 ?
?
系统的选题背景和意义
选题背景:
知识库系统是一种用于存储、管理和检索知识的计算机程序。它可以帮助用户快速找到所需的信息,提高工作效率。随着互联网的普及和信息技术的发展,知识库系统在各个领域得到了广泛应用,如企业、政府、教育、医疗等。然而,现有的知识库系统存在一些问题,如信息不完整、检索效率低、用户体验不佳等。因此,研究如何构建一个高效、易用的知识库系统具有重要的现实意义。
选题意义:
本课题旨在研究和设计一个高效、易用的知识库系统,以满足不同领域用户的需求。通过对现有知识库系统的分析和比较,找出其存在的问题和不足之处。然后,结合用户需求和技术发展趋势,提出一种创新的知识库系统设计方案。在此基础上,采用先进的技术和方法,实现知识库系统的构建和管理。通过实际应用和测试,验证所设计的知识库系统的性能和效果。
本课题的研究不仅有助于提高知识库系统的检索效率和用户体验,还能为相关领域的研究者和企业提供有益的参考和借鉴。同时,随着知识库系统的不断完善和发展,它将在更多领域发挥重要作用,推动社会的进步和发展。本课题具有很高的理论价值和实际意义。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
? 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
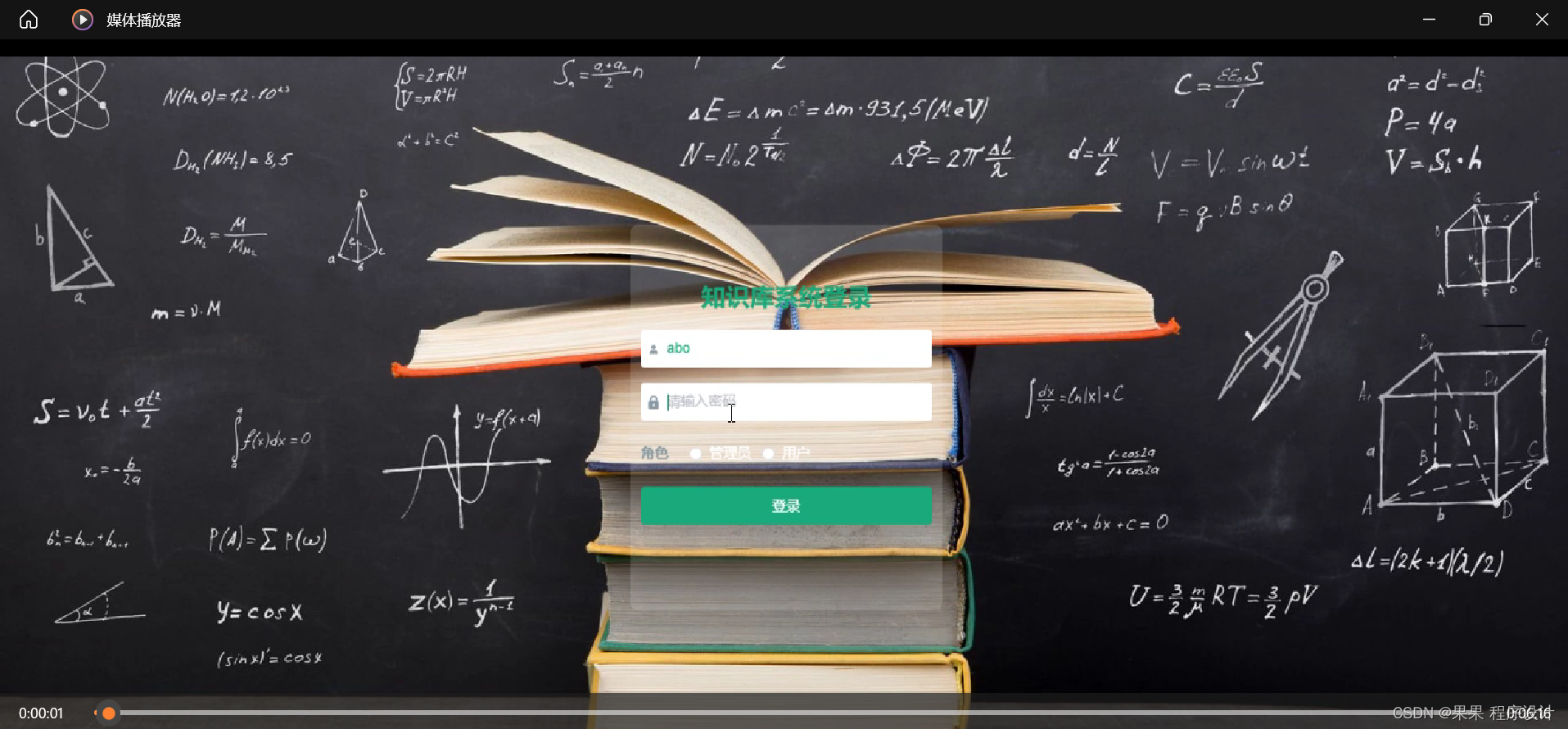
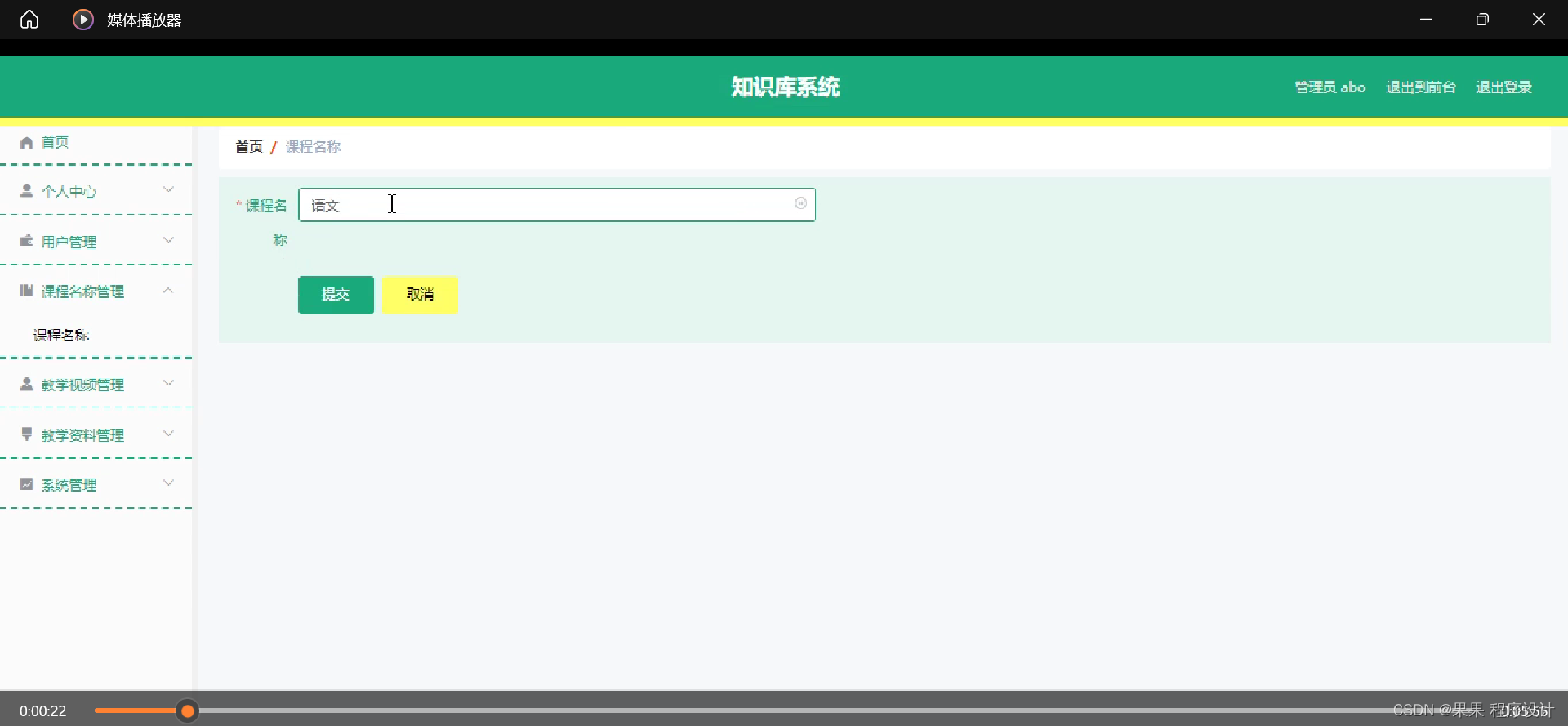
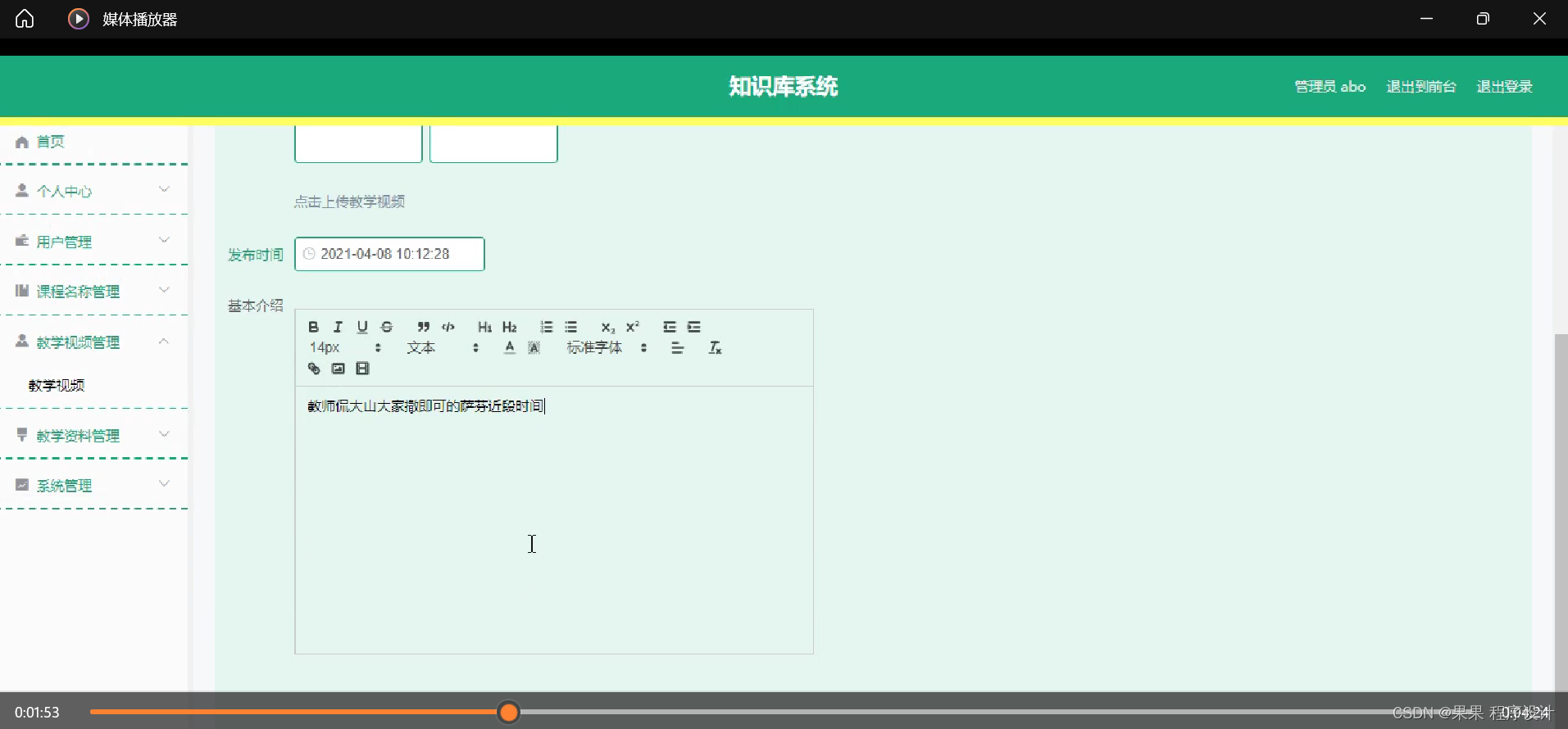
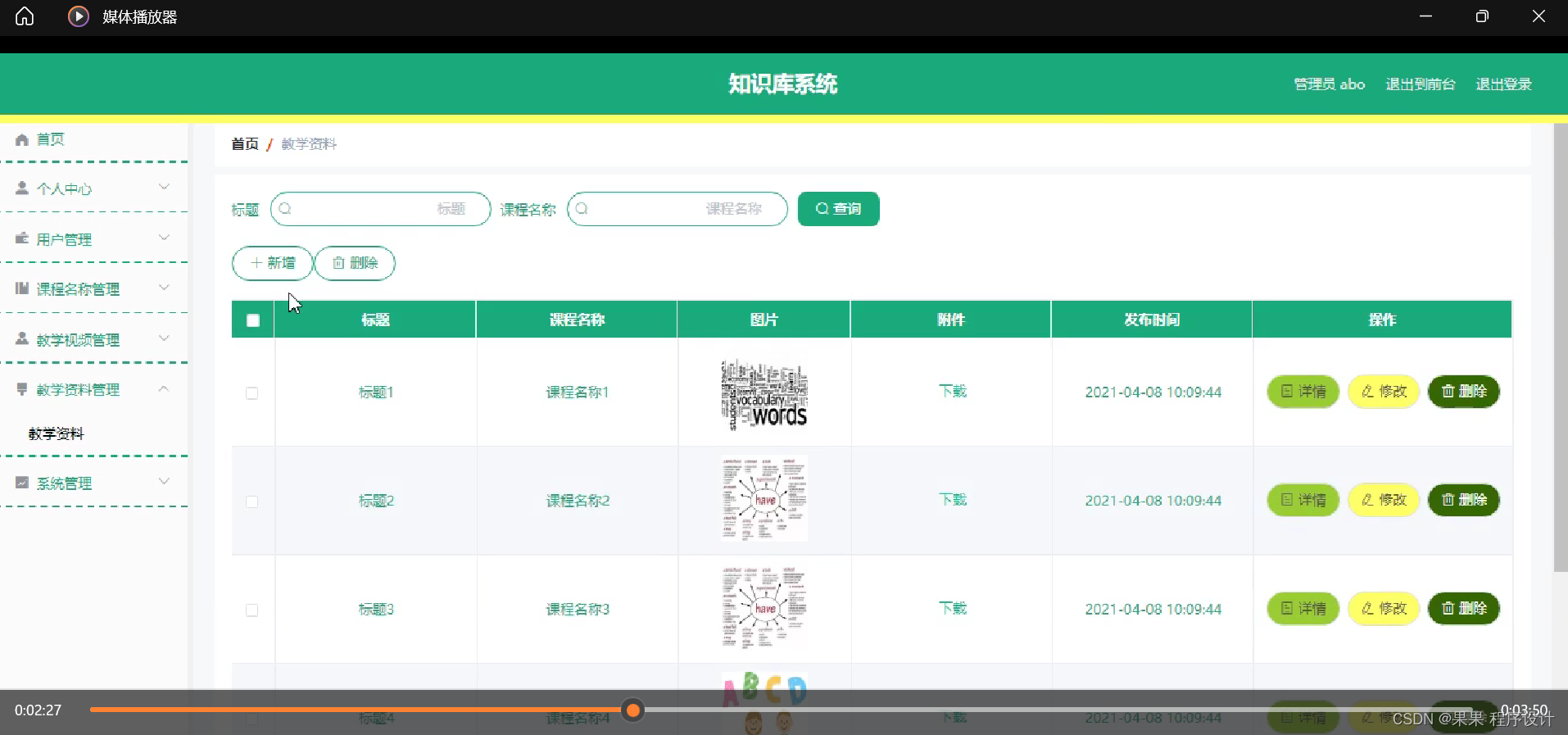
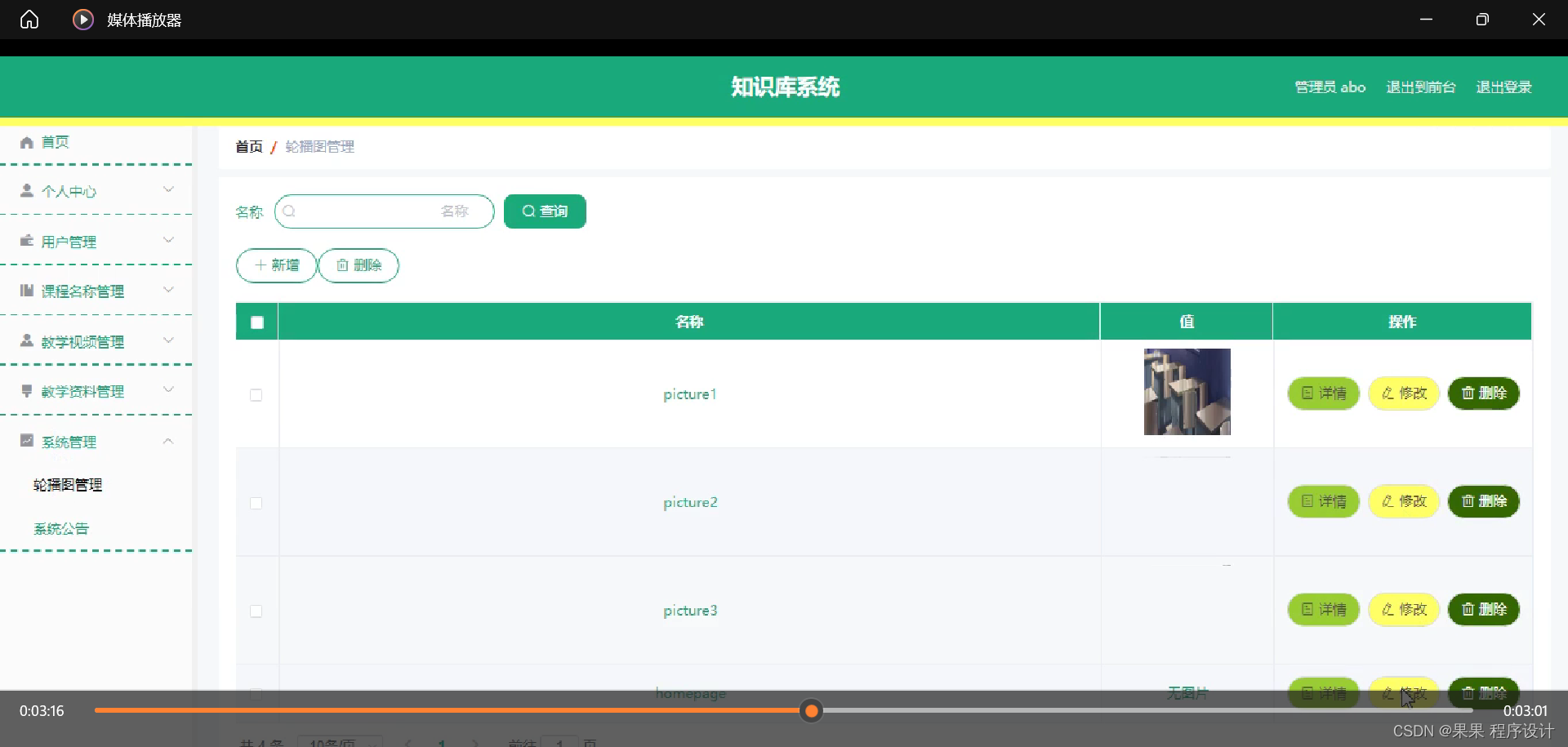
程序界面:

 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
 ?
?
源码文末获取↓↓↓↓:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MyBatis持久层框架
- 【stm32】hal库学习笔记-GPIO按键控制LED和蜂鸣器(超详细!)
- docker consul 容器的自动发现与注册
- Temp-4-save
- RT-Thread简介
- BART论文解读:BERT和GPT结合起来会发生什么?
- ubuntu使用docker compose一键部署项目
- mysql - answers
- GitHub上最适合初学者的10个最佳开源人工智能项目
- 购物新境界——亚马逊鲲鹏系统用户分享