一、用户管理中心——前端初始化
发布时间:2024年01月20日
一、Ant Design Pro初始化
1.创建空文件夹

2.打开Ant Design Pro官网


3.打开终端进行初始化
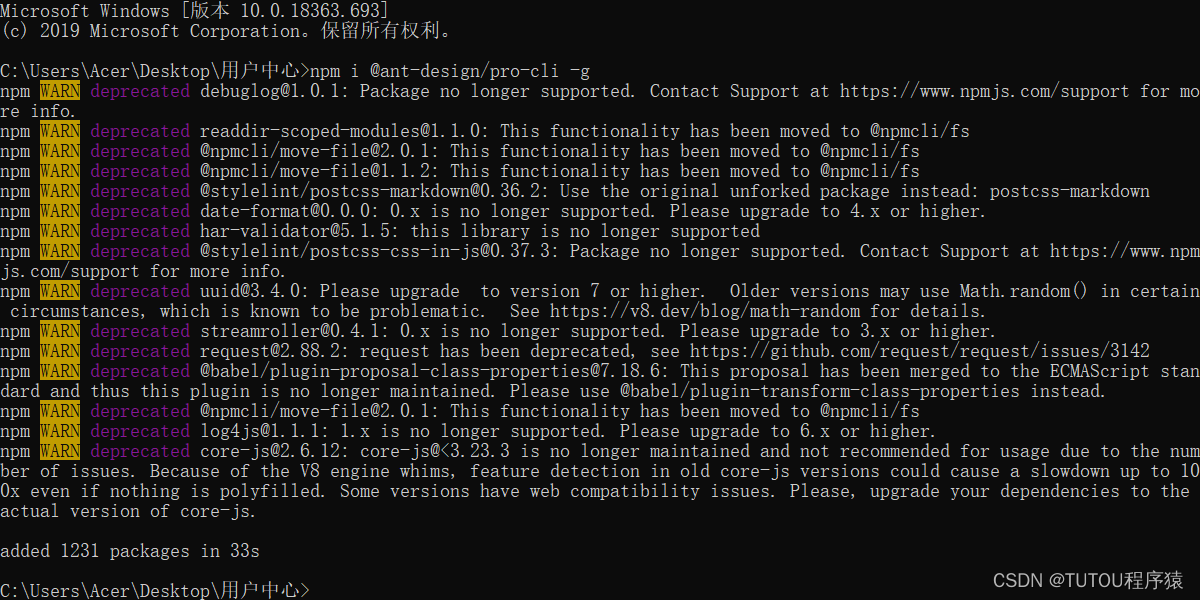
在终端输入npm i @ant-design/pro-cli -g

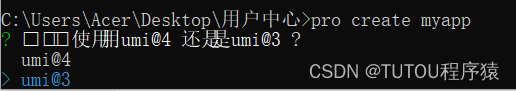
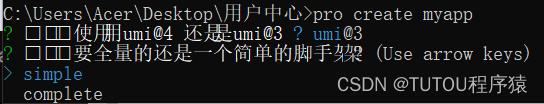
在终端输入pro create myapp
选择umi@3

选择simple

项目创建成功后,在文件夹中出现myapp

4.安装依赖
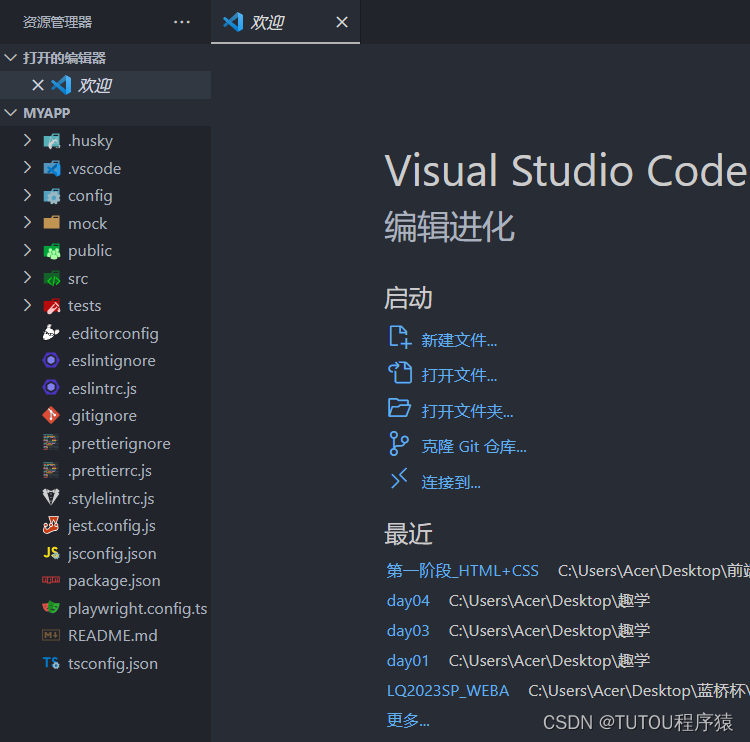
使用vscode打开项目

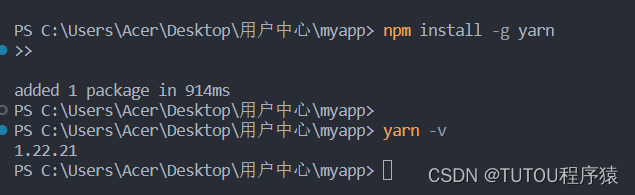
打开终端,执行npm install -g yarn安装yarn

打开终端,执行yarn,自动下载相关依赖

完成

5.运行项目



到这里初始化就成功了
tip:刚开始安装的是最新版的node.js,执行yarn报一大堆错误,后面换了旧版的node.js就可以了,遇到相同问题的小伙伴可以试一下安装旧版的node.js
6.ui插件
执行yarn add @umijs/preset-ui -D

若成功,右下角增加一个入口

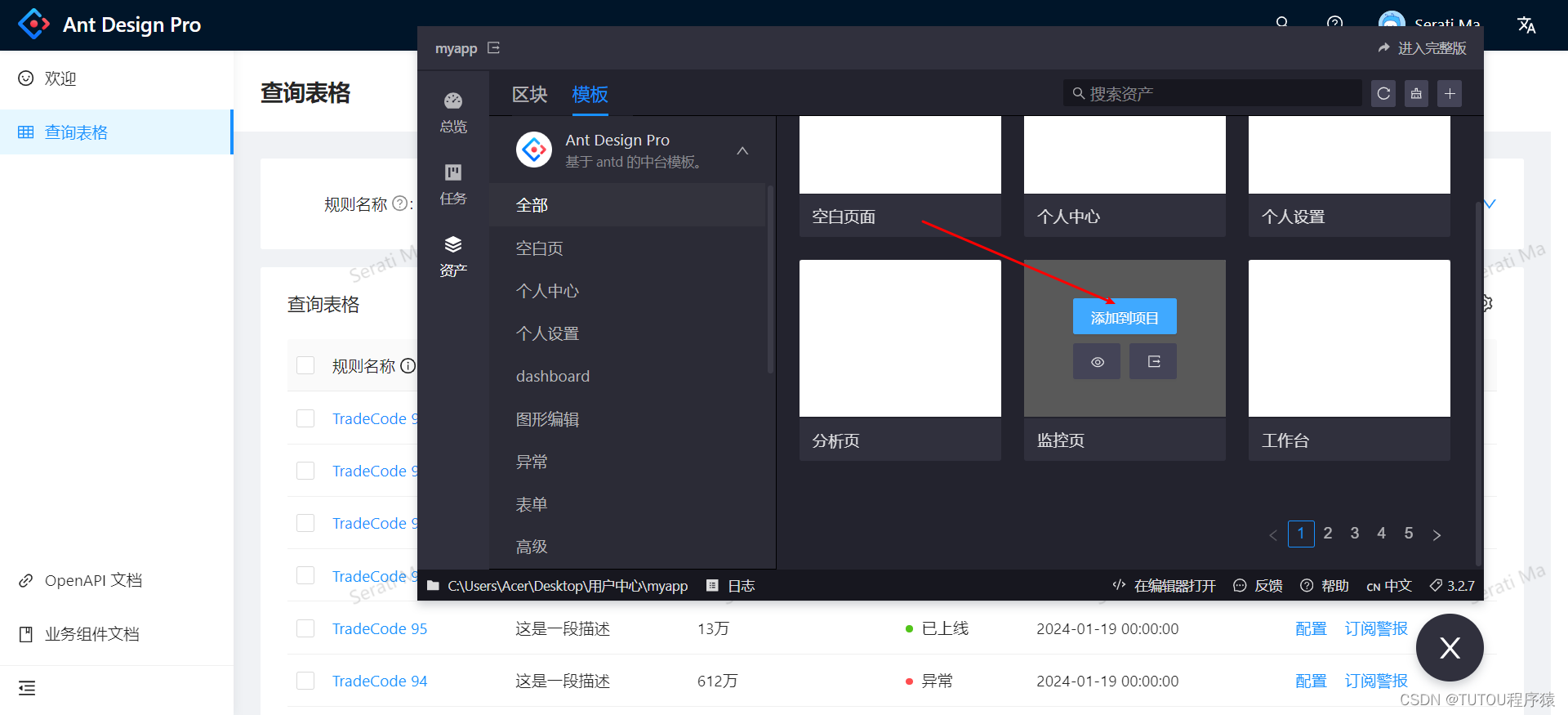
添加模板到项目中

待解决:添加不成功,重新启动后内容加载不出来

二、项目瘦身
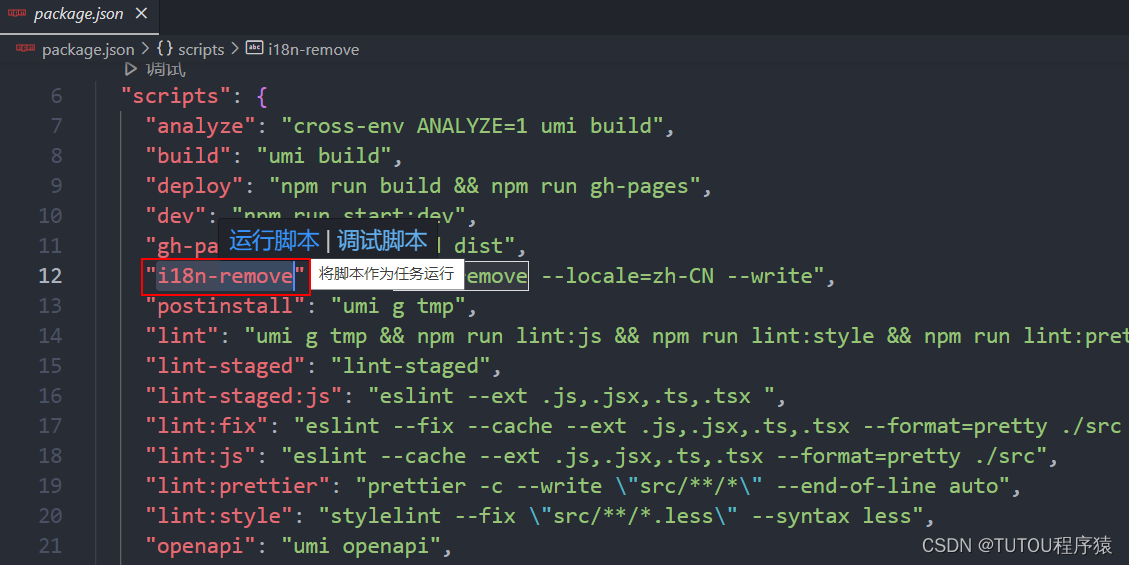
1.移除国际化
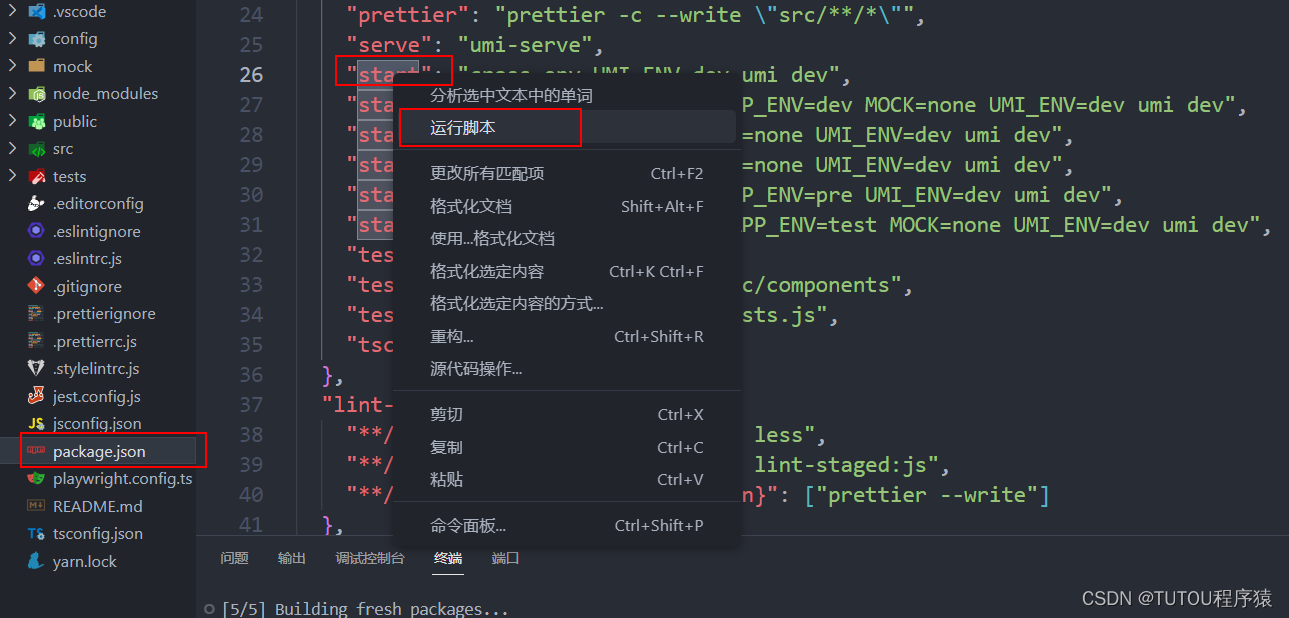
国际相关代码

运行该指令,移出国际化

2.解读文件目录
config:项目配置
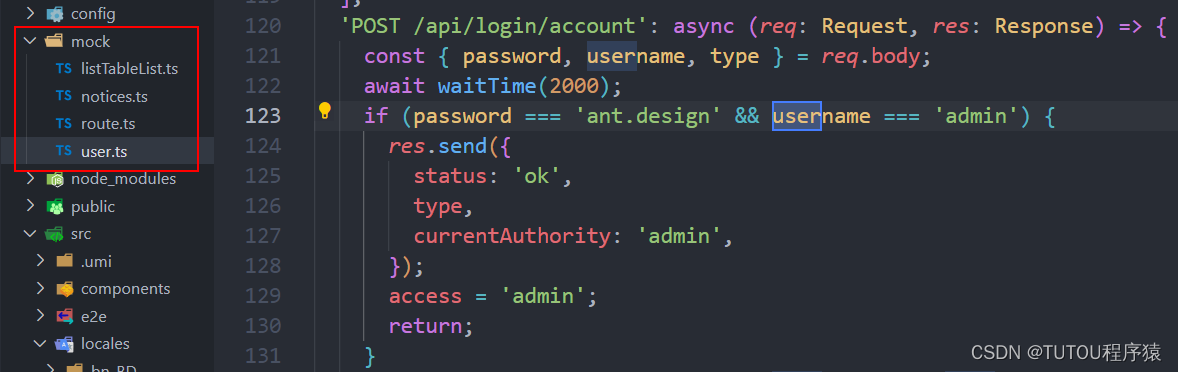
routes:路由,定义访问哪个页面

mock:模拟后台数据

public:存放静态资源

components:存放组件
pages:存放页面

e2e:测试,可删除

删除

app.tsx:项目入口
global.less:全局样式文件
global.tsx:全局脚本文件

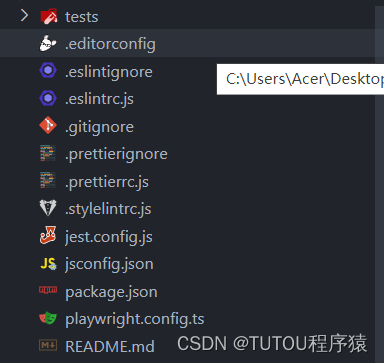
test 删除

.editorconfig 编辑器配置l
.eslintrc.js 检查js是否规范
.prettierrc.js 美化代码
.stylelintrc.js 检查css代码
jest.config.js 可删除
playwright.config.ts 测试工具,可删除

重新启动项目,启动成功则瘦身完成

文章来源:https://blog.csdn.net/m0_63853448/article/details/135704287
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 23.实战演练--个人主页
- 【flink番外篇】15、Flink维表实战之6种实现方式-通过Temporal table实现维表数据join
- C++从零开始的打怪升级之路(day7)
- 编程的奇妙世界:膛目结舌的代码技巧探秘
- 工信部就《国家人工智能产业综合标准化体系建设指南》征求意见稿
- 为什么说上了金蝶、用友系统后,下一步是部署BI?
- Redis相关面试题大全
- JAVA小游戏“飞翔的小鸟”
- Jmeter接口程序项目实战教程
- 每日一练,蓝桥杯