基于springboot+vue的大学生入学审核系统(前后端分离)
发布时间:2024年01月18日
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:?
随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理大学生入学审核系统的相关信息成为必然。开发合适的大学生入学审核系统,可以方便管理人员对大学生入学审核系统的管理,提高信息管理工作效率及查询效率,有利于更好的为人们服务。
功能介绍:
本系统是一个B/S模式系统,采用Spring Boot框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得大学生入学审核系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高大学生入学审核系统管理效率。

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
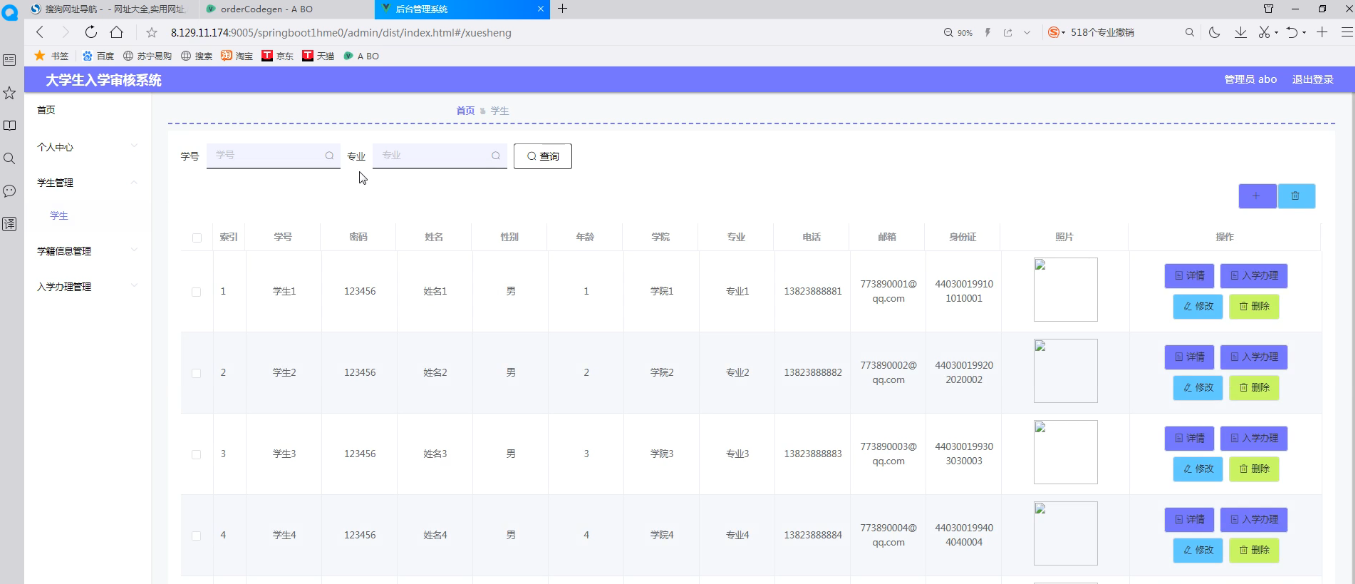
学生信息管理
学生信息查询
学生信息修改
办理学生入学
图书添加
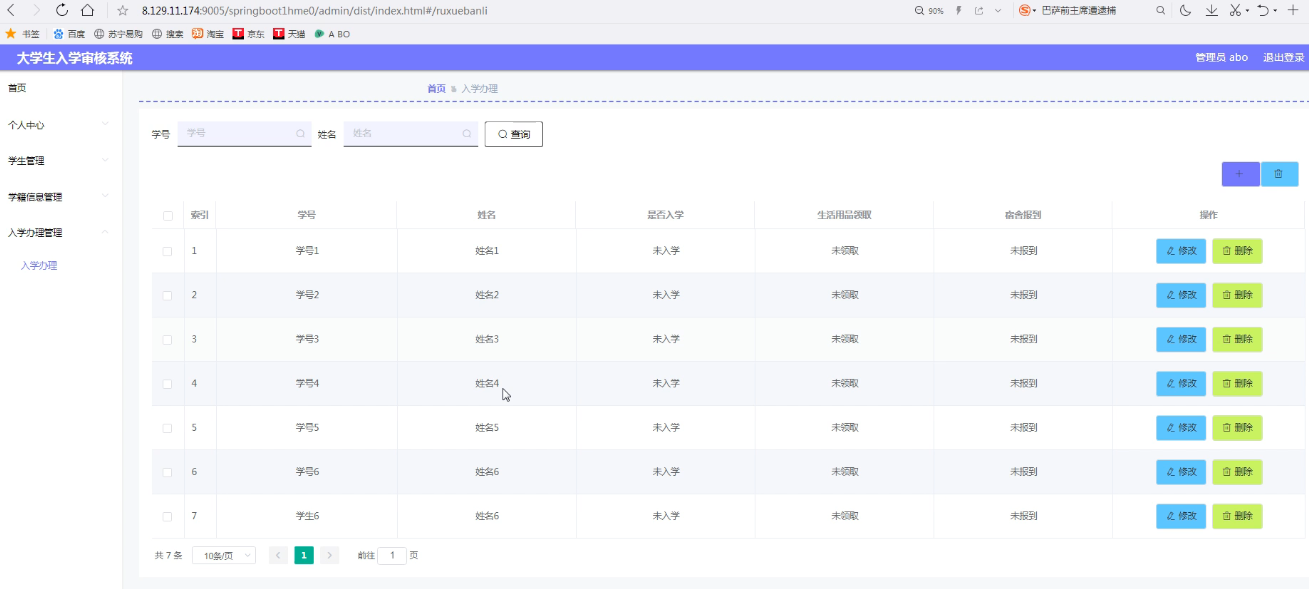
入学办理
部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,RuxuebanliEntity ruxuebanli,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng")) {
ruxuebanli.setXuehao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<RuxuebanliEntity> ew = new EntityWrapper<RuxuebanliEntity>();
PageUtils page = ruxuebanliService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, ruxuebanli), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,RuxuebanliEntity ruxuebanli,
HttpServletRequest request){
EntityWrapper<RuxuebanliEntity> ew = new EntityWrapper<RuxuebanliEntity>();
PageUtils page = ruxuebanliService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, ruxuebanli), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( RuxuebanliEntity ruxuebanli){
EntityWrapper<RuxuebanliEntity> ew = new EntityWrapper<RuxuebanliEntity>();
ew.allEq(MPUtil.allEQMapPre( ruxuebanli, "ruxuebanli"));
return R.ok().put("data", ruxuebanliService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(RuxuebanliEntity ruxuebanli){
EntityWrapper< RuxuebanliEntity> ew = new EntityWrapper< RuxuebanliEntity>();
ew.allEq(MPUtil.allEQMapPre( ruxuebanli, "ruxuebanli"));
RuxuebanliView ruxuebanliView = ruxuebanliService.selectView(ew);
return R.ok("查询入学办理成功").put("data", ruxuebanliView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
RuxuebanliEntity ruxuebanli = ruxuebanliService.selectById(id);
return R.ok().put("data", ruxuebanli);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
RuxuebanliEntity ruxuebanli = ruxuebanliService.selectById(id);
return R.ok().put("data", ruxuebanli);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody RuxuebanliEntity ruxuebanli, HttpServletRequest request){
ruxuebanli.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(ruxuebanli);
ruxuebanliService.insert(ruxuebanli);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody RuxuebanliEntity ruxuebanli, HttpServletRequest request){
ruxuebanli.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(ruxuebanli);
ruxuebanliService.insert(ruxuebanli);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody RuxuebanliEntity ruxuebanli, HttpServletRequest request){
//ValidatorUtils.validateEntity(ruxuebanli);
ruxuebanliService.updateById(ruxuebanli);//全部更新
return R.ok();
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~?
文章来源:https://blog.csdn.net/mtyedu/article/details/135630111
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 126.(leaflet篇)leaflet松散型arcgis缓存切片加载
- 【双指针算法应用举例】反转链表、二分查找、有序数组的平方等
- 【虹科干货】Linux越来越容易受到攻击,怎么防御?
- 助力医疗数字化转型,贝锐x医百科技案例解析
- flutter getTemporaryDirectory()的使用
- 计算机网络基础练习题
- 读《文明之光》第四册总结
- 接口功能测试策略
- 第19课 在Android环境中使用FFmpeg和openCV进行开发的一般步骤
- 4 errors detected in the compilation of “render_utils_kernel.cu“