关于uview-ui的u-tabs标签滑块不居中的问题
发布时间:2023年12月17日
在uniapp中,打开文件
uni_modules/uview-ui/components/u-tabs/u-tabs.vue
然后在style中添加以下代码即可
/deep/ .u-tabs__wrapper__nav__line {
left: 18rpx;
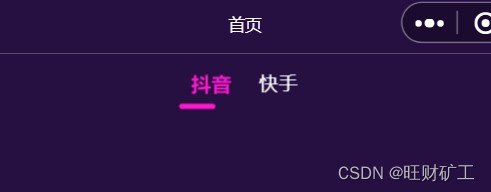
}之前效果图:

之后效果图:

注意,代码中的18rpx需要自行调整
文章来源:https://blog.csdn.net/a1291985595/article/details/134923659
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2023年PMP证书的含金量有多高?对于企业来说有多大的价值?
- 【2024华数杯国际数学建模竞赛】问题 A来自日本的放射性废水 计算机仿真及代码
- 10.CSS浮动
- C# 代码 - 文件操作相关
- JavaScript 地址信息与页面跳转
- 给定一个包含 n 个整数的数组,其中数字范围是从1到n+1,数组中缺失了一个数字。编写一个C++程序来找到缺失的数字
- Linux三剑客 grep、sed和awk浅析--附使用案例
- Linux 创建一个service并设置开机启动
- 【报错】NVIDIA 驱动版本不兼容 — NVIDIA driver on your system is too old
- ST-LINK+V2使用说明