将React提高70%的库
发布时间:2024年01月09日
我的新书《Android App开发入门与实战》已于2020年8月由人民邮电出版社出版,欢迎购买。点击进入详情
名为 Million.js 的轻量级(小于 4KB)虚拟 DOM 库将 React 组件的性能提高了 70%。

百万.js
什么是 Million.js?
它提供了与 React 兼容的高度优化的虚拟 DOM。使用 Million 创建 Web 应用程序就像使用 React 组件一样简单(它只是包装 React 组件的高阶组件),但加载和渲染速度更快。Million.js 通过微调和优化的虚拟 DOM 减少了 React 的开销,就好像 React 组件以纯 JavaScript 的速度运行一样。
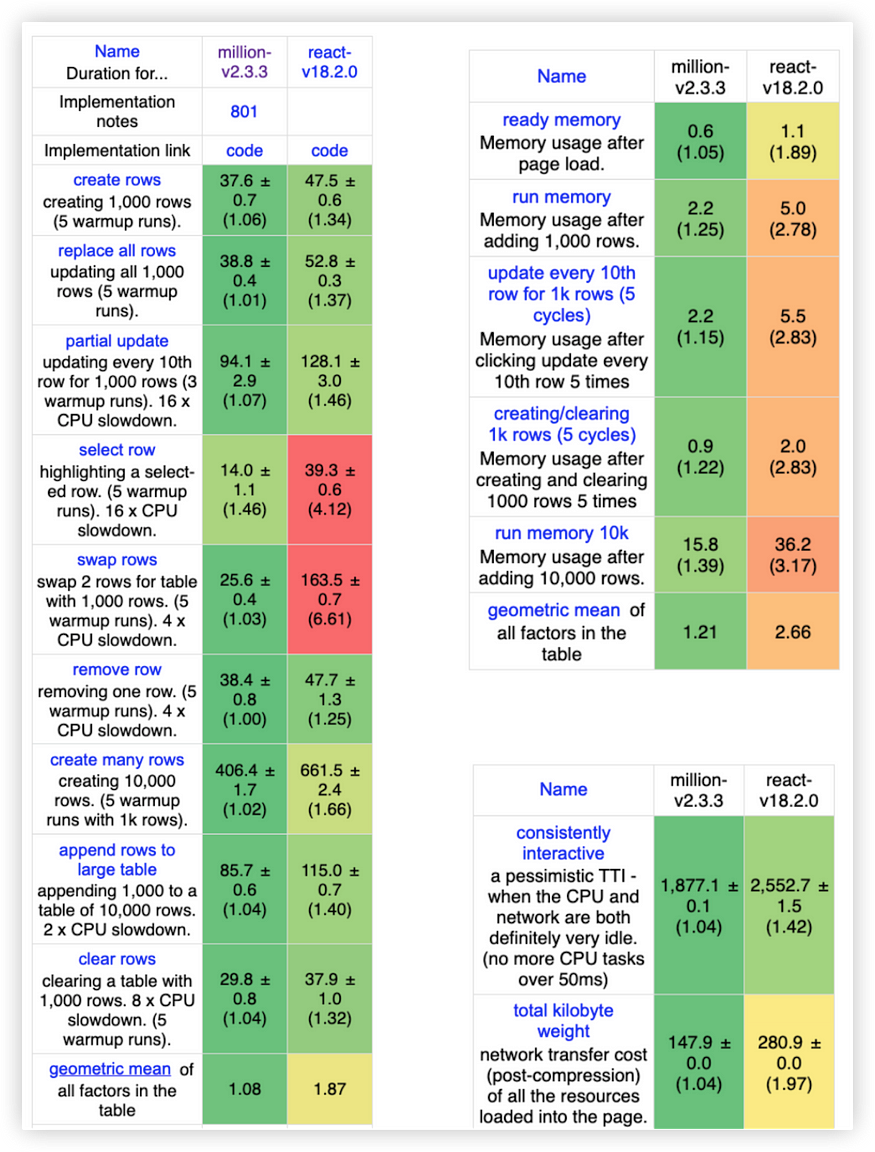
性能基准比较:

在第二个表中,内存消耗的差异更加明显,这清楚地表明了Million如何在内部进行更好的优化。
那么为什么 Million.js 这么快呢?
React 的默认虚拟 DOM 是真实 DOM 的内存中抽象。组件存储在树结构中,当状态发生变化时,React 会创建一个新的虚拟 DOM。接下来,将新的虚拟 DOM 树与旧的虚拟 DOM 树进行比较,找出两者之间的差异。最后,实际的 DOM 树会根据这些差异进行更新。这就是所谓的协调过程。然而,创建一个全新的虚拟 DOM 是昂贵的。
Million 通过使用块虚拟 DOM 采用了更简化的方法。提取应用程序的动态部分并跟踪它。当状态改变时,只有改变的部分是不同的。与默认的虚拟 DOM 相比,不需要对整个树进行 diff。由于 Million 会跟踪动态部件的位置,因此可以精确地找到并更新它们,就像 Svelte 一样。
文章来源:https://blog.csdn.net/ddnosh/article/details/135472807
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- docker配置容器内访问主机服务
- 限制选中指定个数CheckBox控件(2/2)
- python代码练习:滑动窗口
- 【中南林业科技大学】计算机组成原理复习包括题目讲解(超详细)
- 【算法】力扣【动态规划,LCS】1312. 让字符串成为回文串的最少插入次数
- 安全兜底:涉及钱时短信必须考虑防刷、限量和防重
- 让AI成为你的编程助手——DevChat AI插件在VSCode中的应用
- 【优化】XXLJOB修改为使用虚拟线程
- java基础06:流程控制
- 基于STM32的DHT11温湿度传感器与LCD显示器的集成设计