前端工程化回顾-vite 构建神器
发布时间:2024年01月03日
1.构建vite 项目
pnpm create vite
2.常用的配置:
1.公共资源路径配置:
base: './', 默认是/
2.路径别名配置:
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'ass': path.resolve(__dirname, './src/assets'),
'comp': path.resolve(__dirname, './src/components')
}
},
import WXl from "comp/HelloWorld.vue";
import test from "@/components/HelloWorld.vue";
import logo from "ass/logo.png";
3.文件省略后缀配置:
extensions: ['.js', '.vue', '.json'] //引入对应的文件时可以忽略其后缀
4.生产环境log去除:
1.terser
build: {
minify: 'terser',
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
}
}
2.vite-plugin-remove-console
pnpm i vite-plugin-remove-console -D
import removeConsole from 'vite-plugin-remove-console';
plugins: [vue(), removeConsole()),
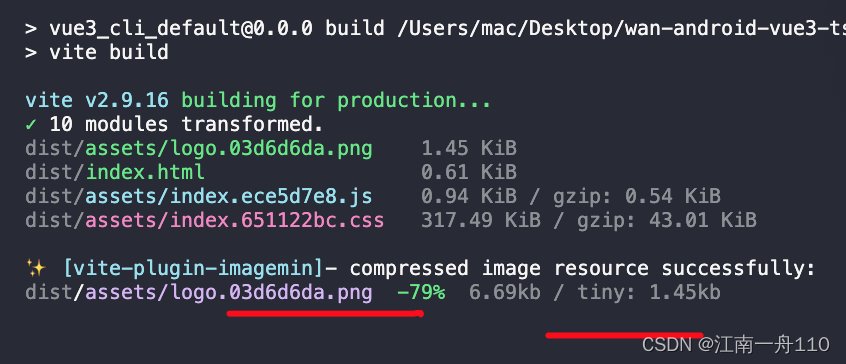
5.图片压缩 viteImagemin
import viteImagemin from 'vite-plugin-imagemin'
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
见下图效果

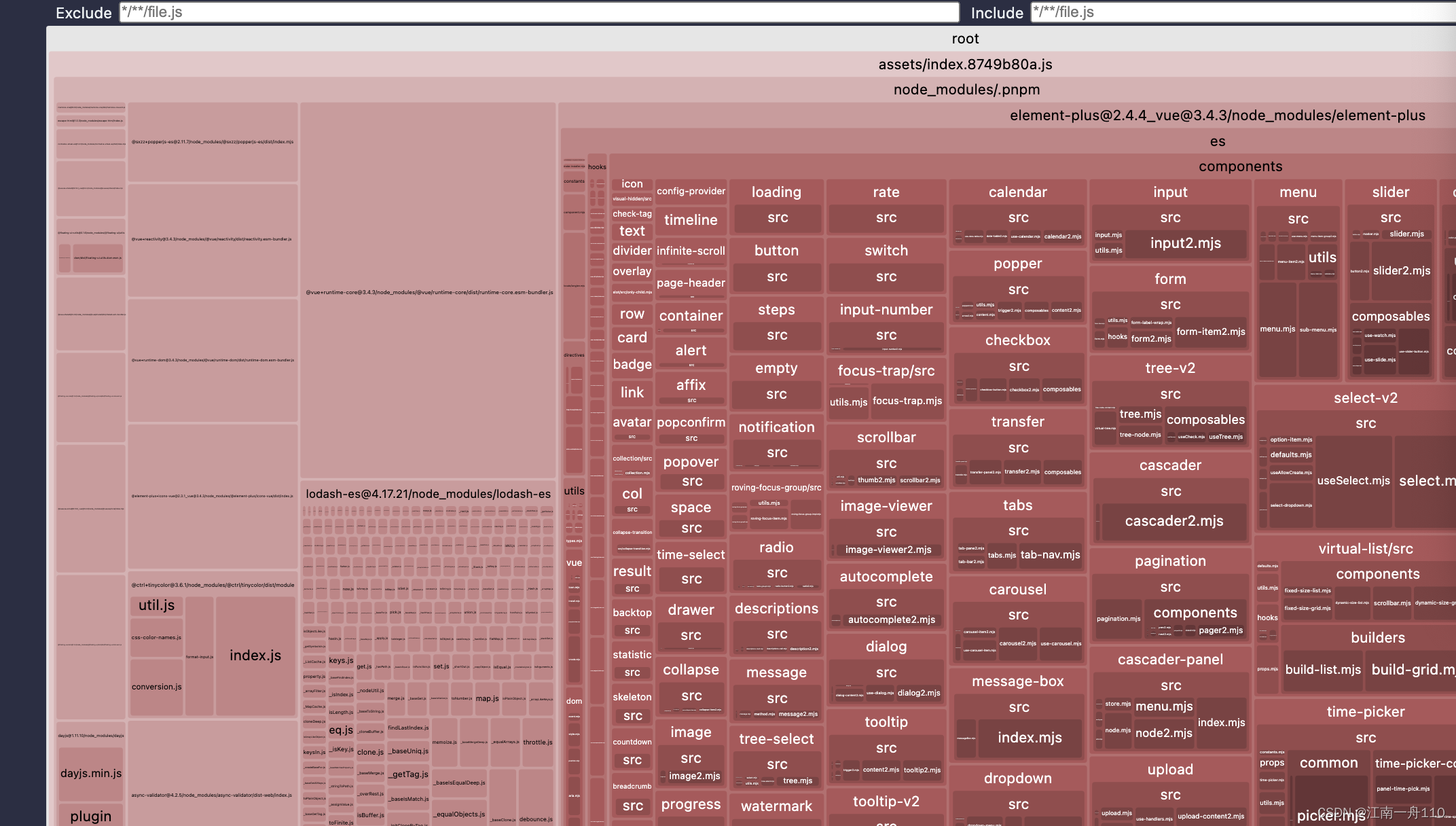
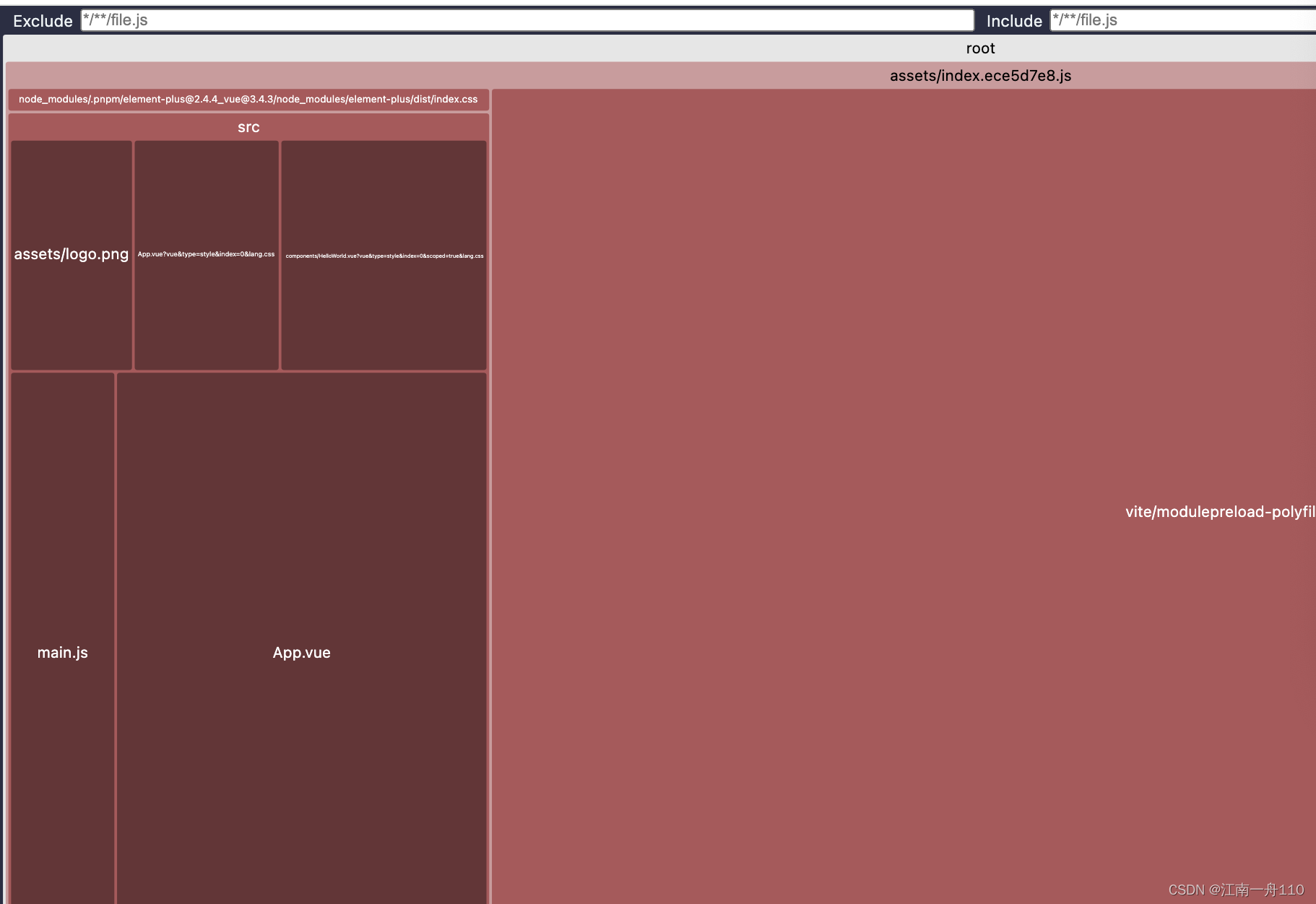
6、打包优化查看工具 rollup-plugin-visualizer
import { visualizer } from 'rollup-plugin-visualizer';
plugins: [vue(), removeConsole(), visualizer({ open: true }),

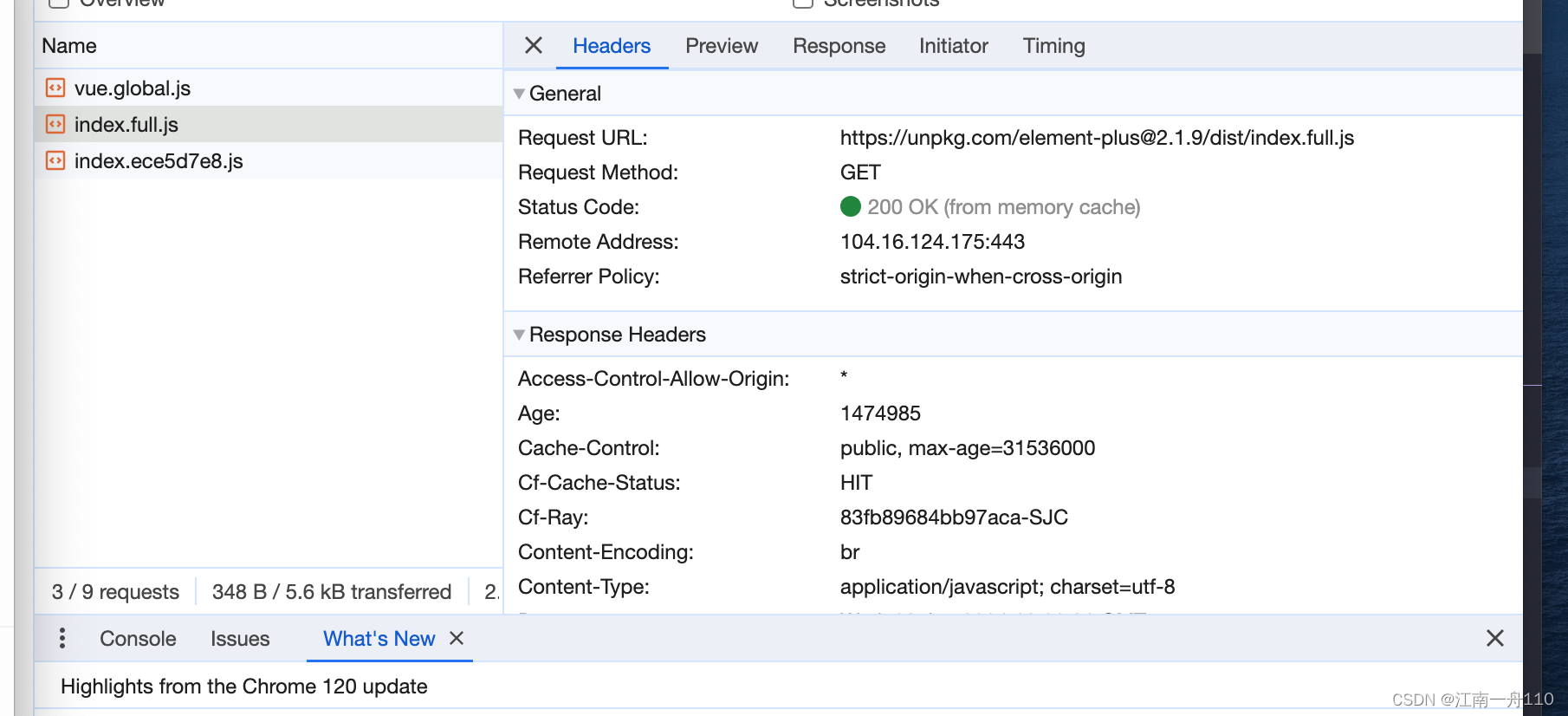
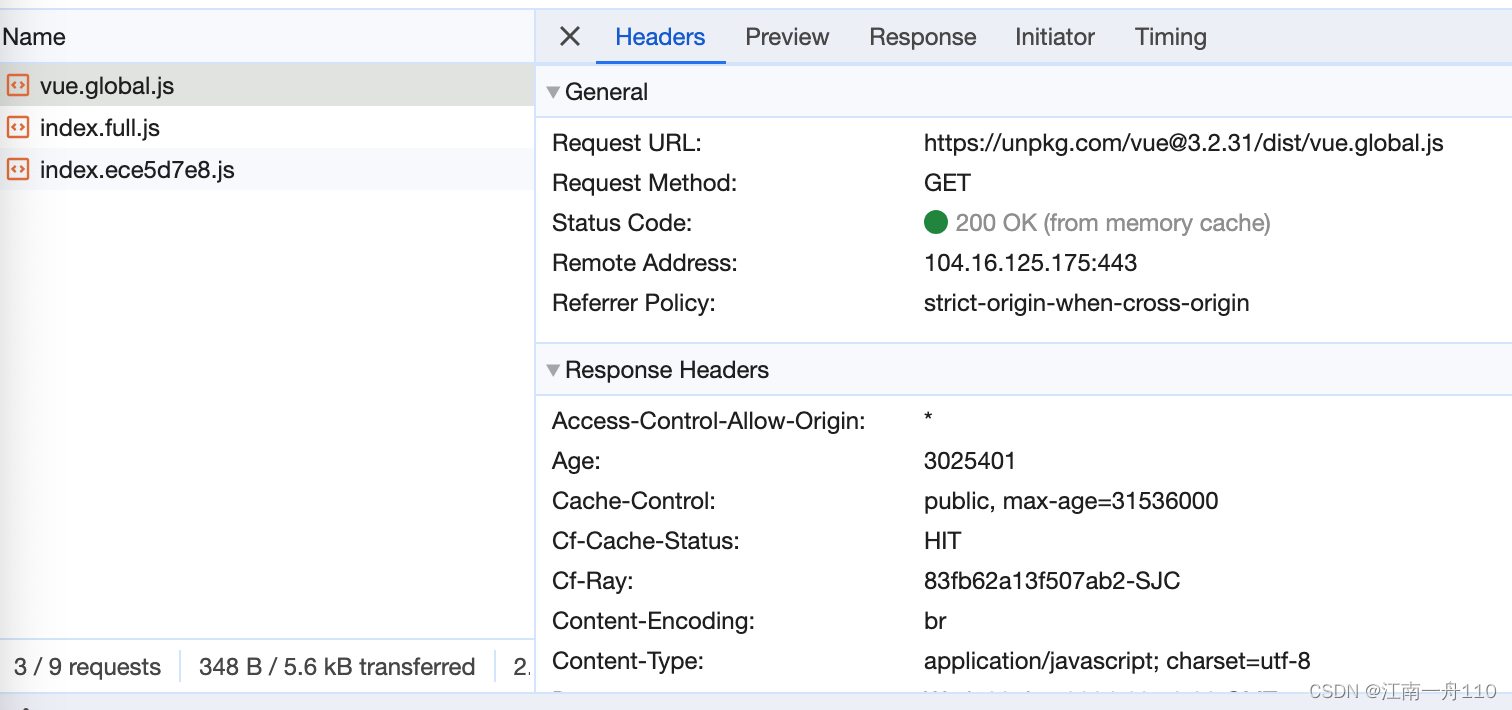
7.cdn优化打包提交
1.上一步6可以看出elemetuiplus 占用大量包体积
1.vite-plugin-cdn-import
下面vue等引用cdn资源
import importToCDN from 'vite-plugin-cdn-import'
importToCDN({
modules: [
{
name: "vue",
var: "Vue",
path: "https://unpkg.com/vue@3.2.31"
},
{
name: "element-plus",
var: "ElementPlus",
path: "https://unpkg.com/element-plus@2.1.9",
css: "https://unpkg.com/element-plus/dist/index.css"
}
]
},
),



完整配置文件如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import removeConsole from 'vite-plugin-remove-console';
import { visualizer } from 'rollup-plugin-visualizer';
import viteImagemin from 'vite-plugin-imagemin'
import importToCDN from 'vite-plugin-cdn-import'
import viteCompression from 'vite-plugin-compression'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), removeConsole(), visualizer({ open: true }),
importToCDN({
modules: [
{
name: "vue",
var: "Vue",
path: "https://unpkg.com/vue@3.2.31"
},
{
name: "element-plus",
var: "ElementPlus",
path: "https://unpkg.com/element-plus@2.1.9",
css: "https://unpkg.com/element-plus/dist/index.css"
}
]
},
),
viteCompression({
threshold: 1024 // 对大于 1mb 的文件进行压缩
}),
viteImagemin({
gifsicle: {
optimizationLevel: 7,
interlaced: false
},
optipng: {
optimizationLevel: 7
},
mozjpeg: {
quality: 20
},
pngquant: {
quality: [0.8, 0.9],
speed: 4
},
svgo: {
plugins: [
{
name: 'removeViewBox'
},
{
name: 'removeEmptyAttrs',
active: false
}
]
}
})
],
base: './',
server: {
host: '0.0.0.0',
port: 8888,
proxy: {
}
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'ass': path.resolve(__dirname, './src/assets'),
'comp': path.resolve(__dirname, './src/components')
}
},
extensions: ['.js', '.vue', '.json'] // 引入对应的文件时可以忽略其后缀
// build: {
// minify: 'terser',
// terserOptions: {
// compress: {
// drop_console: true,
// drop_debugger: true
// }
// }
// }
})
文章来源:https://blog.csdn.net/qq_30519365/article/details/135373098
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Docker】以service形式离线安装卸载的docker、compose服务
- 华清远见嵌入式学习——QT——作业4
- Android aar打包集成问题处理合集
- js计算两个时间之间相差的月份
- 企业网络新阶段:SD-WAN在云时代的关键作用
- 基于在线鲁棒主成分分析(RPCA)模型,结合长短期记忆(LSTM)循环网络的商品需求预测(Python代码实现)
- 重新分区扩展C盘
- Java集合框架概念详解
- 索引下推(ICP)的应用条件
- Android--Jetpack--Paging详解