小程序系列--8.页面事件
发布时间:2024年01月19日
一、下拉刷新事件
1. 什么是下拉刷新?
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2. 启用下拉刷新?

3. 配置下拉刷新窗口的样式?
?
4. 监听页面的下拉刷新事件?
?在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
 ?5. 停止下拉刷新的效果
?5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:?
?二、上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。?
?2. 监听页面的上拉触底事件
 ?3. 配置上拉触底距离
?3. 配置上拉触底距离
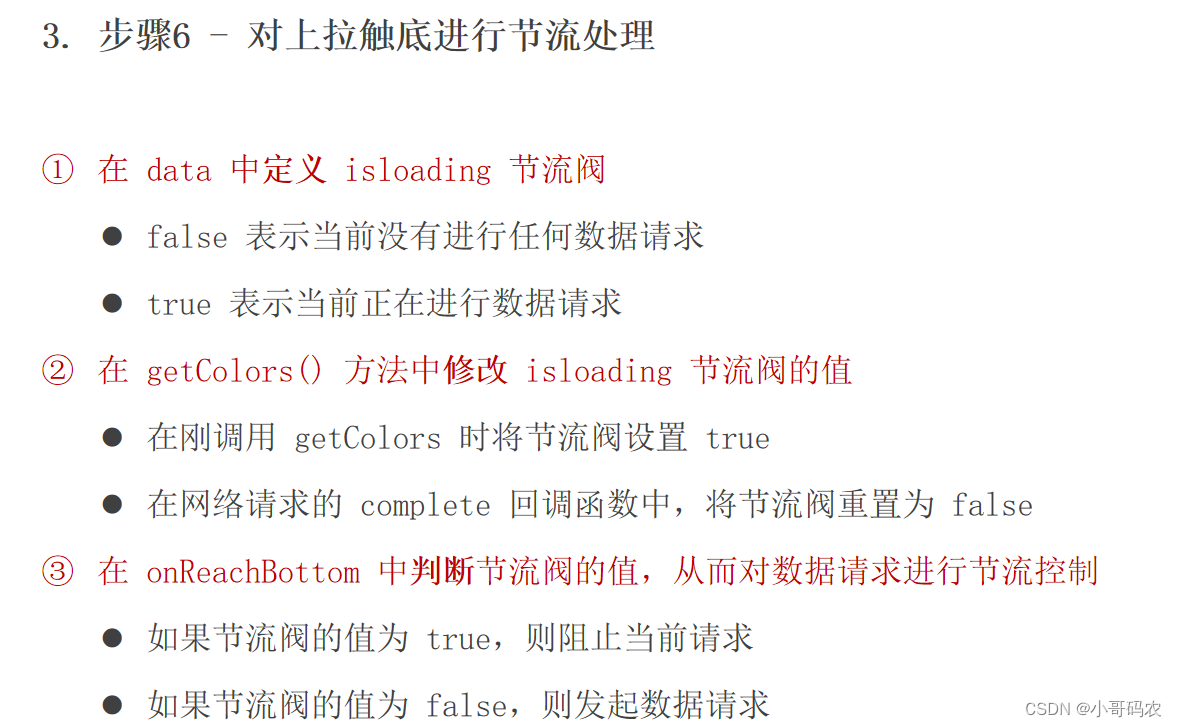
? 4.对上拉触底进行节流处理
4.对上拉触底进行节流处理
?上拉触底案例:


 ?
?



文章来源:https://blog.csdn.net/he123456lei/article/details/135509591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 禅道的使用
- linux(6):linux用户和权限
- 嵌入式高薪岗位分析——BSP开发
- 年底港股再迎估值巨头,看“斜杠青年”晶泰科技如何“厚积薄发”
- Spring Boot 配置文件和日志
- 大数据日志数据量过大如何处理
- 以对象为中心的视频编辑;SDXL高质量缩小版;Transformer在FPGA上实现12.8倍速度提升;深入研究ViT固有问题
- uniapp中组件库丰富的Switch 开关选择器使用方法
- vue前端开发自学练习,Props数据传递-类型校验,默认值的设置!
- 9-1,ZZ004 新型电力系统运行与维护赛题第九套