React Hooks 面试题 | 01.精选React Hooks面试题
发布时间:2023年12月28日

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
React Hooks 是什么?请简述其特点和用途。
React Hooks 是 React 16.8 版本中引入的一项新功能,它允许开发者在不编写 class 组件的情况下使用 state、effect、memo 等功能。
React Hooks 具有以下特点和用途:
- 更简洁的代码:React Hooks 使代码更加简洁,通过函数组件可以轻松地使用 state、effect 等功能,而不需要编写 class 组件。
- 更易读的代码:React Hooks 使组件更加易读,通过函数组件的简洁代码,可以更容易地理解组件的功能和逻辑。
- 更灵活的组件:React Hooks 允许开发者创建更加灵活的组件,可以根据需要使用不同的 Hook,如 state、effect、memo 等。
- 更易于测试:React Hooks 使组件更加易于测试,可以通过单元测试来验证组件的功能和逻辑。
- 更轻量级的组件:React Hooks 使组件更加轻量级,通过函数组件的方式,可以减少组件的渲染和生命周期开销。
总之,React Hooks 是 React 16.8 版本中引入的一项新功能,它允许开发者在不编写 class 组件的情况下使用 state、effect、memo 等功能,使代码更加简洁、易读、灵活、易于测试和轻量级。
React Hooks 可以用于哪些场景?请列举实例。
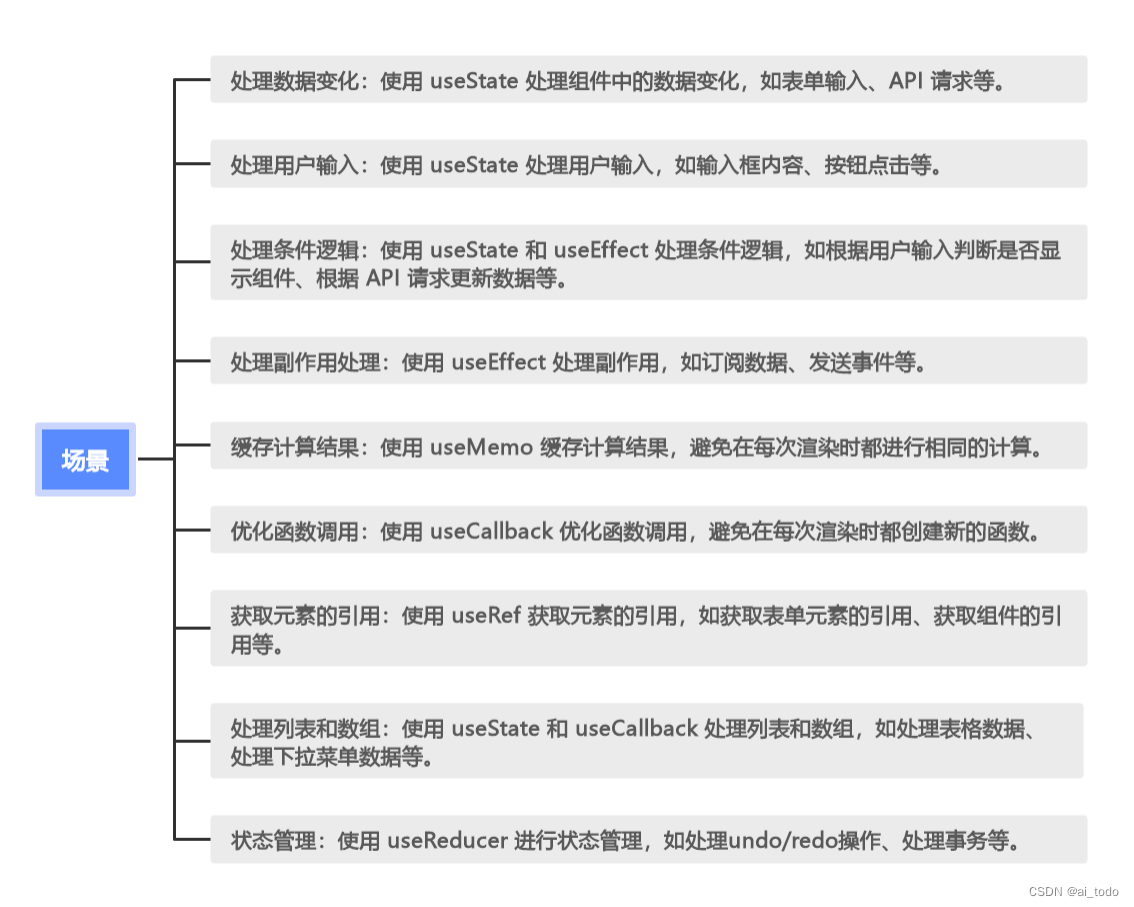
React Hooks 可以用于以下场景:
- 处理数据变化:使用
useState处理组件中的数据变化,如表单输入、API 请求等。 - 处理用户输入:使用
useState处理用户输入,如输入框内容、按钮点击等。 - 处理条件逻辑:使用 useState 和 useEffect 处理条件逻辑,如根据用户输入判断是否显示组件、根据 API 请求更新数据等。
- 处理副作用处理:使用
useEffect处理副作用,如订阅数据、发送事件等。 - 缓存计算结果:使用
useMemo缓存计算结果,避免在每次渲染时都进行相同的计算。 - 优化函数调用:使用
useCallback优化函数调用,避免在每次渲染时都创建新的函数。 - 获取元素的引用:使用
useRef获取元素的引用,如获取表单元素的引用、获取组件的引用等。 - 处理列表和数组:使用
useState和useCallback处理列表和数组,如处理表格数据、处理下拉菜单数据等。 - 状态管理:使用
useReducer进行状态管理,如处理undo/redo操作、处理事务等。

总之,React Hooks 可以用于处理数据变化、处理用户输入、处理条件逻辑、处理副作用处理、缓存计算结果、优化函数调用、获取元素引用、处理列表和数组、状态管理等场景。
React Hooks 可以实现哪些功能?请列举实例。
React Hooks 可以实现以下功能:
- useState:用于在函数组件中添加状态。
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
- useEffect:用于在函数组件中添加副作用处理。
import React, { useState, useEffect } from 'react';
function Example() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
}, [count]);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
- useContext:用于在函数组件中使用 React 的上下文。
import React, { createContext, useContext } from 'react';
const ThemeContext = createContext('light');
function Example() {
return (
<ThemeContext.Provider value="dark">
<p>The theme is {useContext(ThemeContext)}</p>
</ThemeContext.Provider>
);
}
- useReducer:用于在函数组件中实现状态的转换器。
import React, { useReducer } from 'react';
const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
}
function Example() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>
+
</button>
<button onClick={() => dispatch({ type: 'decrement' })}>
-
</button>
</div>
);
}
- useCallback:用于在函数组件中缓存函数。
import React, { useState, useCallback } from 'react';
function Example() {
const [count, setCount] = useState(0);
const handleClick = useCallback(() => setCount(count + 1), [count]);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={handleClick}>Click me</button>
</div>
);
}
- useMemo:用于在函数组件中缓存计算结果。
import React, { useState, useMemo } from 'react';
function Example() {
const [count, setCount] = useState(0);
const doubledCount = useMemo(() => count * 2, [count]);
return (
<div>
<p>You clicked {count} times</p>
<p>Doubled count: {doubledCount}</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
- useRef:用于获取元素的引用。
import React, { useRef } from 'react';
function Example() {
const inputRef = useRef(null);
return (
<div>
<input ref={inputRef} type="text" />
<button onClick={() => inputRef.current.focus()}>Focus</button>
</div>
);
文章来源:https://blog.csdn.net/m0_49768044/article/details/135162995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- io流——转换流
- 60V降压3.3V稳压芯片 60V降压5V稳压芯片60V降压12V稳压芯片
- 一张三通道的图片的tensor类型的数据的标准差和平均值的计算,为Normalize()函数的归一化做准备
- C语言如何提高程序的可读性?
- ERROR: No matching distribution found for torch==1.12.0+cu113
- 折叠屏,移动办公的第二战场
- LED调光驱动照明解决方案—PWM模拟双输入调光
- TypeScript 中的深拷贝和浅拷贝
- “当实力撑不起野心的时候,学习才是唯一的出路”(2023回顾与展望)
- 找到字符串中所有字母异位词--滑动窗口