vue3-模板引用
发布时间:2024年01月14日
//1.调用ref函数 -> ref对象
const h1Ref = ref(null)
const comRef = ref(null)
//组件挂载完毕之后才能获取
onMounted(()=>{
console.log(h1Ref.value);
console.log(comRef.value);
})
<div class="father">
<!-- 通过ref标识绑定ref对象 -->
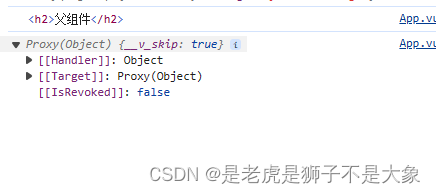
<h2 ref="h1Ref">父组件</h2>
<HelloWorldVue :count="count" message="father message" @get-message="getMessage" ref="comRef"></HelloWorldVue>
</div>
绑定之后结果

默认情况下在
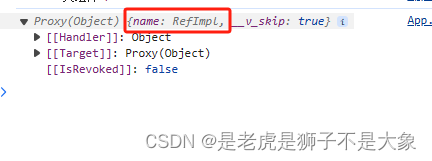
子组件中
const name = ref('test name')
defineExpose({
name
})

文章来源:https://blog.csdn.net/m0_47002684/article/details/135585894
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Linux】【实战系列】10 分钟掌握日常开发中 Linux 文本与文件处理命令
- Spring Boot拦截器与动态代理深度剖析
- HCIA NAT练习
- 你了解螺杆螺纹吗?
- 2023 中国互联网公司 Top 100 排行榜
- Java-NIO篇章(4)——Reactor反应器模式
- 实战7 部门查询和新增
- C++学习笔记(二十二)
- 【Python】FastApi框架搭建部署
- JAVA版的鸿鹄云商B2B2C:多商家入驻直播商城系统特性解析 商城免 费搭建