vue assets动态引入图片解决打包后图片路径错误不显示的问题
发布时间:2024年01月03日
通用:适用于处理单个链接的资源文件
import homeIcon from '@/assets/images/home/icon.png'
<img :src="homeIcon" />webpack 构建的项目
这里我们先假设:
静态文件目录:src/assets/images/
我们的目标静态文件在?src/assets/images/home/icon.png
<img :src="require('@/assets/images/home/icon.png')" />vite 构建的项目
?尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
<img :src="getAssetsFile('/home/icon.png')" />
const getAssetsFile = (fileUrl) => {
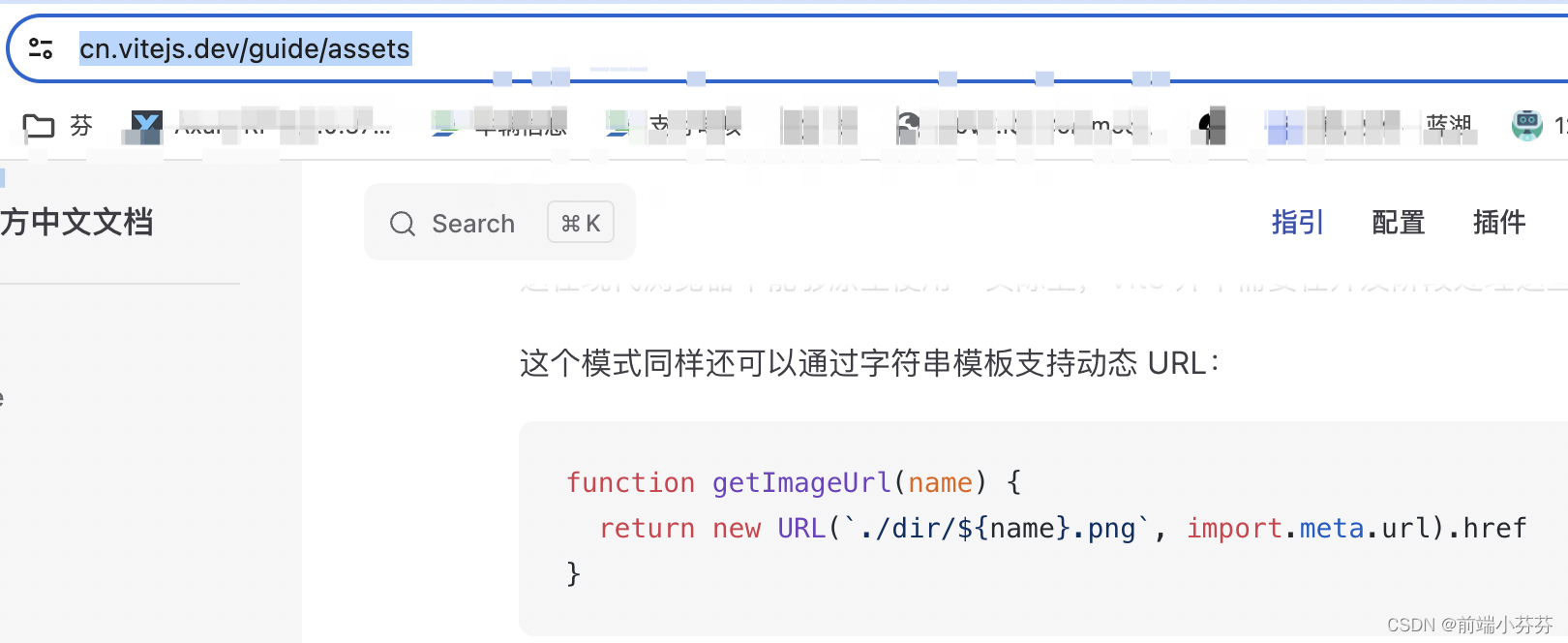
return new URL(`../assets/images/${fileUrl}`, import.meta.url).href
}参考官网
文章来源:https://blog.csdn.net/yf18040578780/article/details/135371670
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 2024中国近视矫正展,山东验光设备及眼视光展,济南眼健康展
- 好好的和过去告别,早睡避免所有矫情,2024更爱自己。
- 汽车火花塞行业分析:全球市场需求量约为26.3亿个
- 国际会议口译,选择同传好还是交传好
- 手写操作系统 - 汇编实现进入保护模式
- 换手机后:旧手机备忘录怎么导入新手机里?
- streamlit 入门demo
- 分页操作中使用LIMIT和OFFSET后出现慢查询的原因分析
- 【没学过编程语言,想要做一款游戏应该怎么做?】
- 网页设计工作室网站Web前端制作个人网页(html+css+javascript)网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面