【笔记】Helm-3 主题-6 Chart仓库指南
Chart仓库指南
本节介绍如何创建和使用chart仓库。在高层级中,chart仓库是打包的chart存储和分享的位置。
社区的Helm chart仓位于 Artifact Hub ,欢迎加入。不过Helm也可以创建并运行您自己的chart仓库。该指南将介绍如何操作。
先决条件
先阅读 快速开始
阅读 Charts 文档
创建一个chart仓库
chart仓库是一个配置了index.yaml文件和一些已经打包chart的HTTP服务器。当您准备好分享chart时,最好的方法是将chart上传到chart仓库。
注意:从Helm 2.2.0开始,客户端支持对仓库进行SSL身份认证。其他身份验证协议可以通过插件提供。
由于chart仓库可以是任何服务于YAML和tar文件并响应GET请求的HTTP服务器,托管您自己的chart仓库时就有很多选择。比如可以使用Google Cloud Storage(GCS),Amazon S3,GitHub页面,甚至创建自己的web服务器。
chart仓库结构
chart仓库由chart包和包含了仓库中所有chart索引的特殊文件index.yaml。通常描述chart的index.yaml也托管在同一个服务器上作为 来源文件 。
比如:https://exmaple.com/charts仓库布局可能看起来像这样:
charts/
|
|- index.yaml
|
|- alpine-0.1.2.tgz
|
|- alpine-0.1.2.tgz.prov在这个案例中,index文件包含了Alpine这一个chart的信息,并提供了下载地址:https://example.com/charts/alpine-0.1.2.tgz。
index.yaml文件不是必须和chart包放在同一个服务器上,但是这样是最方便的。
index文件
index.yaml文件是一个yaml格式的文件。包含了一些包的元信息,包括chart中chart.yaml文件的内容。一个合法的chart仓库必须有一个index文件,包含了chart仓库中每一个chart的信息。heml repo index命令会基于给定的包含chart包的本地目录生成一个index文件。
index文件类似于这样:
apiVersion: v1
entries:
alpine:
- created: 2016-10-06T16:23:20.499814565-06:00
description: Deploy a basic Alpine Linux pod
digest: 99c76e403d752c84ead610644d4b1c2f2b453a74b921f422b9dcb8a7c8b559cd
home: https://helm.sh/helm
name: alpine
sources:
- https://github.com/helm/helm
urls:
- https://technosophos.github.io/tscharts/alpine-0.2.0.tgz
version: 0.2.0
- created: 2016-10-06T16:23:20.499543808-06:00
description: Deploy a basic Alpine Linux pod
digest: 515c58e5f79d8b2913a10cb400ebb6fa9c77fe813287afbacf1a0b897cd78727
home: https://helm.sh/helm
name: alpine
sources:
- https://github.com/helm/helm
urls:
- https://technosophos.github.io/tscharts/alpine-0.1.0.tgz
version: 0.1.0
nginx:
- created: 2016-10-06T16:23:20.499543808-06:00
description: Create a basic nginx HTTP server
digest: aaff4545f79d8b2913a10cb400ebb6fa9c77fe813287afbacf1a0b897cdffffff
home: https://helm.sh/helm
name: nginx
sources:
- https://github.com/helm/charts
urls:
- https://technosophos.github.io/tscharts/nginx-1.1.0.tgz
version: 1.1.0
generated: 2016-10-06T16:23:20.499029981-06:00托管chart仓库
这部分展示了几种提供chart仓库的方法
1、Google cloud存储
第一步是create your GCS bucket。我们会调用fantastic-charts。
 ?
?
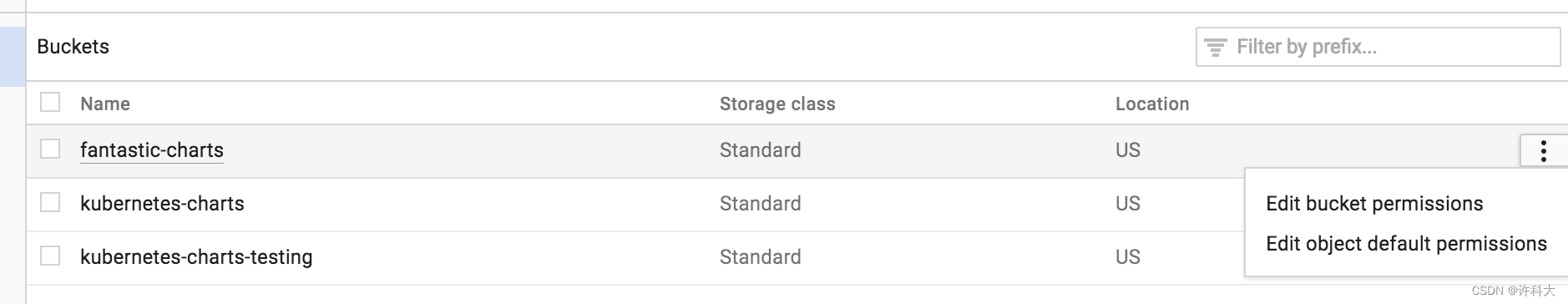
然后使用editing the bucket permissions保证您的bucket是公开的。
 ?
?
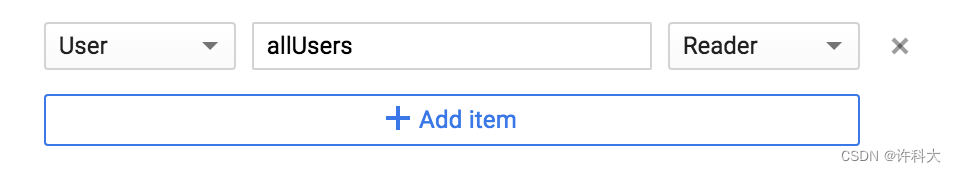
插入这一行保证您的bucket是公开的。
 ?
?
恭喜,您现在准备好了一个提供chart的空GCS bucket!
您可以使用Google Cloud Storage命令行工具上传您的chart仓库,或者使用GCS的web页面。一个公共的GCS bucket可以通过简单的HTTPS地址访问:https://bucket-name.storage.googleapi.com/。
2、Cloudsmith
也可以使用Cloudsmith设置chart仓库。在 这里 阅读更多关于Cloudsmith配置chart仓库的内容。
3、JFrog Artifactory
同样,也可以使用JFrog Artifactory配置chart仓库。在 这里 阅读更多关于JFrog Artifactory配置chart仓库的内容。
4、GitHub页面示例
您可以用GitHub页面以类似的方式创建chart仓库。
GitHub允许您使用两种方式提供静态web页面:
通过docs/目录配置项目
通过特定的分支配置项目
我们将使用第二种方式,不过第一种方式也很简单。
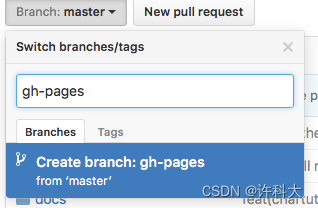
第一步是创建您的gh-pages分支。您可以在本地创建:
$ git checkout -b gh-pages
或者在您的GitHub仓库通过web页面使用Branch按钮。
 ?
?
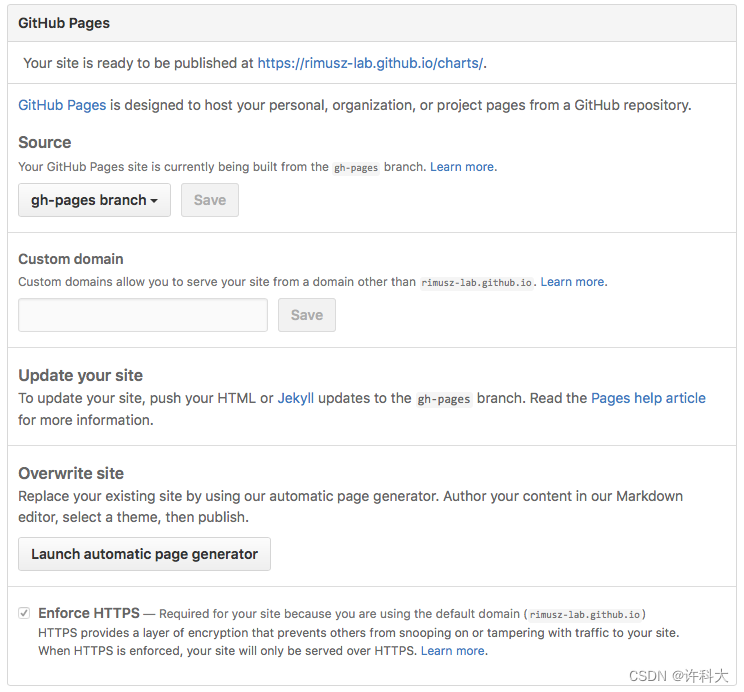
然后,您要保证您的gh-pages-branch设置为GitHub页面,点击您仓库的Settings并相信找到GitHub pages部分并设置如下:

默认Source一般设置为gh-pages branch。如果不是默认,把它选上。
如果想使用自定义域名使用custom domain。
然后确保勾选了Enforce HTTPS,这样提供chart时会使用HTTPS。
在这个配置中,您可以使用您的默认分支存储您的chart代码,并使用gh-pages branch作为chart仓库,比如:https://USEERNAM.github.io/REPONAME。TS Charts示例仓库可以访问https://technosophos.github.io/tscharts/。
https://github.com/technosophos/tscharts
如果您想使用GitHub页面托管chart仓库,请查看Chart发布操作。Chart发布操作是GitHub的操作流,可以将GitHub项目转换成自托管的Helm chart仓库,可以使用heml/chart-release CLI工具。
Helm | Chart发布操作用以自动化GitHub的页面Chart
https://github.com/helm/chart-releaser
5、普通web服务器
配置一个一般的服务器来提供Helm chart,您只需执行以下操作:
将index和chart放置在可提供服务的服务器目录中
确保index.yaml文件无需验证即可访问
确保yaml文件是正确的内容类型(text/yaml或text/x-yaml)
比如,如果您想在$ WEBROOT/charts提供您的chart,要保证在web的root目录有一个charts/目录,并将index文件和chart放在这个目录中。
6、ChartMuseum仓库服务器
ChartMuseum是一个用Go也得开源Helm Chart仓库服务器,支持存储后端,包括文件是正确的内容类型
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Git】常用的Git操作集合
- 深入解析Spring Boot集成MyBatis的多种方式
- Python点云处理(二十一)基于Gradient Boosting的点云分类算法
- ?Mac终端出现 brew command not found 解决?
- 告别复杂排版:Markdown语法指南
- 微信小程序ios中非cover组件点击重复触发地图tap事件
- GA/T 1400视图库服务平台开发完成了,采集设备接入、人脸/人员/机动车/非机动车图库、1400级联、定时任务等等功能
- DevEco Studio Preview失败
- 面试题:设计一个高流量高并发的系统,有哪些要点?
- 如何正确利用Google开辟海外市场