windows下运行 npm run watch-poll问题(Laravel 项目中使用 Bootstrap 前端框架)
发布时间:2023年12月28日
跟之前一样跟着教程走来着!!!
1.Laravel 项目中使用 Bootstrap 前端框架,需要先执行以下命令:
composer require laravel/ui:3.4.5 --dev
-------------------------------------------------------------------------------------------------------------------------
//composer require 是用来安装扩展包使用的命令,参数 --dev 是指定此扩展包只在开发环境中使用。
2.上面的命令安装完成后,使用以下命令来引入 Bootstrap :
php artisan ui bootstrap
3.通过下面的命令,在每次检测到 .scss 文件发生更改时,自动将其编译为 .css 文件:
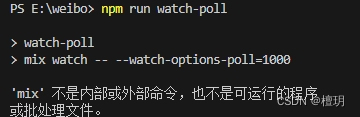
npm run watch-poll
这里报错啦!!!!!!

好了现在我们就来解决这个问腿吧!!!!
只要在终端输入这几个命令就OK啦!!!!
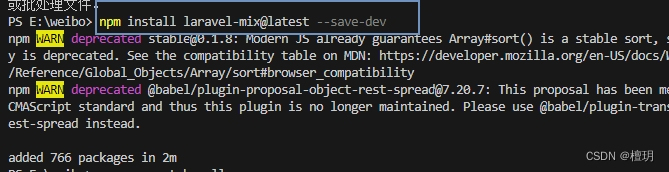
1、npm install laravel-mix@latest --save-dev
npm install laravel-mix@latest --save-dev

?2、npm run watch-poll
npm run watch-poll

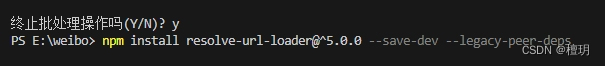
3、npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps
npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps

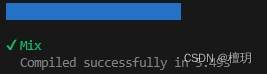
?4、npm run watch-poll
npm run watch-poll



最最最最最最最最最最最后!非常感谢这只皮皮虾,我才解决了问题!!!
Bootstrap 是以 NPM 扩展包的形式集成到 Laravel 项目中的
Composer 的一些概念也是从 NPM 中借鉴过来的,因此 NPM 也有个类似 composer.json 文件的 package.json 文件
文章来源:https://blog.csdn.net/Mmj_mmj/article/details/135188966
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Java】优雅的消除if..else,这1条锦囊妙计千万别错过!!
- MySQL数据库——InnoDB引擎-逻辑存储结构(表空间、段、区、页、行)
- 使用JavaScript实现复杂功能——一个交互式音乐播放器
- 使用Python进行客户行为分析
- 前端实用资源库
- 【题解】—— LeetCode一周小结3
- 面试题:什么是雪花算法?啥原理?
- TCP和UDP的区别
- 第五节TypeScript 运算符
- 2024年P气瓶充装证模拟考试题库及P气瓶充装理论考试试题