Vue2实现级联然后多选出来然后进行分类的渲染
发布时间:2023年12月21日

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <link
rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"
/>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@unocss/runtime"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script> -->
<link rel="stylesheet" href="./vue/element_ui.css" />
<script src="./vue/vue.js"></script>
<script src="./vue/unocss.js"></script>
<script src="./vue/element_ui.js"></script>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.commodity_title {
display: flex;
align-items: center;
&::after {
content: '';
display: block;
width: 9px;
height: 9px;
border-radius: 50%;
background: #0fa3ff;
opacity: 60;
position: absolute;
left: -15px;
}
}
.commodity {
.el-cascader__tags {
padding-left: 30px;
display: none;
}
.el-input__inner {
background: #fff;
color: #ffffff;
border: none;
}
}
</style>
</head>
<body>
<div id="app" class="h-100vh flex justify-center items-center">
<div class="w-500px">
<template v-if="getOneImageList == 0">
<div
class="min-h-40px border-#DCDFE6 border-solid border-1px rounded-4px"
>
<div class="relative">
<div class="commodity_title absolute top-10px left-30px z-999">
请选择
</div>
<el-cascader
collapse-tags
placeholder=""
class="!w-full commodity"
v-model="bindVal"
:options="options"
:props="{expandTrigger: 'click',multiple: true ,emitPath: false}"
></el-cascader>
</div>
</div>
</template>
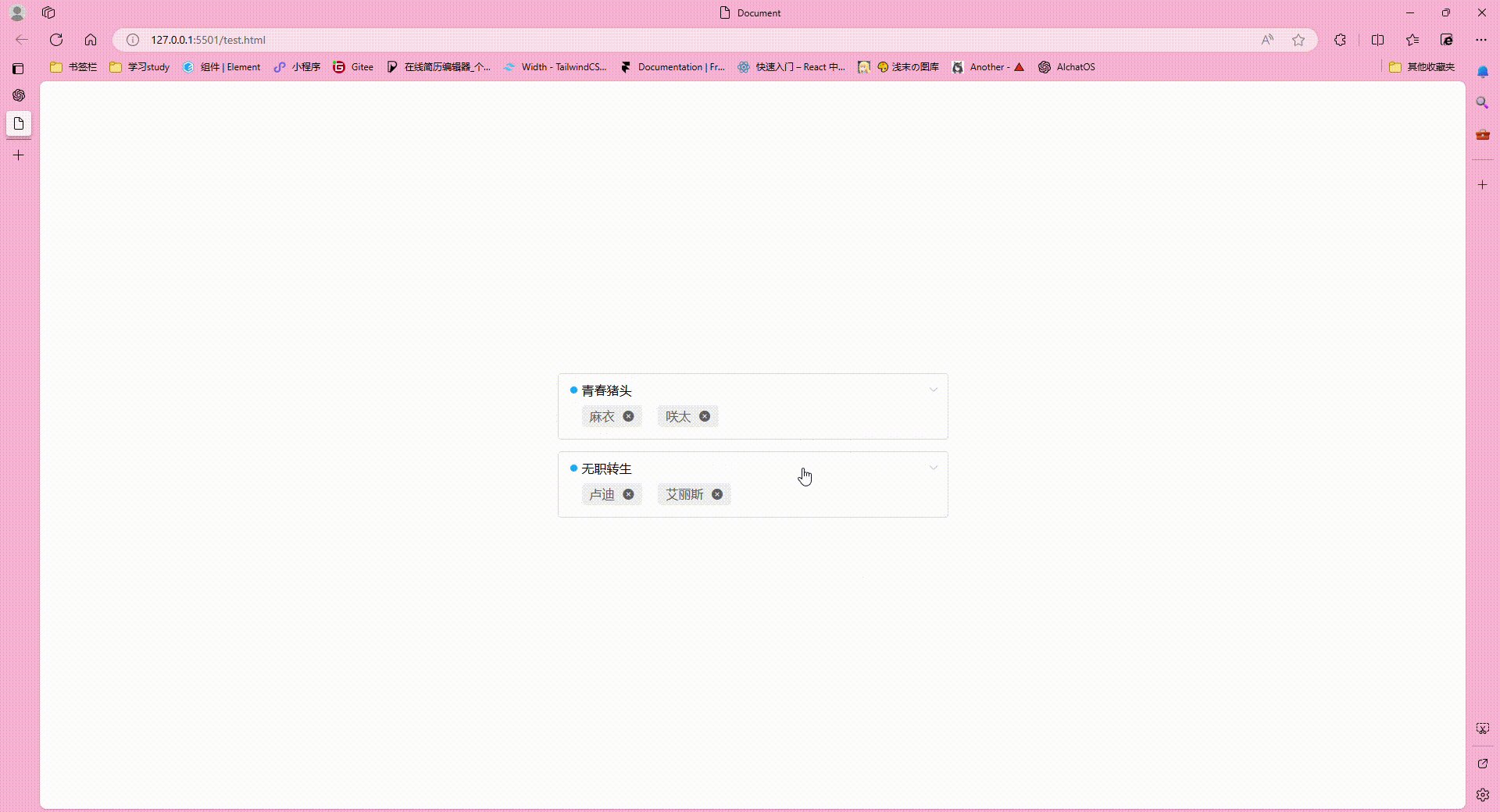
<template v-else>
<div class="flex flex-col gap-15px">
<div
v-for="item in getOneImageList"
class="w-full min-h-40px border-#DCDFE6 border-solid border-1px rounded-4px"
>
<div class="relative">
<div class="commodity_title absolute top-10px left-30px z-999">
{{item.label}}
</div>
<el-cascader
collapse-tags
placeholder=""
class="!w-full commodity"
v-model="bindVal"
:options="options"
:props="{expandTrigger: 'click',multiple: true ,emitPath: false}"
></el-cascader>
<div class="flex flex-wrap gap-x-20px ml-30px">
<div
class="commodity_shop h-28px rounded-5px leading-28px !bg-#F0F0F0 px-10px !text-#606266 mb-15px"
v-for="v in item.children"
>
{{v.label}}
<i
@click="deleteRole(v.value)"
class="el-icon-error commodity_close ml-5px cursor-pointer"
></i>
</div>
</div>
</div>
</div>
</div>
</template>
</div>
</div>
<script>
new Vue({
el: '#app',
data() {
return {
bindVal: [],
options: [
{
value: 1,
label: '青春猪头',
children: [
{
value: 11,
label: '麻衣',
},
{
value: 12,
label: '咲太',
},
],
},
{
value: 2,
label: '无职转生',
children: [
{
value: 21,
label: '卢迪',
},
{
value: 22,
label: '艾丽斯',
},
],
},
],
};
},
watch: {},
computed: {
getOneImageList() {
let newList = [];
if (this.bindVal != 0) {
newList = this.options.reduce((acc, item) => {
let children = item.children.filter((child) => {
return this.bindVal.includes(child.value);
});
if (children.length > 0) {
acc.push({ label: item.label, children });
}
return acc;
}, []);
}
return newList;
},
},
methods: {
deleteRole(e) {
this.bindVal = this.bindVal.filter((v) => v != e);
},
},
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_65084919/article/details/135137160
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 详解Vue3中的常见的监听事件submit、mouseenter和mouseleave
- (41)FPGA IP设计(Divider IP核)
- 文心一言 VS 讯飞星火 VS chatgpt (185)-- 算法导论14.1 2题
- GO语言基础笔记(四):并发编程基础
- 面向自驾游的信息服务与交流平台(源码+开题)
- 【Webapck学习】
- C语言基础语法跟练
- 关于网络传输中的特殊符号+、\、/等符号的解决方法。
- jQuery日历签到插件下载
- Unity获取相机渲染范围内的所有物体