cesium模拟卫星环绕
发布时间:2024年01月08日
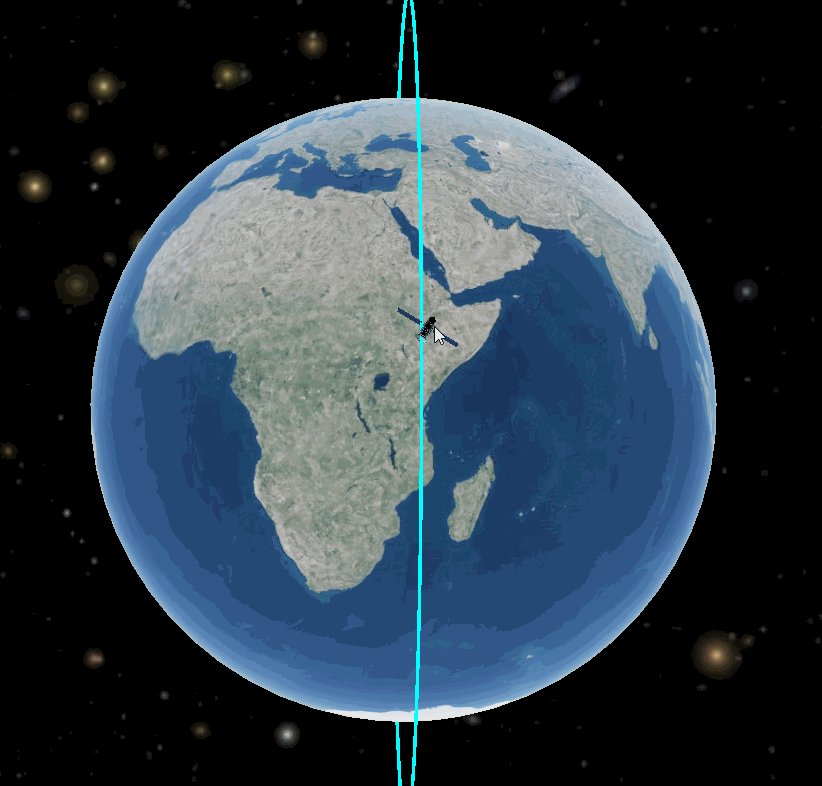
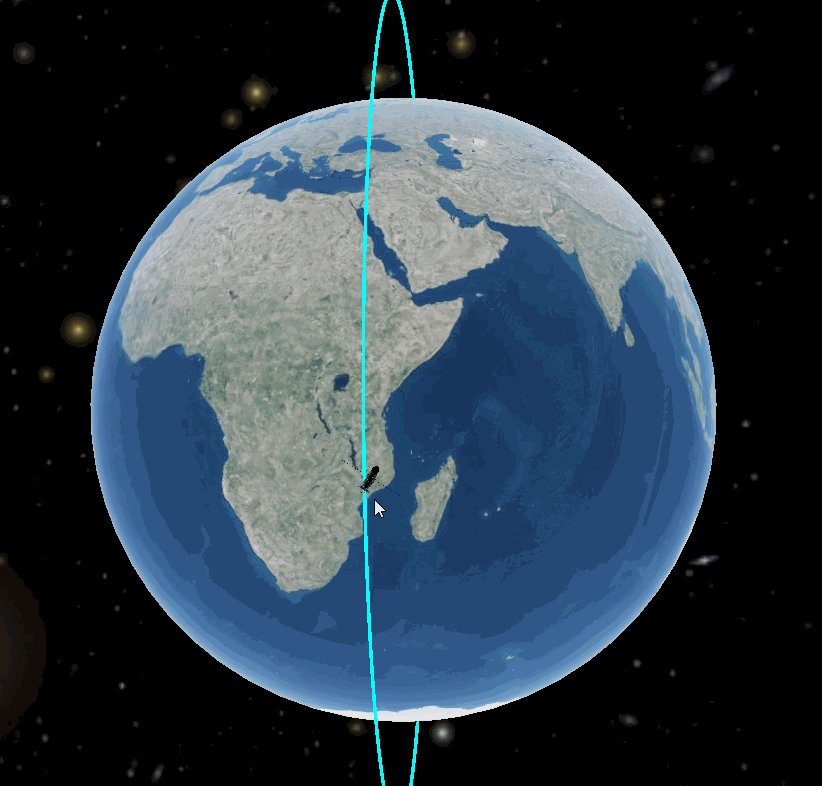
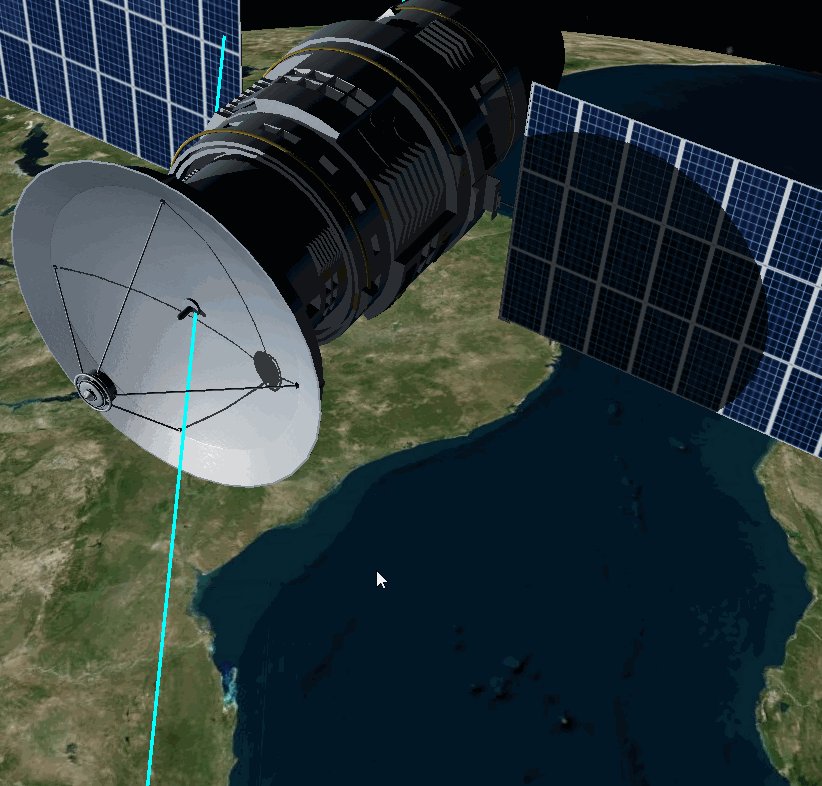
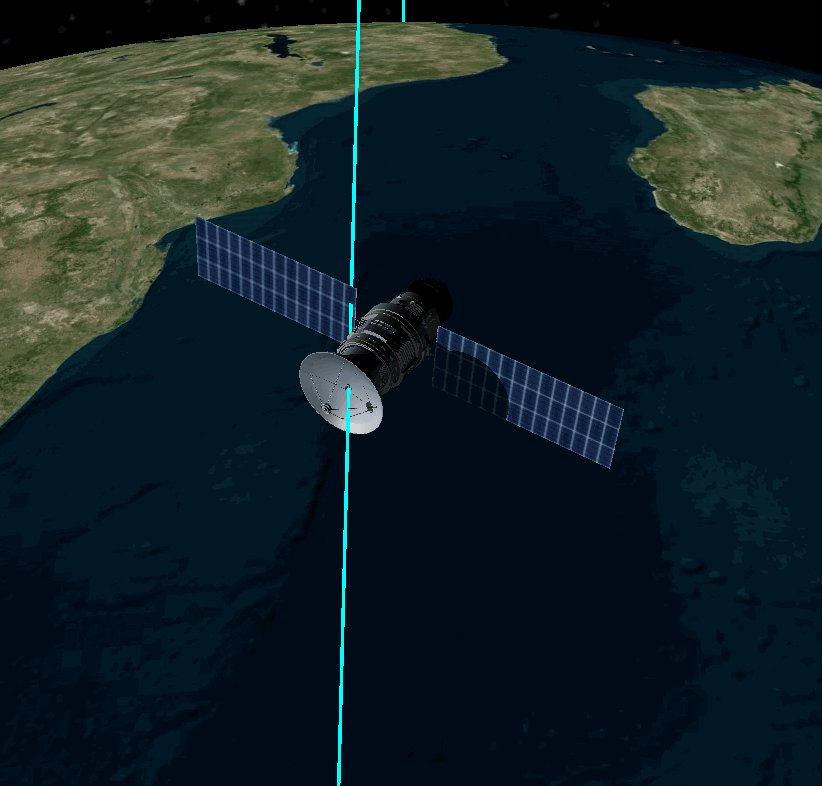
效果:

网上查询很多方法个人觉得较为复杂冗余 以下按照个人想法完成效果:
1.设置模拟时间
2.初始化轨道坐标
3.按照坐标把轨道画出来
4.添加卫星模型
5.优化卫星轨迹
1.设置模拟时间代码:
// 设定了模拟时间的边界
var start = new Cesium.JulianDate.fromDate(new Date()); // 当前时间
start = Cesium.JulianDate.addHours(start, 8, new Cesium.JulianDate()); //东八区时间
// 结束时间
var stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate());
//确保查看器处于预期的时间
viewer.clock.startTime = start.clone();
viewer.clock.stopTime = stop.clone();
viewer.clock.currentTime = start.clone();
viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP; //循环结束时
//时间变化来控制速度 // 时间速率,数字越大时间过的越快
viewer.clock.multiplier = 10;2.初始化轨道坐标代码:
// 动态控制模型的位置,达到模型沿轨迹平滑移动的目的 后面优化卫星轨迹会用到这个
var positionArr = new Cesium.SampledPositionProperty();
var lon = Math.floor(Math.random() * 360);
var lat = Math.floor(Math.random() * 360);
var line = []; //轨道坐标集合
for (let k = lat; k <= 360 + lat; k += 30) {
let obj = {
lon: lon,
lat: k,
time: k - lat,
alt: 2000000,
};
var time = Cesium.JulianDate.addSeconds(
start,
obj.time,
new Cesium.JulianDate()
);
// 按轨迹画点以便于直观验证轨迹坐标点
// viewer.entities.add({
// position: Cesium.Cartesian3.fromDegrees(obj.lon
文章来源:https://blog.csdn.net/m0_63701303/article/details/135458358
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 编码技巧:如何在Golang中高效解析和生成XML
- 掌握Shell语言:深入理解脚本编程的奥秘!
- 5 双指针问题-接雨水的问题
- 学生护眼台灯怎么选?分享专业的学生台灯
- Numpy、Pandas常用函数
- git中的smart checkout和force checkout
- 腾讯云服务器怎么买?两种购买方式更省钱
- 如何给6000微信好友打好标签? 快速操作技巧!
- 怎么检测DC-DC电源模块稳定性?电源测试系统测试有什么优势?
- 操作系统(简答题)