Unity中URP下实现能量罩(外发光)
发布时间:2024年01月11日
文章目录
前言
能量罩外发光,效果主要是周围亮,中间透明的样子。这和菲涅尔效果刚好相反。所以,我们在这篇文章中,使用菲尼尔公式实现能量罩的外发光效果。
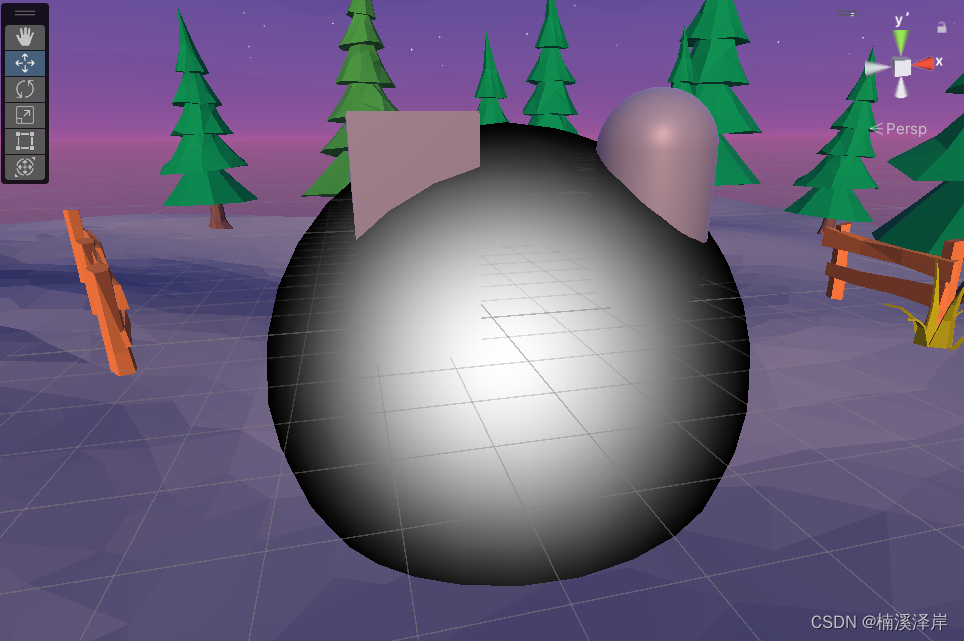
一、实现菲涅尔效果
- 核心公式: N ? ? V ? \vec{N}·\vec{V} N?V
1、求 N ? \vec{N} N
- 在应用程序传入顶点着色器中,接收模型本地空间法线
half3 normalOS : NORMAL;
- 在顶点着色器传入片元着色器结构体,添加模型世界空间法线
half3 normalWS : TEXCOORD4;
- 在顶点着色器,把法线从本地空间转化到世界空间
o.normalWS = TransformObjectToWorldNormal(v.normalOS);
- 在片元着色器,对其归一化后得到 N ? \vec{N} N
half3 N = normalize(i.normalWS);
2、求 V ? \vec{V} V
- 在 顶点着色器传入片元着色器结构体增加模型顶点世界空间
float3 positionWS : TEXCOORD2;
- 在顶点着色器,把模型顶点本地空间坐标 转化为 模型顶点世界空间坐标
o.positionWS = TransformObjectToWorld(v.positionOS);
- 在片元着色器,用摄像机世界空间坐标减去模型顶点世界空间坐标,归一化后得到 V ? \vec{V} V
half3 V = normalize(_WorldSpaceCameraPos - i.positionWS);
3、得出菲涅尔效果
half NdotV = dot(N,V);

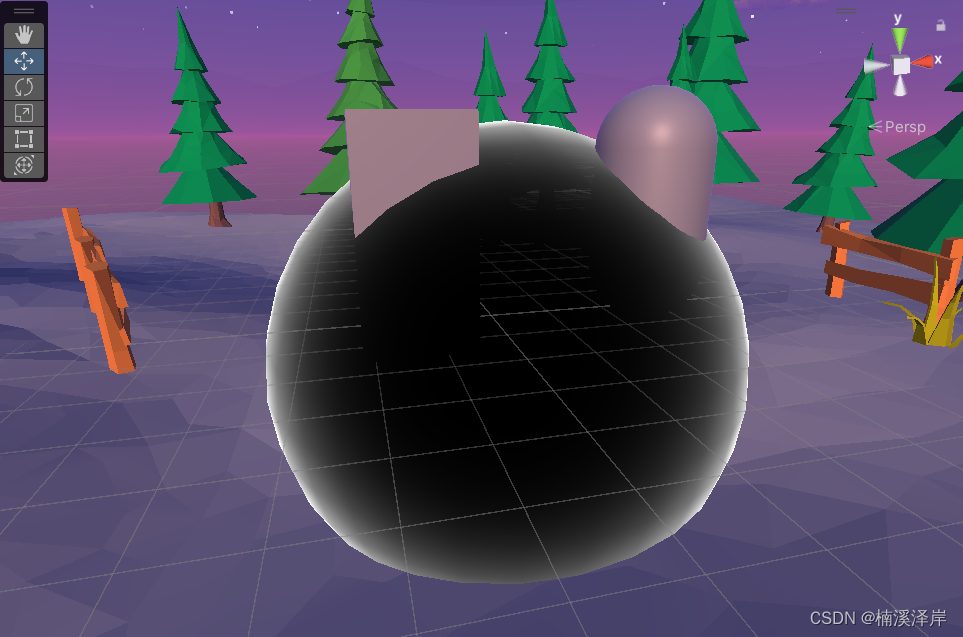
4、得出菲涅尔相反效果
- 在属性面板定义 float 用于控制菲涅尔强弱
_FresnelIntensity(“FresnelIntensity”,Range(1,15)) = 1.0
- 使用指数函数调节菲涅尔效果,并且限制 N ? ? V ? ≥ 0 \vec{N}·\vec{V} \geq0 N?V≥0
half3 fresnel = pow(max(0,1 - NdotV),_FresnelIntensity);

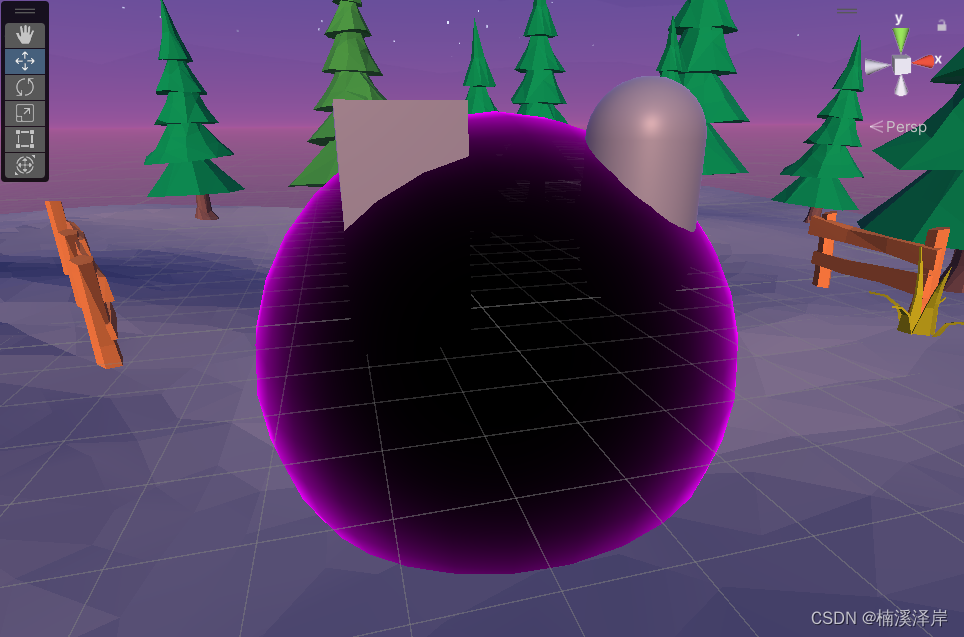
5、增加菲涅尔颜色
- 在属性面板增加Color控制菲涅尔颜色
_FresnelColor(“FresnelColor”,Color) = (0,0,0,0)
- 在片元着色器,与菲涅尔相反效果相乘
fresnel *= _FresnelColor;

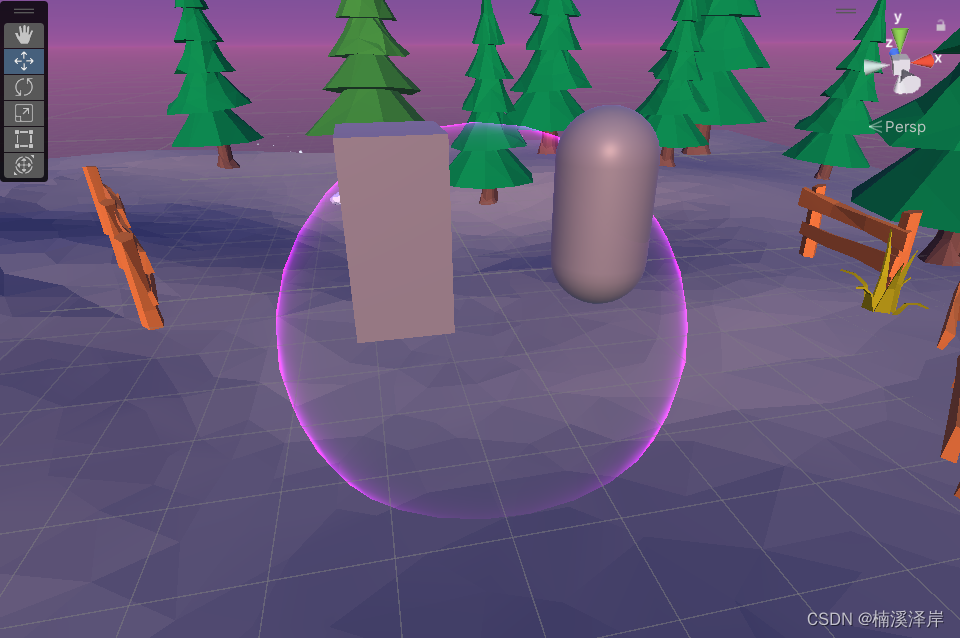
二、能量罩 交接处高亮 和 外发光效果结合
1、修改混合模式,使能量罩透明
Blend One One

2、限制 0 ≤ H i g h L i g h t C o l o r ≤ 1 0\leq HighLightColor\leq1 0≤HighLightColor≤1 和菲涅尔相加输出
return saturate(highLight)+fresnel;
三、测试代码
Shader "MyShader/URP/P4_3_4"
{
Properties
{
[Header(HighLight)]
_HighLightColor("HighLightColor",Color) = (0,0,0,0)
_HighLightFade("HighLight",Float) = 1.0
[Header(Fresnel)]
_FresnelIntensity("FresnelIntensity",Range(1,15)) = 1.0
_FresnelColor("FresnelColor",Color) = (0,0,0,0)
}
SubShader
{
Tags
{
//告诉引擎,该Shader只用于 URP 渲染管线
"RenderPipeline"="UniversalPipeline"
//渲染类型
"RenderType"="Transparent"
//渲染队列
"Queue"="Transparent"
}
Pass
{
Blend One One
ZWrite Off
Name "Unlit"
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
// Pragmas
#pragma target 2.0
// Includes
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Input.hlsl"
CBUFFER_START(UnityPerMaterial)
half4 _HighLightColor;
half _HighLightFade;
half _FresnelIntensity;
half4 _FresnelColor;
CBUFFER_END
TEXTURE2D(_CameraDepthTexture);SAMPLER(sampler_CameraDepthTexture);
TEXTURE2D(_CameraOpaqueTexture);SAMPLER(sampler_CameraOpaqueTexture);
//struct appdata
//顶点着色器的输入
struct Attributes
{
float3 positionOS : POSITION;
float2 uv : TEXCOORD0;
half3 normalOS : NORMAL;
};
//struct v2f
//片元着色器的输入
struct Varyings
{
float4 positionCS : SV_POSITION;
float2 uv : TEXCOORD0;
float4 screenPos : TEXCOORD1;
float3 positionWS : TEXCOORD2;
float3 positionVS : TEXCOORD3;
half3 normalWS : TEXCOORD4;
};
//v2f vert(Attributes v)
//顶点着色器
Varyings vert(Attributes v)
{
Varyings o = (Varyings)0;
o.positionWS = TransformObjectToWorld(v.positionOS);
o.positionVS = TransformWorldToView(o.positionWS);
o.positionCS = TransformWViewToHClip(o.positionVS);
o.screenPos = ComputeScreenPos(o.positionCS);
o.normalWS = TransformObjectToWorldNormal(v.normalOS);
return o;
}
//fixed4 frag(v2f i) : SV_TARGET
//片元着色器
half4 frag(Varyings i) : SV_TARGET
{
//深度图
//float2 uv = i.screenPos.xy / i.screenPos.w;
float2 uv = i.positionCS.xy/ _ScreenParams.xy;
float4 cameraDepthTex = SAMPLE_TEXTURE2D(_CameraDepthTexture,sampler_CameraDepthTexture,uv);
float depthTex = LinearEyeDepth(cameraDepthTex,_ZBufferParams);
float depth = depthTex + i.positionVS.z;
float4 highLight = 1 - depth;
highLight = pow(highLight,_HighLightFade);
highLight *= _HighLightColor;
float4 opaqueMap = SAMPLE_TEXTURE2D(_CameraOpaqueTexture,sampler_CameraOpaqueTexture,uv);
//fresnel外发光
//pow(max(0,dot(N,V)),Intensity)
half3 N = normalize(i.normalWS);
half3 V = normalize(_WorldSpaceCameraPos - i.positionWS);
half NdotV = dot(N,V);
half4 fresnel = pow(max(0,1 - NdotV),_FresnelIntensity);
fresnel *= _FresnelColor;
return saturate(highLight)+fresnel;
}
ENDHLSL
}
}
}
文章来源:https://blog.csdn.net/qq_51603875/article/details/135521753
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《C++新经典设计模式》之第8章 外观模式
- 【vtkWidgetRepresentation】第十五期 vtkBoxRepresentation
- 黑马Java 集合(下)
- ELF解析02 - linker
- Vue3组件库 -- element plus 树形选择器组件怎样显示已有的树形菜单?
- AIGC专题报告:ChatGPT的工作原理
- 用Minikube 搭建一个单机k8s玩玩
- 【虹科分享】一种动态防御策略——移动目标防御(MTD)
- 你好,2024!再见,2023!
- 【实战精选】车牌限行检测识别系统(源码&部署文档)
