命令行创建Vue项目
发布时间:2023年12月30日
Vue项目创建
1. 打开UI界面
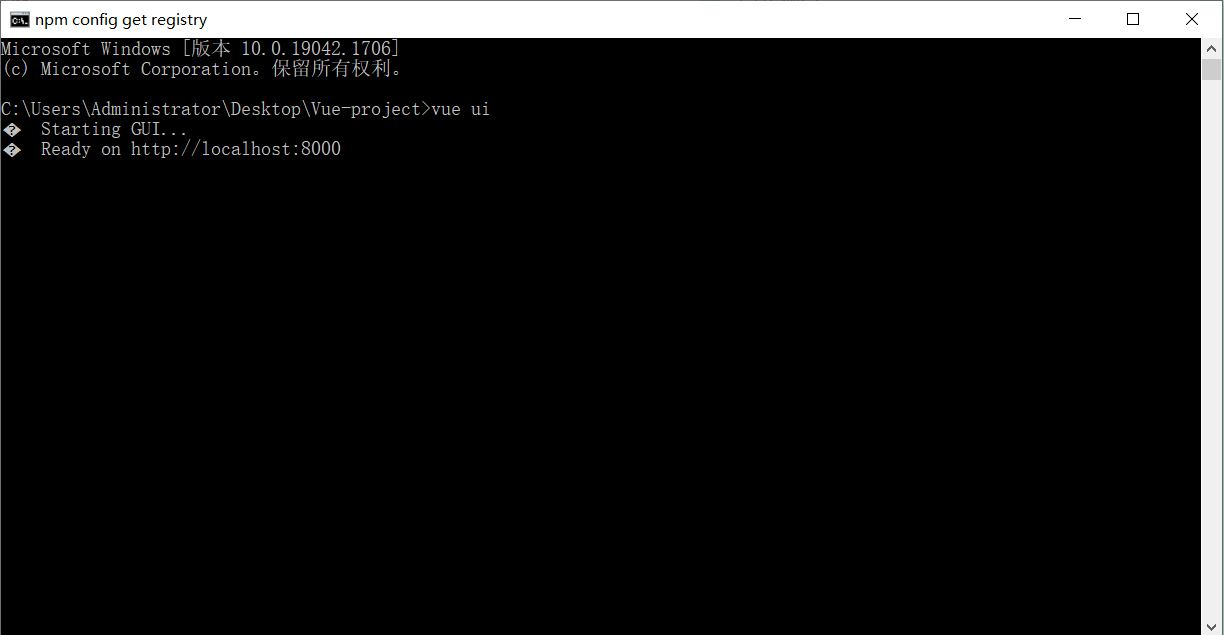
在命令行中,执行如下指令:
? vue ui


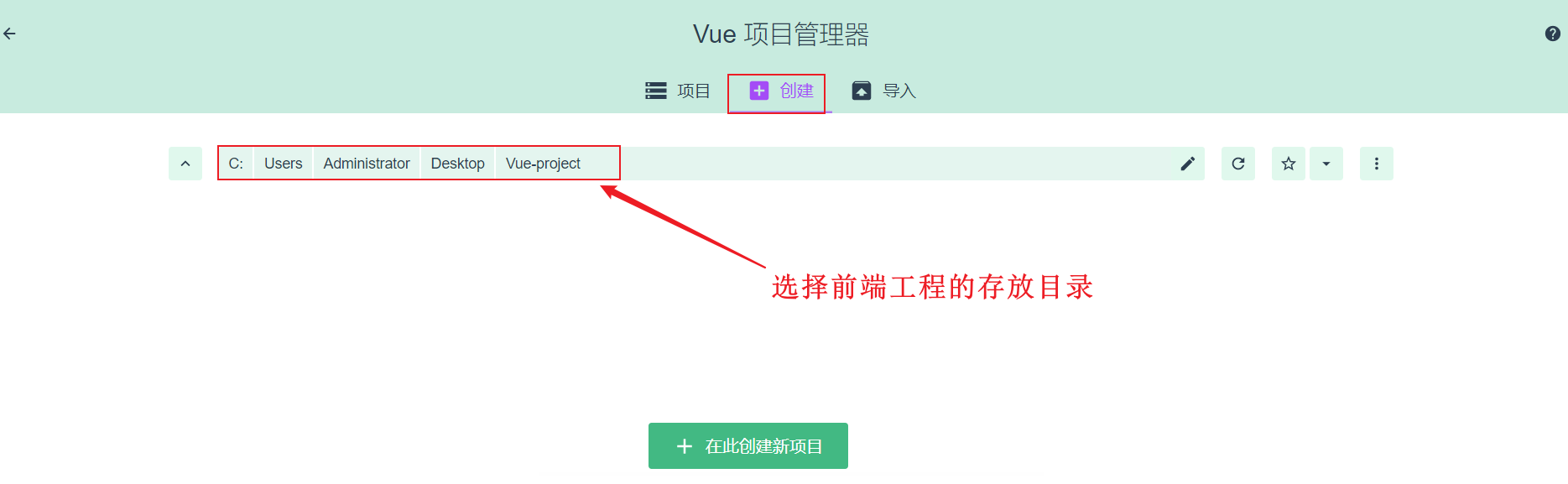
2. 打开项目管理器


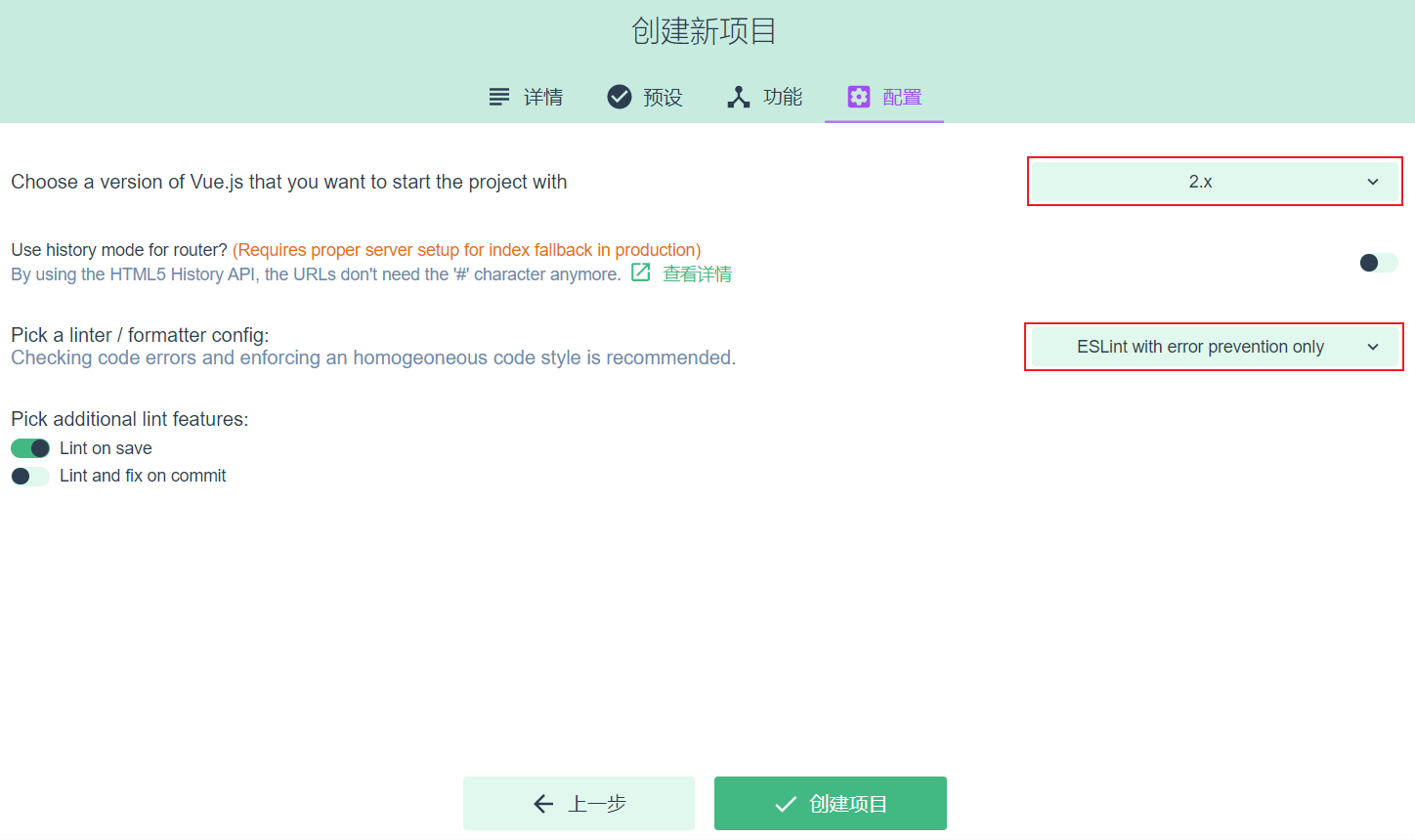
3. 创建项目



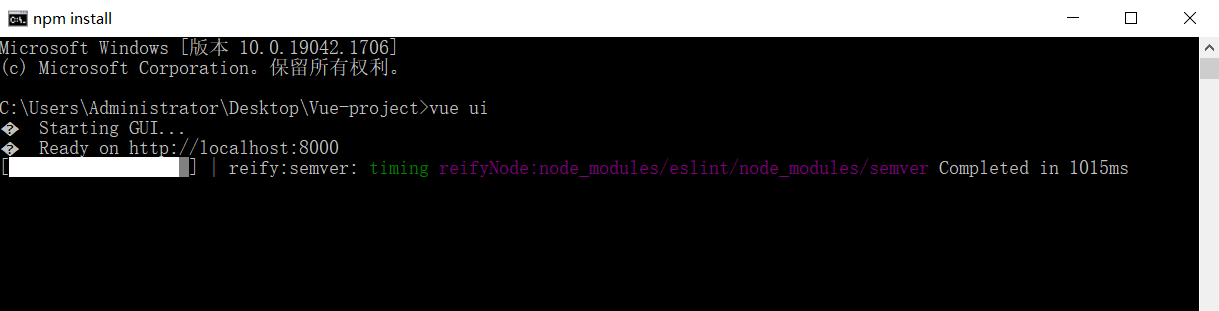
创建项目的过程,需要联网进行,这可能会耗时比较长的时间,请耐心等待。 windows的命令行,容易卡顿,我们可以虽然敲击一下键盘。

如果出现如下字样,就说明前端工程已经创建完毕了。

创建完毕后,就可以直接关闭页面和命令行了,到此工程创建完毕。
文章来源:https://blog.csdn.net/qq_62614525/article/details/135280056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- POST 请求,Ajax 与 cookie
- Zinx 框架之 UDP
- EMQX 性能调优:最大连接与文件描述符
- Spark导入报错:object security is not a member of package org.apache.kafka.common
- 【计组考点】:第五章 指令系统(上)指令
- 一键在线获取APP公钥、包名、签名及备案信息方法介绍
- 词法约定 - 现代 C++(心得-贰)
- django基于B_S架构疫情居家隔离服务系统(程序+开题报告)
- 【计算机网络】【新加坡南洋理工大学】【Computer Control Network】【广域网和局域网简介】【中英对照(自译)】
- ubuntu修改系统默认启动的内核