odoo16 库存界面调整
发布时间:2024年01月12日
odoo16 库存界面调整
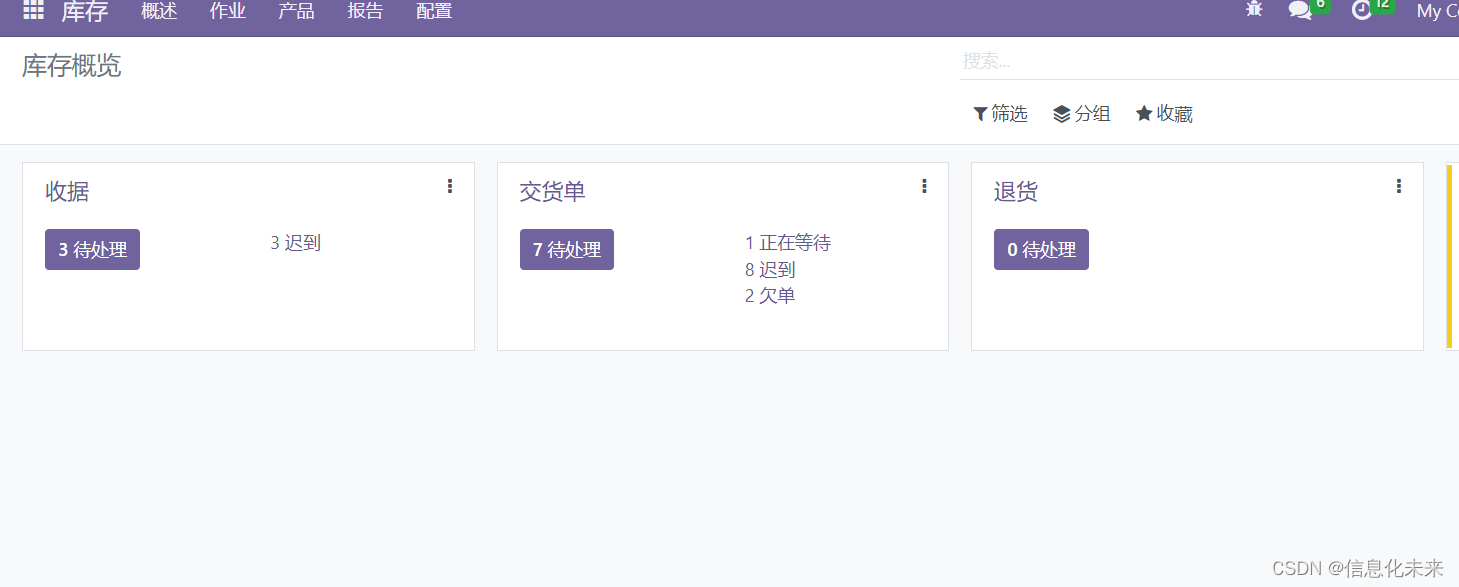
今天布置一服装批发中心,嫌出入库的概述描述不清,如收据想改成入库,交货单想改成发货单

原代码如下:
<record id="stock_picking_type_kanban" model="ir.ui.view">
<field name="name">stock.picking.type.kanban</field>
<field name="model">stock.picking.type</field>
<field name="arch" type="xml">
<kanban class="oe_background_grey o_kanban_dashboard o_emphasize_colors o_stock_kanban" create="0" group_create="false">
<field name="color"/>
<field name="code" readonly="1"/>
<field name="count_picking_ready"/>
<field name="count_picking_draft"/>
<field name="count_picking_waiting"/>
<field name="count_picking_late"/>
<field name="count_picking_backorders"/>
<templates>
<t t-name="kanban-box">
<div t-if="['incoming', 'outgoing', 'internal'].indexOf(record.code.raw_value) > -1" t-attf-class="#{!selection_mode ? kanban_color(record.color.raw_value) : ''}" name="stock_picking">
<div t-attf-class="o_kanban_card_header">
<div class="o_kanban_card_header_title">
<div class="o_primary" t-if="!selection_mode">
<a type="object" name="get_stock_picking_action_picking_type">
<field name="name"/>
</a>
</div>
<div class="o_primary" t-if="selection_mode">
<field name="name"/>
</div>
<div class="o_secondary"><field class="o_secondary" name="warehouse_id" readonly="1" groups="stock.group_stock_multi_warehouses"/></div>
</div>
<div class="o_kanban_manage_button_section" t-if="!selection_mode">
<a class="o_kanban_manage_toggle_button" href="#"><i class="fa fa-ellipsis-v" role="img" aria-label="Manage" title="Manage"/></a>
</div>
</div>
<div class="container o_kanban_card_content" t-if="!selection_mode">
<div class="row">
<div class="col-6 o_kanban_primary_left">
<button class="btn btn-primary" name="get_action_picking_tree_ready" type="object">
<span t-if="record.code.raw_value == 'incoming'"><t t-esc="record.count_picking_ready.value"/> To Process</span>
<span t-elif="record.code.raw_value == 'outgoing'"><t t-esc="record.count_picking_ready.value"/> To Process</span>
<span t-elif="record.code.raw_value == 'internal'"><t t-esc="record.count_picking_ready.value"/> To Process</span>
</button>
</div>
<div class="col-6 o_kanban_primary_right">
<div t-if="record.count_picking_ready.raw_value > 0" class="row">
</div>
<div t-if="record.count_picking_waiting.raw_value > 0" class="row">
<div class="col-12">
<a name="get_action_picking_tree_waiting" type="object">
<field name="count_picking_waiting"/>
Waiting
</a>
</div>
</div>
<div t-if="record.count_picking_late.raw_value > 0" class="row">
<div class="col-12">
<a class="oe_kanban_stock_picking_type_list" name="get_action_picking_tree_late" type="object">
<field name="count_picking_late"/>
Late
</a>
</div>
</div>
<div t-if="record.count_picking_backorders.raw_value > 0" class="row" name="picking_type_backorder_count">
<div class="col-12">
<a class="oe_kanban_stock_picking_type_list" name="get_action_picking_tree_backorder" type="object">
<field name="count_picking_backorders"/>
Back Orders
</a>
</div>
</div>
</div>
</div>
</div>
<div class="container o_kanban_card_manage_pane dropdown-menu" role="menu">
<div class="row">
<div class="col-6 o_kanban_card_manage_section o_kanban_manage_view">
<div role="menuitem" class="o_kanban_card_manage_title">
<span t-if="record.code.raw_value == 'internal'">Transfers</span>
<span t-else="">View</span>
</div>
<div role="menuitem">
<a name="get_stock_picking_action_picking_type" type="object">All</a>
</div>
<div role="menuitem">
<a name="get_action_picking_tree_ready" type="object">Ready</a>
</div>
<div role="menuitem">
<a name="get_action_picking_tree_waiting" type="object">Waiting</a>
</div>
<div role="menuitem">
<a name="get_action_picking_type_operations" type="object">Operations</a>
</div>
</div>
<div class="col-6 o_kanban_card_manage_section o_kanban_manage_new">
<div role="menuitem" class="o_kanban_card_manage_title">
<span>New</span>
</div>
<div role="menuitem">
<a name="%(action_picking_form)d" type="action" context="{'default_immediate_transfer': True}">Immediate Transfer</a>
</div>
<div role="menuitem">
<a name="%(action_picking_form)d" type="action">Planned Transfer</a>
</div>
</div>
</div>
<div t-if="widget.editable" class="o_kanban_card_manage_settings row">
<div class="col-8" role="menuitem" aria-haspopup="true">
<ul class="oe_kanban_colorpicker" data-field="color" role="menu"/>
</div>
<div role="menuitem" class="col-4">
<a class="dropdown-item" role="menuitem" type="edit">Configuration</a>
</div>
</div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>这个看板在手机界面上很好看

以后准备在销售模块加此页
回到下题,换以上名字,不需动代码,在作业类型中进行修改即可

文章来源:https://blog.csdn.net/fqfq123456/article/details/135541053
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- for...in、for...of、for...Each的详细区别!
- 动态规划解决马尔可夫决策过程
- 如何优化旋转花键的装配方式?
- 【webpack】高级篇
- java执行python乱码问题
- QT报错记录
- springboot 项目,返回的实体类里面字段是null ,现在想要为空应该是““,空字符串,而不是null
- 高防ip适合防御网站和游戏类的攻击吗?
- 利用Jmeter做接口测试(功能测试)全流程分析!
- 什么是“私域流量”?