vue3 项目中 arguments 对象获取失败问题
发布时间:2024年01月20日
问题
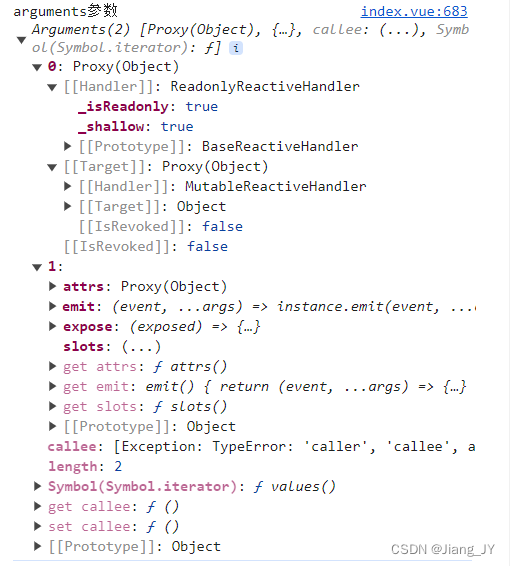
在 vue3 项目中 获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象显示如下:

原因
作者仔细回看代码才发现,自己一直用的是 vue3 的组合式写法,函数都是箭头函数,而箭头函数不存在 arguments 对象。
解决
除了 arguments 的方式外,还可以使用 es6 的 rest 参数来实现获取所有参数列表,这里写一个简单的rest参数用法实例:
const fn = (...arr) => {
console.log('arr:',arr)
}
fn(1,2,3) //arr:[1,2,3]
通过使用该方法就可以实现与 arguments 对象相同的功能。
提出疑问
上方提到既然箭头函数没有自己的 arguments 对象,那为何在 vue3 中不提示 undefined ,而是打印出上方的内容呢🤔?欢迎有懂的朋友评论区解答,感谢!
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者

文章来源:https://blog.csdn.net/jiangjunyuan168/article/details/135712728
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 每日好题-A+B problem 高精度的加法和进位计算
- JAVA网络初始及网络编程
- 计算机网络基础练习题
- 双向链表的学生管理系统
- 【技术分享】远程透传网关-单网口快速实现西门子S7-300/400 PLC程序远程上下载
- 掌握文件控制:深入解析 Linux fcntl 函数
- 深入解析各种锁(JAVA)
- 【Linux】基本指令
- app分发平台哪个好点?手机app应用内测分发平台支持负载均衡的重要性
- vue v-for 为什么要加 key