Electron介绍
前言
相信很多的前端小伙伴都想过一个问题,web技术是否可以用于开发桌面应用。答案当然是可以的,Electron框架就是其中的一种解决方案。
Electron介绍
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。
Electron 并不是一门新的技术,自 2013 年开始至今已有 10 年历史了,由Github团队开发。
根据github网站可以看到一直都在更新,2023年就更新了60+小版本更新,6+大版本的更新。(Electron Releases (electronjs.org))
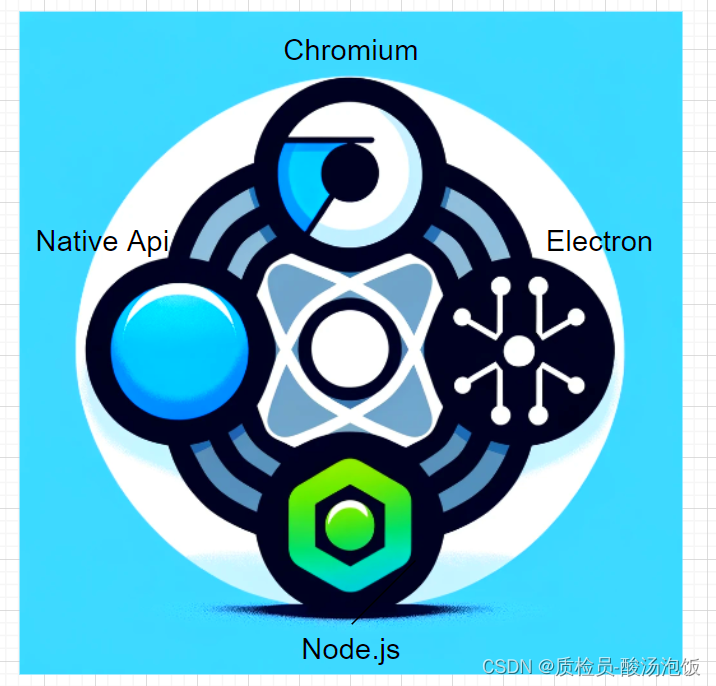
Electron集成了Chrome浏览器内核、Node.js环境以及系统本地原生API的调用接口。即

- Chrome内核为Electron提供了Web开发能力,可以无缝衔接各种Web开发技术如Vue、React。即内嵌浏览器内核
- Node.js为Electron提供了访问操作系统的能力。例如文件系统、网络模块。即内嵌Node.js环境。
- Native Api,为Electron提供原生的GUI支持。原生的Api这个概念可能优点抽象,原本就是根本的意思。例如在Window环境下,使用Windows提供的GUI开发接口进行开发(如Windows的Win32 AP))。
Electron的应用
Electron是一个跨平台的桌面GUI开发框架。开发一套应用可以在Windows.Linux,macOs多端运行。
Electron的应用:
- QQ桌面版本
- Visul Studio Code
- PostMan
- Apifox
- drawio-desktop
- Xmind
- 幕布(mubu)
- Typora
怪不得我16G的内存完全不够用,原来其中之一的原因出在这里。
大家还知道哪些应用是用Electron开发的吗?
Electron的优缺点
优点
- 上手简单,效果更好。可以使用Web三件套、Vue、React登前端框架直接实现GUI。
- 开发速度快。相比传统的桌面开发(例如QT),使用Web技术开发桌面应用速度更快。
- 跨平台。开发的桌面应用可以在Windows、Linux、macOs多个平台运行。
- 开发文档齐全,适配多种语言,demo小例子一键运行。
- 更新、调试更方便。
- 开发好的应用可以自动更新。
- …
缺点
- 安装包体积大:打包了Chrome内核和Node.js环境,会让安装包体积增大。
- 性能较低:相比传统的桌面开发技术(例如C++、C#开发),性能不如前者。
- 每个窗口都是一个进程,占用内存。
- …
Electron的发展前景
目前来看Electron的发展前景是良好的,主要是因为其对跨平台桌面应用开发的强大支持和社区的活跃参与。
从开发者团队我们可以看到一年60+小版本的更替,6+个大版本的更替。
Electron框架的使用在业界已经有了一定的普及,它能够让开发者利用熟悉的Web技术来构建桌面应用程序,大大降低了进入门槛。由于使用JavaScript、HTML和CSS等Web技术,几乎所有具备Web开发技能的开发者都能够轻松上手Electron,这对于人才短缺的小型和中型企业尤其有益。
技术决策应该以业务目标为指导,选择正确的技术而不是盲目跟随趋势。Electron可以大大缩短应用的开发时间,一次开发多端运行。Electron应用程序能够在所有主要的桌面操作系统上运行,包括Windows、macOS和Linux。
它有着跨平台支持、上手门槛地、开发速度快、自动更新、等特性,我相信会有越来越多的开发者使用它作为桌面端应用程序的开发框架,特别是哪些对于性能要求不高的的桌面应用程序。、
现如今electron正在如火如荼的发展,有人说Eelectron被抛弃了,明显是不现实的。
交流

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity添加所有场景到BuildSettings
- 自建服务器如何备案?
- UE5 UE4 打包报错Failed to compile material 解决
- 1.elementui+servlet+axios(学生管理系统CRUD)问题解决
- 目标文献分析方法
- 如何量化Diffusion Models?
- OpenCV | 告别人工目检:深度学习技术引领工业品缺陷检测新时代
- 我开发了一个聚合网盘资源搜索引擎-支持阿里云盘与夸克网盘资源
- Windows操作系统简介
- 超市订单管理系统