自定义页面,落地页面自由搭配
自定义页面
路径
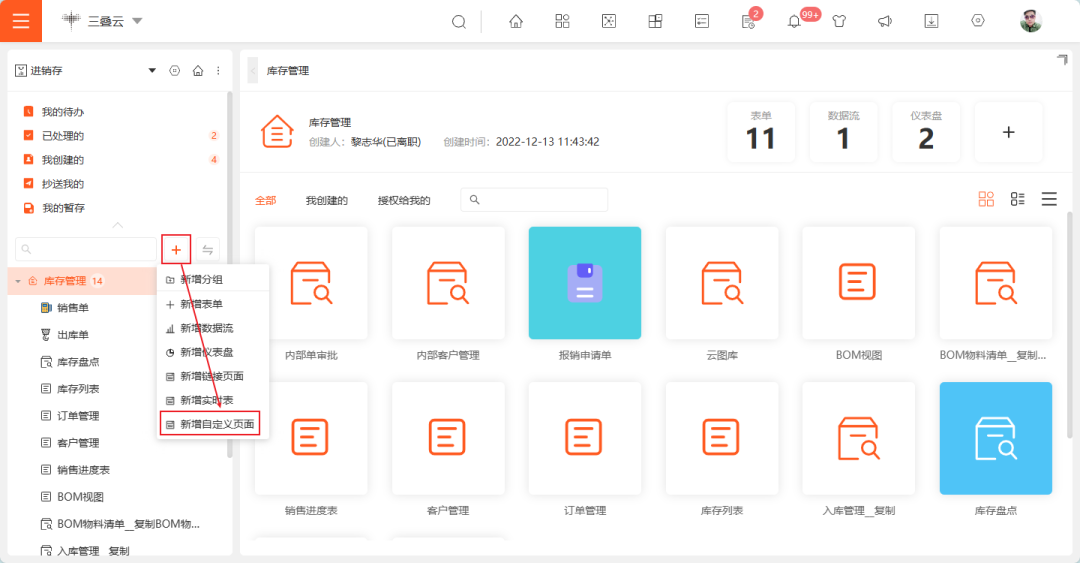
应用 >> 新增自定义页面
功能简介
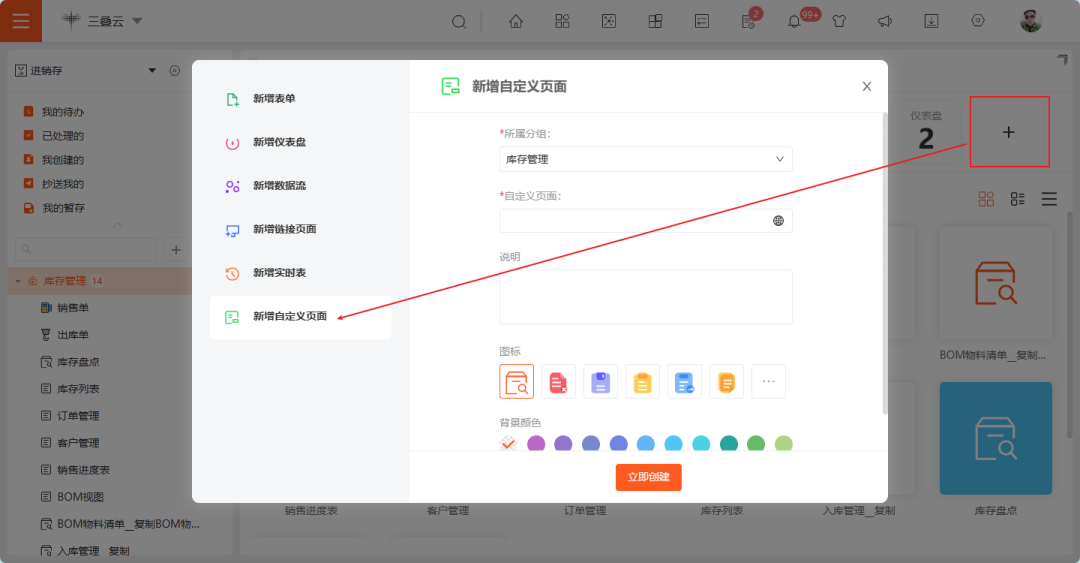
应用内新增「自定义页面」。
自定义页面是一个可以自由配置的落地页面,支持通过不同的入口设置连接到不同的链接地址,使得不同的应用资源可以根据业务场景化的展示。
使用场景:
一个工程类应用用户可以把表单填报入口、流程审批、应用知识库、外部信息链接有机的整合到一个场景化落地页中使得用户方便有效的操作应用信息。
配置入口:

入口1

入口2
配置界面:

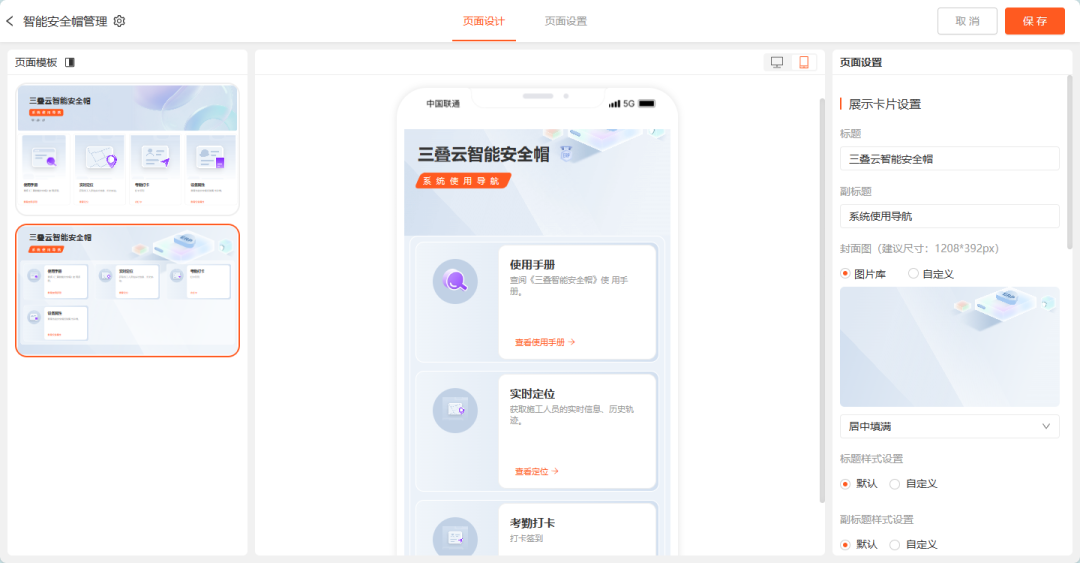
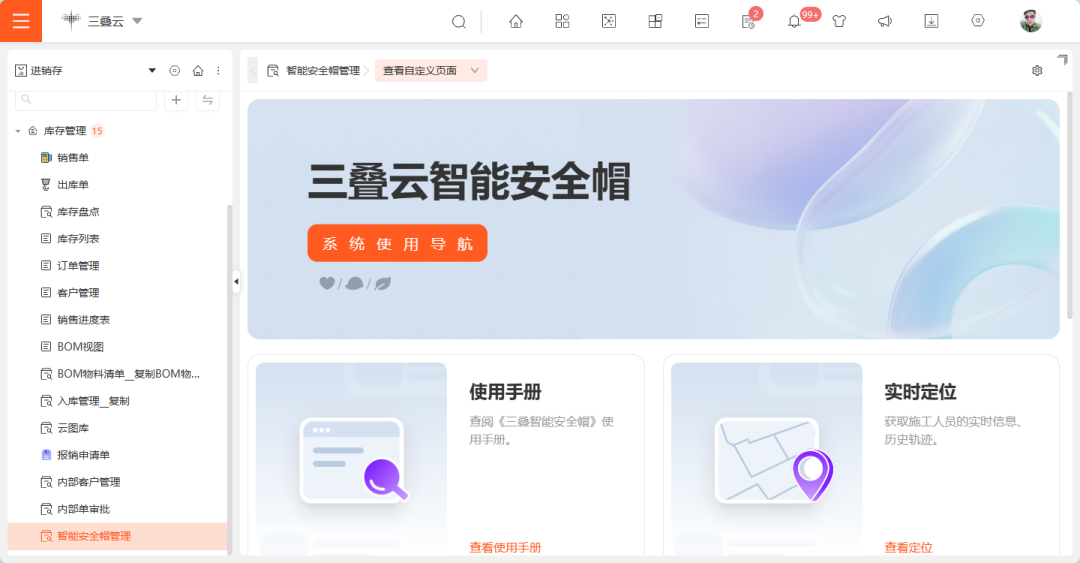
PC端配置

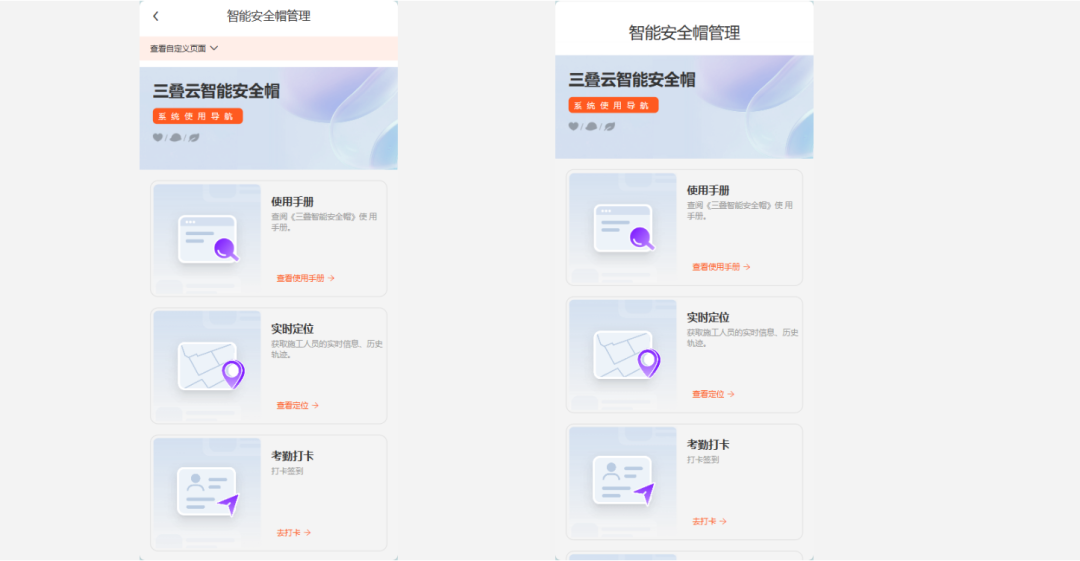
移动端配置
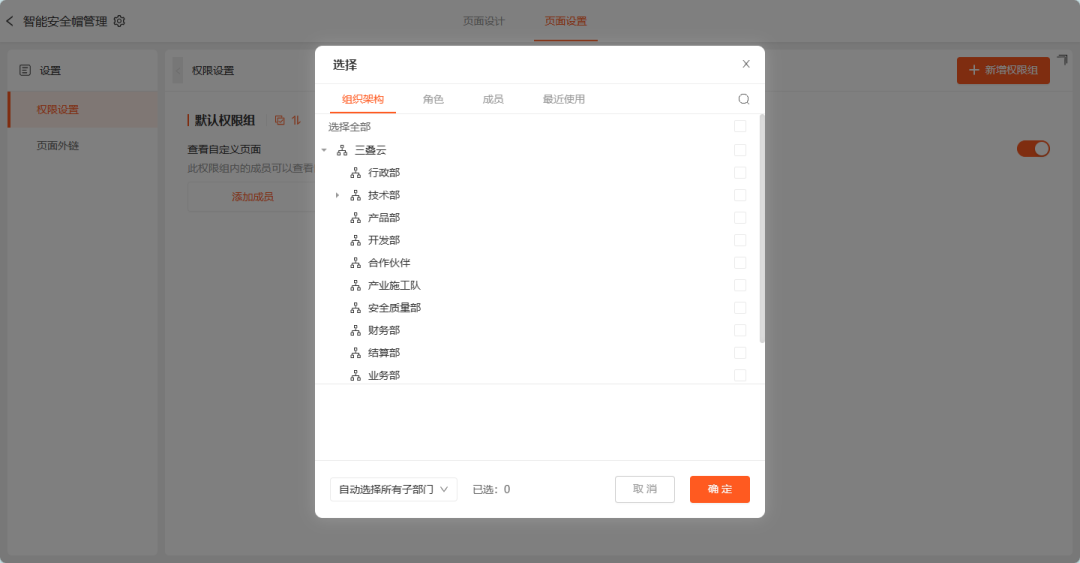
权限配置,页面设计完成,配置权限,可以指定相关权限组看到哪些导航配置,满足不同需求。

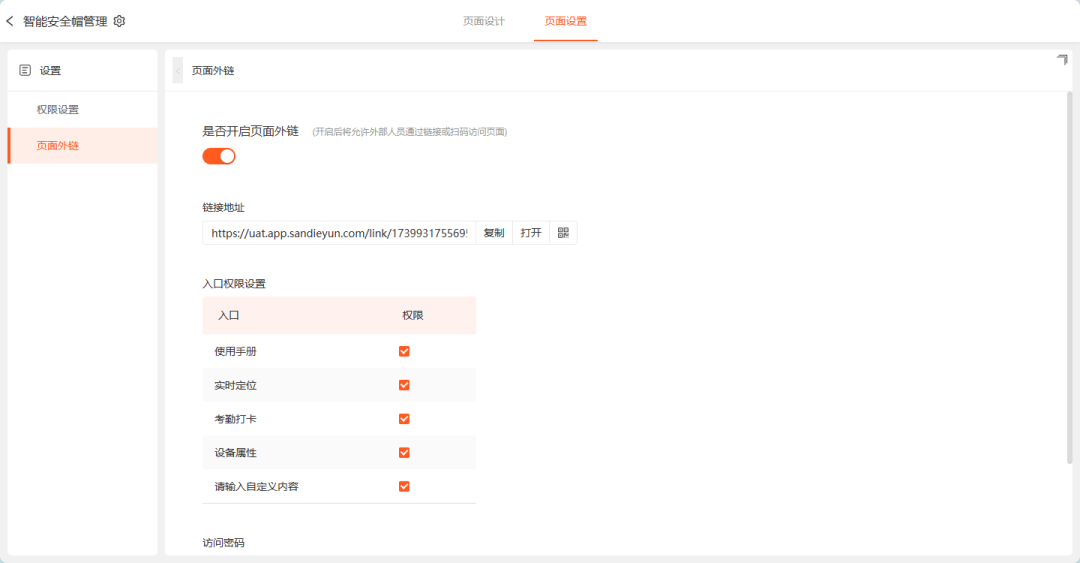
页面外链,如果有外链需求,可以配置页面外链,无需登录系统即可查看页面。

页面应用:



注:当前支持2种页面模板,后期增加更多模板,敬请期待!
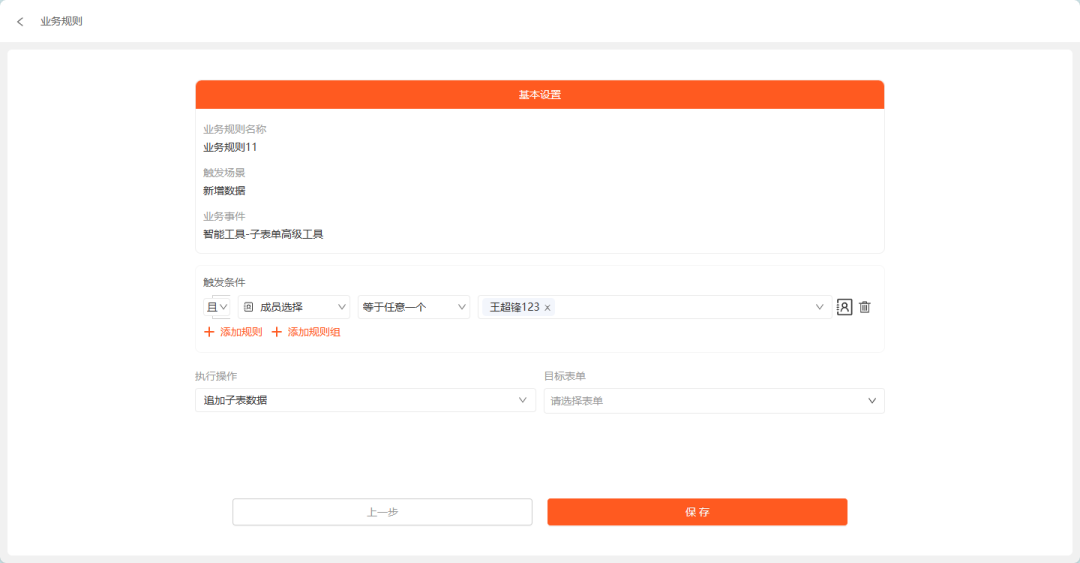
触发条件
路径
表单设置 >>?业务规则
功能简介
在「新增数据」、「编辑数据」、「新增或编辑数据」、「删除数据」的子表单高级工具中增加「触发条件」模块。通过设置触发条件,筛选出只满足条件的数据才执行操作,满足业务需求。

按钮组件
路径
仪表盘设计 >>?透视表
功能简介
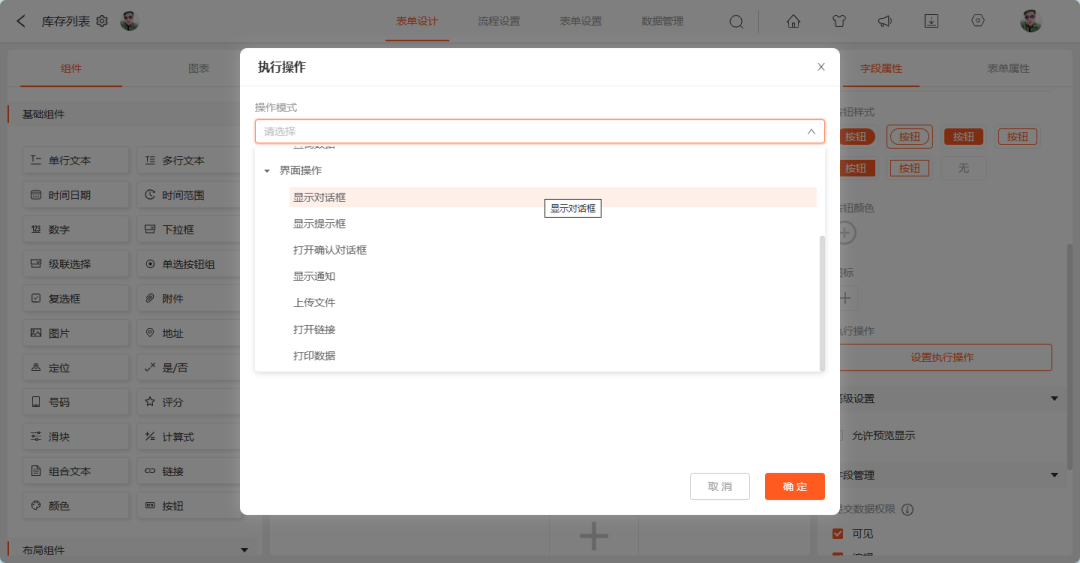
对「按钮组件」的增补是对「操作模式」进行拓展,使得按钮操作在“数据操作”的同时支持“界面操作”。
按钮组件支持列表、卡片等视图的操作,使得用户无需打开表单详情即可进行按钮操作。
新增功能包括显示对话框、显示提示框、打开确认对话框、显示通知、上传文件、打开链接、打印数据等功能。

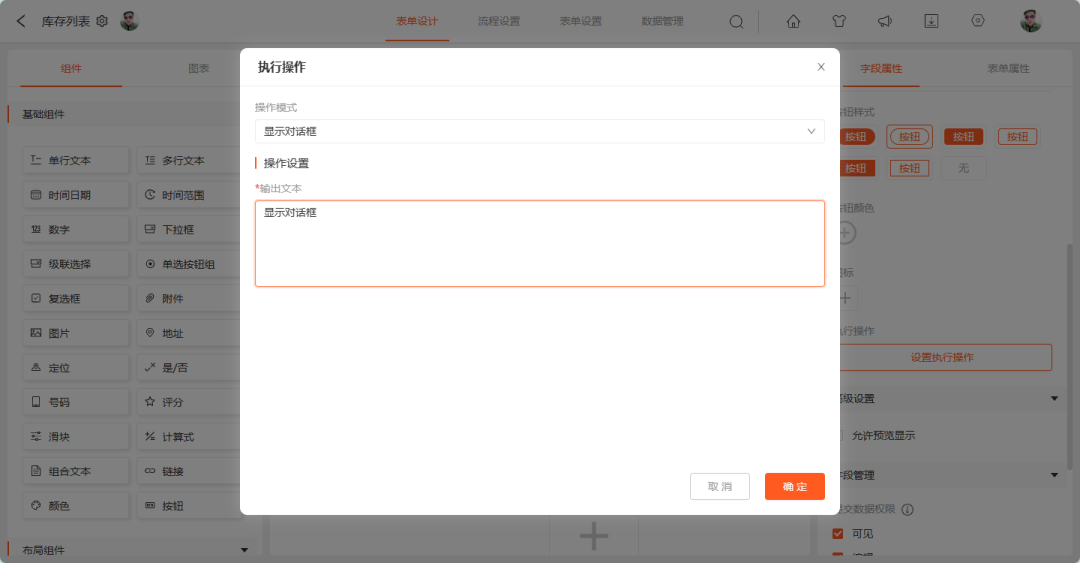
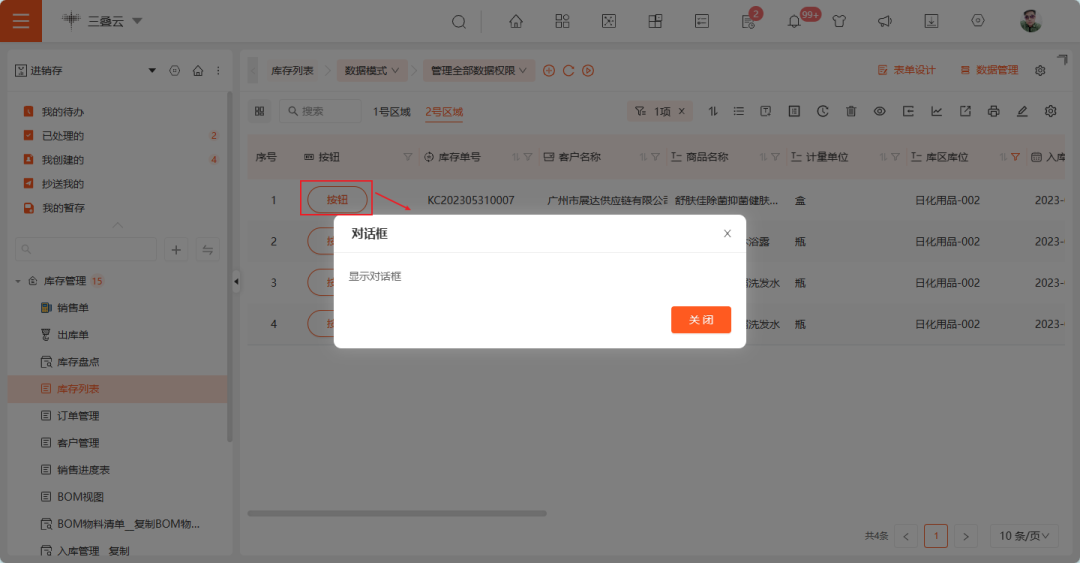
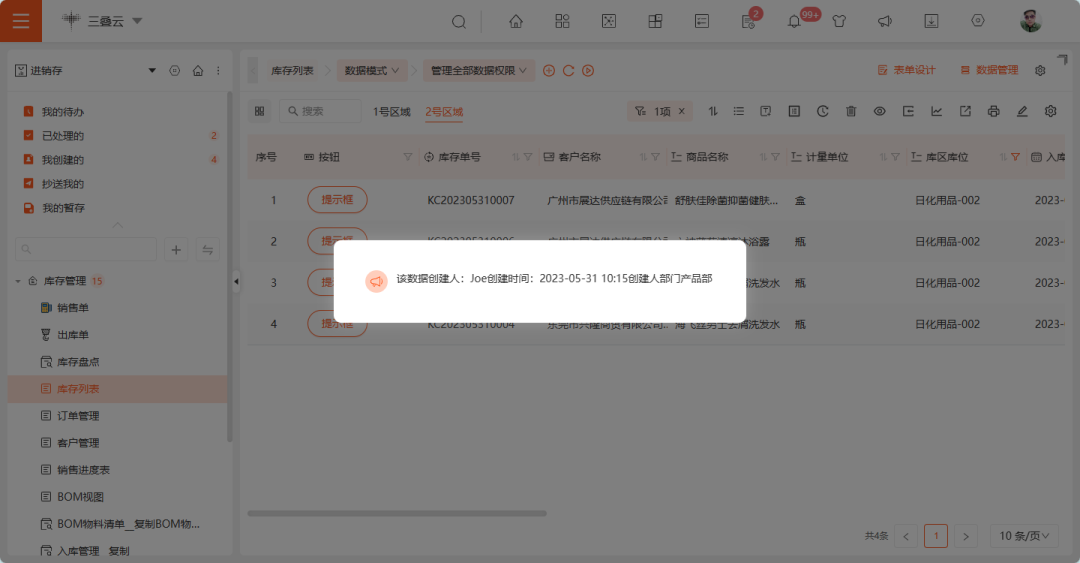
1、显示对话框
用户点击按钮后,弹出相应的对话框通过对话框的交互给用户反馈相应的对话信息。
应用场景:
在查看「得分」这种应用场景中,用户可以通过按钮的方式以对话框告知用户其得分情况,通过按钮事件把需要交互才可查看的信息进行遮蔽。


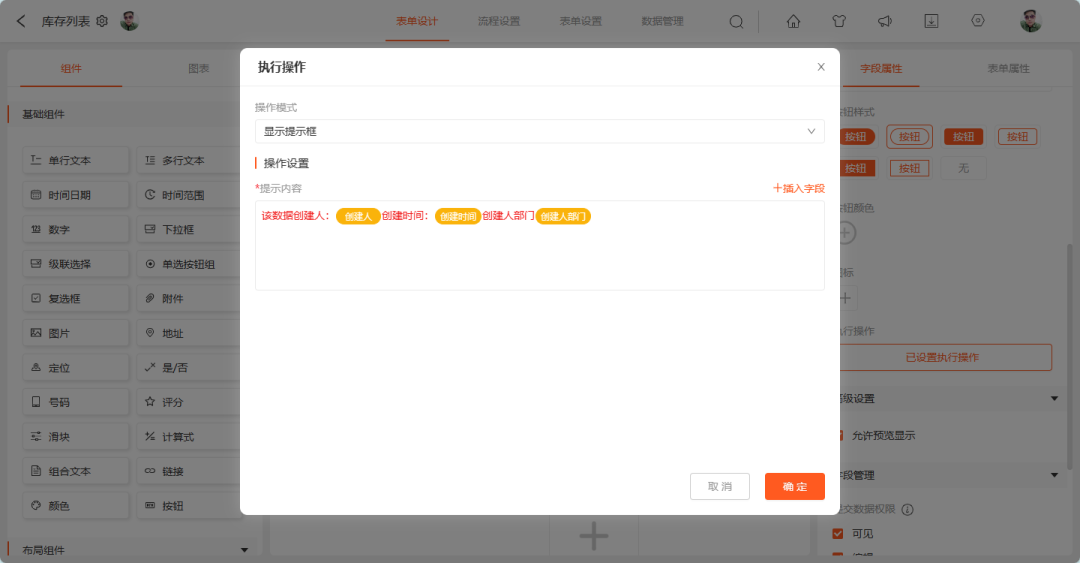
2、显示提示框
提示框是用于向用户提供信息、说明或提示,用户点击按钮后,弹出相应的提示框提示框弹出后2秒自动关闭。
应用场景:
在一个产品说明表单,可以使用按钮触发对话框提示产品的重要信息。


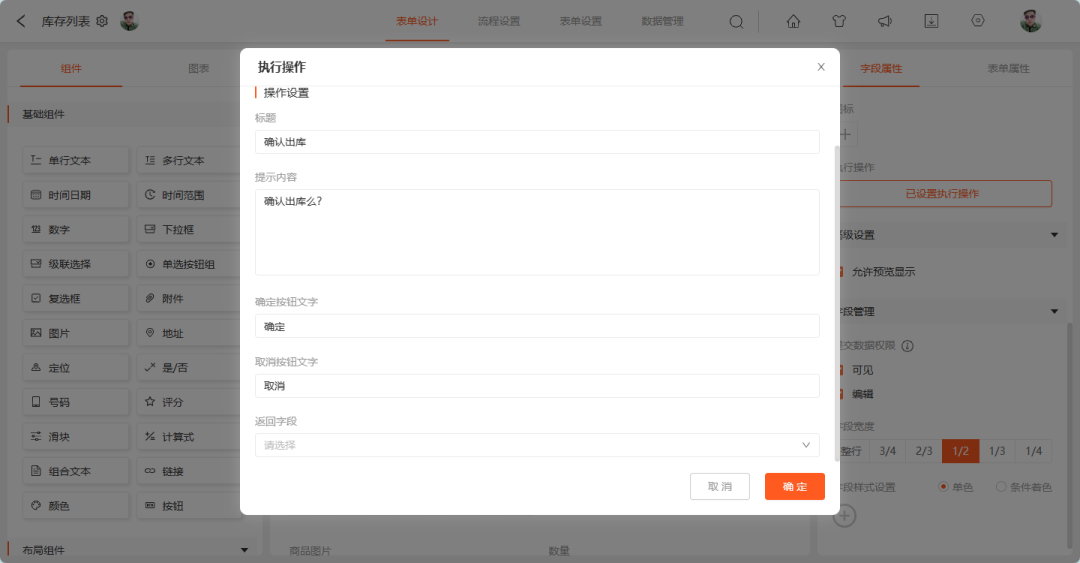
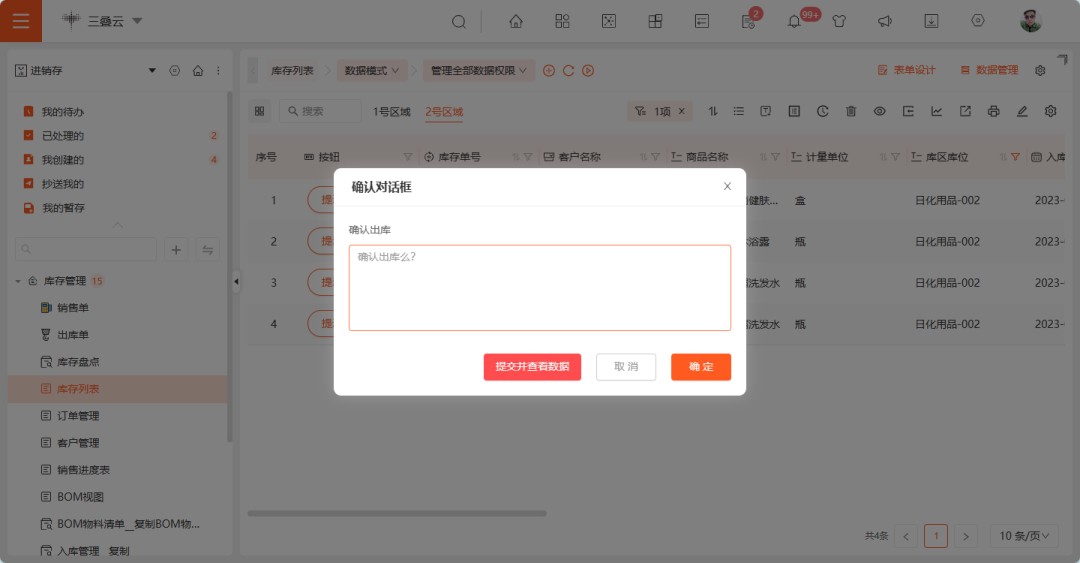
3、打开确认对话框
设置一个确认值,提示内容可输入,并且可以存储至指定字段内。
?
返回字段支持:
文本类、数字、号码、下拉框类型组件选择(不支持时间、地址、图片类型)。


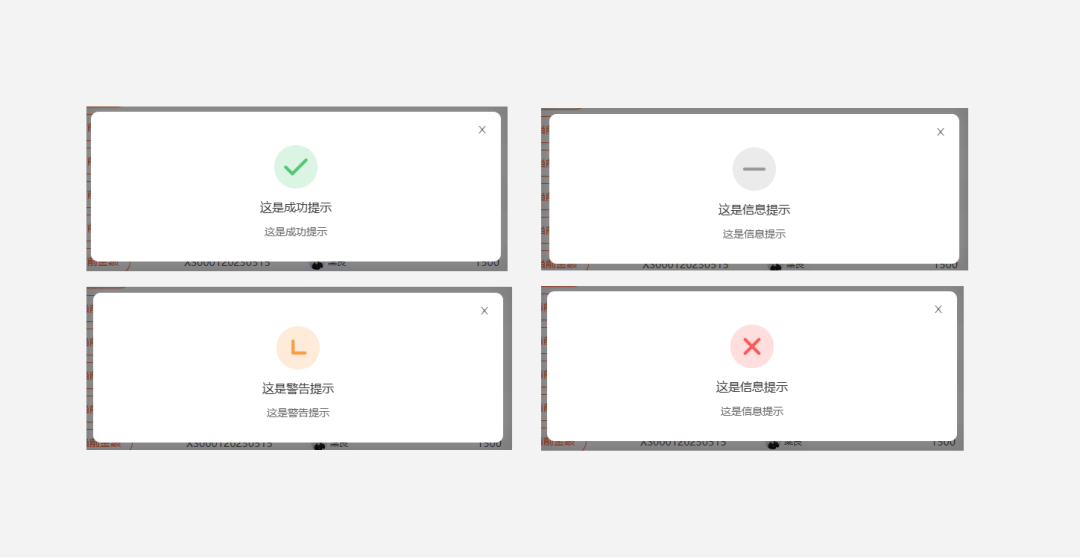
4、显示通知
显示通知功能是一种弹出提示框,可以自定义弹出功能,目前包括:成功、警告、信息、错误等。


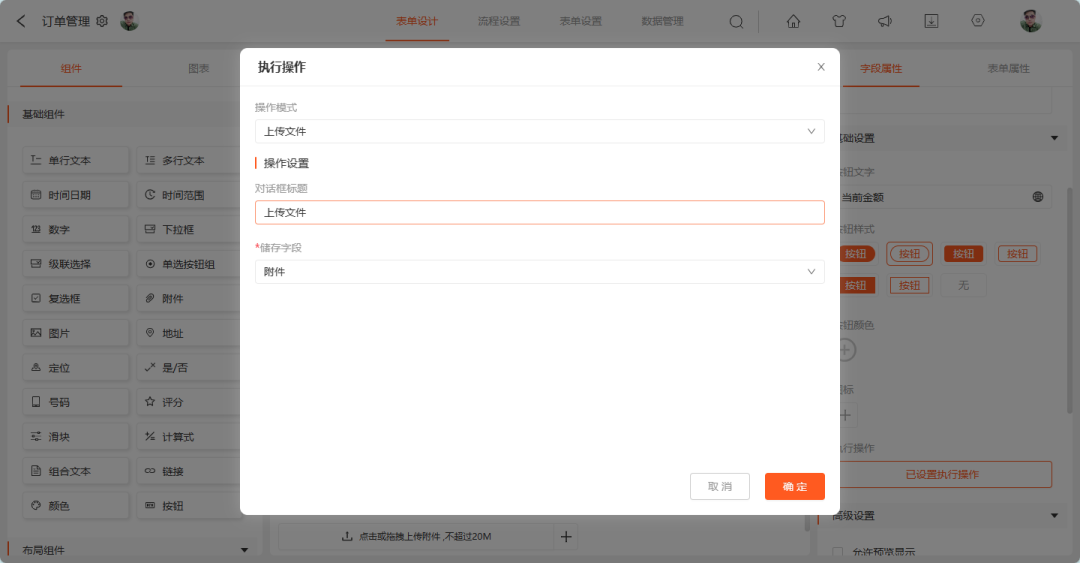
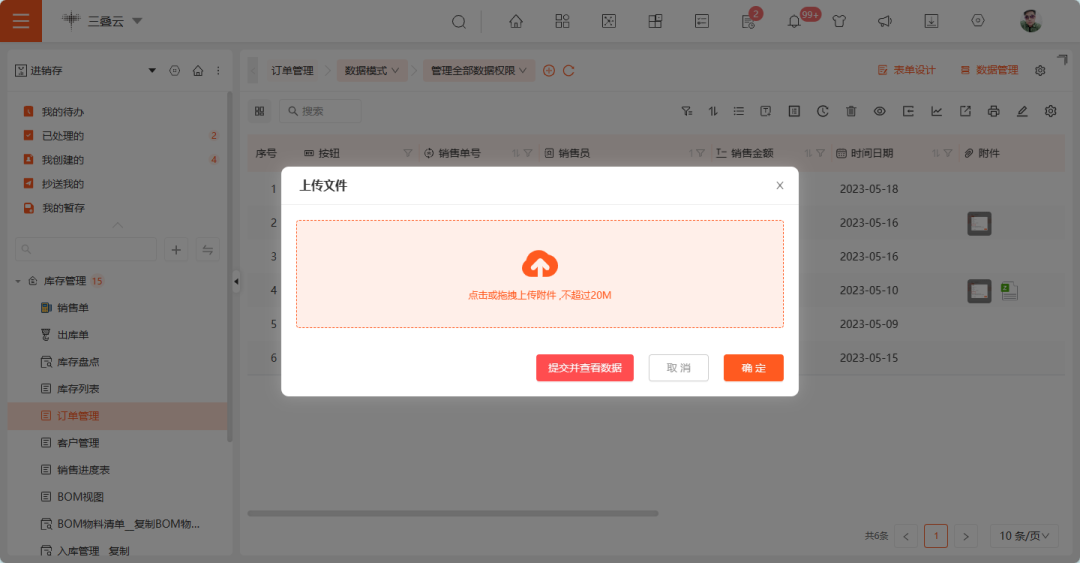
5、上传文件
可以通过按钮组件实现附件上传,并且指定存在当前表内附件字段内。


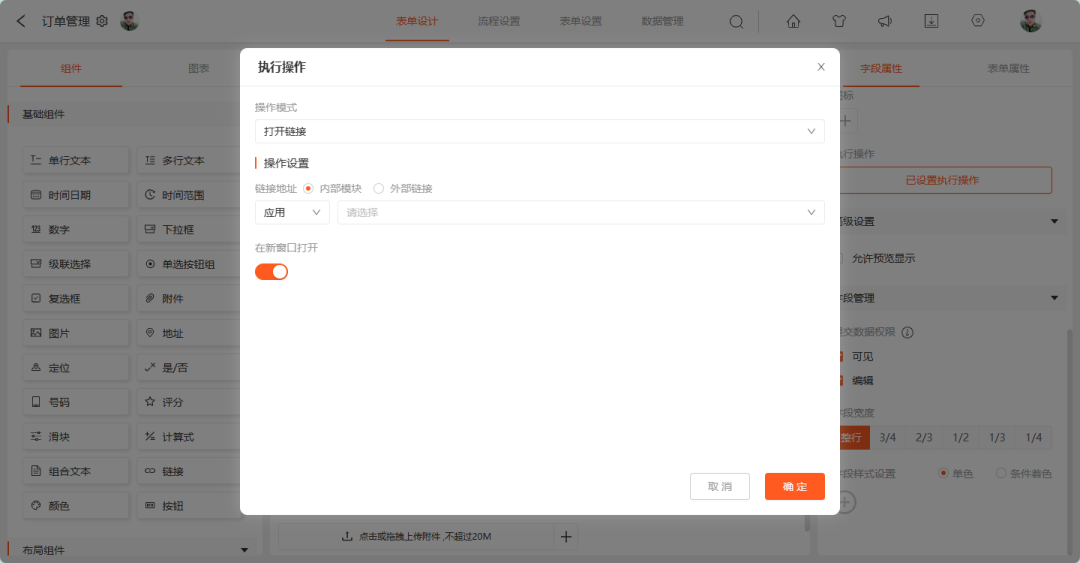
6、打开链接
通过该功能可以在按钮组件内打开链接,链接地址可分为内部和外部,内部包括应用、待办、知识库,外部则可以通过自定义设置。设置后点击该功能可以直接跳转至链接地址内。

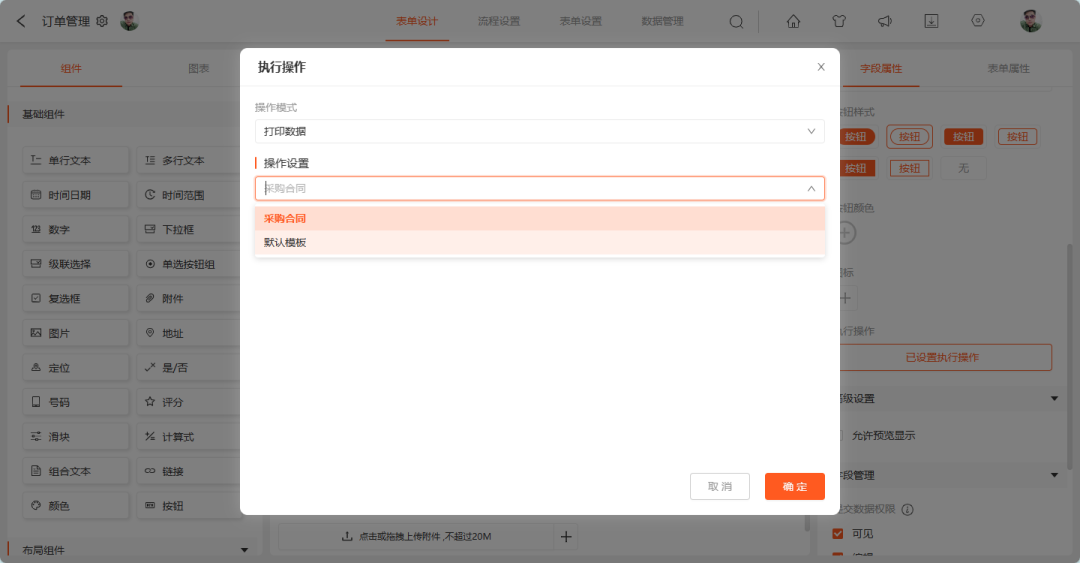
7、打印数据
通过该功能可以直接在表单或列表内打开打印数据,方便用户预览打印数据和快速打印数据,满足用户功能。


表单外链
路径
表单设置 >>?链接分享
功能简介
表单外链新增支持国际化切换,满足用户多语言需求。

我们本期的更新介绍就到这里,下期敬请期待,感谢您的观看。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TopAccess验证东芝刷卡打印机苹果电脑连接教程(适用于intel和苹果m芯片)
- 网络编程Day2
- 一次降低进程IO延迟的性能优化实践——基于block层bfq调度器(下篇)
- MS8412:192 kHz 数字音频接收/转换(D/A)电路
- 为中国学生提供品质国际教育 刘舒婧入选“2023福布斯中国·青年海归菁英100人评选”
- Autopsy数字单机取证神器的使用方法及详细教程
- Redis数据类型
- 【Java语言设计】——期末复习(冲刺篇)
- QQ数据包解密
- 架构模式:分片