vue 学习笔记
生命周期
1)定义:vue实例从创建到销毁的过程
2)钩子函数
2.1)beforeCreate:vue实例初始化之前调用,这个阶段vue实例刚刚在内存中创建,此时data和methods这些都没初始化好。
2.2)Created:vue实例初始化之后调用,这个阶段vue实例在内存中已经创建好了,data和methods也能够获取到了,但是模板还没编译。
2.3) beforeMount : 挂载到DOM树之前调用,这个阶段完成了模板的编译,但是还没挂载到页面上。
2.4) mounted: 挂载到DOM树之后调用,这个阶段,模板编译好了,也挂载到页面中了,页面也可以显示了。
2.5) beforeUpdate:数据更新之前调用,此时data中数据的状态值已经更新为最新的,但是页面上显示的数据还是最原始的,还没有重新开始渲染DOM树。
2.6) updated:数据更新之后调用,此时data中数据的状态值是最新的,而且页面上显示的数据也是最新的,DOM节点已经被重新渲染了。
2.7)beforeDestroy:vue实例销毁之前调用,这个阶段vue实例还能用。
2.8)destroyed:vue实例销毁之后调用,此时所有实例指示的所有东西都会解除绑定,事件监听器也都移除,子实例也被销毁。
v-if 与 v-show的区别
1)v-if 为false的时候,不会渲染
2)v-show 为false的时候也会渲染,只是通过css的属性隐藏
3)如果页面显示和隐藏是一次性决定的,后面不再改变的话,这种情况用v-if比较好,因为v-show的话,它会把不需要显示的元素给渲染在页面上
4)如果渲染之后,显示和隐藏还是频繁切换,这种情况用v-show会更好,因为用v-show的话,如果控制显示和隐藏,它只需要操作css的属性就可以了,如果是用v-if,它需要创建
我们的dom元素,然后销毁我们的dom元素,那这样性能消耗会更加大。
父组件引入子组件,那么生命周期执行的顺序是啥?
1)父 beforeCreate created beforeMount
2)子 beforeCreate created beforeMount mounted
3)父 mounted
发送请求在created 还是 mounted?
1)如果业务是父组件引入子组件,并且优先加载子组件的数据,那么在父组件中当前的请求要放mounted中。
2)如果当前组件没有依赖关系,那么放在哪个生命周期中请求都是可以的。
为什么发送请求不在beforeCreate里?
因为如果请求在methods封装好了,在beforeCreate调用的时候,beforeCreate阶段是拿不到method里面的方法的
在created中如何获取dom?
只要写异步代码,获取dom是在异步中获取到,就可以了。例如:setTimeout, promise.then或者使用vue系统内置的this.$nextTick
加入 keep-alive 会执行哪些生命周期?
keep-alive是用来缓存组件的,如果使用该组件,新增两个生命周期:activated和deactivated
第二次或者第N次进去组件会执行哪些生命周期?
1)如果当前组件加入了keep-alive,只会执行一个生命周期,activated
2)如果没有加入keep-alive,会执行前四个
组件间通信
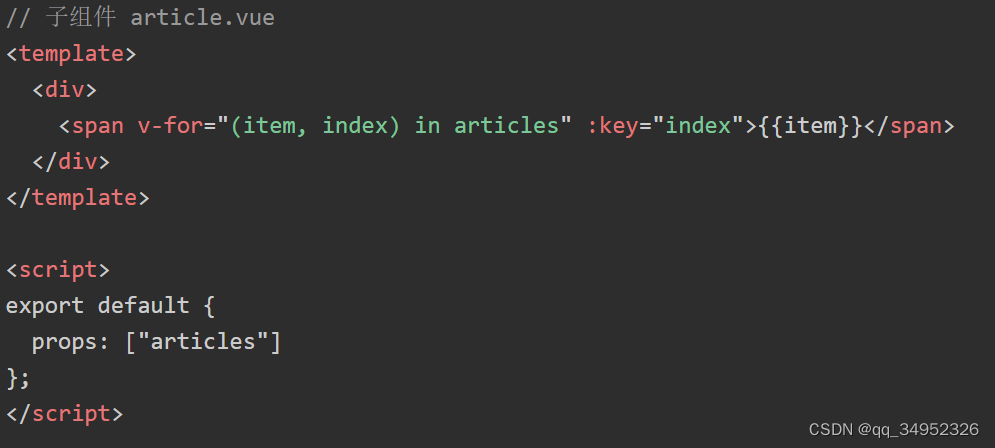
- 父组件向子组件传值 props,只可以从上一级组件传递到下一级组件(父子组件),即所谓的单向数据流。而且 prop 只读,不可被修改,所有修改都会失效并警告。


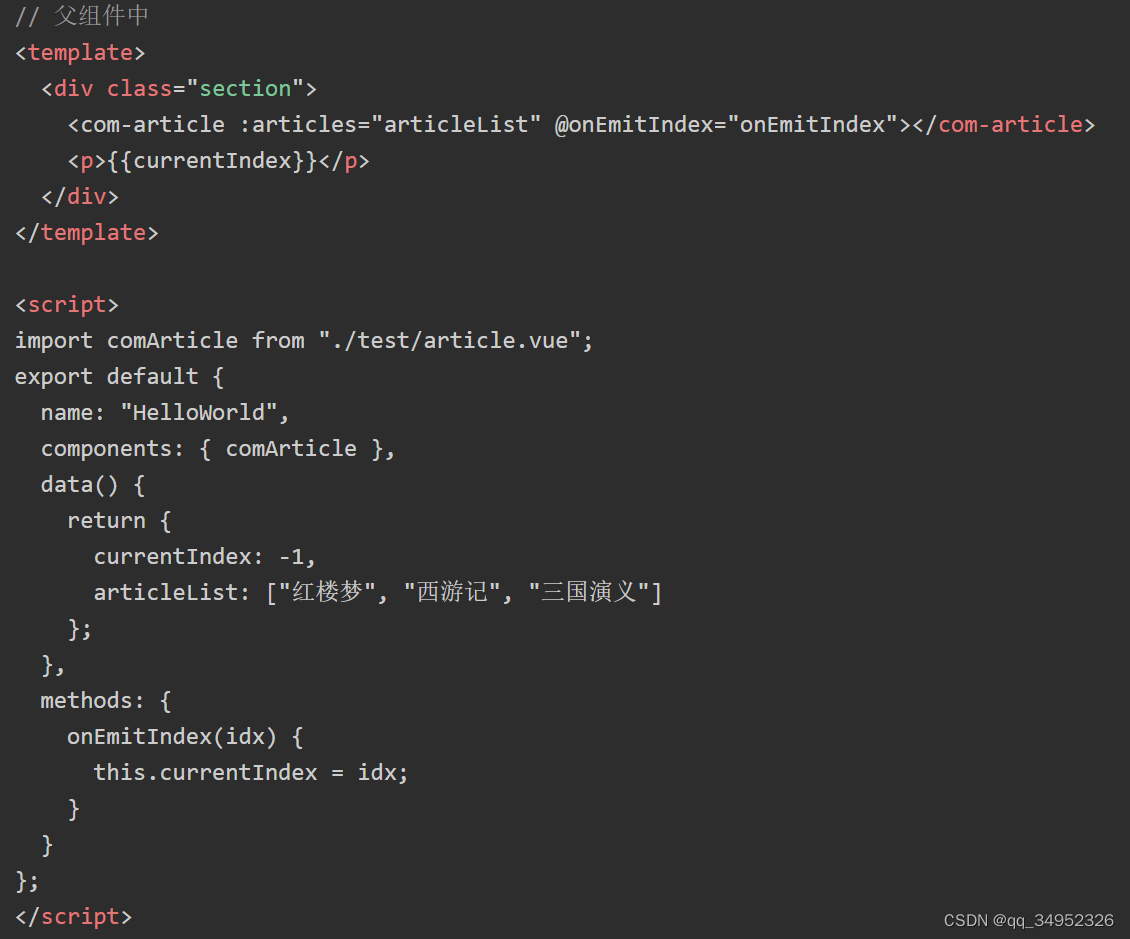
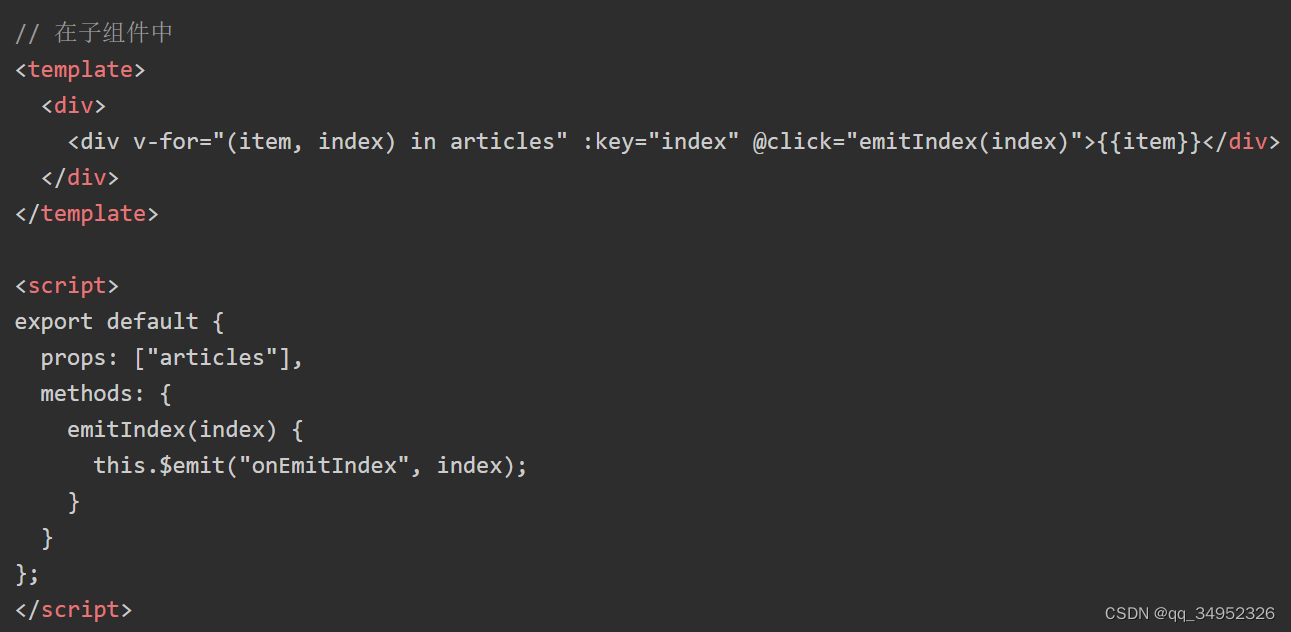
2)子组件向父组件传值,emit 绑定一个自定义事件, 当这个语句被执行时, 就会将参数 arg 传递给父组件,父组件通过 v-on 监听并接收参数。 通过一个例子,说明子组件如何向父组件传递数据。在上个例子的基础上, 点击页面渲染出来的 ariticle 的 item, 父组件中显示在数组中的下标


3)parent/children
parent 是 Vue 实例,指定已创建的实例之父实例,在两者之间建立父子关系。子实例可以用 this.$parent 访问父实例,子实例被推入父实例的 $children 数组中。节制地使用 $parent 和 $ children - 它们的主要目的是作为访问组件的应急方法。更推荐用 props 和 events 实现父子组件通信
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity 编辑器篇|(五)编辑器拓展GUILayout类 (全面总结 | 建议收藏)
- 【教程】代码混淆详解
- 基于flask徐州市天气信息可视化分析系统04600-计算机毕业设计项目选题推荐(附源码)
- 计算机毕业论文内容参考|基于Apriori算法的门诊药物推荐系统的设计与实现
- 【issue-halcon例程学习】forest.hdev
- 如何在 Linux 服务器上配置基于 SSH 密钥的身份验证
- RaspberryPi(树莓派)安装操作系统时配置 WIFI
- LeetCode //C - 11. Container With Most Water
- Halcon自带图片素材保存的位置
- java 中死锁是什么如何避免死锁