把Vue3模板复用玩到了极致,少封装几十个组件!
发布时间:2024年01月17日
普通的场景
最近在做 Vue3 项目的时候,在思考一个小问题,其实是每个人都做过的一个场景,很简单,看下方代码
<template>
<div v-for="item in data" :key="item.age">
<span>{[ item.name }}</span>
<span>今年已经 </span>
<span>{[ item.age }}</span>
<span>岁啦</span>
</div>
</template>
<script setup lang="ts">
const data = new Array(20).fill(0).map((_, index) => ({
name:`sunshine-${index}`,
age: index
}));
</script>
其实就是一个普通的不能再普通的循环遍历渲染的案例,咱们往下接着看,如果这样的遍历在同一个组件里出现了很多次,比如下方代码
<template>
<div>
<div v-for="item in data" :key="item.age">
<span>{{ item.name }}</span>
<span>今年已经 </span>
<span>{{ item.age }}</span>
<span>岁啦</span>
</div>
<!-- 多处使用 -->
<div v-for="item in data" :key="item.age">
<span>{[ item.name }}</span>
<span>今年已经 </span>
<span>{{ item.age }}</span>
<span>岁啦</span>
</div>
<!-- 多处使用 -->
<div v-for="item in data" :key="item.age">
<span>{[ item.name }}</span>
<span>今年已经 </span>
<span>{[ item.age }}</span>
<span>岁啦</span>
</div>
<!-- 多处使用 -->
<div v-for="item in data" :key="item.age">
<span>{ item.name }}</span>
<span>今年已经 </span>
<span>{[ item.age }}</span>
<span>岁啦</span>
</div>
</div>
</temple>
这个时候我们应该咋办呢?诶!很多人很快就能想出来了,那就是把循环的项抽取出来成一个组件,这样就能减少很多代码量了,比如我抽取成 Item.vue 这个组件
<!-- Item.vue -->
<template>
<div>
<span>{{ name }}</span>
<span>今年已经 </span>
<span>{ age }}</span>
<span>岁啦</span>
</div>
</template>
<script lang="ts" setup>defineProps({
name: {
type: String,
default:'',
},
age: {
type:Number
default:0,
};
})
</script>
然后直接可以引用并使用它,这样大大减少了代码量,并且统一管理,提高代码可维护性!!!
<template>
<div>
<Item v-for="item in data" :key="item.age" :age="item.age" :name="item.name" /></div>
</template>
<script setup lang="ts">
import Item from './Item.vue';
const data = new Array(20).fill(0).map((_, index) => ({
name:`sunshine-${index}`,
age: index
</script>
不难受吗?
但是我事后越想越难受,就一个这么丁点代码量的我都得抽取成组件,那我不敢想象以后我的项目组件数会多到什么地步,而且组件粒度太细,确实也增加了后面开发者的负担~
那么有没有办法,可以不抽取成组件呢?我可以在当前组件里去提取吗,而不需要去重新定义一个组件呢?例如下面的效果
<template>
<div>
<!-- 在本组件中定义一个复用模板 -->
<DefineTemplate v-slot="[ age, name }">
<div>
<span>{{ name }}</span>
<span>今年已经 </span>
<span>{{ age }}</span>
<span>岁啦</span>
</div>
</DefineTemplate>
<!-- 可多次使用复用模板 -->
<ReuseTemplate v-for="item in data" :key="item.age" :age-"item.age" :name-"item.name">
<ReuseTemplate v-for="item in data" :key="item,age" :age="item,age" :name-"item, name">
<ReuseTemplate v-for="item in data" :key="item.age" :age="item.age" :name="item.name">
</div>
</template>
<script setup lang="ts">
import { useTemplate } from '@/hooks/useTemplate';
const data = new Array(20).fill(0).map((_, index) => ({
name:`sunshine-$[index}`,
age: index,
});
const [DefineTemplate, ReuseTemplate] = useTemplate();
</script>
useTemplate 代码实现
想到这,马上行动起来,需要封装一个 useTemplate来实现这个功能
import { defineComponent, shallowRef } from 'vue';
import { camelCase } from 'lodash';
import type { Slot } from 'vue';
//将横线命名转大小驼峰
function keysToCamelKebabCase(obj: Record<string,any>)[
const newObj: typeof obj = ;for (const key in obj) newObj[camelCase(key)] = obj[key];
return newObj;
}
export const useTemplate = () => {
const render = shallowRef<Slot undefined>();
const define = defineComponent({
setup(_,[ slots }) {
return () => {
//将复用模板的渲染函数内容保存起来
render.value = slotsdefault;
}
}
})
const reuse = defineComponent({
setup(_, [ attrs, slots }) {
return () => {
// 还没定义复用模板,则抛出错误
if (!render.value){
throw new Error( 你还没定义复用模板呢!);
}
// 执行渲染函数,传入 attrs、slots
const vnode = render.value([ ...keysToCamelKebabCase(attrs), $slots: slots });
return vnode.length === 1 ? vnode[0] : vnode;
}
},
});
return [define reuse];
}
用的不爽
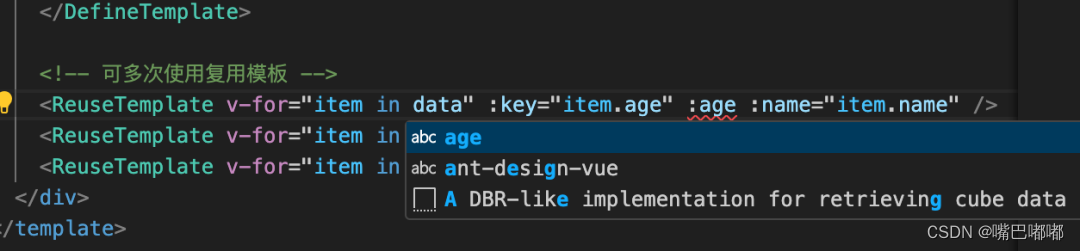
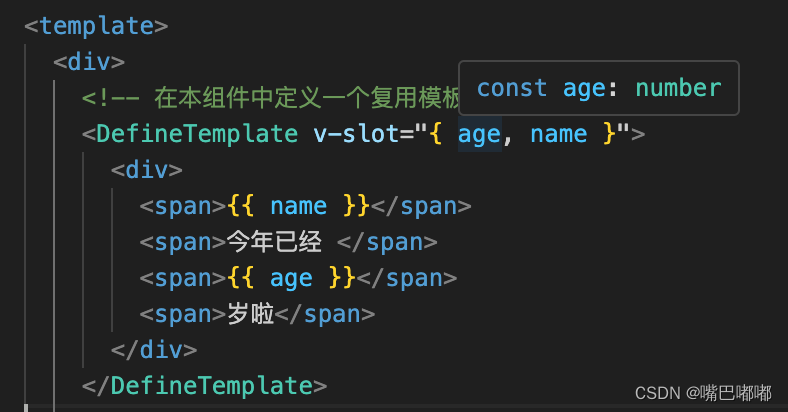
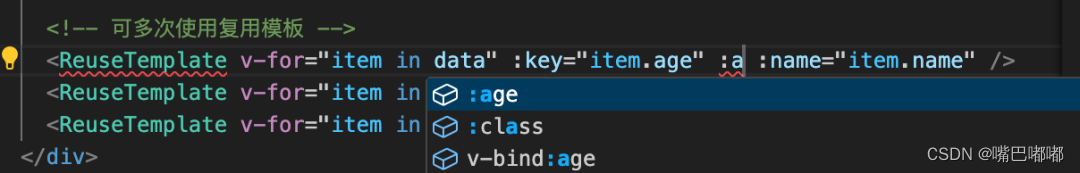
尽管做到这个地步,我还是觉得用的不爽,因为没有类型提示


我们想要的是比较爽的使用,那肯定得把类型的提示给支持上啊!!!于是给 useTemplate 加上泛型!!加上之后就有类型提示啦~~~~


加上泛型后的 useTemplate 代码如下:
import { defineComponent, shallowRef } from 'vue';
import { camelCase } from 'lodash';
import type { DefineComponent, Slot } from 'vue';
// 将横线命名转换为驼峰命名
function keysToCamelKebabCase(obj: Record<string, any>) {
const newObj: typeof obj = {};
for (const key in obj) newObj[camelCase(key)] = obj[key];
return newObj;
}
// 定义 DefineTemplateComponent 类型,该类型表示定义模板的组件
export type DefineTemplateComponent<
Bindings extends object,
Slots extends Record<string, Slot | undefined>,
> = DefineComponent<object> & {
new (): { $slots: { default(_: Bindings & { $slots: Slots }): any } };
};
// 定义 ReuseTemplateComponent 类型,该类型表示复用模板的组件
export type ReuseTemplateComponent<
Bindings extends object,
Slots extends Record<string, Slot | undefined>,
> = DefineComponent<Bindings> & {
new (): { $slots: Slots };
};
// 定义 ReusableTemplatePair 类型,表示一个定义模板和复用模板的组件对
export type ReusableTemplatePair<
Bindings extends object,
Slots extends Record<string, Slot | undefined>,
> = [DefineTemplateComponent<Bindings, Slots>, ReuseTemplateComponent<Bindings, Slots>];
// useTemplate 函数,返回一个定义模板和复用模板的组件对
export const useTemplate = <
Bindings extends object,
Slots extends Record<string, Slot | undefined> = Record<string, Slot | undefined>,
>(): ReusableTemplatePair<Bindings, Slots> => {
const render = shallowRef<Slot | undefined>();
// 定义 DefineTemplateComponent 组件
const define = defineComponent({
setup(_, { slots }) {
return () => {
// 将复用模板的渲染函数内容保存起来
render.value = slots.default;
};
},
}) as DefineTemplateComponent<Bindings, Slots>;
// 定义 ReuseTemplateComponent 组件
const reuse = defineComponent({
setup(_, { attrs, slots }) {
return () => {
// 还没定义复用模板,则抛出错误
if (!render.value) {
throw new Error('你还没定义复用模板呢!');
}
// 执行渲染函数,传入 attrs、slots
const vnode = render.value({ ...keysToCamelKebabCase(attrs), $slots: slots });
return vnode.length === 1 ? vnode[0] : vnode;
};
},
}) as ReuseTemplateComponent<Bindings, Slots>;
return [define, reuse];
};
文章来源:https://blog.csdn.net/qq_41961239/article/details/135651146
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!