异步处理方案
发布时间:2024年01月01日
目录
1.通过promise的链式调用将异步方法变为同步执行
function get1(){
return new Promise((resolve,reject) =>{
console.log('执行get1接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get1接口执行完成')
}else{
reject('get1接口执行失败')
}
},3000)
})
}
function get2(){
return new Promise((resolve,reject) =>{
console.log('执行get2接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get2接口执行完成')
}else{
reject('get2接口执行失败')
}
},2000)
})
}
function get3(){
return new Promise((resolve,reject) =>{
console.log('执行get3接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get3接口执行完成')
}else{
reject('get3接口执行失败')
}
},2000)
})
}
function get4(){
return new Promise((resolve,reject) =>{
console.log('执行get4接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get4接口执行完成')
}else{
reject('get4接口执行失败')
}
},2000)
})
}
// 进行get1-get4方法的顺序执行
get1()
.then(res=>{
console.log(res);
return get2()
})
.then(res=>{
console.log(res);
return get3()
})
.then(res=>{
console.log(res);
return get4()
})
.then(res=>{
console.log(res);
})执行结果:

2.使用async及await
function get1(){
return new Promise((resolve,reject) =>{
console.log('执行get1接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get1接口执行完成')
}else{
reject('get1接口执行失败')
}
},3000)
})
}
function get2(){
return new Promise((resolve,reject) =>{
console.log('执行get2接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get2接口执行完成')
}else{
reject('get2接口执行失败')
}
},2000)
})
}
function get3(){
return new Promise((resolve,reject) =>{
console.log('执行get3接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get3接口执行完成')
}else{
reject('get3接口执行失败')
}
},2000)
})
}
function get4(){
return new Promise((resolve,reject) =>{
console.log('执行get4接口逻辑')
setTimeout(() =>{
if(flag.value){
resolve('get4接口执行完成')
}else{
reject('get4接口执行失败')
}
},2000)
})
}
async function get(){
//使用await可以让异步操作进行同步执行
const result1 = await get1();
console.log(result1)
const result2 = await get2();
console.log(result2)
const result3 = await get3();
console.log(result3)
const result4 = await get4();
console.log(result4)
}
get()执行结果:

await只能在async修改的异步函数中进行使用。?
3.回调函数方式
使用较少,多级回调导致函数难以理解。
4.三种方式对比
 ?
?
?5.async及await使用的注意点
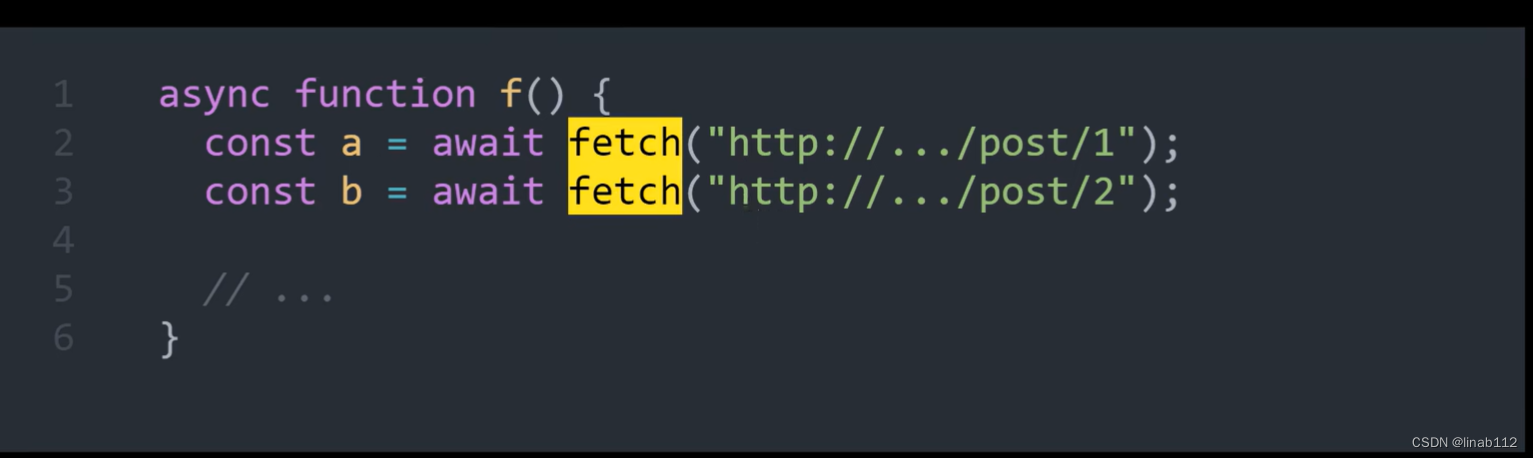
①下面的示例中第一个任务执行完成之后才能执行第二个任务。

更高效的做法是将所有的Promise用Promise.all组合起来,然后再去await,这样会提高运行效率,如下:
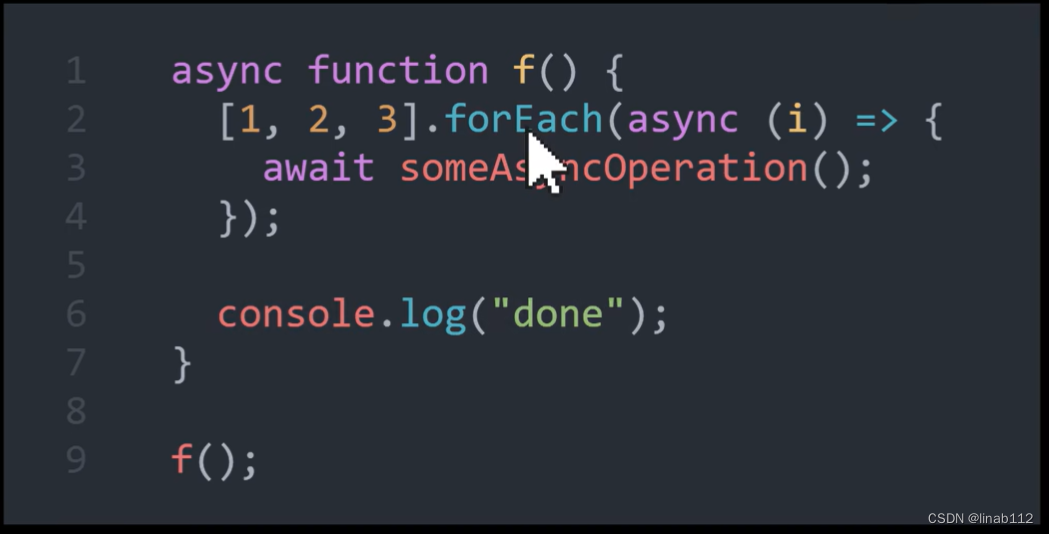
 ?②在循环中执行异步操作,不能直接调用forEach及map方法,尽管在回调函数中写了await,这里的forEach会立即返回,不会暂停等到所有的异步操作都执行完成。如下:
?②在循环中执行异步操作,不能直接调用forEach及map方法,尽管在回调函数中写了await,这里的forEach会立即返回,不会暂停等到所有的异步操作都执行完成。如下:

如果希望循环中的异步操作都一一执行完成之后才继续执行?,可以使用传统的for循环,如下:

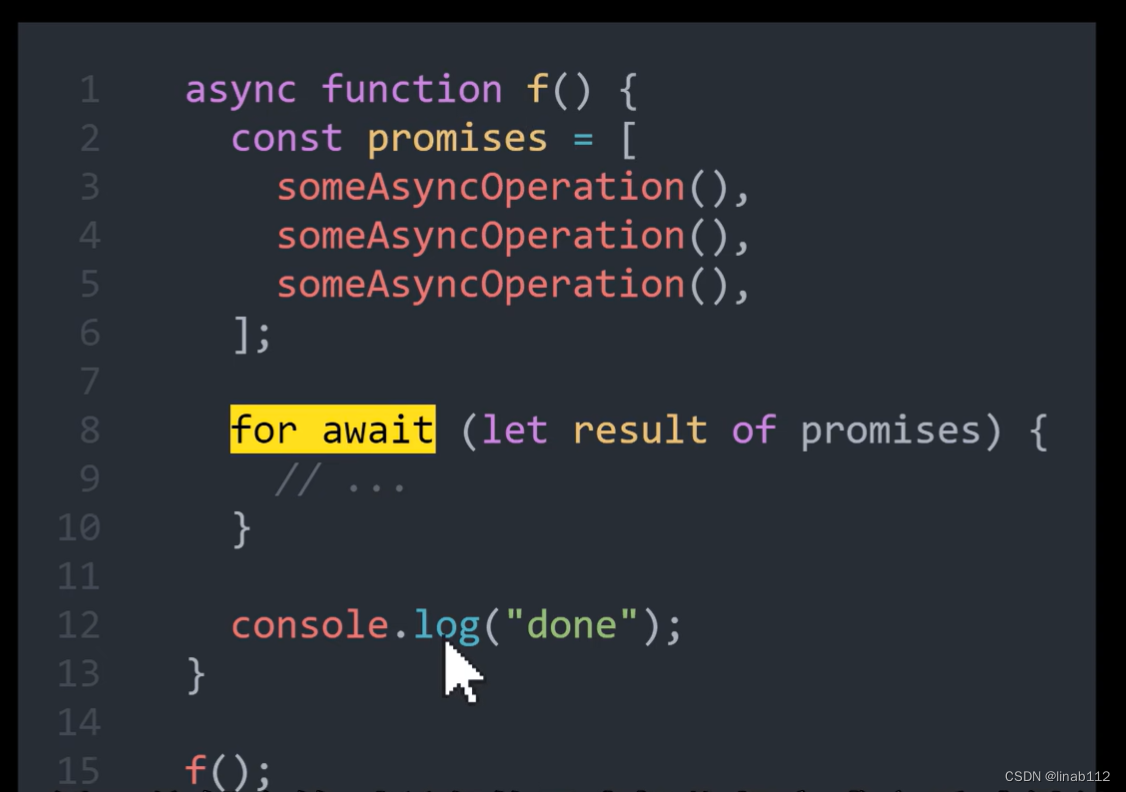
?如果想要循环中的所有操作都并发执行,这里的for循环会等到所有的异步函数执行完成之后才执行后面的处理

文章来源:https://blog.csdn.net/m0_72167535/article/details/135324198
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【UWB定位源码】工厂企业人员定位系统源码,实现安全区域管控、人员在岗监控、车辆实时轨迹监控
- 2023年中职“网络安全”——B-5:网络安全事件响应(Server2216)
- JavaScript BOM 浏览器对象模型
- Linux vgchange命令
- Airtest1.2.7新增断言API介绍
- 【码农新闻】Web 动画原则及技巧浅析,我优化了进度条,页面性能竟提高了70%......
- Ability to Use Oracle Data Pump to Export and Import the Unified Audit Trail
- 互联网加竞赛 基于LSTM的天气预测 - 时间序列预测
- 重定向和转发(sendRedirect()和getRequestDispatcher())
- 聚观早报 |华为P70渲染图曝光;ROG游戏手机8系列亮相