JS-节点操作
发布时间:2024年01月19日
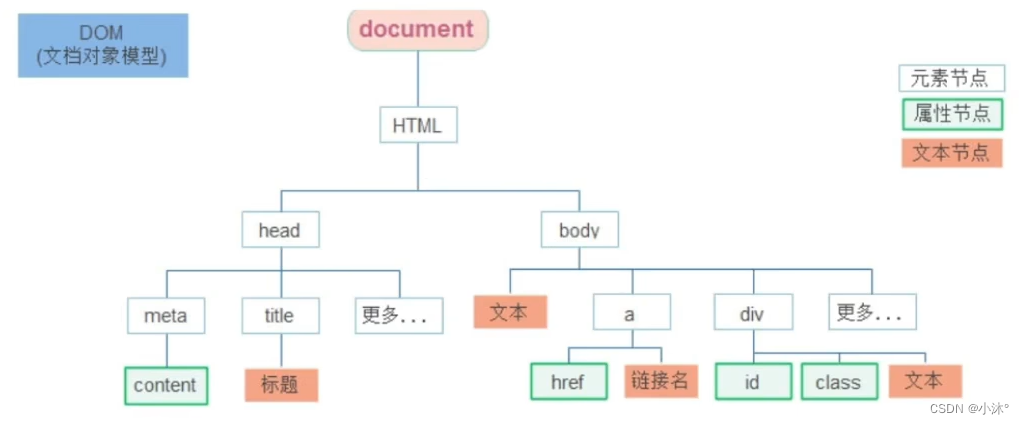
DOM节点
DOM树里的每一个内容都称之为节点
节点类型
1)元素结点
所有的标签 比如body、div
html是根节点
2)属性节点
所有的属性 比如href、class
3)文本节点
所有的文本
4)其他

查找节点
父节点查找
parentNode属性
返回最近一级的父节点 找不到返回为null
子元素.parentNode子节点查找
childNodes:获得所有子节点、包括文本节点(空格、换行)、注释节点等
children属性(重点):仅获得所有元素节点,返回的是一个伪数组
父元素.children兄弟关系查找
1.下一个兄弟节点
元素.nextElementSibling2.上一个兄弟节点
元素.previousElementSibling增加节点
1.创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
创建元素节点方法:
//创建一个新的元素节点
document.createElement('标签名')2.追加节点
要想在界面看到,还得插入到某个父元素中
插入到父元素的最后一个子元素:
//插入到这个父元素的最后
父元素.appendChild(要插入的元素)插入到父元素中某个子元素的前面:
//插入到某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)克隆节点
//克隆一个已有的元素节点
元素.cloneNode(布尔值)删除结点
文章来源:https://blog.csdn.net/weixin_46479909/article/details/135701393
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 跟随chatgpt用vue写一个圣诞树前端项目
- TypeScript中interface与 type的区别
- 打破边界:视频美颜SDK在跨平台开发中的应用创新
- 【GitHub项目推荐--推荐 5 个炫炫炫的可视化项目】【转载】
- Python多重数值定积分
- 【PostgreSQL】数据查询-组合查询(UNION,INTERSECT,EXCEPT)
- JavaFX入门
- XDOJ175.窗口模拟
- wfm 模块计算 (音频数据转化为wfm数据)
- Pod的亲和性和反亲和性