小白自学Axure-鼠标悬停+选中样式如何不冲突
发布时间:2024年01月17日
在制作左侧菜单栏时,需要有鼠标悬停样式和鼠标点击样式,那么就遇到几个问题:
1、侧边菜单栏如何“点击展开-点击折叠”循环展示?
2、悬浮样式用OnMouseHover在鼠标移除后样式不会恢复怎么办?
3、图标和文字如何同时在悬停时变更样式?
在看了各种教程加摸索后,终于实现了。下面就记录一下过程:
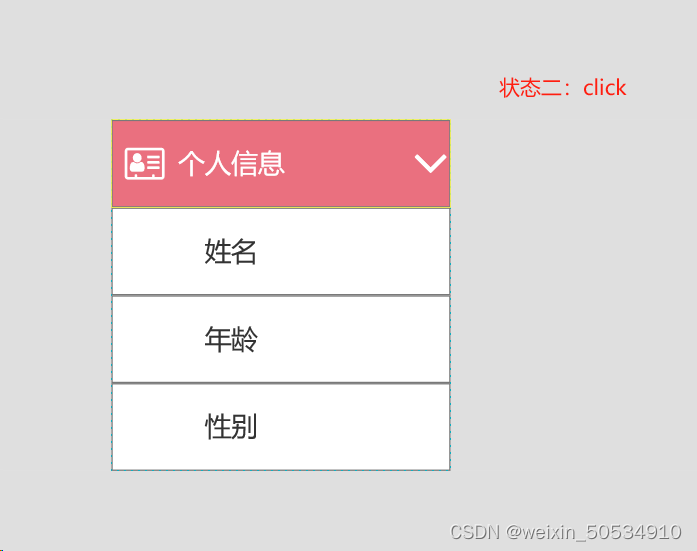
1、设置动态面板,状态一为折叠(state1),状态二为选中(click),分别设置两个状态的样式。
要在状态下设置样式!


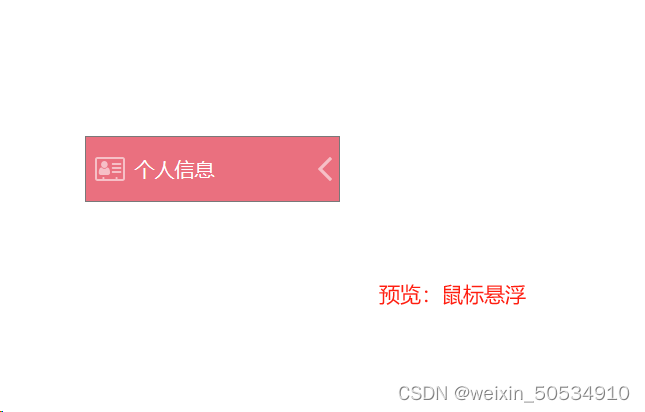
2、进入动态面板的状态一(State1),在交互面板选择鼠标悬浮样式,分别在设置面板样式和icon样式。解决问题2


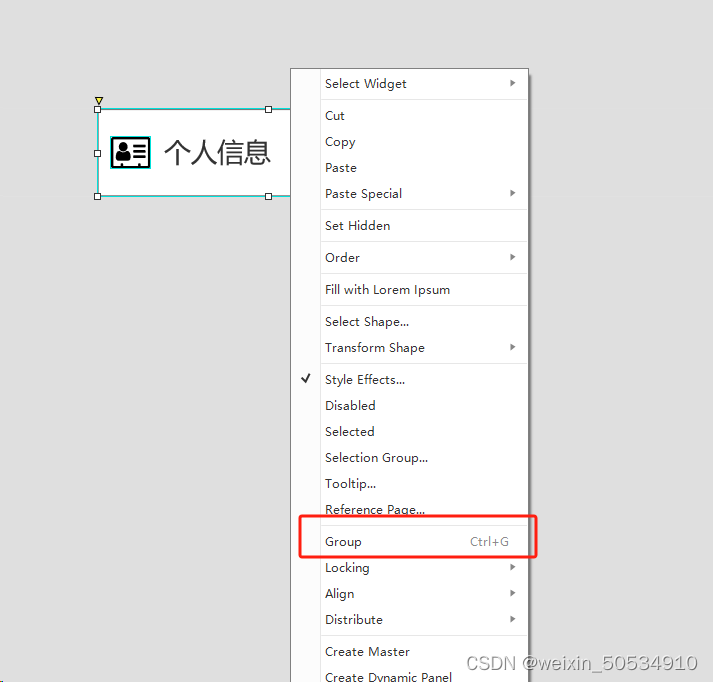
3、重要的一步!!全选面板和icon,右键点击组合(Group),然后再右键点击整体样式(fire mouse style effect)解决问题3


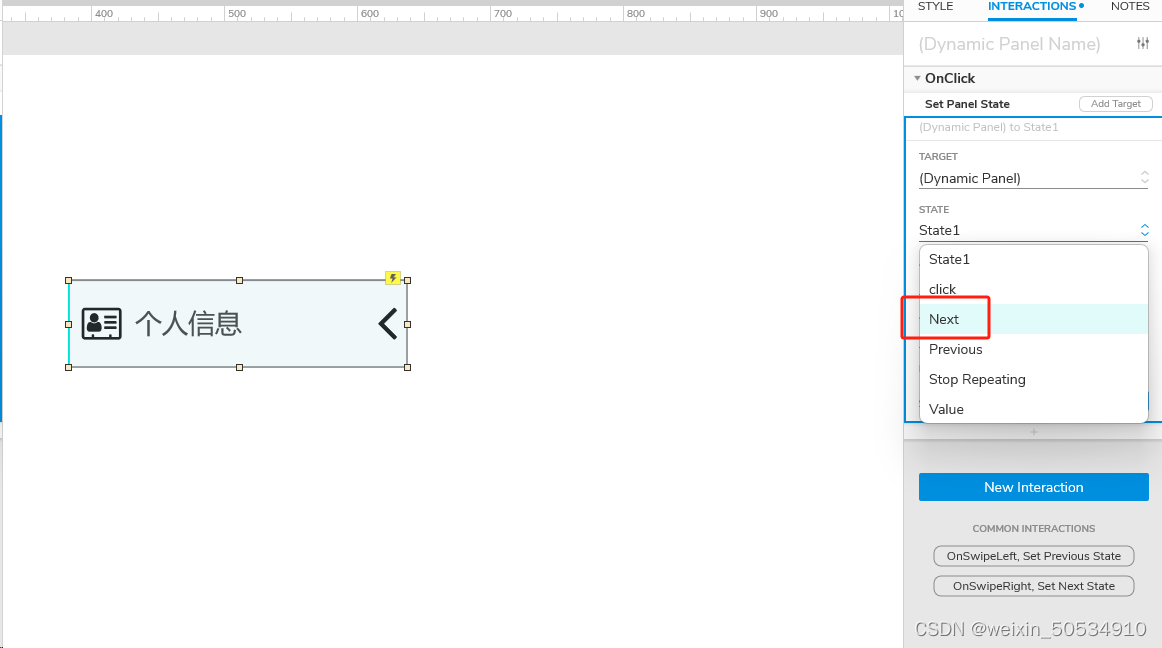
4、设置单击的交互动作。这里需要将动态面板状态设置为next,并勾选循环(wrap from last to first)解决问题1


最后预览一下:


文章来源:https://blog.csdn.net/weixin_50534910/article/details/135616810
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 推荐系统与冷启动
- RO-NeRF论文笔记
- Android14之audit2allow自动生成Selinux规则(一百七十五)
- 华为OD机试真题-最长子字符串的长度(二)-2023年OD统一考试(C卷)
- 动物多指标生理监测:ZL-019A大小鼠饮食饮水监测系统
- 图形处理工具:Photoshop Elements 2020 mac介绍说明
- (学习日记)2024.01.22:各类型占用字节 与 指针
- 在线智能防雷监控(检测)系统应用方案
- 19|BabyAGI:根据气候变化自动制定鲜花存储策略
- 3D多点触摸 TPE-920 3D Matrix Neo