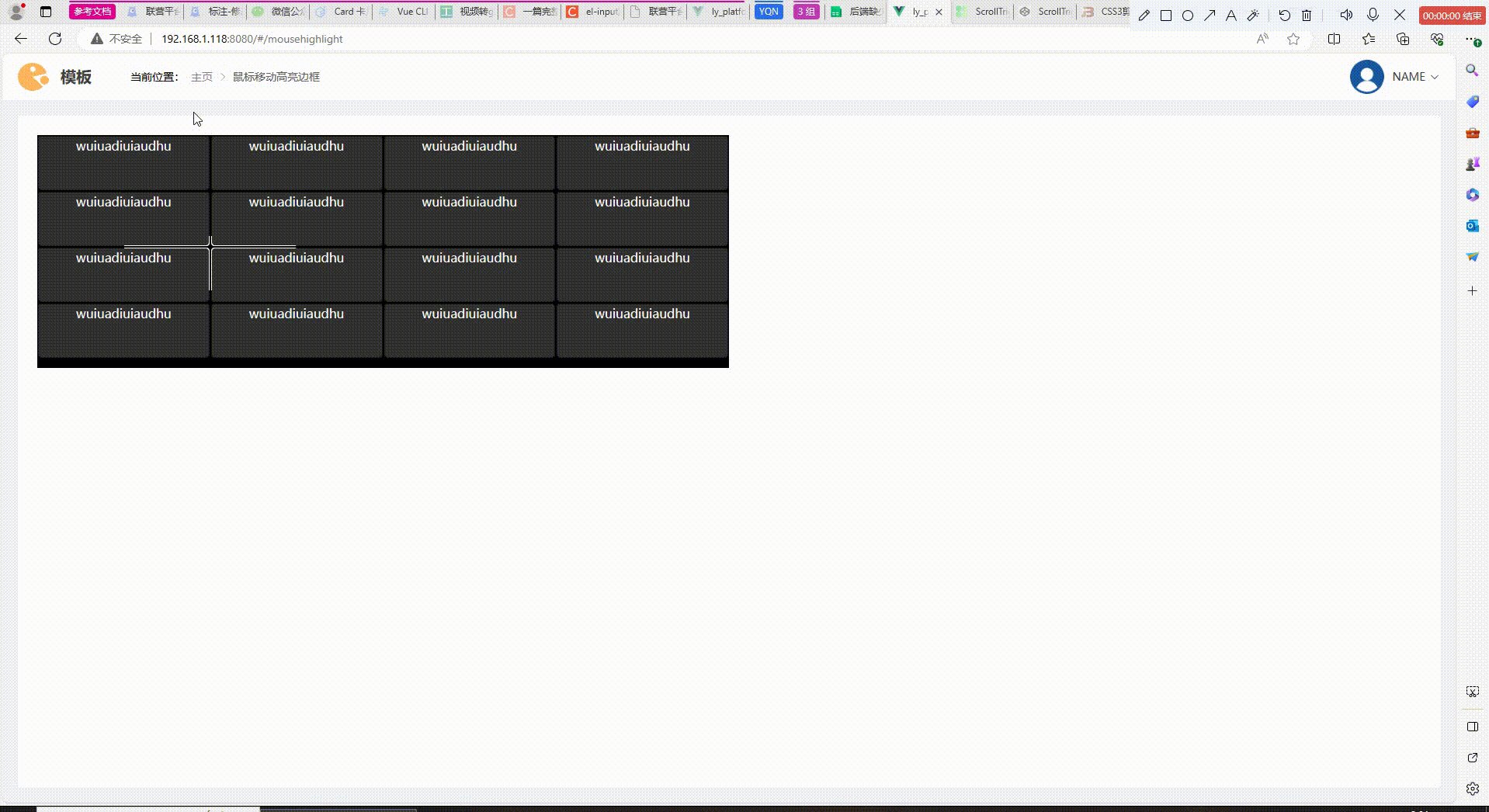
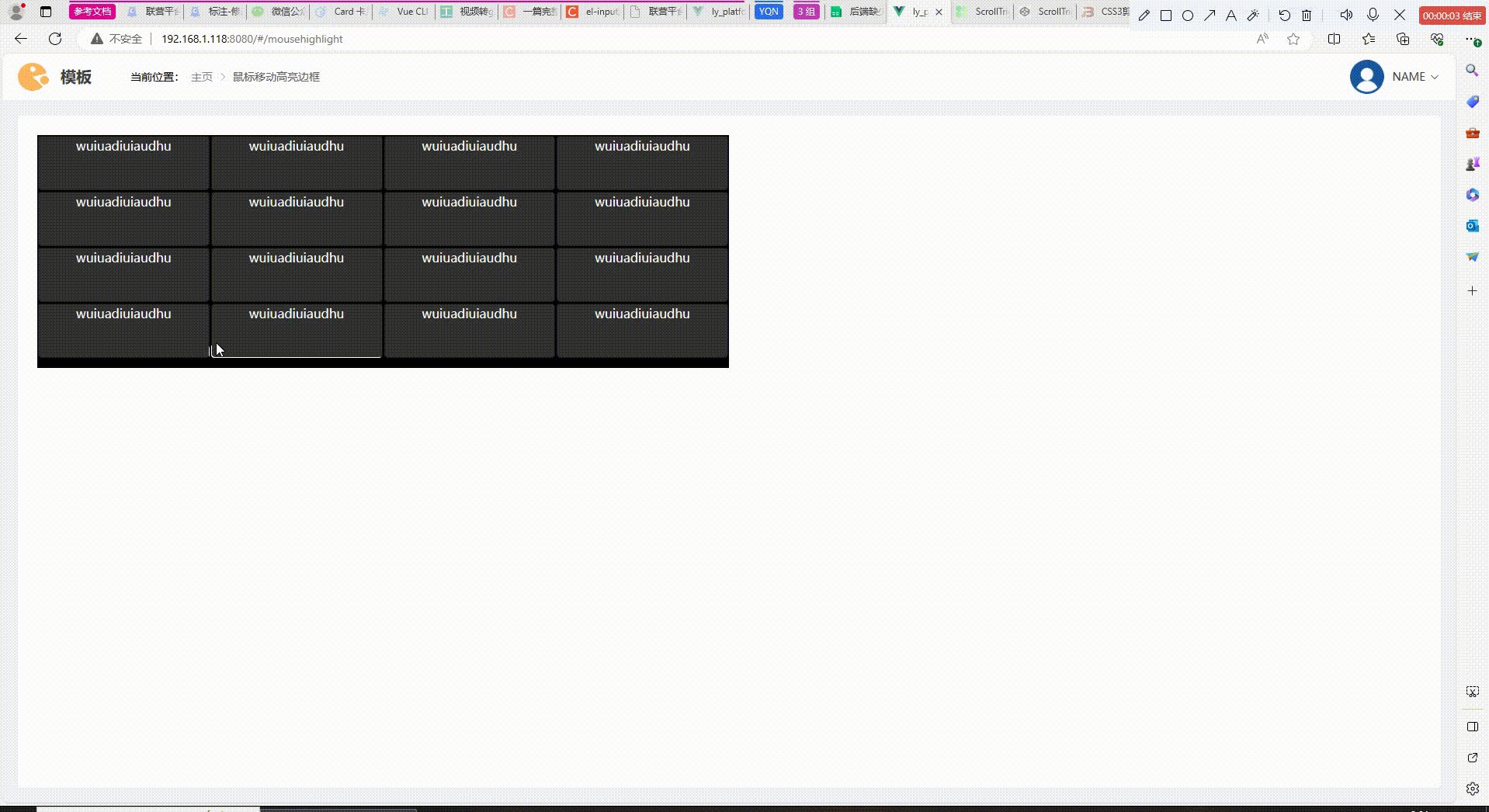
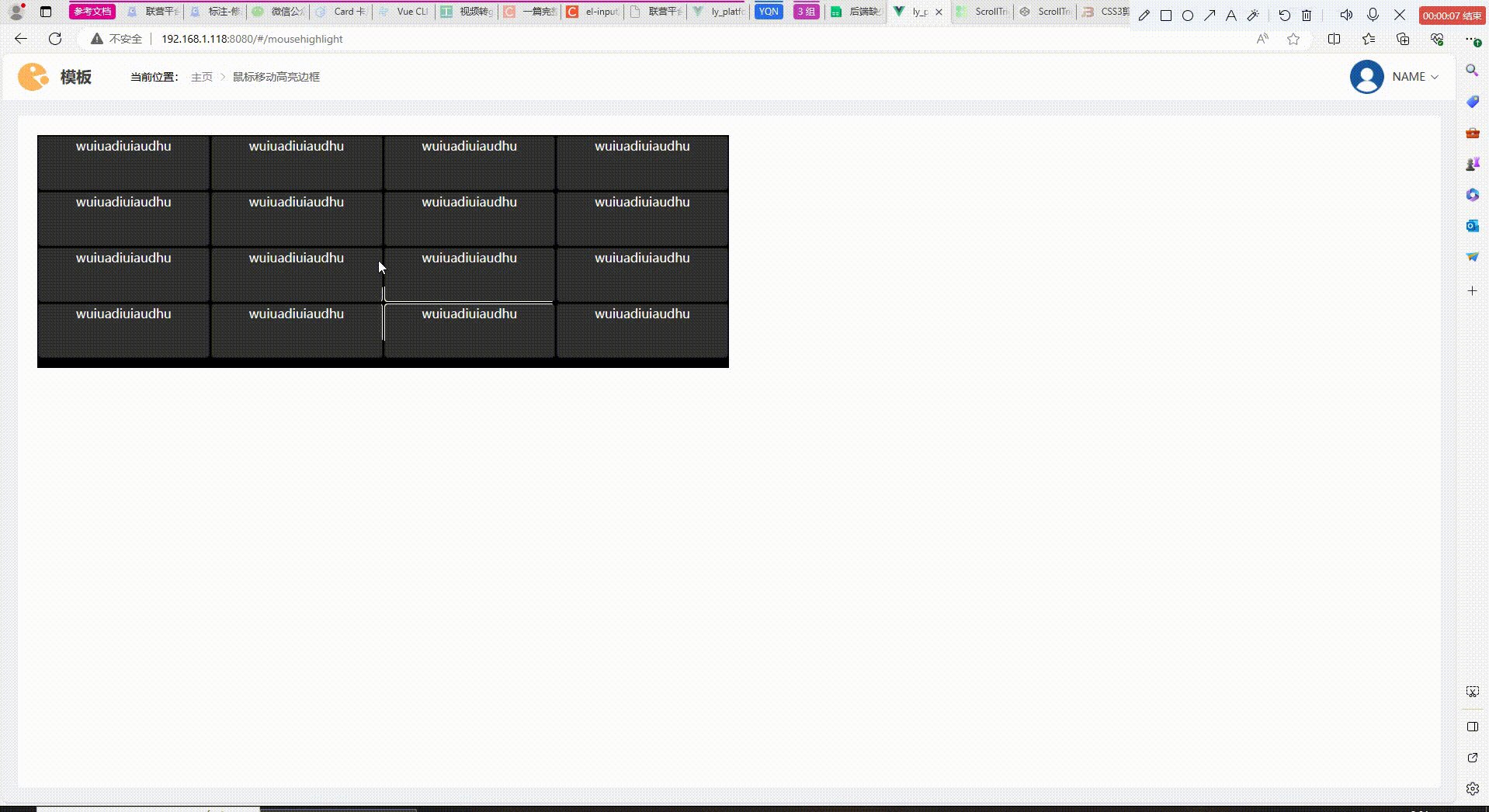
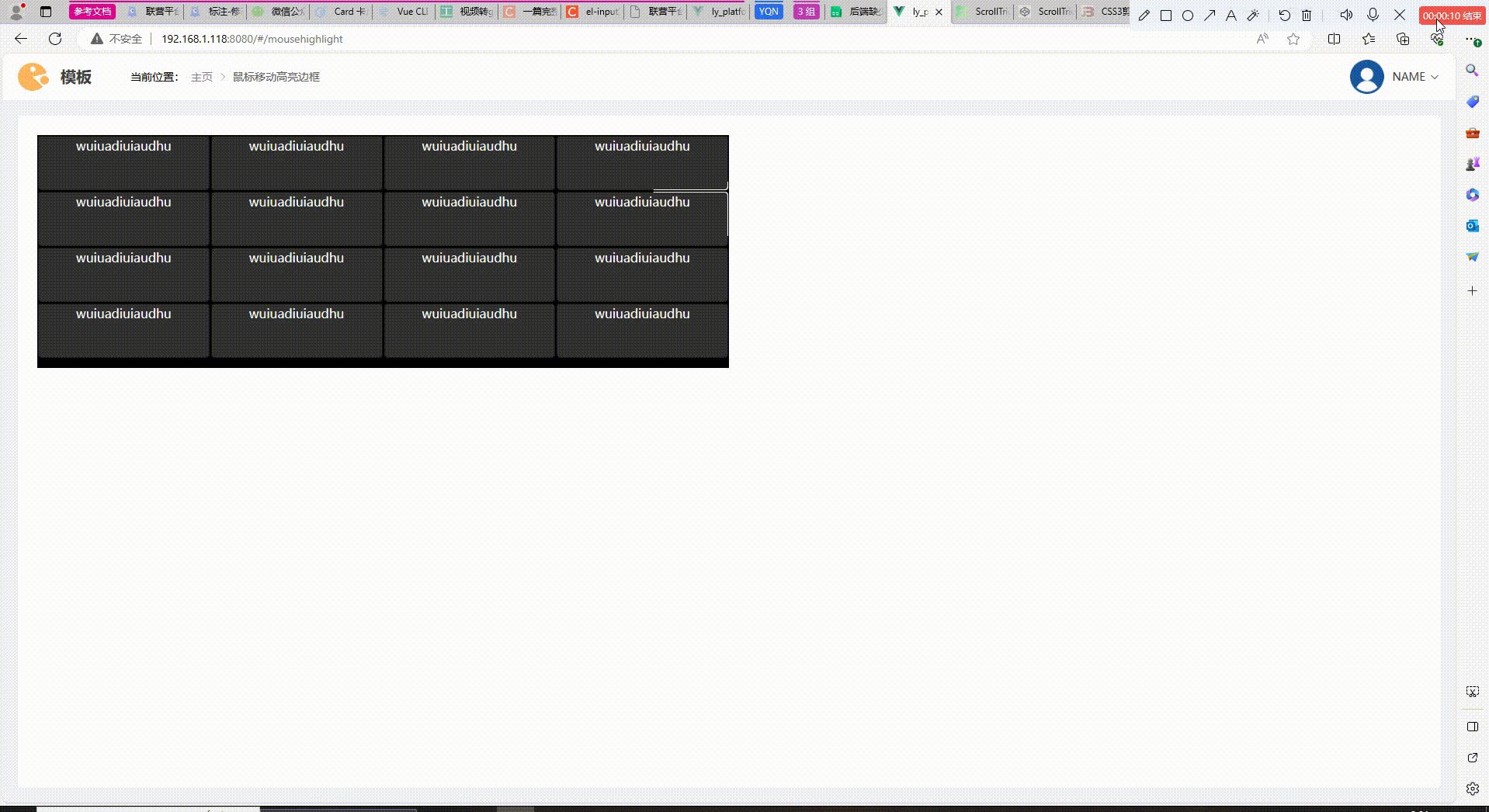
鼠标移动高亮边框
发布时间:2024年01月16日
这个其实我也没有很明白,写的比较粗糙。
说一下步骤:
1.在界面上放上几排的div,要求做成卡片网格布局。
2.每一个卡片年内放置一个div,写文字或者其他都可以,要求不设置高度使用position: absolute;?inset: 1px;将元素撑开铺满外层card。
3.在卡片上设置一个伪类before,将这个类设置在卡片和内容div之间,将其后期使用js移动变成边框
?
<template>
<div class="mainrouter">
<div class="test" @mouseover="handleMouse">
<div class="card">
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
</div>
<div class="card">
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
</div>
<div class="card">
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
</div>
<div class="card">
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
<div class="box-card">
<div class="box-text">wuiuadiuiaudhu</div>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
const cards = document.getElementsByClassName('box-card');
const handleMouse = (e) => {
for (const card of cards) {
// 获取card的位置信息
const rect = card.getBoundingClientRect();
// console.log(rect);
const x = e.clientX - rect.left;
const y = e.clientY - rect. top;
card.style.setProperty('--x', `${x}px`);
card.style.setProperty('--y', `${y}px`);
// console.log(card);
}
}
</script>
<style lang="scss">
.test {
width: 50%;
height: 300px;
background: black;
&:hover {}
.card {
display: flex;
width: 100%;
.box-card {
margin: 1px;
width: 25%;
height: 70px;
border-radius: 4px;
background: rgba($color: white, $alpha: 0.1);
// 卡片背景移动出去不看见
overflow: hidden;
// 铺满整个box-card卡片
position: relative;
.box-text {
position: absolute;
inset: 1px;
background: rgba($color: #313131, $alpha: 1.0);
text-align: center;
// 继承父元素
border-radius: inherit;
color: white;
z-index: 3;
}
}
// 添加css伪元素
.box-card::before {
content: '';
position: absolute;
z-index: 2;
inset: 0;
top: 0;
left: 0;
border-radius: inherit;
// 渐变
background:white;
// radial-gradient(circle,
// rgba($color: white, $alpha: 1.0) 0%, transparent);
transform: translate(var(--x, -1000px), var(--y, 1000px));
}
;
}
}
</style>
文章来源:https://blog.csdn.net/m0_58235310/article/details/135616447
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【C++项目报错】Cannot combine with previous ‘void‘ declaration specifier 【及解决方法】
- 简单Diff算法
- 三坐标测量机的应用场景及其国产化的重要意义
- iOS交换数组中两个元素的位置|数组两个元素互换位置
- C++多态
- uni-app5+app打包,vue3开发vite.config.js的配置
- Android : 使用GestureDetector 进行手势识别—简单应用
- PolarDB DDL MDL
- 若依前后台分离项目不想配nginx部署方案
- 【Qt之Quick模块】8. Quick基础、布局管理、布局管理器