C#Winform菜鸟驿站管理系统-快递信息管理界面多条件查询实现方法
发布时间:2023年12月19日
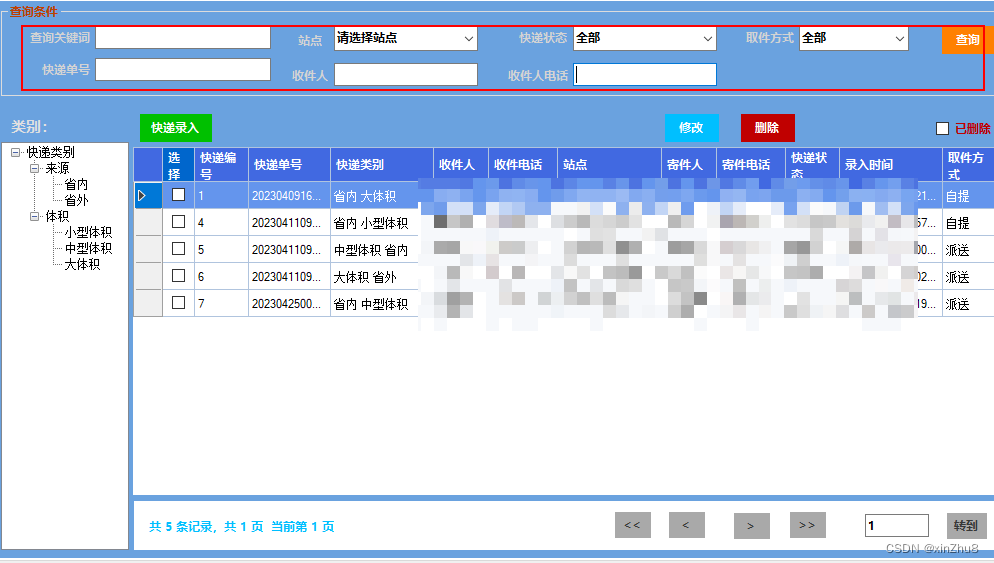
1,具体的页面设计如下,

2, 关于下拉框数据填充实现,站点选择代码实现如下,因为站点加载在很多界面需要用到,所以把加载站点的方法独立出来如下;
/// <summary>
/// 加载站点下拉框
/// </summary>
/// <param name="cboStations"></param>
public static void LoadCboStations(ComboBox cboStations, StationBLL statBLL)
{
List<StationInfo> stationList01 = statBLL.GetCboStationList();
stationList01.Insert(0, new StationInfo()
{
StationId=0,
StationName= "请选择站点"
});
cboStations.DisplayMember = "StationName";
cboStations.ValueMember = "StationId";
cboStations.DataSource = stationList01;
}?3,在快递信息管理页面调用加载站点的方法,然后在页面初始化的调用LoadCboStations 该方法
/// <summary>
/// 加载站点下拉框
/// </summary>
private void LoadCboStations()
{
FormUtility.LoadCboStations(cboStations, stationBLL);
}?4,快递状态和 取件方式 数据绑定如下;

5,点击查询按钮事件代码如下
/// <summary>
/// 查询
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnFind_Click(object sender, EventArgs e)
{
FindExpressList();
}6,FindExpressList 具体实现方法如下
private void FindExpressList()
{
string keywords = txtkeywords.Text.Trim();
string expType = tvExpTypes.SelectedNode.Text;//选择节点的文本
if (expType == "快递类别")
expType = "";
int stationId = cboStations.SelectedValue.GetInt();
string expState = cboStates.Text.Trim();
if (expState == "全部")
expState = "";
string pickWay = cboPickWays.Text.Trim();
if (pickWay == "全部")
pickWay = "";
string expNumber = txtExpNo.Text.Trim();
string receiver = txtReceiver.Text.Trim();
string recPhone = txtRecPhone.Text.Trim();
bool showDel = chkShowDel.Checked;
int startIndex = uPager1.StartIndex;//当页的开始索引
int pageSize = uPager1.PageSize;//每页记录数
dgvExpressList.AutoGenerateColumns = false;
PageModel<ViewExpressInfo> pageModel = expressBLL.FindExpressList(keywords, expType, stationId, expState, expNumber, receiver, recPhone, pickWay, showDel, startIndex, pageSize);
if (pageModel.TotalCount > 0)
{
dgvExpressList.DataSource = pageModel.PageList;
uPager1.Record = pageModel.TotalCount;
uPager1.Enabled = true;
}
else
{
dgvExpressList.DataSource = null;
uPager1.Enabled = false;
}
SetActBtnsVisible(showDel);
}7,左侧类别节点加载,在页面初始化调用
/// <summary>
/// 类别节点树加载
/// </summary>
private void LoadTvExpTypes()
{
List<ExpressTypeInfo> expTypeList = expressTypeBLL.GetCboExpTypes(1);
TreeNode rootNode = new TreeNode() { Name = "0", Text = "快递类别" };
tvExpTypes.Nodes.Add(rootNode);
//递归加载节点
AddTvNode(expTypeList, rootNode, 0);
tvExpTypes.ExpandAll();
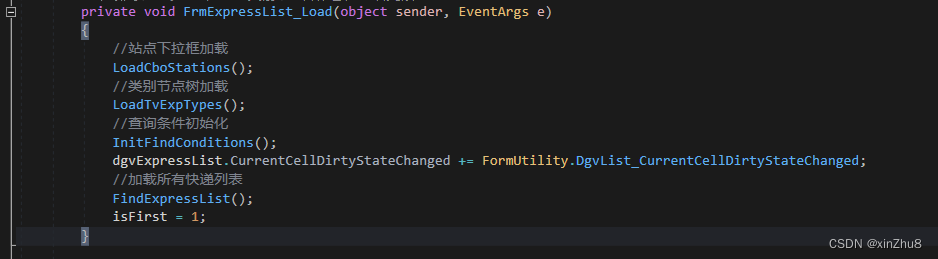
}8,页面初始化

?9, DAL层如何实现多条件查询以及分页实现代码如下
/// <summary>
/// 分页查询快递列表
/// </summary>
/// <param name="keywords"></param>
/// <param name="expType"></param>
/// <param name="stationId"></param>
/// <param name="expState"></param>
/// <param name="expNumber"></param>
/// <param name="receiver"></param>
/// <param name="receivePhone"></param>
/// <param name="pickWay"></param>
/// <param name="isDeleted"></param>
/// <param name="startIndex"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
public PageModel<ViewExpressInfo> FindExpressList(string keywords, string expType, int stationId, string expState, string expNumber, string receiver, string receivePhone, string pickWay, int isDeleted, int startIndex, int pageSize)
{
string strWhere = $"IsDeleted={isDeleted}";
if (!string.IsNullOrEmpty(keywords))
{
strWhere += " and (ExpNumber like @keywords or SendAddress like @keywords or ReceiveAddress like @keywords or ExpRemark like @keywords)";
}
if (!string.IsNullOrEmpty(expType))
{
strWhere += " and ExpType like @expType";
}
if (stationId > 0)
{
strWhere += " and StationId=" + stationId;
}
if (!string.IsNullOrEmpty(expState))
{
strWhere += " and ExpState=@expState";
}
if (!string.IsNullOrEmpty(pickWay))
{
strWhere += " and PickWay=@pickWay";
}
if (!string.IsNullOrEmpty(expNumber))
{
strWhere += " and ExpNumber like @expNumber";
}
if (!string.IsNullOrEmpty(receiver))
{
strWhere += " and Receiver = @receiver";
}
if (!string.IsNullOrEmpty(receivePhone))
{
strWhere += " and ReceiverPhone = @receiverPhone";
}
string cols = "ExpId,ExpNumber,ExpType,Receiver,ReceiverPhone,StationName,Sender,SenderPhone,ExpState,EnterTime,PickWay";
SqlParameter[] paras =
{
new SqlParameter("@keywords", $"%{keywords}%"),
new SqlParameter("@expType", $"%{expType}%"),
new SqlParameter("@expState", expState),
new SqlParameter("@expNumber", $"%{expNumber}%"),
new SqlParameter("@receiver", receiver),
new SqlParameter("@receiverPhone", receivePhone),
new SqlParameter("@pickWay", pickWay)
};
return GetRowsModelList<ViewExpressInfo>(strWhere, cols, "Id", "ExpId", startIndex, pageSize, paras);
}
}
}BLL层代码如下;
/// <summary>
/// 分页查询快递信息
/// </summary>
/// <param name="keywords"></param>
/// <param name="expType"></param>
/// <param name="stationId"></param>
/// <param name="expState"></param>
/// <param name="expNumber"></param>
/// <param name="receiver"></param>
/// <param name="receivePhone"></param>
/// <param name="pickWay"></param>
/// <param name="blShowDel"></param>
/// <param name="startIndex"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
public PageModel<ViewExpressInfo> FindExpressList(string keywords, string expType, int stationId, string expState, string expNumber, string receiver, string receivePhone, string pickWay, bool blShowDel, int startIndex, int pageSize)
{
int isDeleted = blShowDel ? 1 : 0;
return viewExpressDAL.FindExpressList(keywords, expType, stationId, expState, expNumber, receiver, receivePhone, pickWay, isDeleted, startIndex, pageSize);
}以上就是综合查询的内容展示。
文章来源:https://blog.csdn.net/totos11111/article/details/135008871
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!