优化小地图(非RawImage方法,节省性能)
发布时间:2023年12月23日
优化小地图(非RawImage方法,节省性能)
一、小地图设计
- 首先俯视需要用到的地图,截一张俯视图(ps让美工修一下,大小可以采用512 * 512 其他的也可以)。
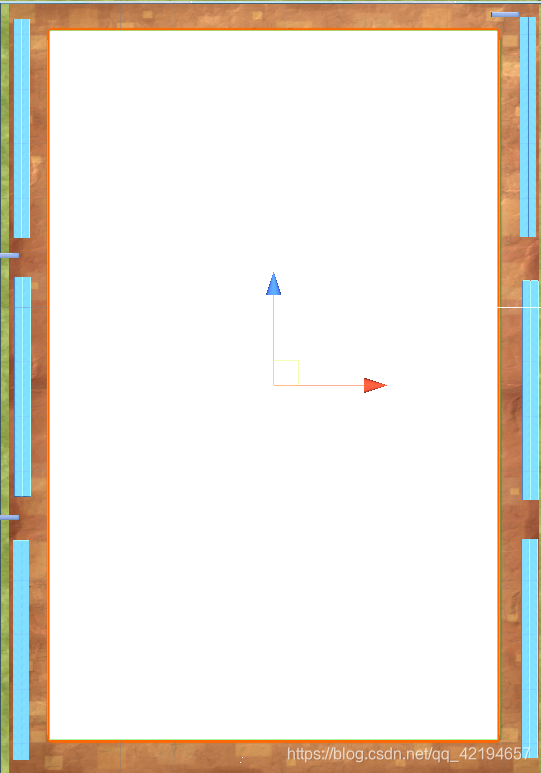
- 我们创建一个大小一样cube让这个大小刚好包围我们需要的地图场地。
- 通过3D世界坐标转换成屏幕的2D坐标显示小地图。
二、功能实现
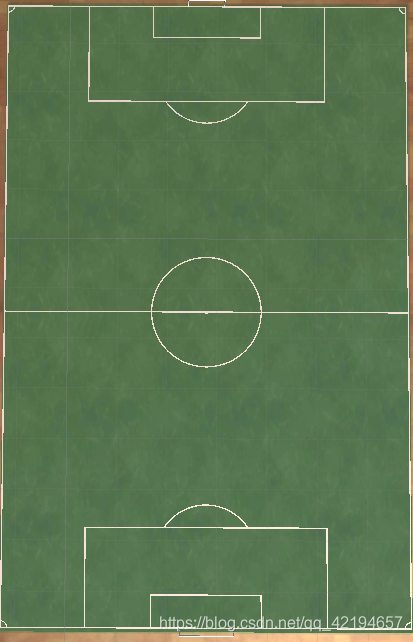
1.截取俯视图

2.创建Cube包裹住场地,并且创建一个子物体坐标为(0,0,0)**


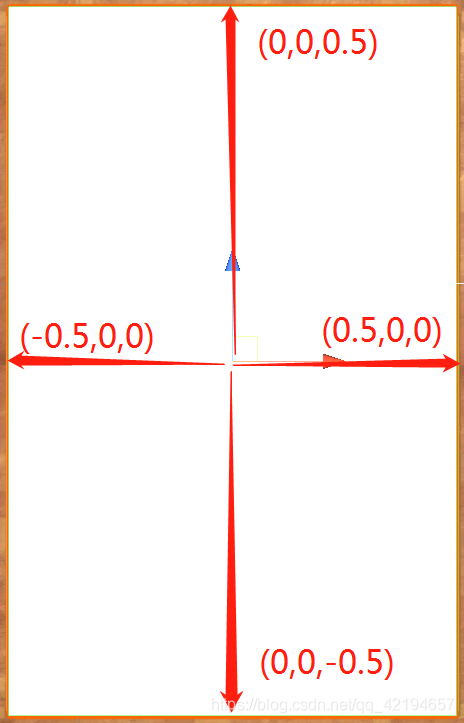
此时cube的子物体的坐标如下

这里说一下我们只需要将我们小地图中的人物的transform.position 实时赋值给 当前子物体,然后获得子物体的localposition就可以获得当前的坐标比例,然后将其转换到2D UI上即可
3.创建UI显示小地图

BG就是半透的球场
Role1是下图的红色和黄色小标签
小地图如下

坐标转换代码如下:
/// <summary>
/// 需要转换在小地图的人物
/// </summary>
public Transform role;
/// <summary>
/// 球场子物体
/// </summary>
public Transform pos1;
/// <summary>
/// 球场
/// </summary>
public Transform Ground;
/// <summary>
/// 小地图Img
/// </summary>
private Image Img;
/// <summary>
/// 父级宽度
/// </summary>
private float width;
/// <summary>
/// 父级高度
/// </summary>
private float height;
private void Start()
{
Img = GetComponent<Image>();
width = Img.transform.parent.GetComponentInParent<RectTransform>().sizeDelta.x;
height = Img.transform.parent.GetComponentInParent<RectTransform>().sizeDelta.y;
}
private void Update()
{
pos1.position = role.position;
transform.localPosition = new Vector3 (pos1.localPosition.z * width, - pos1.localPosition.x * height, 0);
}
文章来源:https://blog.csdn.net/qq_42194657/article/details/135170853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从零开始了解域名:什么是域名、域名的作用及类别
- JavaScript实现字符串首字母大写、翻转字符串、获取用户选定的文本
- 四川技能大赛——2023年四川网信人才技能大赛(网络安全管理员赛项)决赛
- 回归预测 | Matlab实现RIME-HKELM霜冰算法优化混合核极限学习机多变量回归预测
- Vue3中的混入(mixins)
- WEB渗透—PHP反序列化(四)
- 深度学习计算数据集里所有图像像素点的均值方差
- 有效防范网络风险的关键措施
- 【嵌入式-工具】升级到make4.2
- 2023年国赛信息安全管理与评估正式赛答案-模块1任务二