Vue—指令
发布时间:2024年01月21日
文章目录
指令初识 和 v-html
Vue指令
Vue会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有v-前缀的特殊标签属性👇
v-html:作用是动态的设置元素的innerHTML

下面的class和title不是vue指令

1.v-html(动态解析标签)

2.v-show(display) VS v-if(添加和删除)

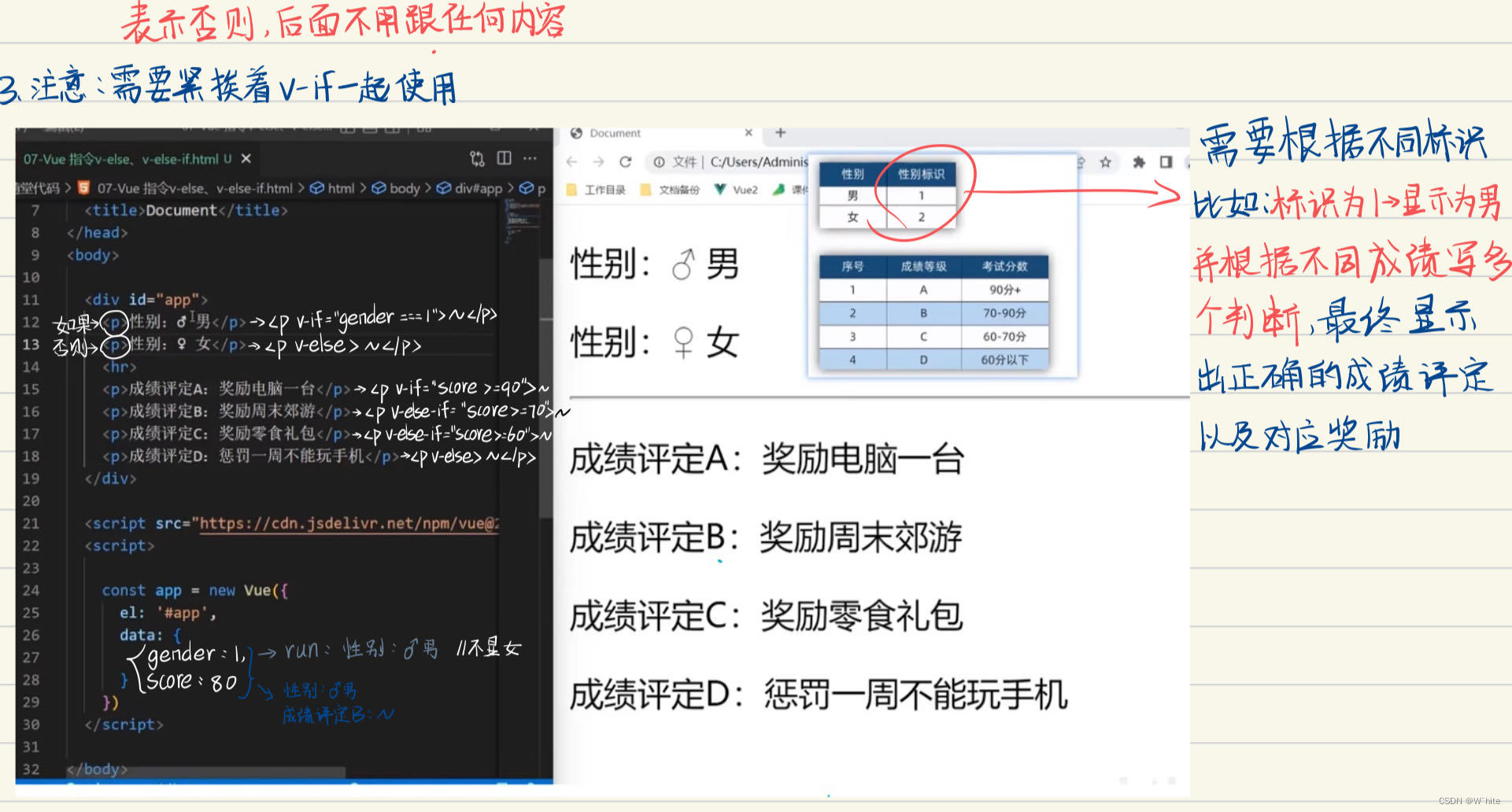
3.v-else和v-else-if(与v-if一起使用)

4.v-on
①v-on两种用法

代码中的文字不清晰,从左到右在下方展示👇


②v-on调用传参


5.v-bind

v-bing对于样式控制的增强
为了方便开发者进行 样式控制,Vue扩展了v-bind的语法,可以针对class类名和style行内样式进行控制
1°操作class

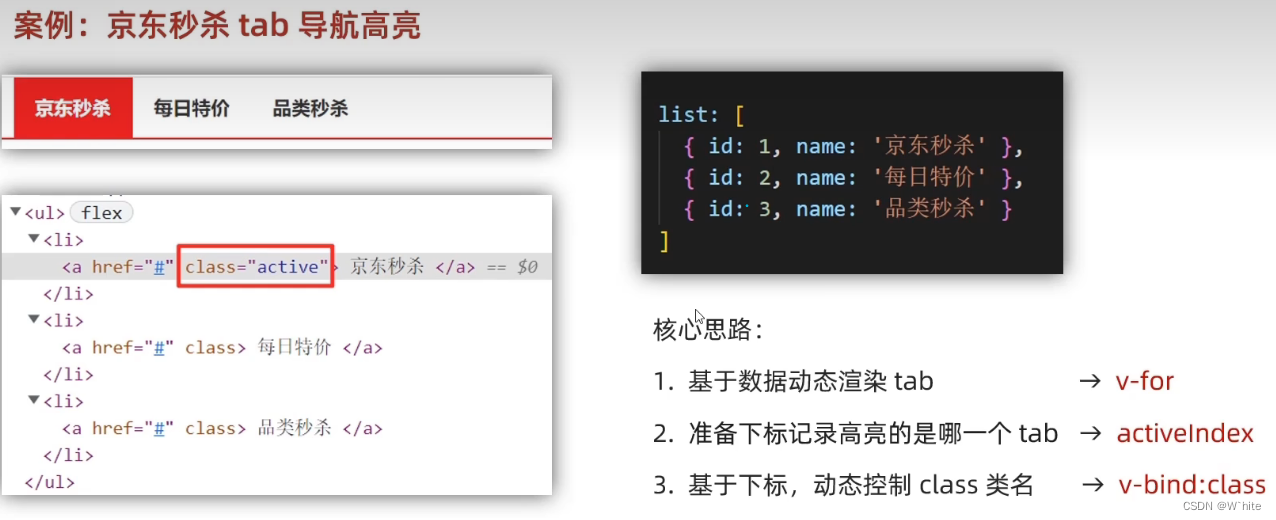
class:用对象方法写:案例:京东秒杀tab导航高亮
activeindex为0的时候就是京东秒杀高亮,但是想要动态控制下表的0,1,2,就要用到v-bind:class
切换高亮就是改下标

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style: none;
float: left;
background-color: gray;
height:40px;
width: 90px;
line-height: 35px;
text-align: center;
border-bottom:2px solid red;
}
a{
text-decoration:none;
/* color: aliceblue; */
color: black;
}
.active{
background-color: red;
width:40px;
height: 100px;
color: aliceblue;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li @click="activeIndex=index" v-for="(item,index) in list" :key="item.id">
<a :class="{active:index === activeIndex}" href="#">{{ item.name }}</a>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
activeIndex:0,
list:[
{id:1,name:'京东秒杀'},
{id:2,name:'每日特价'},
{id:3,name:'品类秒杀'},
]
}
})
</script>
</body>
</html>
2°操作style

style: 案例:动态控制进度条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.progress{
width: 400px;
height: 30px;
background-color: rgb(18, 18, 18);
border-radius: 20px;
padding-right: 5px;
}
.inner{
position: relative;
height: 25px;
width: 100px;
background-color: rgb(111, 111, 160);
border-radius: 20px;
top: 2.5px;
left: 2px;
transition: all 1s;
text-align: right;
}
</style>
</head>
<body>
<div id="app">
<div class="progress">
<div class="inner" :style="{width: percent+'%'}">
<span>{{ percent }}%</span>
</div>
</div>
<button @click="percent=25">设置25%</button>
<button @click="percent=50">设置50%</button>
<button @click="percent=75">设置75%</button>
<button @click="percent=100">设置100%</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
percent:30
}
})
</script>
</body>
</html>
案例:图片的切换


6.v-for (基于数据进行循环)

案例:书架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>书架</h3>
<ul>
<!-- li要渲染多次 -->
<li v-for="(item,index) in booksList" :key="item.id">
<span>{{ item.name }} </span> <!-- item是每一个对象,booksList的每一项 -->
<span>{{ item.author }}</span>
<!-- 注册点击事件 → 通过id进行删除数组中的对应项 -->
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
booksList:[
//从数组中删除对应项:①根据下表index来删 ②根据id来删(有id根据id来删,因为id是唯一标识)
{id:1,name:'《红楼梦》', author:'曹雪芹'},
{id:2,name:'《西游记》', author:'吴承恩'},
{id:3,name:'《水浒传》', author:'施耐庵'},
{id:4,name:'《三国演义》', author:'罗贯中'}
]
},
methods:{
//del这个方法是需要通过接收id来删除的
del(id){
//通过 id 进行删除数组中的对应项 → filter(不会改变原数组)
//filter:根据条件保留满足条件的对应项,得到一个新数组。
// conosle.log(this.booksList.filter(item => item.id !==id))
//接下来需要将刚才得到的新数组赋值回给原数组
this.booksList = this.booksList.filter(item => item.id !==id)
}
}
})
</script>
</body>
</html>
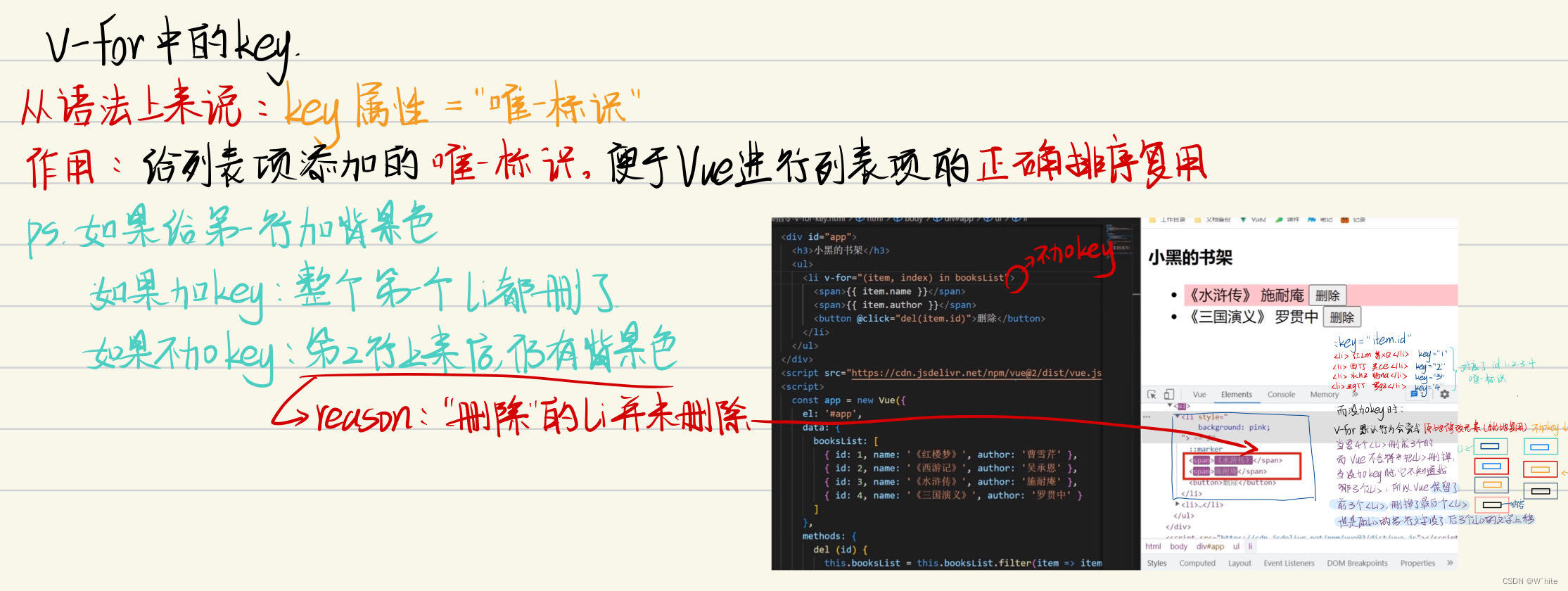
v-for中的key
v-for的默认行为会尝试原地修改元素(就地复用)
注意点
1.key的值只能是字符串或数字类型
2.key的值必须具有唯一性
3.推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
图中代码就是上面的代码
7.v-model

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-model 可以让数据和视图,形成双向数据绑定
(1) 数据变化,试图自动更新
(2) 试图变化,数据自动更新
可以快捷[获取]或[设置]表单元素的内容 -->
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
username:'',
password:''
},
methods:{
login(){
console.log(this.username,this.password)
},
//输入框要清空,其实就等价于数据要清空
reset(){
this.username=''
this.password=''
}
}
})
</script>
</body>
</html>
v-model应用于其他表单元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
性别:
<!--
1. name:给单选框加上name属性 可以分组→同一组互相会互斥(只能选一个)
1. value:给单选框加上value属性 ,用于提交给后台数据
-->
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
所在城市:
<!--
1.option 需要设置 value 值,提交给后台
2.select 的 value 值,关联了选中的 option 的 value 值
-->
<select v-model="cityId">
这边绑定的 value 值是用来提交的
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="describe"></textarea>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
username:'',
//是否单身应该绑定布尔值
isSingle:false,
gender:"2",
cityId:'102',
describe:""
}
})
</script>
</body>
</html>
案例:记事本(综合)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: gray;
}
.box{
width: 350px;
background-color: rgb(91, 91, 91);
margin:0 auto;
box-shadow:0 20px 20px #615e5e,
0 40px 60px #878383;
border-radius: 7px;
}
li{
list-style: none;
}
h1{
margin-left: 600px;
position: relative;
top:50;
left: 55px;
font-size: 4em;
text-decoration: none;
line-height:1em;
letter-spacing: 2px;
text-transform: uppercase;
color:transparent;
-webkit-text-stroke: 1px rgba(255,255,255,0.5);
text-shadow:0 20px 20px #615e5e,
0 40px 60px #878383;
}
input{
margin-top: 10px;
margin-left:40px;
margin-bottom: 10px;
width: 200px;
height: 50px;
font-size:18px;
border-radius:10px 0 0 10px;
border: 2px solid rgb(153, 158, 153);
font-style: italic;
outline: none;
}
input::placeholder {
color: rgb(214, 214, 214);
}
.add{
position: absolute;
height: 56px;
top: 160px;
background-color: rgb(130, 142, 142);
border: 1px solid rgb(137, 115, 159);
border-radius:0 10% 10% 0;
color: #545252;
font-size: 14px;
}
.add:hover{
color: #343333;
}
.index{
font-size: 20px;
text-align:justify;
color: #b5b4b4;
}
.destory{
position: absolute;
border: none;
background: transparent;
margin-left: 265px;
margin-top: -25px;
font-size: 20px;
color: #343232;
display: none;
}
li:hover .destory{
display: block;
}
label{
font-size: 20px;
padding-left: 10px;
letter-spacing: 2px;
color: #aeacac;
}
.todo-count{
margin-left: 50px;
padding-right: 130px;
}
.clear-completed{
background:transparent ;
border: none;
font-size:15px;
color: rgb(147, 144, 140);
}
.clear-completed:hover{
color: #3c3b3b;
}
</style>
</head>
<body>
<!-- 功能需求:
①渲染列表
②删除功能
③添加功能
④底部统计 和 清空 -->
<h1>我的记事本</h1>
<div class="box">
<section id="app">
<header class="header">
<input v-model="todoName" placeholder="请输入待办事件" class="new-todo">
<button @click="add" class="add">添加任务</button>
</header>
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list" :ket="item.id" style="margin-bottom: 17px;">
<div class="view">
<span class="index">{{ index+1 }}.</span><label>{{ item.name }}</label>
<button @click="del(item.id)" class="destory"><strong>x</strong></button>
</div>
<span style="margin-left:-10px;color: #797979;">_______________________________________</span>
</li>
</ul>
</section>
<!-- 清空和统计 →如果没有任务了,底部隐藏-->
<footer class="footer" v-show="list.length>0">
<!-- 统计 -->
<div style="display: flex;padding-bottom: 10px;">
<span class="todo-count" style="color: #a6a5a5;">合计:<strong> {{ list.length }} </strong></span>
<!-- 清空 -->
<button @click="clear" class="clear-completed">
清空代办
</button>
</div>
</footer>
</section>
</div>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>
<script>
// 添加功能
//1.通过 v-model 绑定 输入框 → 实时获取表单元素的内容
//2.点击按钮,进行新增,往数组最前面加 unshilft
const app = new Vue({
el:'#app',
data:{
todoName:'',
list:[
{id:1 , name:'添加一个代办(删除此项)'},
]
},
methods:{
del(id){
this.list = this.list.filter(item => item.id !==id)
},
add(){
if(this.todoName.trim() === ''){
alert('请输入代办')
return
}
this.list.unshift({
id:+new Date(),
name:this.todoName
})
this.todoName=''
},
clear(){
this.list=[]
}
}
})
</script>
</body>
</html>


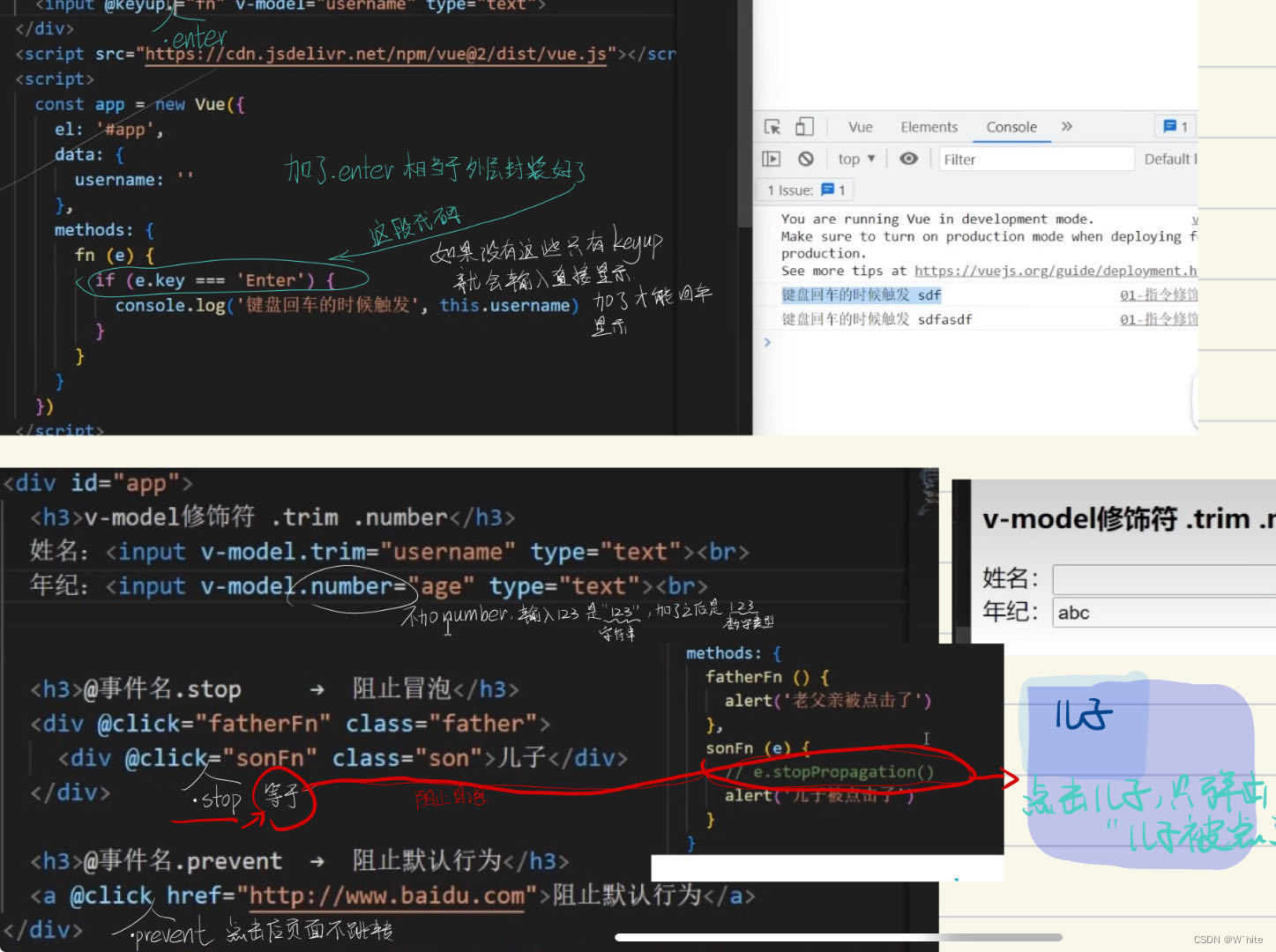
指令修饰符


v-xxx(over)
文章来源:https://blog.csdn.net/AYBBZXY/article/details/135705360
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- transforms的操作
- JSON数据处理以及常用方法
- 所有行业的最终归宿-明理信息科技打造知识付费平台
- JavaScript:关系数组、对象的复制
- 中国区域逐年250米植被覆盖度数据集(2000-2022)
- 思腾云计算
- 高频面试题,webpack 中hash、chunkhash、contenthash有什么区别
- java常见面试题:什么是线程(Thread)?Java中的线程有哪些状态?
- k8s声明式资源管理
- bootstrap编辑回显案例