完全指南:用 Apifox 调试 OAuth 2.0 验证的步骤
OAuth 2.0 是一种授权框架,它可以让第三方应用程序在得到你的授权后,有限度地访问一些开放的个人信息。它被广泛用于互联网上的身份验证和授权机制。
OAuth 2.0 可以比作使用微信账号登录?Apifox:你扫码并授权后,Apifox 从微信获得一个访问令牌,这个令牌让 Apifox 获取你的部分信息(如昵称和头像)用于登录,无需单独设置账号密码,同时确保你的其他微信信息保持私密。这样一来,你就可以安全且便捷地使用微信账号在 Apifox 上工作。

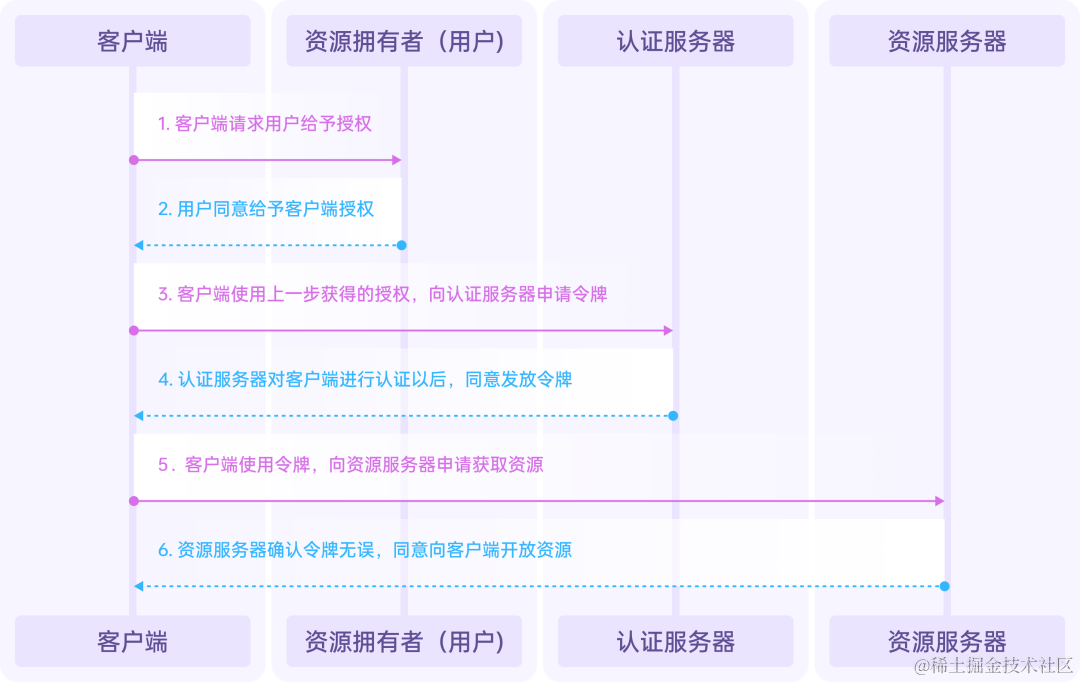
OAuth 2.0 的运行流程可以用下图表示,其中,客户端代表一方,用户为另一方,认证服务器与资源服务器统一作为一方。

我们将通过一个微信登录的例子来解释上述步骤,并讲述如何在 Apifox 中调试。在这个例子中,我们用“网站”来指代客户端,用“微信”同时指代认证服务器和资源服务器。
OAuth 2.0 的实践:以微信登录为例
1?网站请求用户给予授权
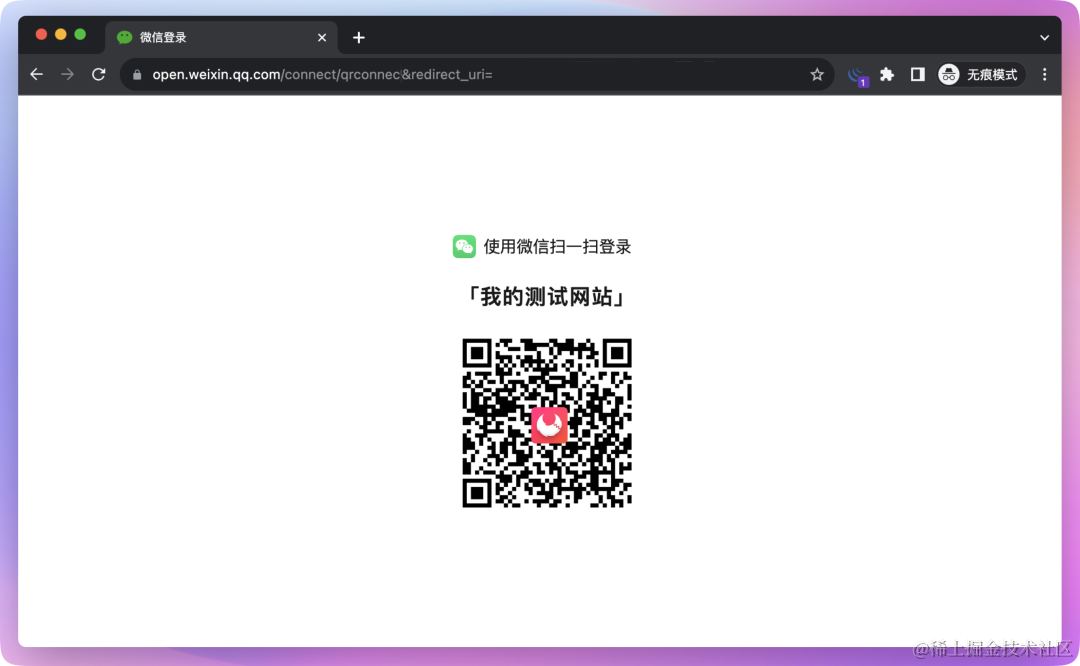
如果你需要调用微信登录的接口,那么第一步是扫微信登录的二维码。这一步需要在网页上进行,还不需要使用 Apifox。
当用户点击网站上的「微信登录」按钮后,将会被导向到由微信官方提供的扫码登录页面,该页面实际访问的是微信的认证服务器。微信扫码登录页面形如下方的 URL:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE
这里面参数的具体值,你需要到微信开发者中心查看。

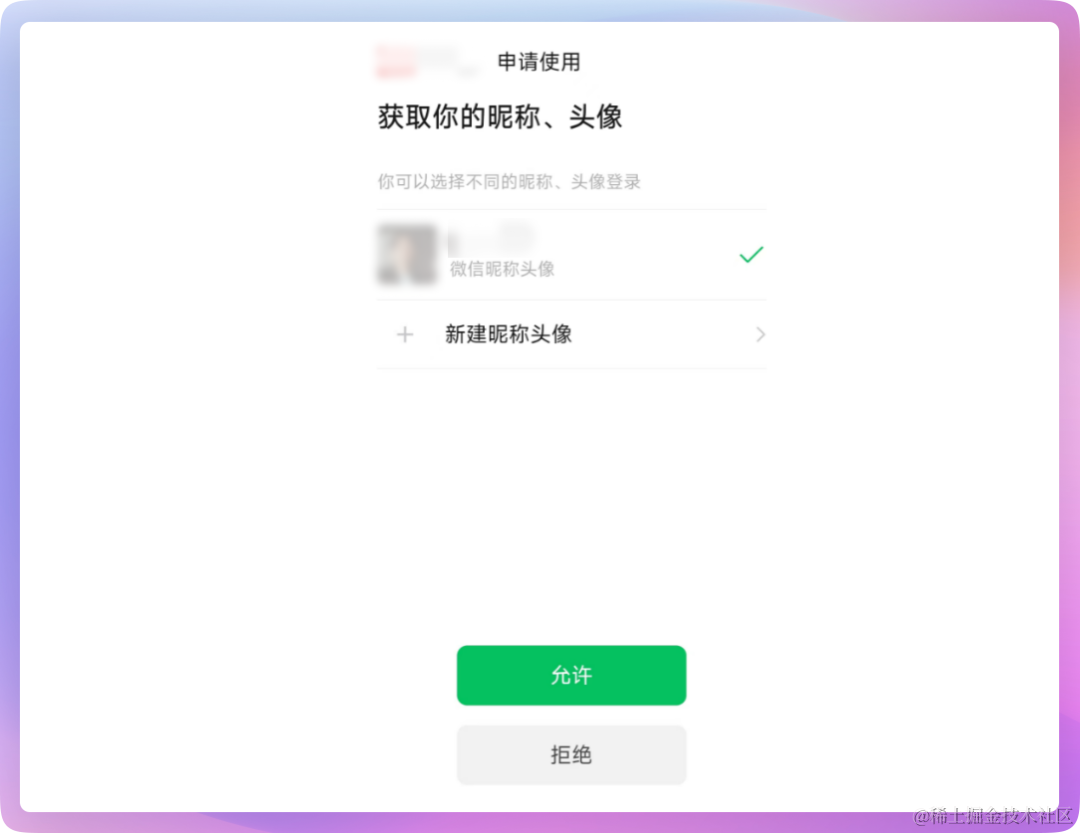
当用户通过微信扫码并同意给网站授权时,就允许网站获取用户微信的昵称和头像等信息。这个授权过程由微信客户端和微信登录服务端处理,我们不需要关心。

用户一旦同意授权,浏览器便会自动跳转到预设的网址(即?redirect_uri?参数对应的网址),形如:
https://example.com/wechat/callback.do?code=CODE&state=3d6be0a40sssssxxxxx6624a415e
这个跳转页面里的内容其实不重要,重点在以上这个 URL 里。我们只需要关注其中的?code?参数,这个就是下一步申请微信登录令牌的关键。
我们把这个 URL 中包含的?code?复制出来,就完成了 Oauth ?2.0 认证中的第一和第二步:用户授权,得到客户端授权?code。
接下来,我们就可以在 Apifox 中进行调试了。
2?网站向微信申请令牌
接下来,我们就需要向微信认证服务器申请令牌了。
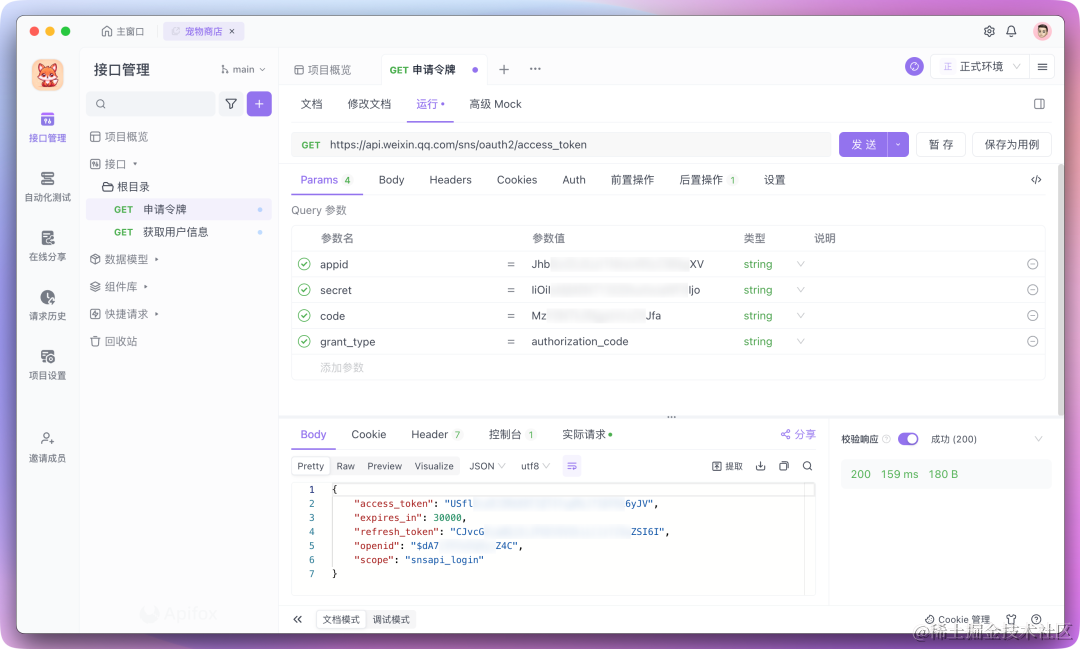
你需要用 Apifox 访问微信认证服务器的 API,位于:https://api.weixin.qq.com/sns/oauth2/access_token。?在调用该接口时,你需要携带以下参数,同理,这里面参数的具体值你需要到微信开发者中心查看:

我们可以在 Apifox 中对该接口进行调试并获取令牌。成功调用上述的接口后,微信认证服务器会验证相关信息的有效性。验证通过,便会收到一个令牌,该令牌包含在接口返回的?JSON?数据里。

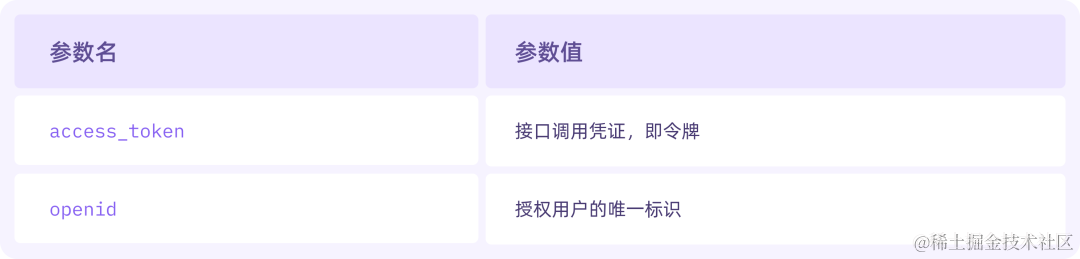
以下是响应中各字段的解释:

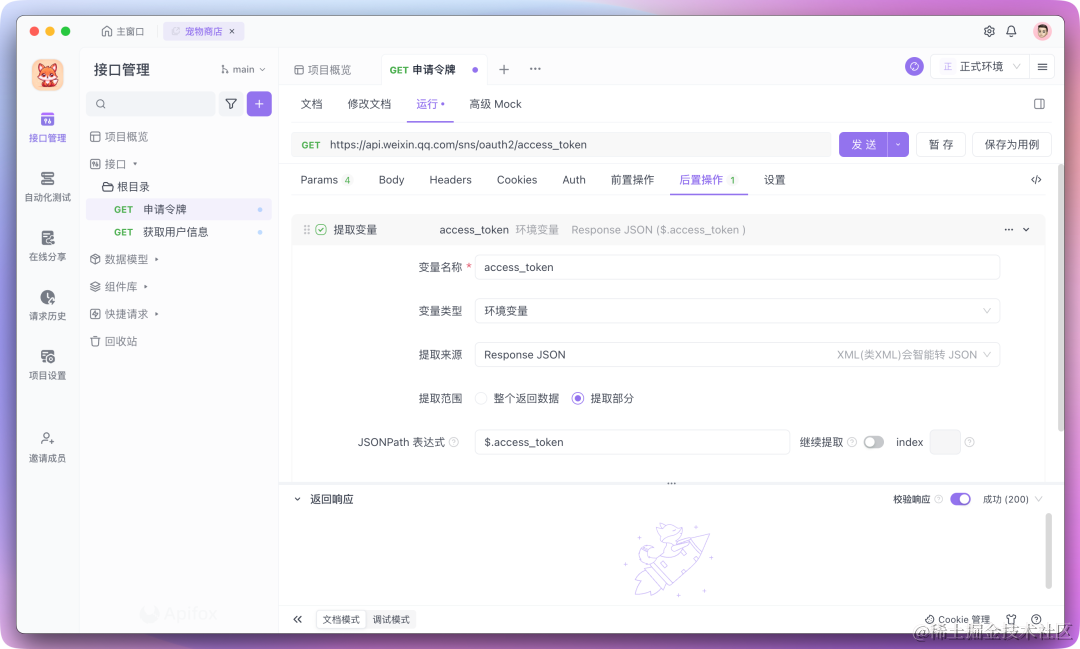
将其存储在 Apifox 的环境变量中,以供取用。

以上就是 Oauth 认证过程中的第二步:向认证服务器发起令牌申请,并得到令牌(access_token)。
3?网站向微信申请用户信息
有了访问令牌,就可以用它向微信资源服务器请求用户资源,比如头像和昵称。
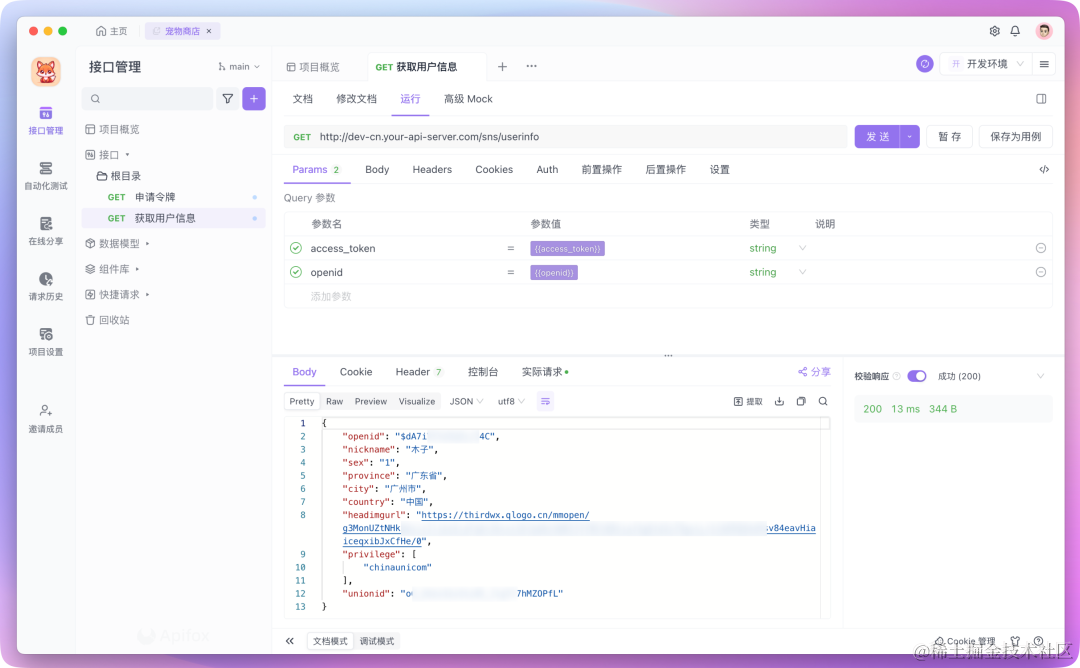
使用 Apifox 访问微信资源服务器的 API,位于?https://api.weixin.qq.com/sns/userinfo,?在调用该接口时,你需要携带以下参数,这里面的参数值就是上一步返回的?access_token?和?openid,我们已经保存在环境变量中了,可以直接用?{{access_token}}?引用:

我们可以在 Apifox 中对该接口进行调试,发送请求后,微信资源服务器将验证所提交的令牌。如果令牌无误,服务器便会允许访问并返回用户信息,例如昵称和头像,正如下图展示的那样。

观察 API 返回的 JSON 数据,用户昵称位于?nickname?字段,而头像地址则在?headimgurl?字段。现在,你可以利用这些信息在网站上展示用户的微信昵称和头像。
调试 OAuth 2.0 接口大致就是上面的步骤,总共分三步:
第一步,在登录提供方(如微信或谷歌等)的页面上操作授权,获得授权?code;
第二步,在 Apifox 里用授权页返回的?code?申请?access_token;
第三步,在 Apifox 里用?access_token?请求更多信息。
使用 Apifox 调试接口能够帮助你更加清晰地看到上下游所需要传递的各项参数,优化调试体验。一旦在 Apifox 中成功将完整链路跑通,后端开发者就可以开始编写代码来实现整个业务流程,减少了在开发过程中进行频繁验证的麻烦。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 自助购物系统(开题+源码)
- Pipelined-ADC设计一:序言
- STM32F407-14.3.10-表73具有有断路功能的互补通道OCx和OCxN的输出控制位-1x111
- vue computed计算不到数组或者对象的变化
- 微信小程序单图上传和多图上传
- 5118会员优惠码,拿走不谢,2024年最新的优惠码
- 不同版本QT使用qmake时创建QML项目的区别
- 【软件设计模式之单例模式】
- 智慧农业-基于区块链技术的食品安全溯源解决方案
- 微信多商户商城小程序/公众号/h5/app/社区团购/外卖点餐/商家入驻/在线客服/知识付费/商品采集