【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
发布时间:2024年01月12日
一、Cornerstone3D 是什么?

- Cornerstone3D官网:https://www.cornerstonejs.org/
二、代码示例
了解了Cornerstone是什么,有什么作用后,我们先看一下如何去渲染两种比较重要的影像,栈影像和Volume影像,感受一下代码的逻辑及运行顺序,先有个初始的了解。
1. 渲染一个栈图的核心片段
// 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);
// 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId = "CT_AXIAL_STACK";
const viewportInput = {
viewportId: viewportId,
element: document.querySelector("#element1"),
type: csEnums.ViewportType.STACK,
};
renderingEngine.enableElement(viewportInput);
const viewport = renderingEngine.getViewport(viewportId);
viewport.setStack(imageIds, 60);
viewport.render();
2. 渲染一个Volume图的核心代码
// 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);
// 去创建并缓存一个Volume
const volume = await volumeLoader.createAndCacheVolume(this.volumeId, {
imageIds,
});
// 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId1 = "CT_AXIAL";
const viewportId2 = "CT_SAGITTAL";
const viewportId3 = "CT_CORONAL";
const viewportInputArray = [
{
viewportId: viewportId1,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element1"),
defaultOptions: {
orientation: csEnums.OrientationAxis.AXIAL,
},
},
{
viewportId: viewportId2,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element2"),
defaultOptions: {
orientation: csEnums.OrientationAxis.SAGITTAL,
},
},
{
viewportId: viewportId3,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element3"),
defaultOptions: {
orientation: csEnums.OrientationAxis.CORONAL,
},
},
];
renderingEngine.setViewports(viewportInputArray);
// 加载Volume => 注意:创建是创建,加载是加载,加载时才会去请求Dicom文件
volume.load();
// 在视图上设置Volume
await setVolumesForViewports(
renderingEngine,
[
{
volumeId: this.volumeId,
},
],
[viewportId1, viewportId2, viewportId3]
);
// 渲染图像
renderingEngine.renderViewports([viewportId1, viewportId2, viewportId3]);
三、渲染流程解析
我们在有了初始印象后,就要开始看一下它具体是如何执行的。如果想要在自己的项目中使用这个库应该如何去做,下面对渲染流程在步骤上进行一个详解的解读,至于运行原理会在后面源码解析篇展开。
- 👉 在项目中安装Cornerstone3D库
# 关注node版本,较低版本(16.10以下)可能会安装失败
npm install @cornerstonejs/core
npm install @cornerstonejs/tools
npm install @cornerstonejs/streaming-image-volume-loader
- 👉 准备Dom元素及加载的Dicom文件
Cornerstone官网已部署了一部分测试Dicom文件,相关调用可查看演示代码
<div id="demo-wrap">
<div id="element1" class="cornerstone-item"></div>
<div id="element2" class="cornerstone-item"></div>
<div id="element3" class="cornerstone-item"></div>
</div>
- 👉 准备一个渲染引擎 => renderingEngine
const renderingEngine = new RenderingEngine(this.renderingEngineId);
- 👉 创建并缓存一个Volume
const volume = await volumeLoader.createAndCacheVolume(this.volumeId, {
imageIds,
});
- 👉 在渲染引擎中创建并加载视图,使视图与HTML元素绑定
const viewportId1 = "CT_AXIAL";
const viewportId2 = "CT_SAGITTAL";
const viewportId3 = "CT_CORONAL";
const viewportInputArray = [
{
viewportId: viewportId1,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element1"),
defaultOptions: {
orientation: csEnums.OrientationAxis.AXIAL,
},
},
{
viewportId: viewportId2,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element2"),
defaultOptions: {
orientation: csEnums.OrientationAxis.SAGITTAL,
},
},
{
viewportId: viewportId3,
type: csEnums.ViewportType.ORTHOGRAPHIC,
element: document.querySelector("#element3"),
defaultOptions: {
orientation: csEnums.OrientationAxis.CORONAL,
},
},
];
renderingEngine.setViewports(viewportInputArray);
- 👉 加载Volume => 注意:创建是创建,加载是加载,加载时才会去请求Dicom文件
volume.load();
- 👉 在视图上设置Volume
await setVolumesForViewports(
renderingEngine,
[
{
volumeId: this.volumeId,
},
],
[viewportId1, viewportId2, viewportId3]
);
- 👉 渲染图像
renderingEngine.renderViewports([viewportId1, viewportId2, viewportId3]);
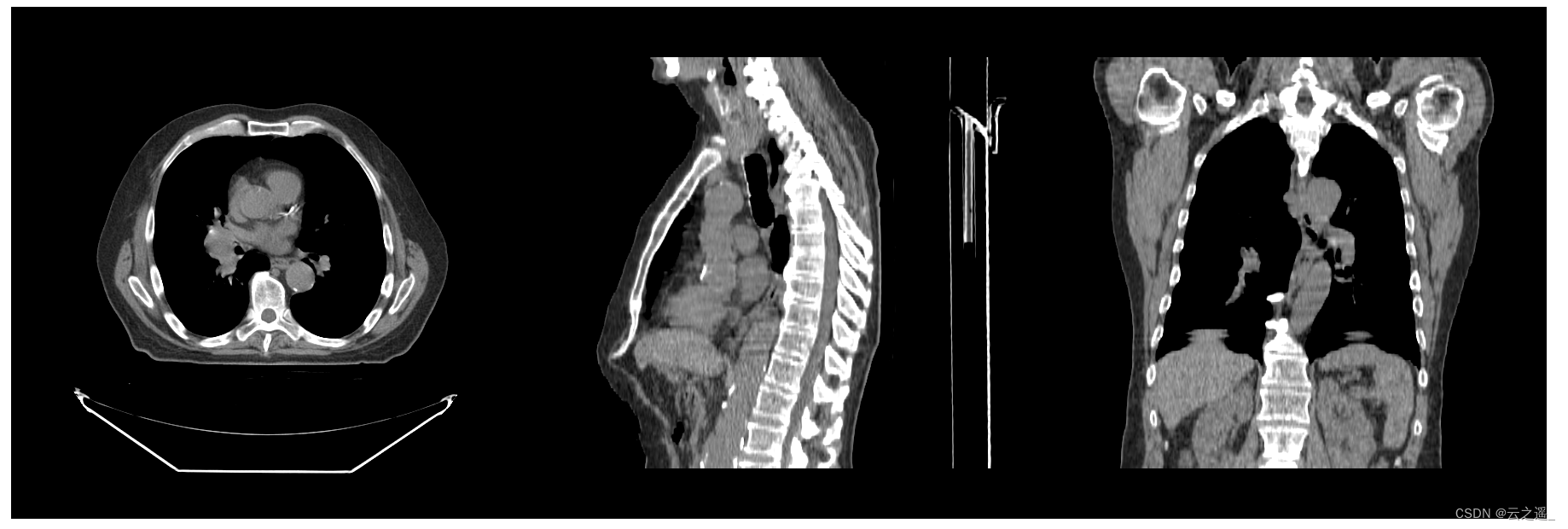
- 🎉 bingo 渲染结果

四、核心概念解析
当然,上面的代码虽然运行成功了,但是还是要刨根问底,知道每个步骤涉及到的核心点是什么,有什么作用,做到知己知彼,才能在我们的代码中少踩坑。下面是涉及到的几个核心的基础概念解读
ImageId

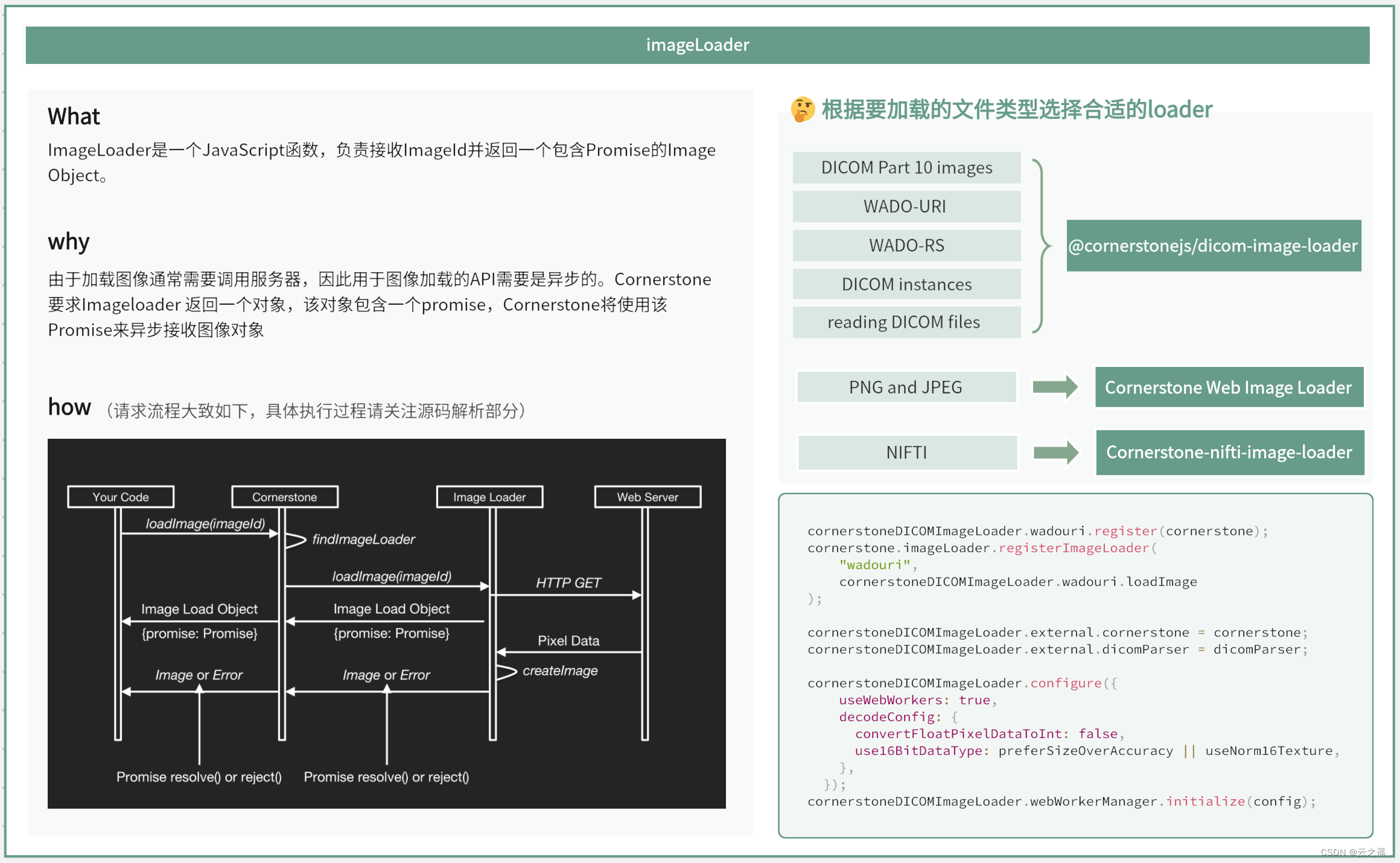
imageLoader

RenderingEngine

该系列为从浅入深Cornerstone系列,包括cornerstone核心概念、基础使用、常见案例、工具使用、运行原理、源码解读等等,欢迎Fork演示Github:https://github.com/jianyaoo/vue-cornerstone-demo,一起讨论更多Cornerstone相关实践。
文章来源:https://blog.csdn.net/weixin_41305441/article/details/135548066
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【清华社&机器之心】视频生成前沿研究与应用特别活动
- 【AI的未来 - AI Agent系列】【MetaGPT】5. 更复杂的Agent实战 - 实现技术文档助手
- java 企业工程管理系统软件源码+Spring Cloud + Spring Boot +二次开发+ 可定制化
- QT+OSG/osgEarth编译之六十八:dxf+Qt编译(一套代码、一套框架,跨平台编译,版本:OSG-3.6.5插件库osgdb_dxf)
- js Array
- Selenium自动化测试实战
- 【vitest 单元测试】如何蹭 ant-design-web3 的PR
- Awesome Chrome Form UI - 框架设计与基础实现
- Qt QPushButton按钮控件
- 游戏开发中,你的游戏图片压缩格式使用ASTC了吗