基于net6的asp.net core webapi项目打包为docker镜像,并推送至私有镜像仓库harbor中
基于net6的asp.net core webapi项目打包为docker镜像,并推送至私有镜像仓库harbor中
0、环境说明
开发用操作系统:Windows11家庭中文版,启用了WSL2,并安装了子系统Ubuntu20.04.4
开发工具:Micrososft Visual Studio 2022
子系统(Ubuntu20.04.4):
安装了docker 24.0.7
1、打包步骤
1.1 创建Asp.net core WebApi项目
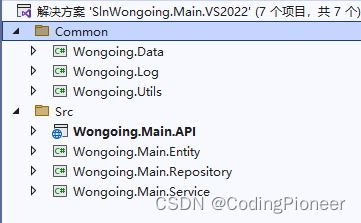
我这里已经创建好了一个项目,如下图:

其中Src/Wongoing.Main.API为入口项目,即Asp.Net core webapi项目。
1.2 在Asp.net core WebApi项目根目录下创建Dockerfile文件
我们在Src/Wongoing.Main.API项目下创建Dockerfile文件,内容如下:
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
ENV ASPNETCORE_URLS=http://+:80
FROM base AS final
WORKDIR /app
COPY bin/Release/net6.0/publish/ .
ENTRYPOINT ["dotnet", "Wongoing.Main.API.dll"]
第1行指定基础镜像
第2行指定工作目录
第3行指定开放的端口
第4行指定asp.net core站点端口,要与第3行开放的端口一致
第6行指定镜像别名
第7行指定工作目录
第8行说明把本机bin/Release/net6.0/publish/目录下的所有内容复制到镜像系统的工作目录/app下
第9行说明执行命令dotnet Wongoing.Main.API.dll
从第8行可以看出我们需要向生成并发布一下这个WebApi站点,并且发布的目录为bin/Release/net6.0/publish/,bin目录向与Dockerfile同级,都在Src/Wongoing.Main.API目录下。
1.3 在子系统Ubuntu20.04.4中通过docker build生成docker镜像
1、先进入子系统(Ubuntu20.04.4),如下图:

2、点击开始菜单的开始屏幕中的Ubuntu 20.04.6LTS,进入子系统,如下图:

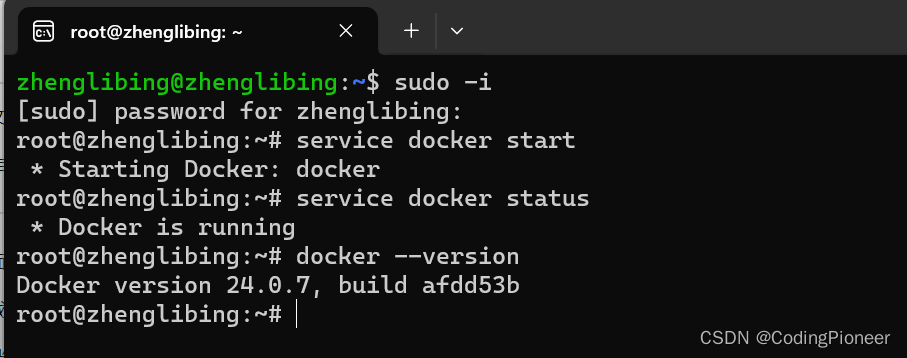
3、通过sudo -i命令切换至管理员权限,如下图:

4、启动docker,并查看版本,如下图:

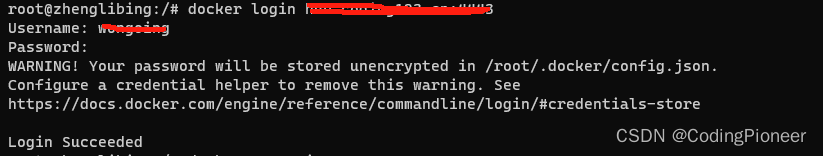
5、docker登录到私有镜像仓库harbor中如下图:

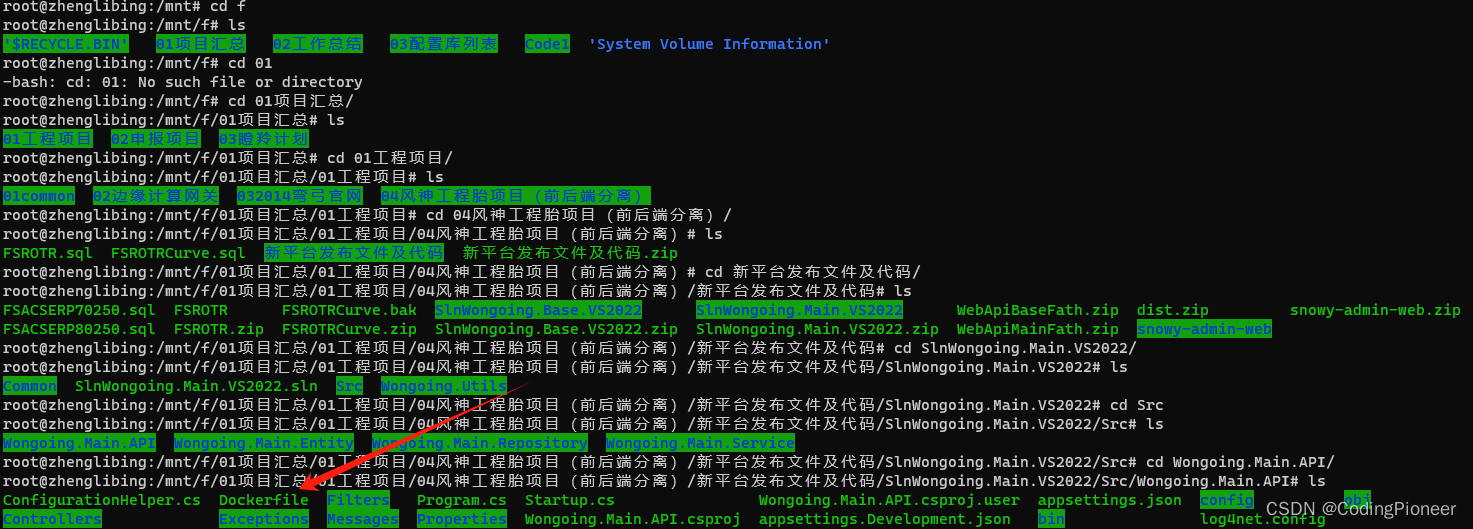
6、在子系统中切换当前目录至Dockerfile所在目录,如下图:

7、通过docker build命令生成docker镜像
命令如下:
docker build -t hub.coding123.cn:4443/wongoing/mainapi:1.0 .
docker build -t 私有镜像仓库地址:端口号/项目名称/镜像名称:标签
注意:最后有个点
如下图:

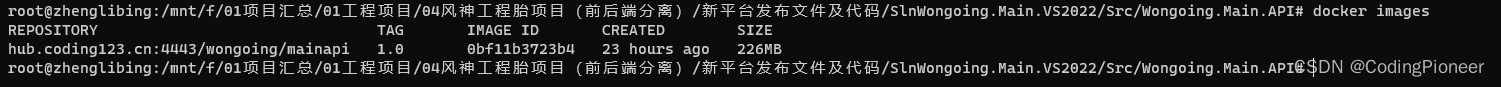
8、通过docker images查看生成的镜像,如下图:

1.4 通过docker push把生成的docker镜像推送至私有镜像仓库
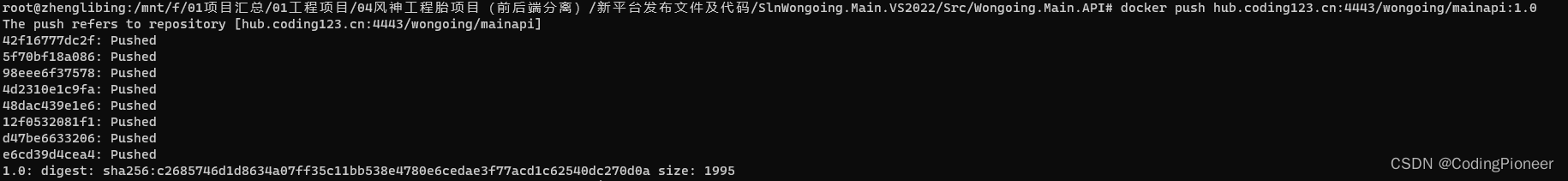
1、通过docker push命令把上面生成的镜像推送至私有镜像仓库,命令如下:
docker push hub.coding123.cn:4443/wongoing/mainapi:1.0
执行过程如下图:

由于网络速度问题,执行时可能需要等一会儿才能执行完毕。
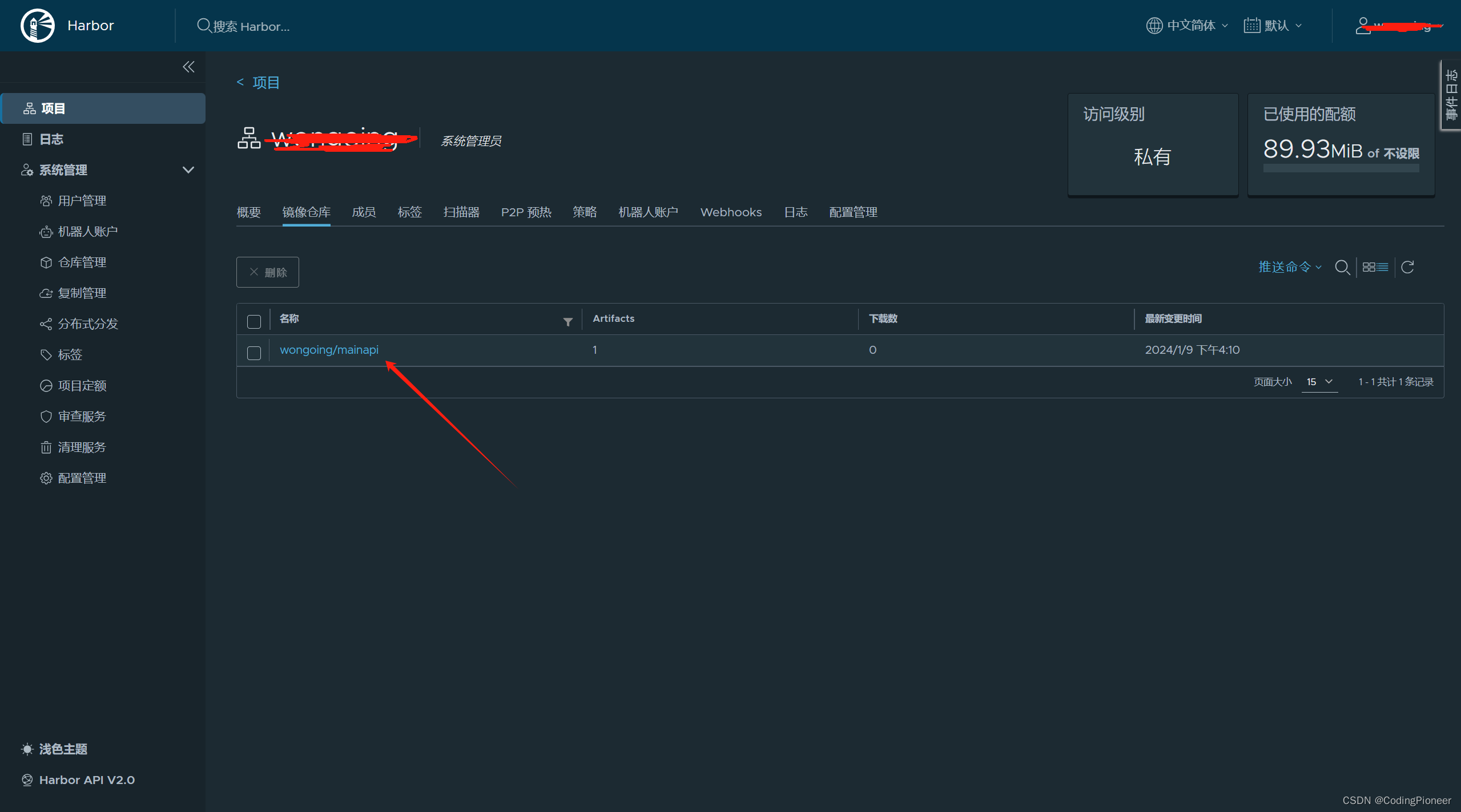
2、登录私有镜像仓库查看是否已有镜像,如下图:

2、测试镜像
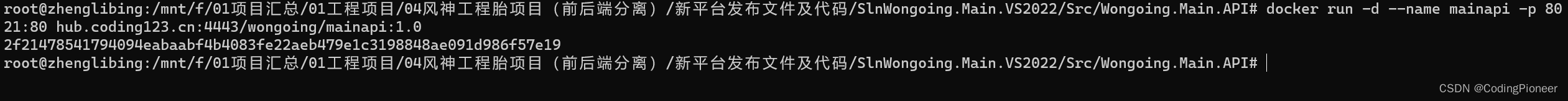
1、在子系统Ubuntu20.04.4中,通过docker run启动上面生成的镜像容器。
命令如下:
docker run -d --name mainapi -p 8021:80 hub.coding123.cn:4443/wongoing/mainapi:1.0
执行如下图:

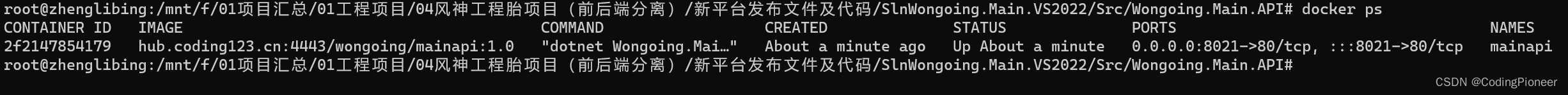
2、通过docker ps查看已运行的docker容器,如下图:

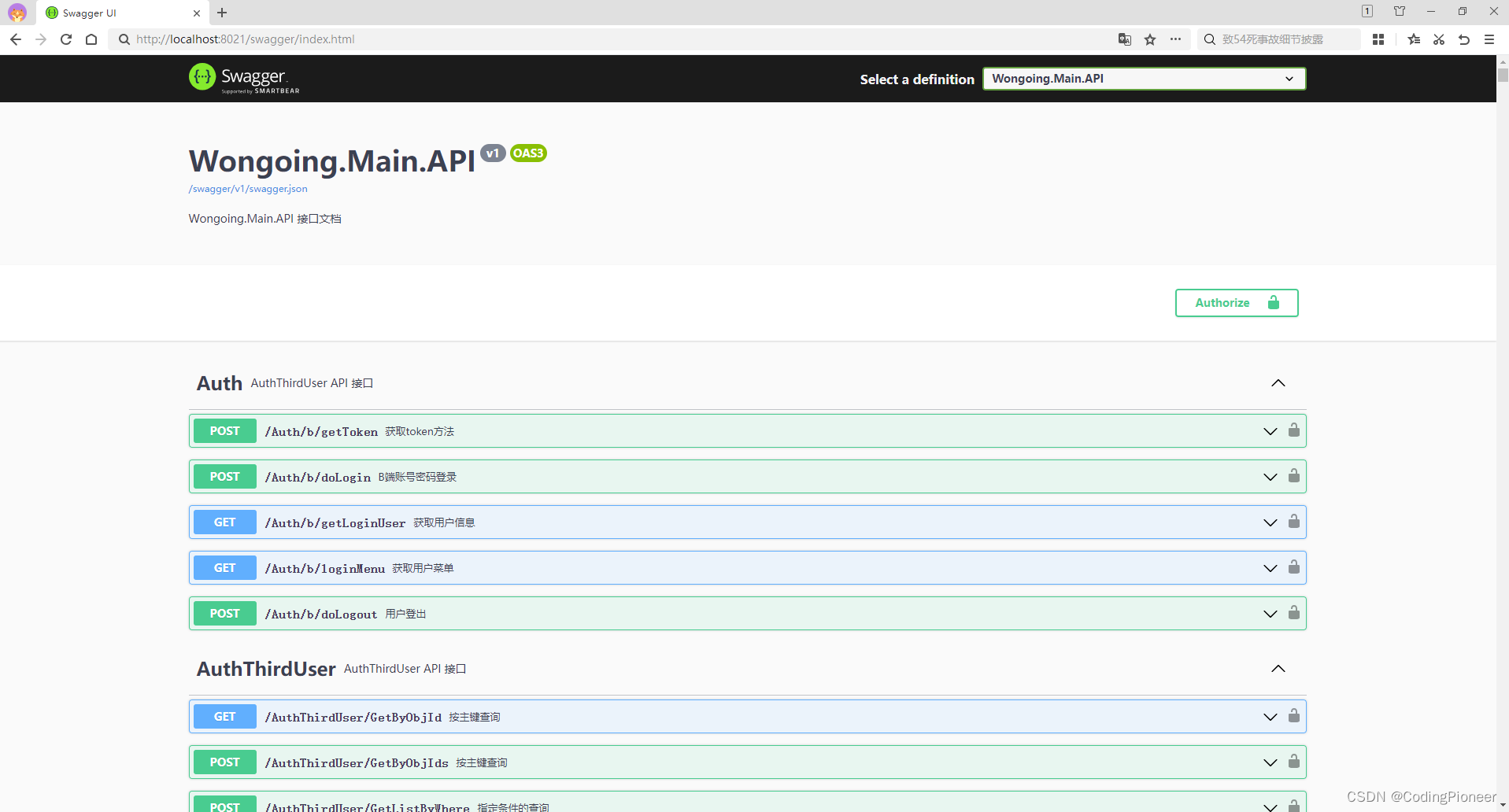
3、在本机系统打开浏览器,在地址栏输入http://localhost:8021/swagger/index.html,进行测试。执行如下图:

说明:我们制作的docker镜像是正常的。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 蛋白互作|pull down互作---卡梅德生物
- C语言实现简单计算器的功能
- 17.蒙特卡洛强化学习-根据轨迹估计状态值函数(1)
- 【后端技术】术有千法,道本归一
- java_web_电商项目
- 【Docker仓库】部署Docker Registry web-ui管理镜像仓库
- 求两个字符串的最长公共子串
- 官宣!DevExpress Blazor UI组件,支持全新的.NET 8渲染模式
- 冬季助听器护理
- python 将两字典相同key的value合并成一个数组