Vue-图片懒加载
发布时间:2023年12月19日
实现图片懒加载可以使用vue-lazyload插件
npm 链接:vue-lazyload - npm (npmjs.com)
使用方法:?
1. 安装vue-lazyload
npm i?vue-lazyload
npm i vue-lazyload@1.3.3? ? ? // 如果是vue2就需要安装1.3.3版本
?
?2. 引入vue-lazyload并使用
可以在使用该插件的时候传入一个配置对象,其中就可以配置loading配置项,其为图片还没返回时的加载图。
import VueLazyload from 'vue-lazyload';
Vue.use(VueLazyload, {
loading:require("@/assets/images/load.jpg")
})我们一般会将这类图片放在assets文件夹下,图片是默认暴露的,所以使用require就可以获取。?

3. 配置v-lazy
在需要实现懒加载图片的地方写为:
<img v-lazy="img.src"/>
?
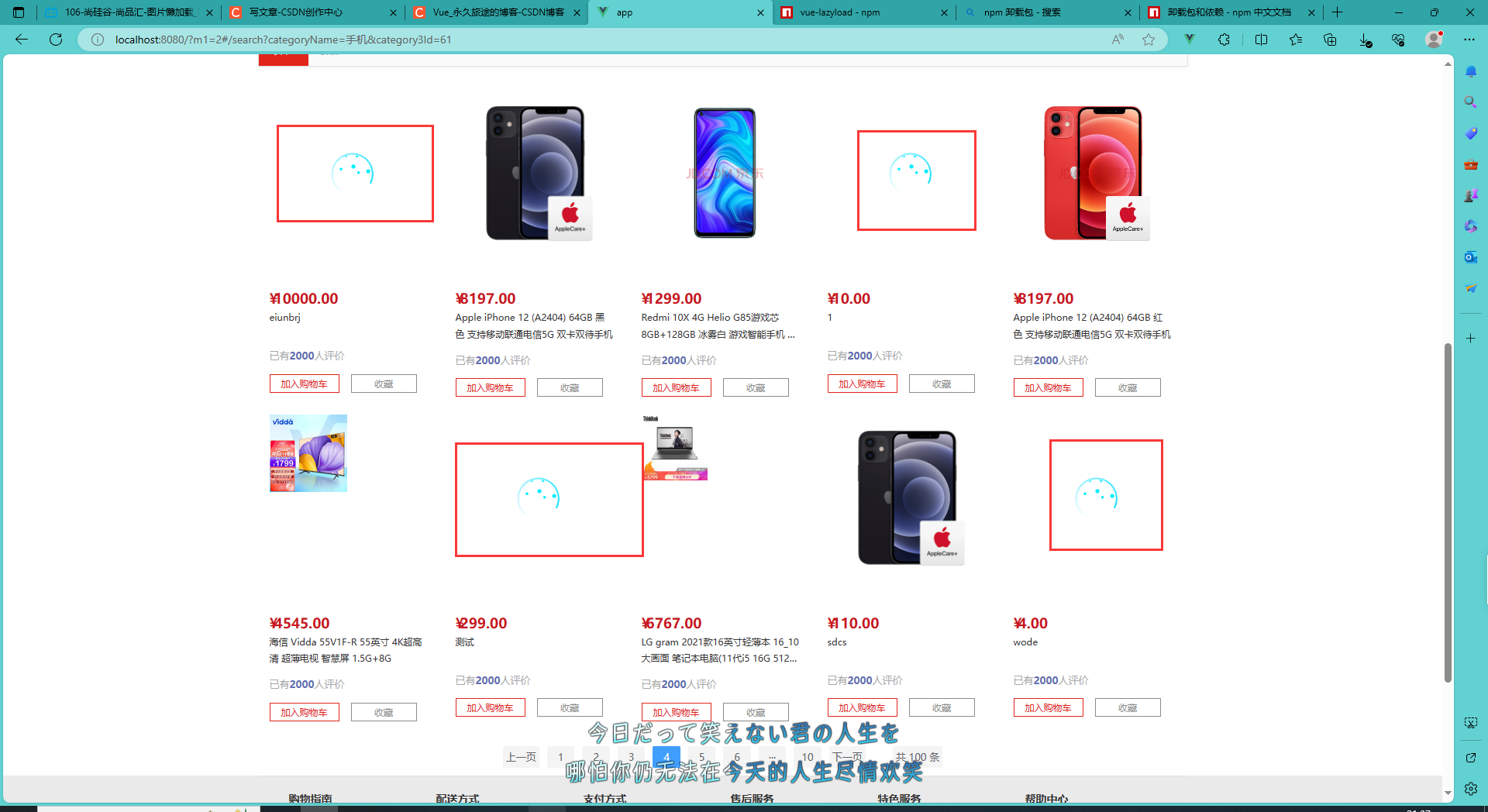
配置完成后,在服务器还未返回数据的时候,会显示我们配置的loading图片。

文章来源:https://blog.csdn.net/XunLin233/article/details/135094779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!