SimpleCG有趣的海龟作图
发布时间:2023年12月29日
一、海龟作图简介
????????海龟作图最初源自 20 世纪 60 年代的 Logo 编程语言,因为这种作图方式简单明了,特别适合ihe程序初学者学习,所以在SimpeCG中我们引入了这种作图方式。
????????在海龟作图中,我们可以虚拟一个想象中的海龟在屏幕上爬动,同时在屏幕上留下爬行轨迹。通过编写代码,以各种很酷的模式移动海龟,我们可以绘制出令人惊奇的图片。使用海龟作图,我们不仅能够只用几行代码就创建出令人印象深刻的视觉效果,而且还可以跟随海龟看看每行代码如何影响到它的移动。这能够帮助我们理解代码的逻辑。
二、SimpleCG 海龟作图相关函数
所有与海龟作图相关函数均以PT开头(表示PenTurtle)。所有函数如下所示:
//往前爬行
void PTForward( double fStep );
//往后爬行
void PTBackward( double fStep );
//设置角度
void PTSetAngle( double fAngle );
//左转
void PTTurnLeft( double fAngle );
//右转
void PTTurnRight( double fAngle );
//清空内容
void PTClear( );
//回家
void PTHome();
//移动到指定点
void PTMoveTo(int nX, int nY);
//抬笔移动
void PTMove(double fStep);
//画圆
void PTCircle(double fRatio);
//画圆弧
void PTArc(double fRatio, double dAngle);
//开始填充
void PTBeginFill();
//结束填充
void PTEndFill();
//结束绘画
void PTDone();
//设置速度
void PTSpeed(int nSpeed);没有设置放笔和提笔动作,每一次移动都会产生绘制动作。所以如果类似提笔移动时,无需绘制时可直接使用PTMoveTo移动到指定位置。
三、海龟作图方式演示
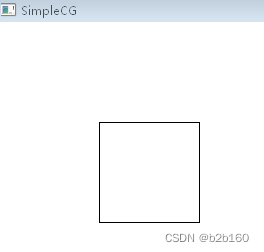
下面演示简单的绘制100X100的正方形的代码
UINT i=0;
PTMoveTo( 100,100);
for(i=0;i<4;++i)
{
PTForward( 100 );
PTTurnRight(90);
}绘制效果如下:

如果需要填充则使用
//开始填充
void PTBeginFill();
//结束填充
void PTEndFill();?例如绘制红色正方形
UINT i=0;
PTMoveTo( 100,100);
setfillcolor(RGB(0xFF,0,0));
PTBeginFill();
for(i=0;i<4;++i)
{
PTForward( 100 );
PTTurnRight(90);
}
PTEndFill();效果如下所示

????????可以发现我们的绘制过程就是控制想象中的海龟来绘制图形, 通过代码可以绘制出千变万化的图形。而且非常容易学习和使用。是逻辑思维与形象思维的完美碰撞,不妨来试试你的创造性吧。
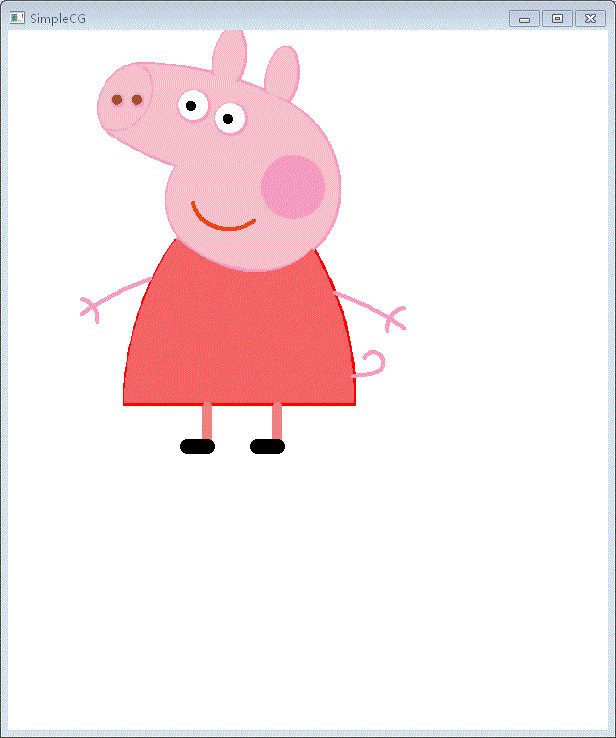
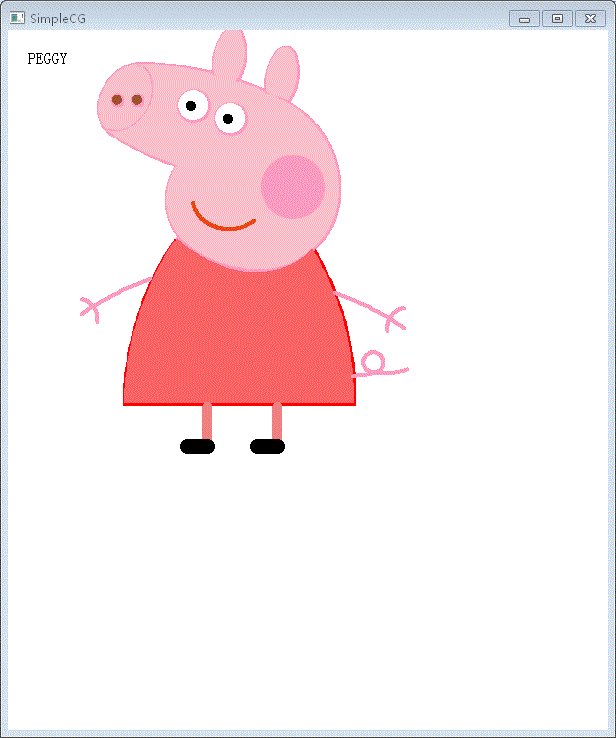
四、海龟作图绘制小猪佩奇
????????最后我们用海龟作图方式绘制一个小卡通试试看看它的威力吧。
void DrawProcess()
{
PTMoveTo(100,100);
//鼻子
setlinewidth(4);
setfillcolor(RGB(255,192,203));
setlinecolor(RGB(255,155,192));
PTSetAngle(-30);
double fStep = 0.4;
PTBeginFill();
for(int i=0;i<=120;i++)
{
if((0<=i && i<30) || (60<=i &&i<90))
{
fStep=fStep+0.08;
}
else
{
fStep=fStep-0.08;
}
PTTurnLeft(3); //向左转3度
PTForward(fStep); //#向前走a的步长
}
PTEndFill();
PTSetAngle(90);
PTMove(25);
PTSetAngle(0);
PTMove(10);
setlinecolor(RGB(255,155,192));
PTSetAngle(10);
setfillcolor(RGB(160,82,45));
PTBeginFill();
PTCircle(5);
PTEndFill();
PTSetAngle(0);
PTMove(20);
PTSetAngle(10);
PTBeginFill();
PTCircle(5);
PTEndFill();
//头
setfillcolor(RGB(255,192,203));
setlinecolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(41);
PTSetAngle(0);
PTMove(0);
PTBeginFill();
PTSetAngle(180);
PTArc(300,-30);
PTArc(100,-60);
PTArc(80,-100);
PTArc(150,-20);
PTArc(60,-95);
PTSetAngle(161);
PTArc(-300,15);
PTMoveTo(100,100);
PTSetAngle(-30);
float a=0.4;
for(int i=0;i<60;++i)
if((0<=i && i<30) || (60<=i&&i<90)){
a=a+0.08;
PTTurnLeft(3); //向左转3度
PTForward(a); //向前走a的步长
}else{
a=a-0.08;
PTTurnLeft(3);
PTForward(a);
}
PTEndFill();
//耳朵
//setfillcolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(-7);
PTSetAngle(0);
PTMove(70);
PTBeginFill();
PTSetAngle(100);
PTArc(-50,50);
PTArc(-10,120);
PTArc(-50,54);
PTEndFill();
PTSetAngle(90);
PTMove(-12);
PTSetAngle(0);
PTMove(30);
PTBeginFill();
PTSetAngle(100);
PTArc(-50,50);
PTArc(-10,120);
PTArc(-50,56);
PTEndFill();
//眼睛
setfillcolor(RGB(255,255,255));
setlinecolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(-20);
PTSetAngle(0);
PTMove(-95);
PTBeginFill();
PTCircle(15);
PTEndFill();
setlinecolor(0);
setfillcolor(0);
PTSetAngle(90);
PTMove(12);
PTSetAngle(0);
PTMove(-3);
PTBeginFill();;
PTCircle(3);
PTEndFill();
setlinecolor(RGB(255,155,192));
setfillcolor(RGB(255,255,255));
PTSetAngle(90);
PTMove(-25);
PTSetAngle(0);
PTMove(40);
PTBeginFill();;
PTCircle(15);
PTEndFill();
setlinecolor(0);
setfillcolor(0);
PTSetAngle(90);
PTMove(12);
PTSetAngle(0);
PTMove(-3);
PTBeginFill();
PTCircle(3);
PTEndFill();
//腮
setfillcolor(RGB(255,155,192));
setlinecolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(-95);
PTSetAngle(0);
PTMove(65);
PTBeginFill();
PTCircle(30);
PTEndFill();
//嘴
setlinecolor(RGB(239,69,19));
PTSetAngle(90);
PTMove(15);
PTSetAngle(0);
PTMove(-100);
PTSetAngle(-80);
PTArc(30,40);
PTArc(40,80);
//身体
setfillcolor(RGB(255,99,71));
setlinecolor(RGB(0xFF,0,0));
PTSetAngle(90);
PTMove(-20);
PTSetAngle(0);
PTMove(-78);
PTBeginFill();
PTSetAngle(-130);
PTArc(100,10);
PTArc(300,30);
PTSetAngle(0);
PTForward(230);
PTSetAngle(90);
PTArc(300,30);
PTArc(100,3);
setfillcolor(RGB(255,100,100));
setlinecolor(RGB(255,155,192));
PTSetAngle(-135);
PTArc(-80,63);
PTArc(-150,24);
PTEndFill();
//手
setlinecolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(-40);
PTSetAngle(0);
PTMove(-27);
PTSetAngle(-160);
PTArc(300,15);
PTSetAngle(90);
PTMove(15);
PTSetAngle(0);
PTMove(0);
PTSetAngle(-10);
PTArc(-20,90);
PTSetAngle(90);
PTMove(30);
PTSetAngle(0);
PTMove(237);
PTSetAngle(-20);
PTArc(-300,15);
PTSetAngle(90);
PTMove(20);
PTSetAngle(0);
PTMove(0);
PTSetAngle(-170);
PTArc(20,90);
//脚
setlinewidth(10);
setlinecolor(RGB(240,128,128));
PTSetAngle(90);
PTMove(-75);
PTSetAngle(0);
PTMove(-180);
PTSetAngle(-90);
PTForward(40);
PTSetAngle(-180);
setlinecolor(0);
setlinewidth(15);
PTForward(20);
setlinewidth(10);
setlinecolor(RGB(240,128,128));
PTSetAngle(90);
PTMove(40);
PTSetAngle(0);
PTMove(90);
PTSetAngle(-90);
PTForward(40);
PTSetAngle(-180);
setlinecolor(0);
setlinewidth(15);
PTForward(20);
//尾巴
setlinewidth(4);
setlinecolor(RGB(255,155,192));
PTSetAngle(90);
PTMove(70);
PTSetAngle(0);
PTMove(95);
PTSetAngle(0);
PTArc(70,20);
PTArc(10,330);
PTArc(70,30);
settextcolor(0);
outtextXY( 20,20,_T("PEGGY"));
PTDone();
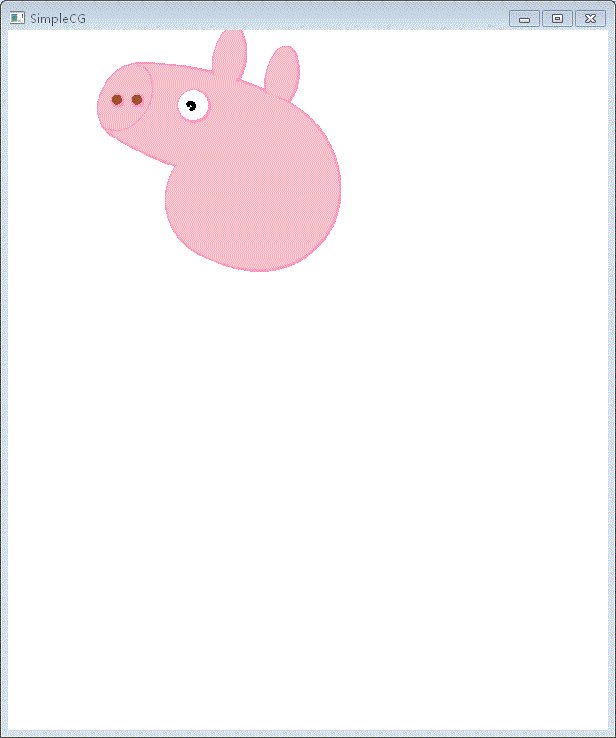
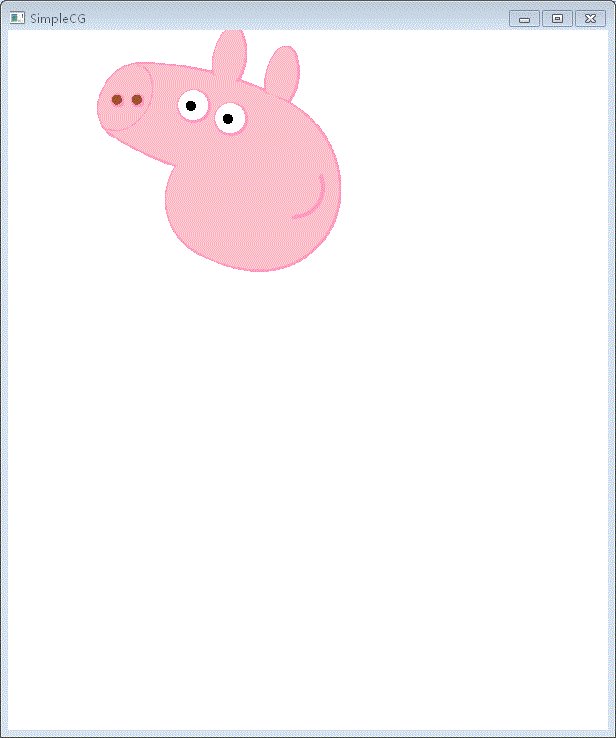
}绘制效果如图

文章来源:https://blog.csdn.net/b2b160/article/details/134395982
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 全球 TOP 20 免费恢复删除的文件/照片的数据恢复软件
- DevC++ easyx实现悬浮窗放入网格,与在函数分离过程中遇到的BUG下理解 函数的作用时域 以及 初始化与复位的关系。
- 王者荣耀展示
- UNIX环境编程-文件纪要
- 瑞_Java开发手册_(七)设计规约
- burpsuite专业版破解2023.5.21教程并配置抓包(保姆级)
- 12 个免费好用的图像压缩优化工具
- Linux下的网络服务
- 汽车出海业务专业术语
- 六子棋棋盘博弈树