设计师们必备的神秘利器!这款设计工具不容忽视!
「即时设计」与Figma类似,它是一种云设计工具,可以与多人实时合作,从设计到评估、交付、团队合作和版本管理。
作为一种国内工具,起初我们对它不是很乐观,但不得不说,经过深入使用,无论是迭代速度还是完成,都远高于我们的预期,确实有人们关注资本,甚至隐约对国内有信心。
我一直想找个时间和你分享。上周刚看到一个朋友深入体验,表达了自己的使用感受。观点客观,优缺点分析到位。而且,作为设计师,大家关注的点差别不大,所以决定直接和大家分享这篇文章,有机会从其他角度讨论~
前段时间,我一直在和大家谈论一些设计经验和技巧。我已经很久没谈工具了。今天,让我们换个话题!
最近有几个同学连续跟我提到了一款国产UI设计工具——「即时设计」,问我怎么想,但我以前没怎么注意,所以很难直接评价;但我不得不说,这仍然引起了我的好奇心,所以我仔细使用了他们的产品,并去了他们的用户组一段时间。
说实话,他们的产品完成和迭代速度超出了我的预期,不到一个月,四个主要功能相继更新;用户反馈处理也相当快,用户问题几秒钟,漏洞基本上是现场修复,甚至一些小的新功能也可以在当天开发。
最致命的是,我在小组里潜水了这么久,他们基本上每天都这样,也很令人钦佩,所以虽然还有一些小错误和需要优化的地方,但也让我对国内专业设计工具有很大的信心,所以让我们详细谈谈这个工具~
日志基本上每天更新一次

当然,对于用户来说,只有态度肯定是不够的,工具本身的体验肯定需要跟上。既然是专业工具,自然要从专业的角度来介绍。我会从设计师关心的一些维度和大家分享这几天用了之后的感受。
开始体验怎么样?切换成本高吗?
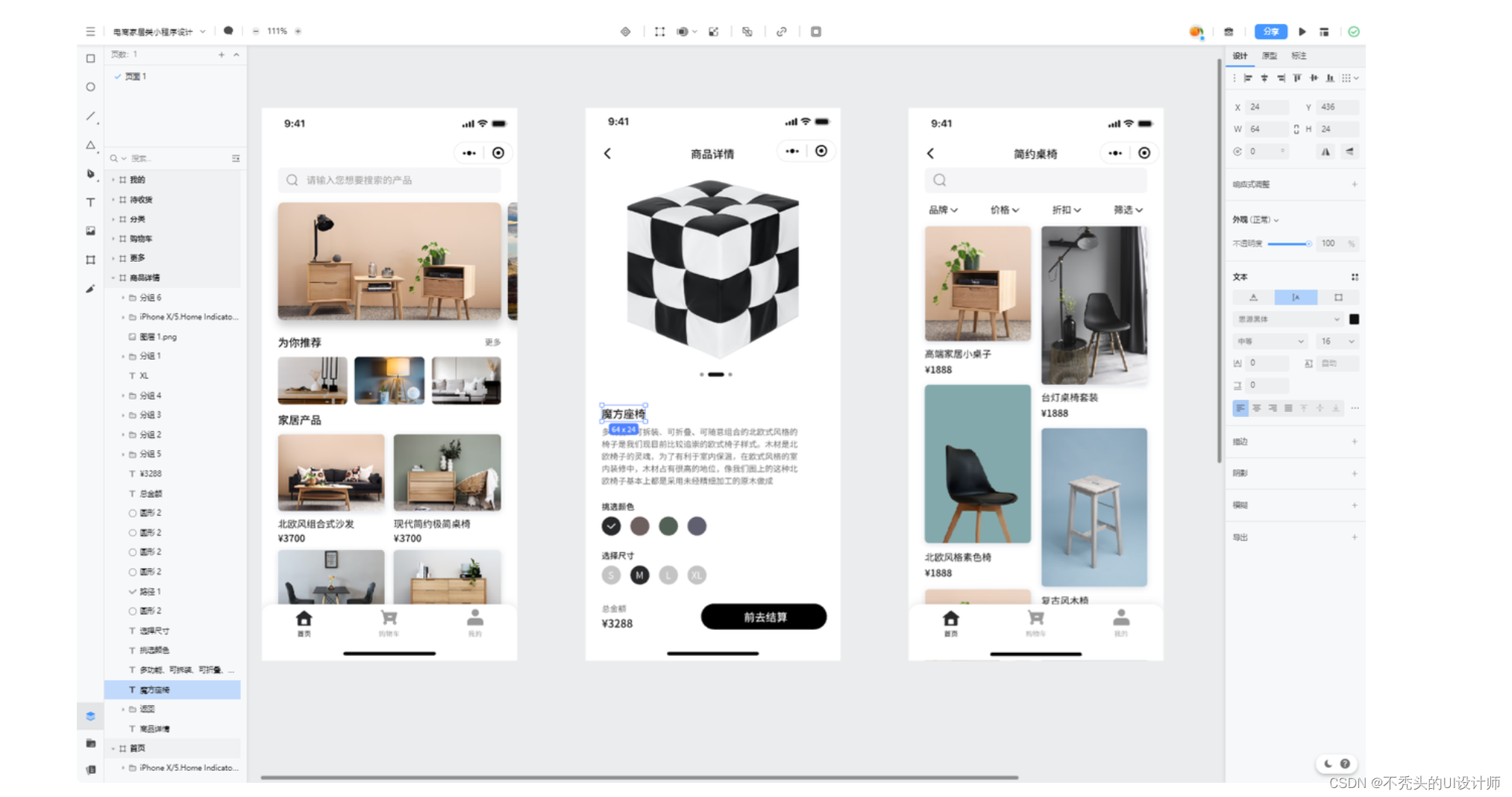
「即时设计」布局和操作与其他设计工具基本相同。如果您已经能够熟练地使用PS、Sketch、XD或Figma等工具,估计没有学习成本。
此外,它还极其人性化地提供了它「Sketch适应模式模式」,支持使用Sketch的原始滚轮缩放习惯和快捷键!对于像我这样的Sketch忠实用户来说,这真的很棒。

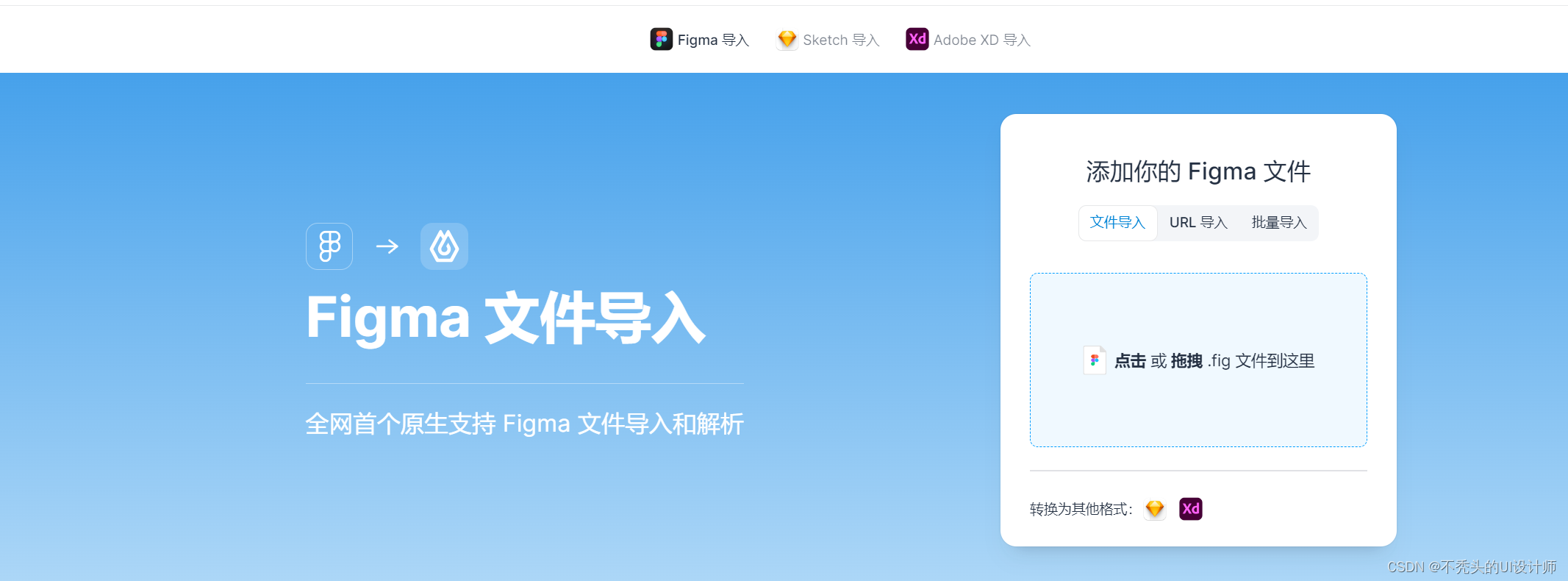
在文件迁移方面,它支持Sketch、XD文件的直接导入和编辑(其他工具不应支持XD)非常方便。
但目前不支持批量上传,希望能尽快支持,毕竟历史文件还是挺多的。
最令人惊讶的是前天上线的「Sketch导出」功能,刚发布群就像爆炸,**这个词一个接一个。这似乎是唯一支持导出Sketch文件的设计工具,对吧?他们的心很大,但他们确实有信心,不用担心用户的损失。
经过初步体验,虽然是Beta版,但还原度确实很高,编辑性也保留了下来。感觉比Figma上导出Sketch文件的插件好很多,所以如果你也想搬到上面试,但是公司要求Sketch文件备份,现在应该没问题了。

可见,作为一种新的设计工具,「即时设计」在用户迁移体验上确实花费了相当多的心思和精力。
能满足设计需求吗?
比如矢量编辑、蒙版、布尔运算……这些基本功能肯定都有,就不多说了。毕竟如果连这个都没有,根本不是专业的设计工具。
也许更多的学生关注引用组件(Symbol)、样式管理和Resize都不差,矢量网格也是Figma的参考形式。此外,Figma上最有效的功能——
自动布局(Auto-Layout),有了!
变体(Variants),也有了!

目前,在功能和性能方面,它的可用性已经足够高了,至少在原生功能方面,「即时设计」与主流工具基本站在同一起跑线上。
而且迭代的步伐只快不慢,所以原型还是比较弱的,动态效果和事件比较单一,但是设计用的比较少,所以影响不是很大。如果能改进原型中的功能,基本上就一起工作了!
有什么特殊的功能吗?
对于国产设计工具来说,Figma绝对不能只做,本地化的特点自然也很重要。
文件迁移
事实上,这些功能已经在前一个pa中讨论过了,在为其他工具用户提供便利方面,「即时设计」做的真的够多了,两个主流本地工具Sketch、XD文件导入,最主流的Sketch文件导出,基本相当于完全打开用户的大门,无论你是想进来还是想去,都取决于你自己的决定,仅此一点,模式就比许多工具要大得多。
资源广场
官方提供了一个资源广场,可以查找和引用设计材料,包括设计规范、应用概念设计、页面、组件、图标、插图等不同类别的内容,应由专人维护。
这两天上线的饿了么和Antdesign4.0,以及上个月华为发布的鸿蒙OS,都有一套完整的设计规范。
虽然数量不如专门的资源网站,但我的态度和和与学生分享资源一样。这种东西总是不太好。大量的心理安慰非常重要,但真正能使用和转化为设计是好的。
至少看起来选择的内容质量还是不错的。

资源库
这也是与其他工具有明显区别的地方。根据国内设计师的使用习惯,即时设计已经完成「资源库」该功能类似于我们通常使用的Eagle工具的定位,可以保存我们收集的设计资源,如标准、组件、图标、图片等,并直接用于不同的项目。
这实际上节省了软件成本,一个很大的优势是所有的材料都存在于云中,所以您可以随时随地登录帐户。
与国内平台的接入与合作
在国内环境下,如果即时设计想与国内一些常用的协作平台合作,必然会比Figma更方便、更实用。目前可以看出,它们已经作为第一个也是唯一的UI设计工具访问「飞书」,与飞书的新闻系统和快捷面板相连。
如果你的团队只是在使用飞书,那肯定会更方便。
这对双方都有好处。虽然不知道以后会不会接入类似的办公平台,但这部分还是值得期待的。
字体共享
即时字体的使用模式与其他工具不同。除了官方内置字体外,其他字体还需要自行导入平台。
一开始,我觉得不能使用本地字体有点麻烦。后来,我发现这种模式也很好。
首先,这相当于建立了自己的在线字体库,即使你换了电脑,甚至用iPad来设计,你也可以访问和使用它;
第二,当你邀请别人一起编辑一个文件时,如果你想使用一个特殊的字体,你可以直接将字体授权给文件,这样所有的协作者和预览者都可以使用或看到字体,这比以前每次安装字体都要酷得多。
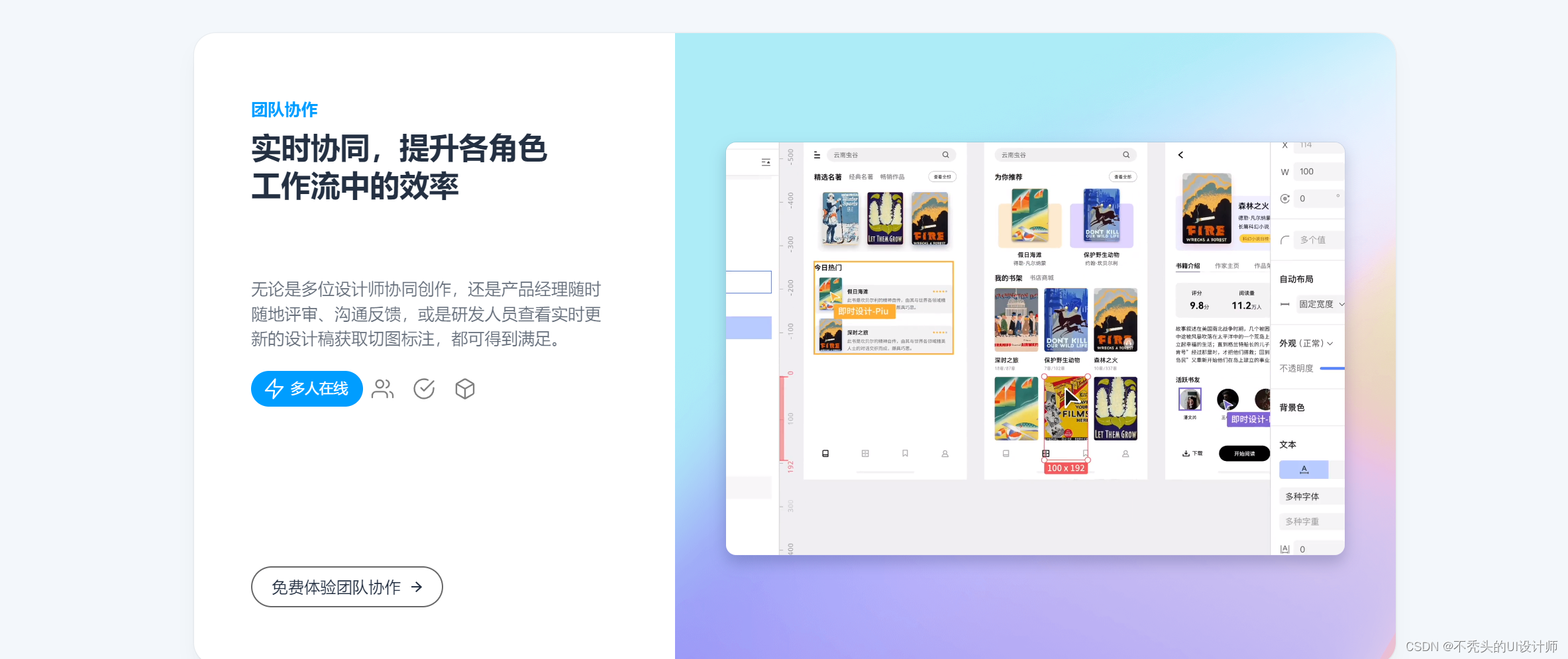
团队使用体验如何?
因为我主要是自己用的,所以团队部分没有太多的实际使用,但是我看了一下,团队管理、多人实时合作、标注切图、链接分享、评论等都和Figma一样。一个链接可以让所有人(包括产品、开发和运营)参与其中,项目修改可以实时更新。
因此,它应该完全满足团队使用的需要,据我所知,我周围的一些学生已经在团队中使用了它。

可以使用哪些系统?
因为是在线工具,所以直接浏览器访问就可以了,对系统没有限制,Windows、Mac、Linux用户可以使用,即使你想使用iPad也没问题(键鼠、触摸屏和Apple Pencil 也都支持
贵吗?
免费!!!所以。。。不用担心。
有同学担心割韭菜的问题,团队也多次明确地表达了态度,说永久免费就永久免费,盈利计划会放在商用素材、私有化部署和企业权限管理等其它方向上,不必担心突然收费而增加成本。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设计模式——代理模式
- excel统计分析——CVM正态性检验
- 汽车标定技术(十四)--标定数据固化方法简介
- webgl 到底和c++ 有什么关系
- 入门clickhouse的坑
- 如何将CanApe的A2L文件在Canoe中使用
- [Bond的杂货铺] CERTIFIED KUBERNETES ADMINISTRATOR 到货咯
- Databend 的安装配置和使用
- 基于Spring Cloud + Spring Boot的企业电子招标采购系统源码
- 【设计模式】文件目录管理是组合模式吗?