uniapp使用自定义组件
发布时间:2024年01月22日
?tt.vue中使用video-player组件
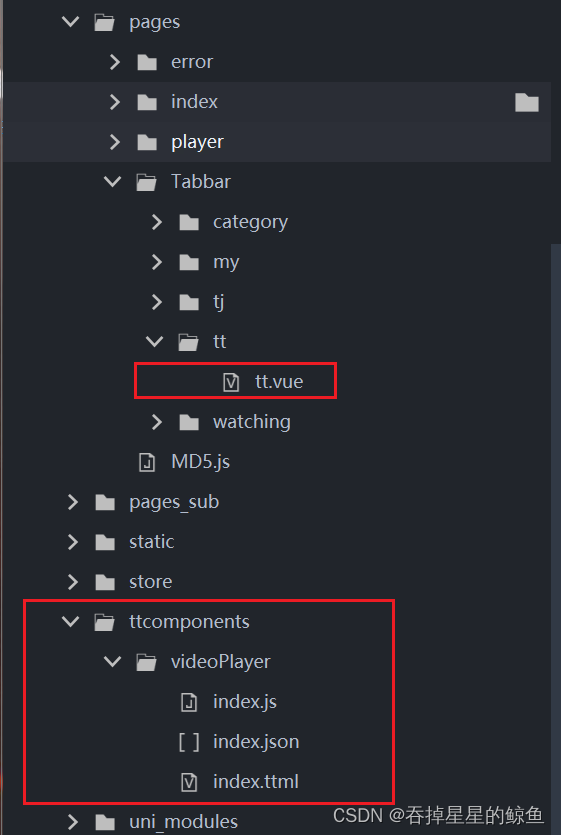
用到的目录如下:

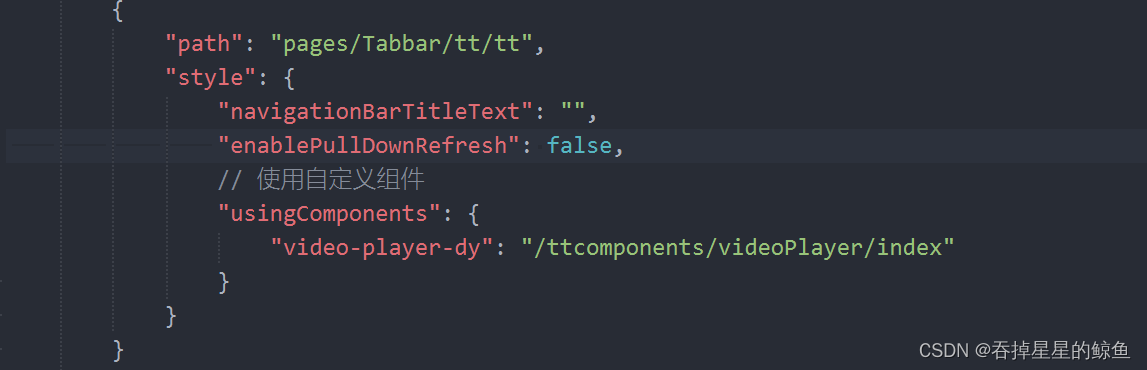
pages.json

{
"path": "pages/Tabbar/tt/tt",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
// 使用自定义组件
"usingComponents": {
"video-player-dy": "/ttcomponents/videoPlayer/index"
}
}
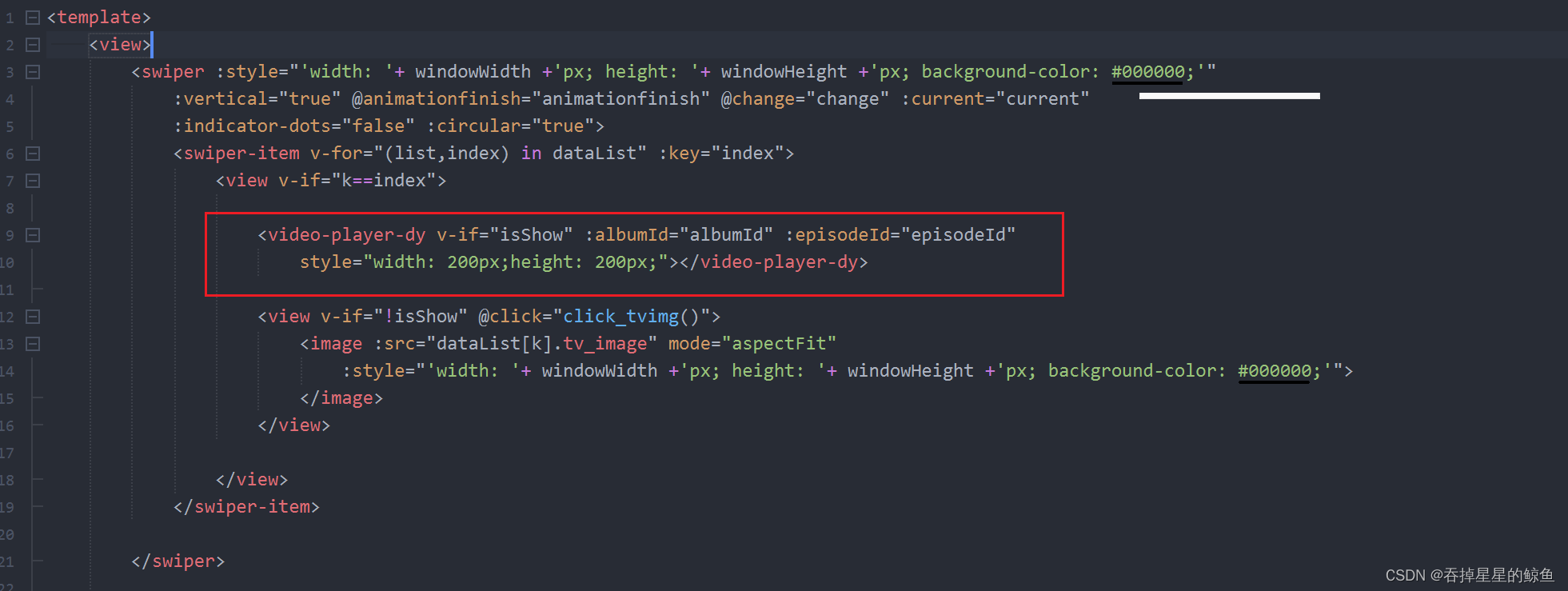
}tt.vue

<video-player-dy v-if="isShow" :albumId="albumId" :episodeId="episodeId"
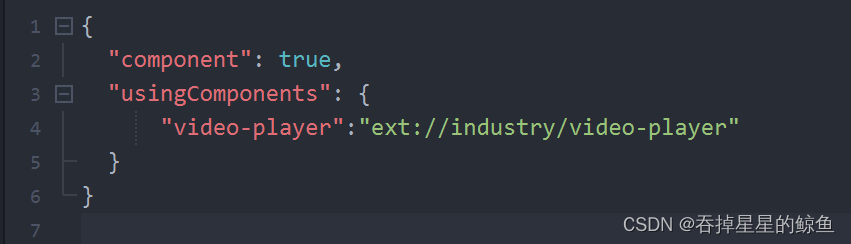
style="width: 200px;height: 200px;"></video-player-dy>index.json

{
"component": true,
"usingComponents": {
"video-player":"ext://industry/video-player"
}
}index.ttml

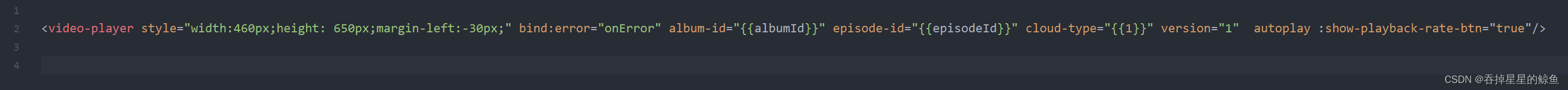
<video-player bind:error="onError" album-id="{{albumId}}" episode-id="{{episodeId}}" cloud-type="{{1}}" version="1" />index.js

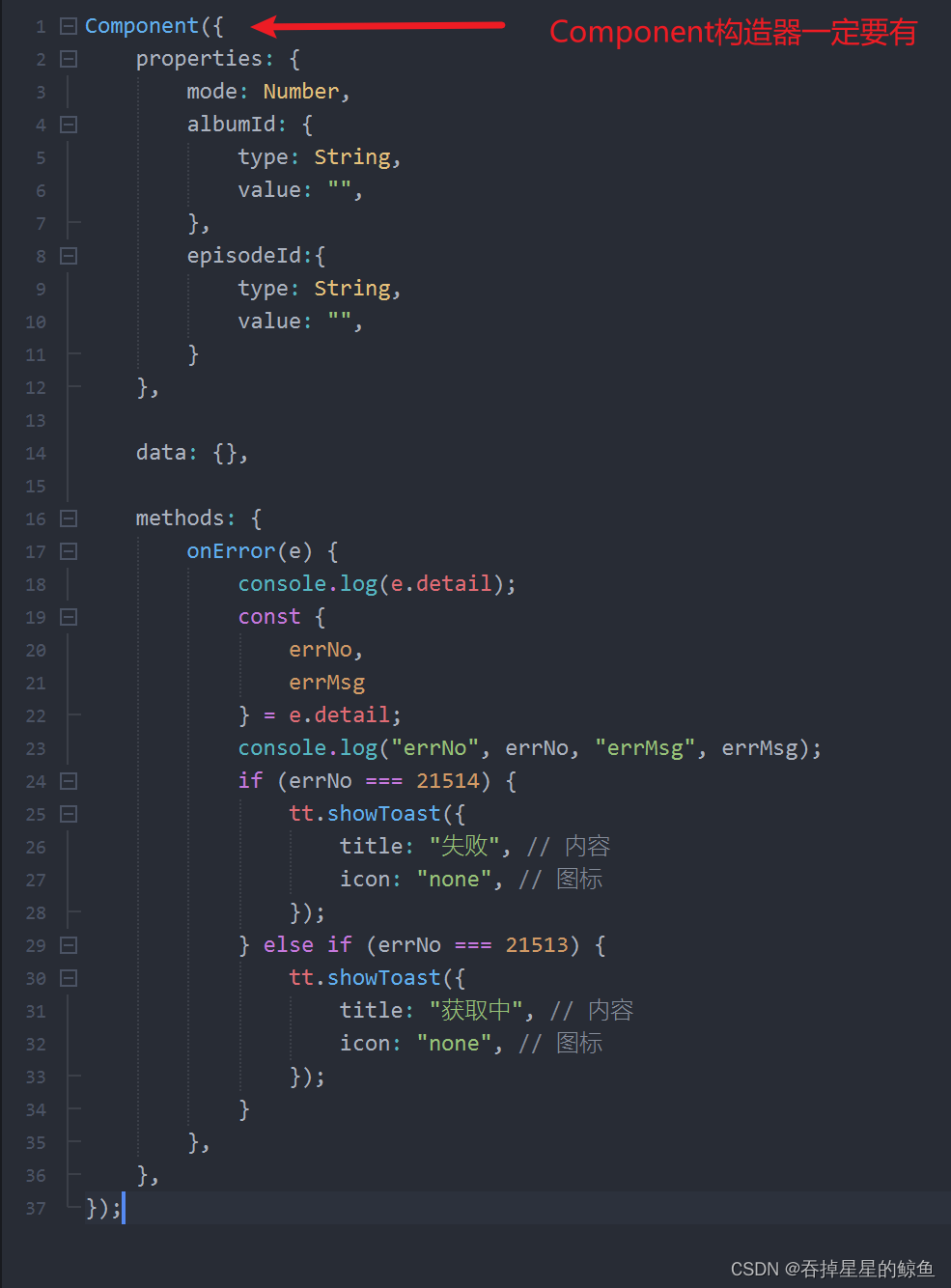
Component({
methods: {
},
});
文章来源:https://blog.csdn.net/m0_51534164/article/details/135753067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 前端做表格导出
- 如何快速做出你的C#应用程序 30分钟
- 中仕教育:“三不限”事业编的含义
- Bito智能辅助编程体验报告
- 分布式微服务架构日志调用链路跟踪-traceId
- 【Spring】理解IoC与AOP:构建灵活而模块化的软件架构
- muduo网络库剖析——事件循环EventLoop类
- cesium设置近地天空盒 天空会倾斜
- 数据库 MySQL表操作
- QT----第三天,Visio stdio自定义封装控件,鼠标事件,定时器,事件分发器过滤器,绘图事件