从实际工作情况,介绍嵌入式(MCU)软件开发常用(通用)工具
目录
1、代码阅读及编辑工具(VSCode、Understand)
前言
说起平时进行软件开发时使用的工具这个话题。
我偶尔会看到有一些同事在某些工作场景下,由于不知道某些工具的使用,导致浪费很多不必要时间或导致出现一些不必要问题。
举些栗子。
栗子1:有时候我们不知道把某个文档放到哪里去了,然后找半天。比如我曾碰到有同事在开会的时候,需要给大家发文档,他找了半天,真的是看得我捉急的呀。
哥,有个软件叫做“EveryThing”,哪怕只记得一点点文档的名称,都不至于找半天的。。。
栗子2:曾经碰到有同事把自己的测试代码传到了代码库上,然后大家并没发现,导致后来出现了比较严重的问题,领导痛批了一顿。
像这种问题,首先肯定是自己的粗心大意了,但是,我们是汽车行业写代码的呀,我们的代码跟汽车的安全息息相关啊。虽然没人敢保证自己任何时候都不粗心大意,但是,我们是可以用好一些工具,去最大程度规避自己的粗心大意的。
...
好了,废话不多说,接下来我们看一下嵌入式软件开发都要用到哪些工具,以及怎么用好这些工具。(另外,文章所有展示的图片代码都为Git上Infineon官方开源代码)
首先,我会用较大的篇幅讲一下代码阅读及编辑工具,因为用好代码阅读及编辑工具,对我们软件开发工程师来说实在是太重要了。有人说,作为软件开发工程师,第一个讲的居然不是IDE?
但我想说,公司要用哪些IDE哪里是想用哪个就用哪个的,因此本文就不讲IDE了。(IDE:即集成开发环境,直接理解为代码编译环境就行)
1、代码阅读及编辑工具(VSCode、Understand)
建议:VSCode编写代码、Understand阅读代码,两者搭配使用
关于代码阅读及编辑工具,据我目前了解,主流的工具有下面这3个。
①VS?Code、②Understand、③Source Insight、
前言
说起平时进行软件开发时使用的工具这个话题。
我偶尔会看到有一些同事在某些工作场景下,由于不知道某些工具的使用,导致浪费很多不必要时间或导致出现一些不必要问题。
举些栗子。
栗子1:有时候我们不知道把某个文档放到哪里去了,然后找半天。比如我曾碰到有同事在开会的时候,需要给大家发文档,他找了半天,真的是看得我捉急的呀。
哥,有个软件叫做“EveryThing”,哪怕只记得一点点文档的名称,都不至于找半天的。。。
栗子2:曾经碰到有同事把自己的测试代码传到了代码库上,然后大家并没发现,导致后来出现了比较严重的问题,领导痛批了一顿。
像这种问题,首先肯定是自己的粗心大意了,但是,我们是汽车行业写代码的呀,我们的代码跟汽车的安全息息相关啊。虽然没人敢保证自己任何时候都不粗心大意,但是,我们是可以用好一些工具,去最大程度规避自己的粗心大意的。
...
好了,废话不多说,接下来我们看一下嵌入式软件开发都要用到哪些工具,以及怎么用好这些工具。(另外,文章所有展示的图片代码都为Git上Infineon官方开源代码)
首先,我会用较大的篇幅讲一下代码阅读及编辑工具,因为用好代码阅读及编辑工具,对我们软件开发工程师来说实在是太重要了。有人说,作为软件开发工程师,第一个讲的居然不是IDE?
但我想说,公司要用哪些IDE哪里是想用哪个就用哪个的,因此本文就不讲IDE了。(IDE:即集成开发环境,直接理解为代码编译环境就行)
1、代码阅读及编辑工具(VSCode编写代码、Understand阅读代码,两者搭配使用)
关于代码阅读及编辑工具,据我目前了解,主流的工具有下面这3个。
①VS?Code、②Understand、③Source Insight、
前言
说起平时进行软件开发时使用的工具这个话题。
我偶尔会看到有一些同事在某些工作场景下,由于不知道某些工具的使用,导致浪费很多不必要时间或导致出现一些不必要问题。
举些栗子。
栗子1:有时候我们不知道把某个文档放到哪里去了,然后找半天。比如我曾碰到有同事在开会的时候,需要给大家发文档,他找了半天,真的是看得我捉急的呀。
哥,有个软件叫做“EveryThing”,哪怕只记得一点点文档的名称,都不至于找半天的。。。
栗子2:曾经碰到有同事把自己的测试代码传到了代码库上,然后大家并没发现,导致后来出现了比较严重的问题,领导痛批了一顿。
像这种问题,首先肯定是自己的粗心大意了,但是,我们是汽车行业写代码的呀,我们的代码跟汽车的安全息息相关啊。虽然没人敢保证自己任何时候都不粗心大意,但是,我们是可以用好一些工具,去最大程度规避自己的粗心大意的。
...
好了,废话不多说,接下来我们看一下嵌入式软件开发都要用到哪些工具,以及怎么用好这些工具。(另外,文章所有展示的图片代码都为Git上Infineon官方开源代码)
首先,我会用较大的篇幅讲一下代码阅读及编辑工具,因为用好代码阅读及编辑工具,对我们软件开发工程师来说实在是太重要了。有人说,作为软件开发工程师,第一个讲的居然不是IDE?
但我想说,公司要用哪些IDE哪里是想用哪个就用哪个的,因此本文就不讲IDE了。(IDE:即集成开发环境,直接理解为代码编译环境就行)
1、代码阅读及编辑工具(VSCode编写代码、Understand阅读代码,两者搭配使用)
关于代码阅读及编辑工具,据我目前了解,主流的工具有下面这3个。
①VS?Code、②Understand、③Source Insight、

据我目前接触,VSCode是用的人最多的,其次是SourceInsight,Understand就比较少人用了。当然,还有一些“狠人”是不用这些工具的,直接在IDE编译工具里面搞代码。
关于这3款软件,我个人的建议是:VSCode用来写代码、Understand用来看代码,不建议使用Source Insight。
原因如下:
首先我们先想一下我们使用看代码工具的原因是为什么,为什么闲着没事不直接用IDE看代码,而要另外下载这些软件?
①写代码更方便、②看代码更方便、③掌握工程代码文件结构、④降低各种IDE的学习成本
关于第③点:当你知道整个代码工程里都都有什么模块,各个模块的放在文档的哪个位置,这样会极大提高你的工作效率和对整个代码工程更加清晰。简单来说,就是能以上帝视角看整个工程。
接下来我们针对这几个点逐一讨论。
①写代码更方便(强推VSCode)。

写代码倒还好,反正是按照自己的逻辑写嘛,用啥工具都问题不大,能自动缩进、识别字符和结构体等等,能加快一下写代码的效率就好了。
关于这一点,VSCode就做得很不错,SourceInsight也还行。Understand就不行了,完全不建议用Understand写代码,用它写代码,就跟用.txt写代码一样。
②看代码更方便(强推Understand)
看代码更方便就很重要了,看代码方便能极大提高工作效率。
对软件开发工程师来说,特别是对于用购买的代码包进行开发的软件工程师,其实更多的时间是在看代码,分析代码。
这时候,工具起的作用就很大了,我们需要工具有这些功能:
a、能够让我们快速找到函数的调用关系
b、能够让我们快速找到变量的读写位置
特别是,如果很多地方调用目标函数,或者很多地方读写目标变量的时候,我们需要快速定位我们想要的位置。
关于这一点,我认为Understand做得是最好的。
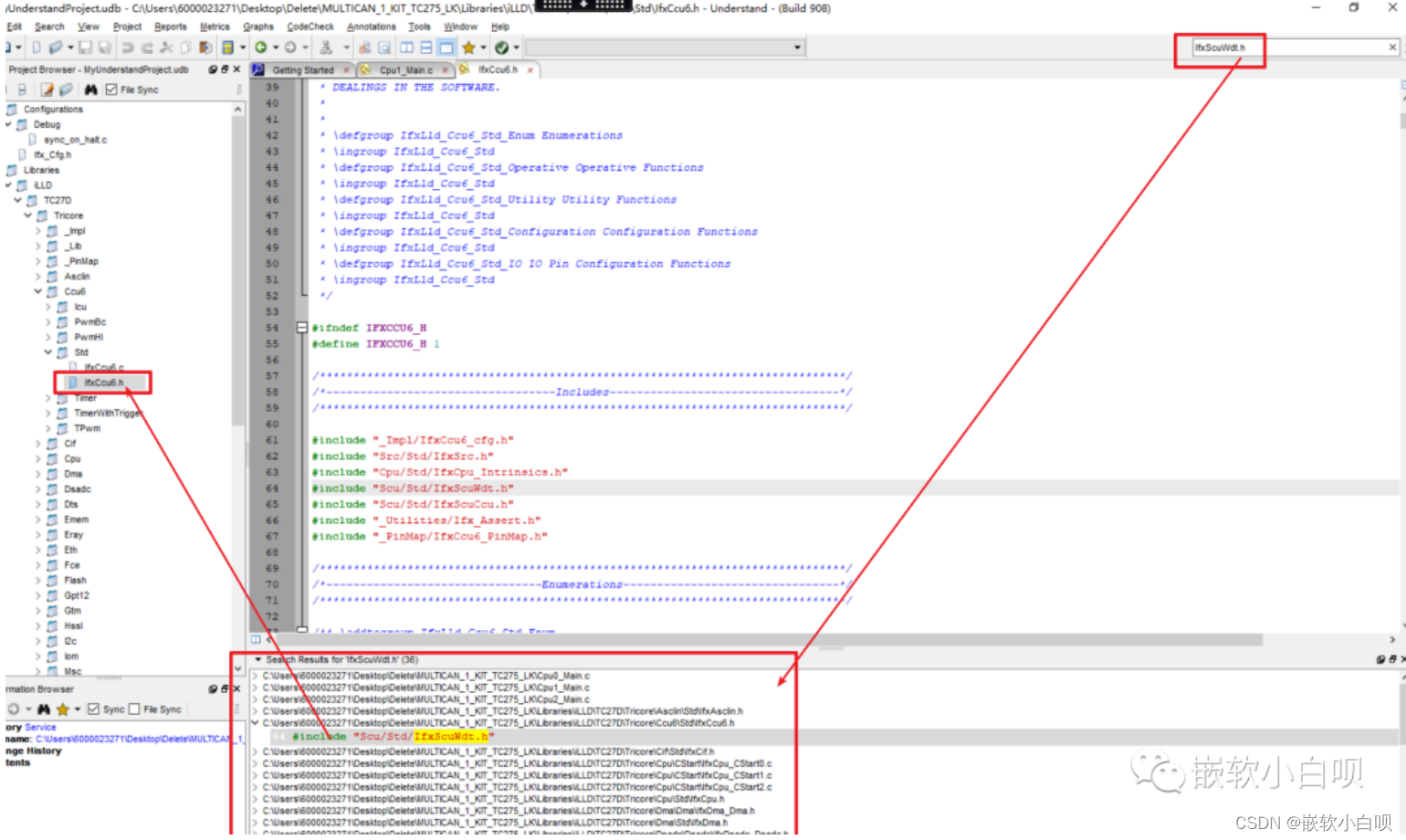
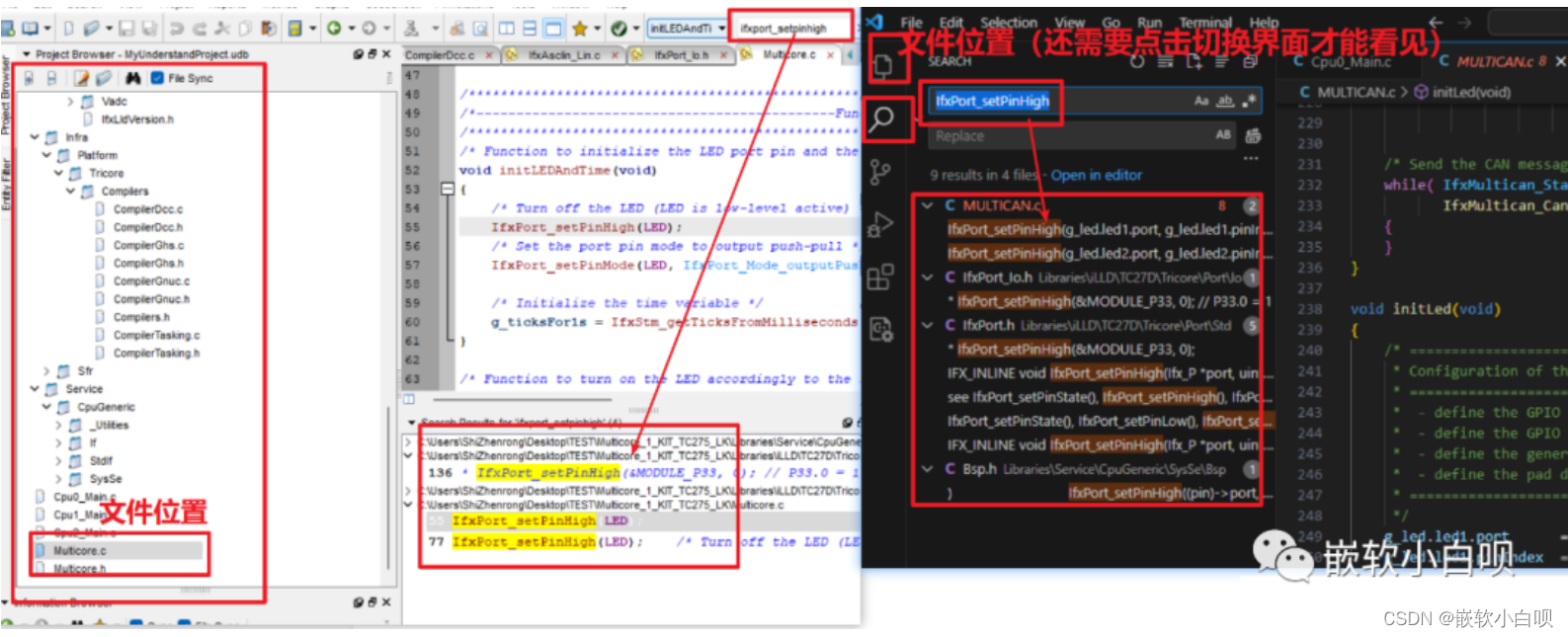
比如找函数名称或者变量名称的时候,右上角搜索,然后下面会全部展示出来,并且左边还会同步对应到那个文件,全都能在一个界面完成。

对比其它工具,Understand不用像SourceInsight那样,搜索个东西还要各个界面跳来跳去,费时间而其搞得脑子很混乱。
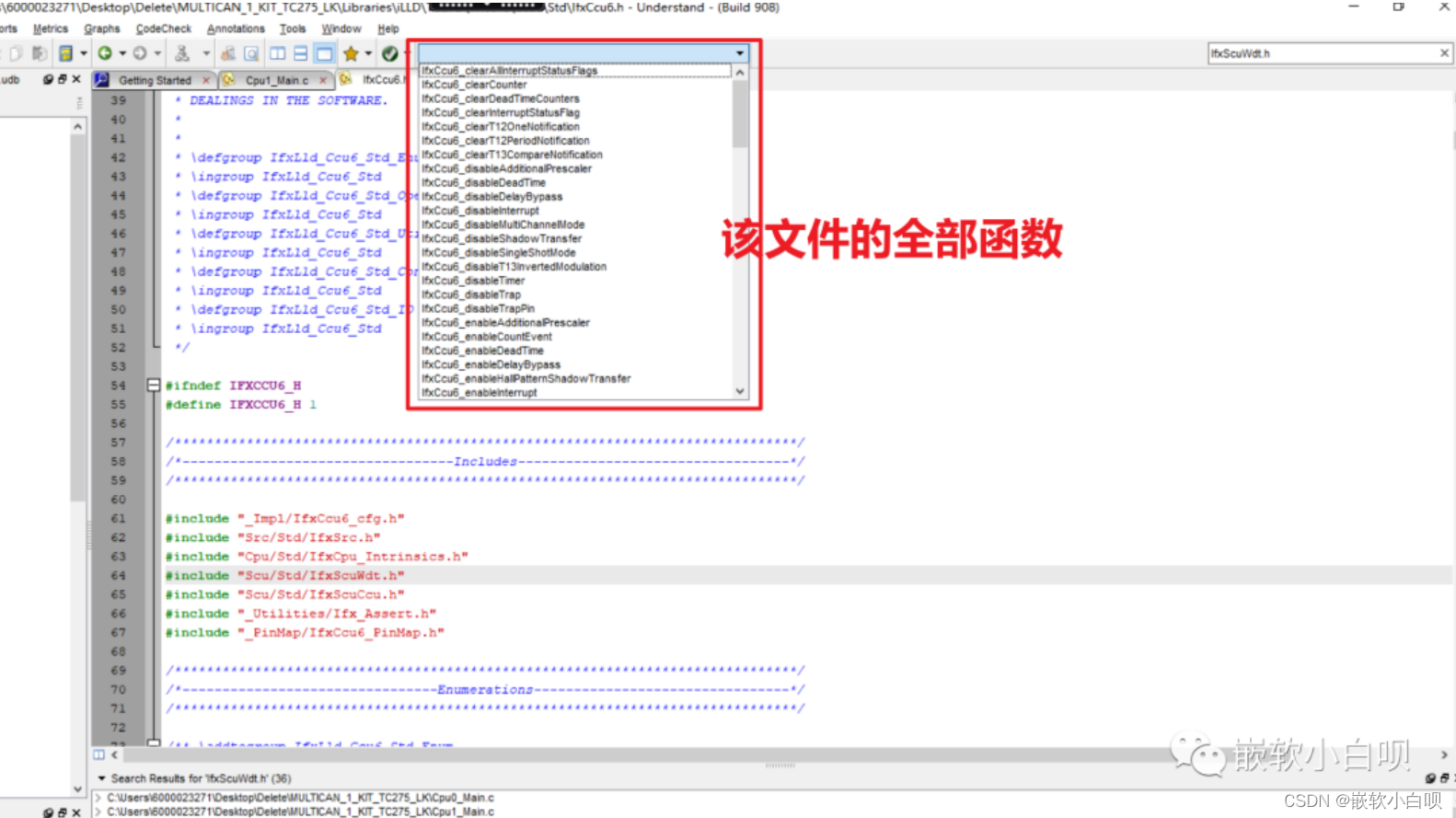
其次,它还有个浏览当前文件全部函数的下拉框,找函数特别方便

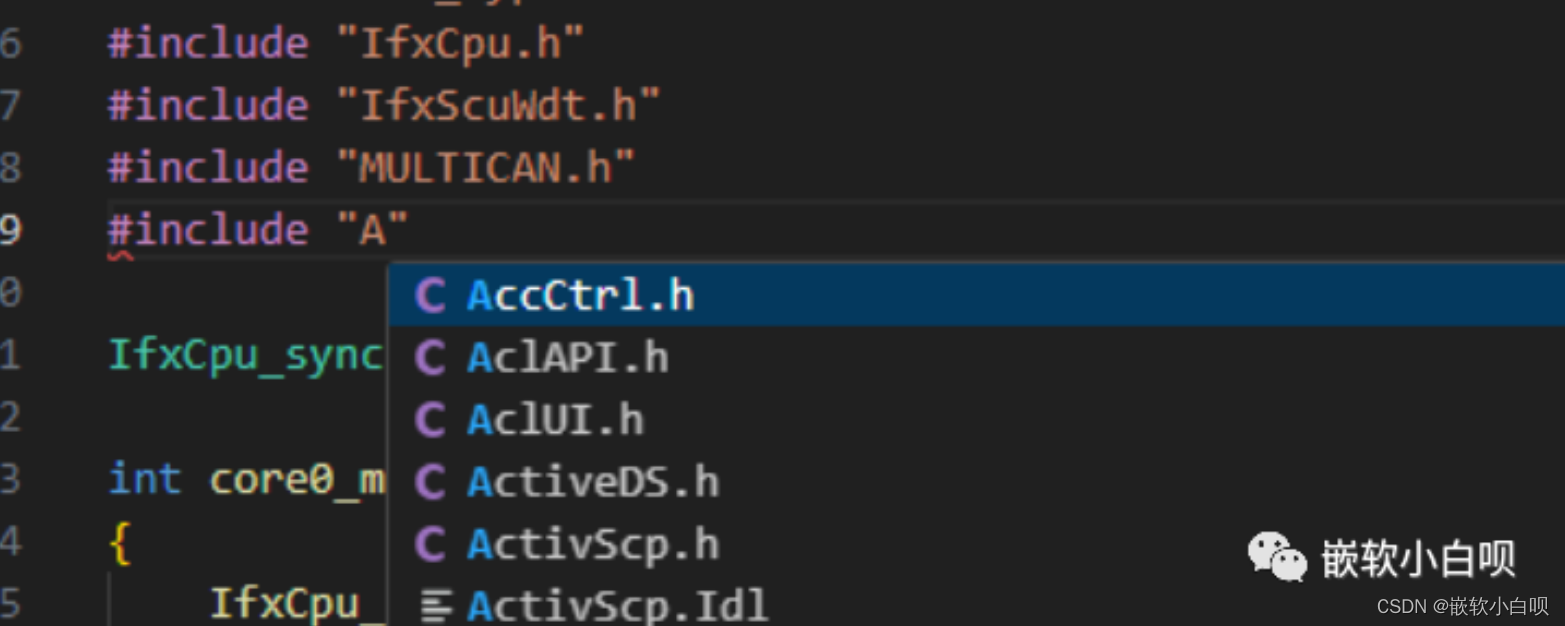
据我目前使用,其它工具好像都没有这个功能,SourceInsight和VSCode虽然有类似的功能,但是它们这里不但包含函数名,而且还包含各种别的东西,就比较混乱。
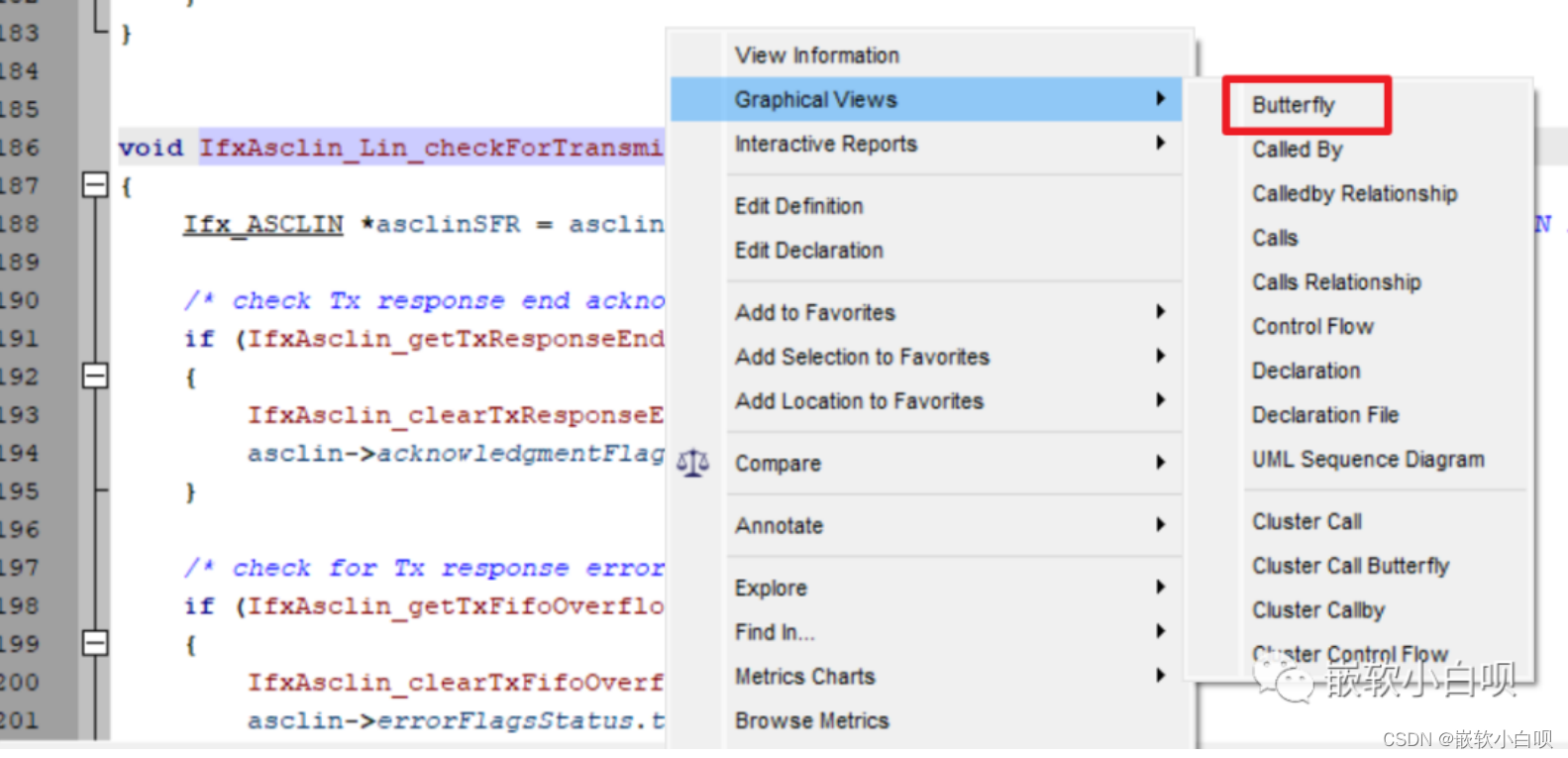
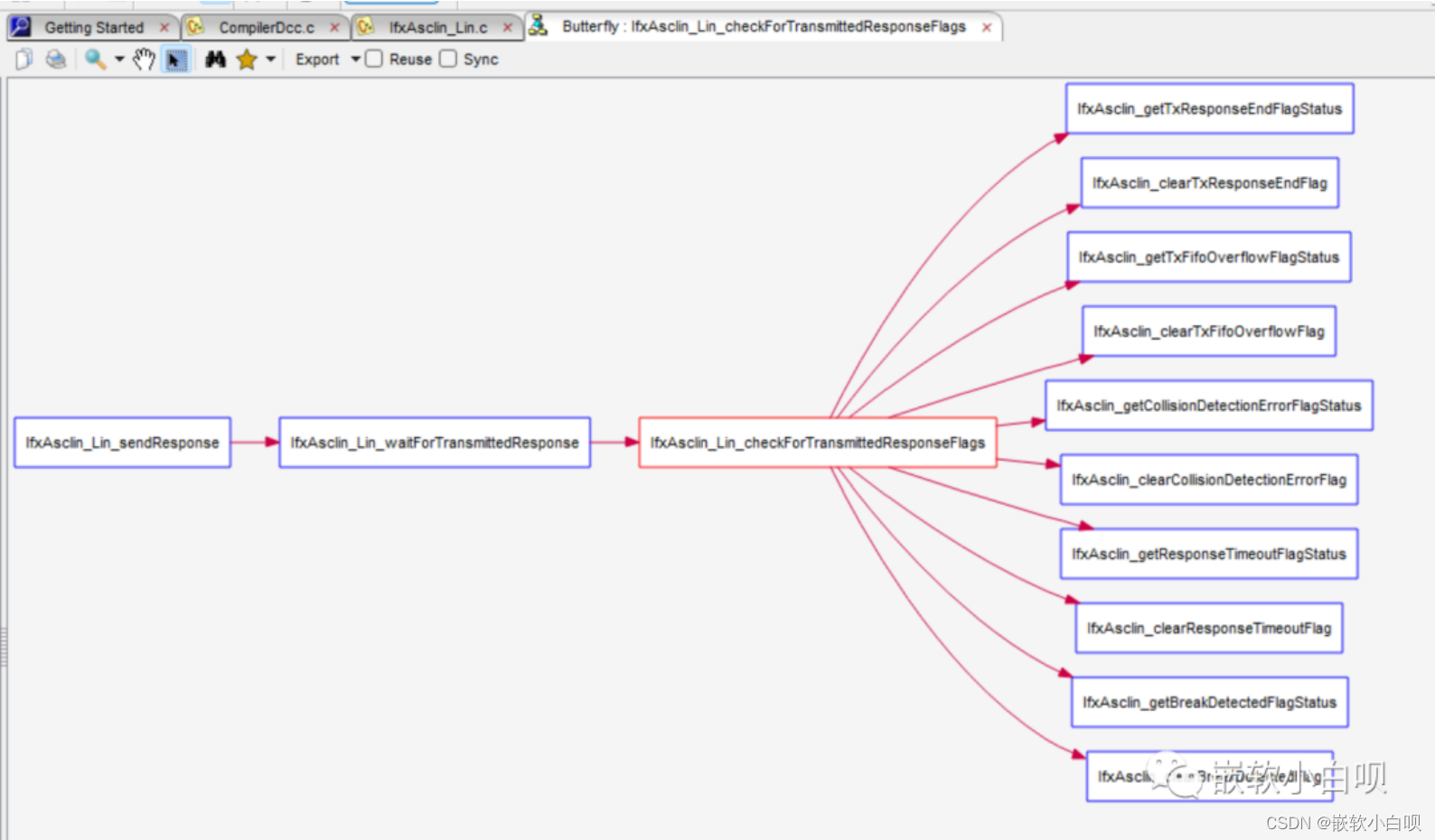
Understand更强的是,它能直接给出函数调用关系图:


总结来说,Understand工具能跟上我的手速和思维。
③快速掌握工程代码文件结构(强推Understand)
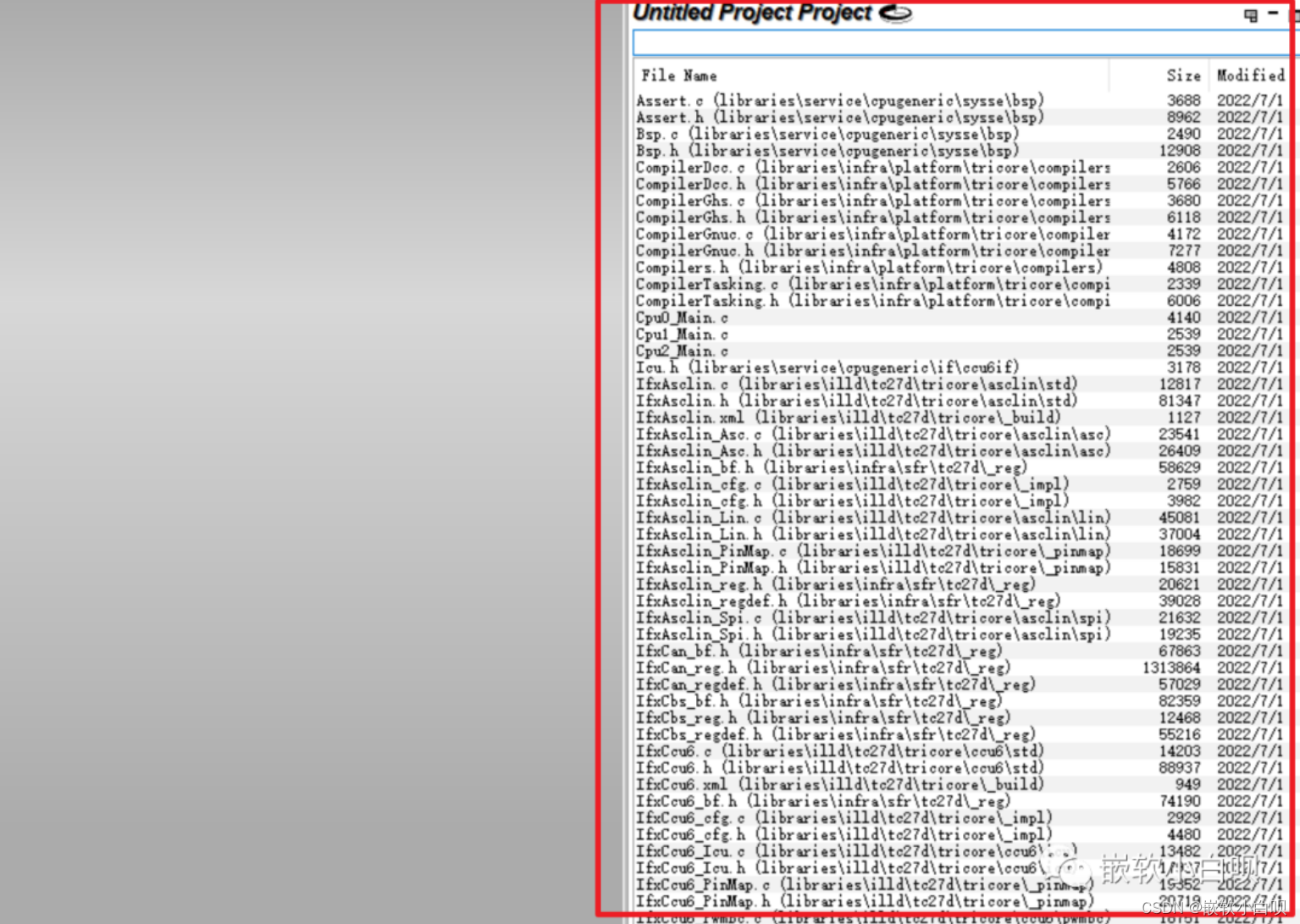
先举个反面栗子,Source Insight你创建和打开工程后,它默认是这样的:

一眼看去,什么感觉?
感觉把握不住这个工程!
.c.h文件全部堆一块,几千个文件,太多了,把握不住啊!熟悉工程的话倒勉强能行,但是如果是新人,我要怎么样才能从这一堆的.c.h里面找到想要的东西?
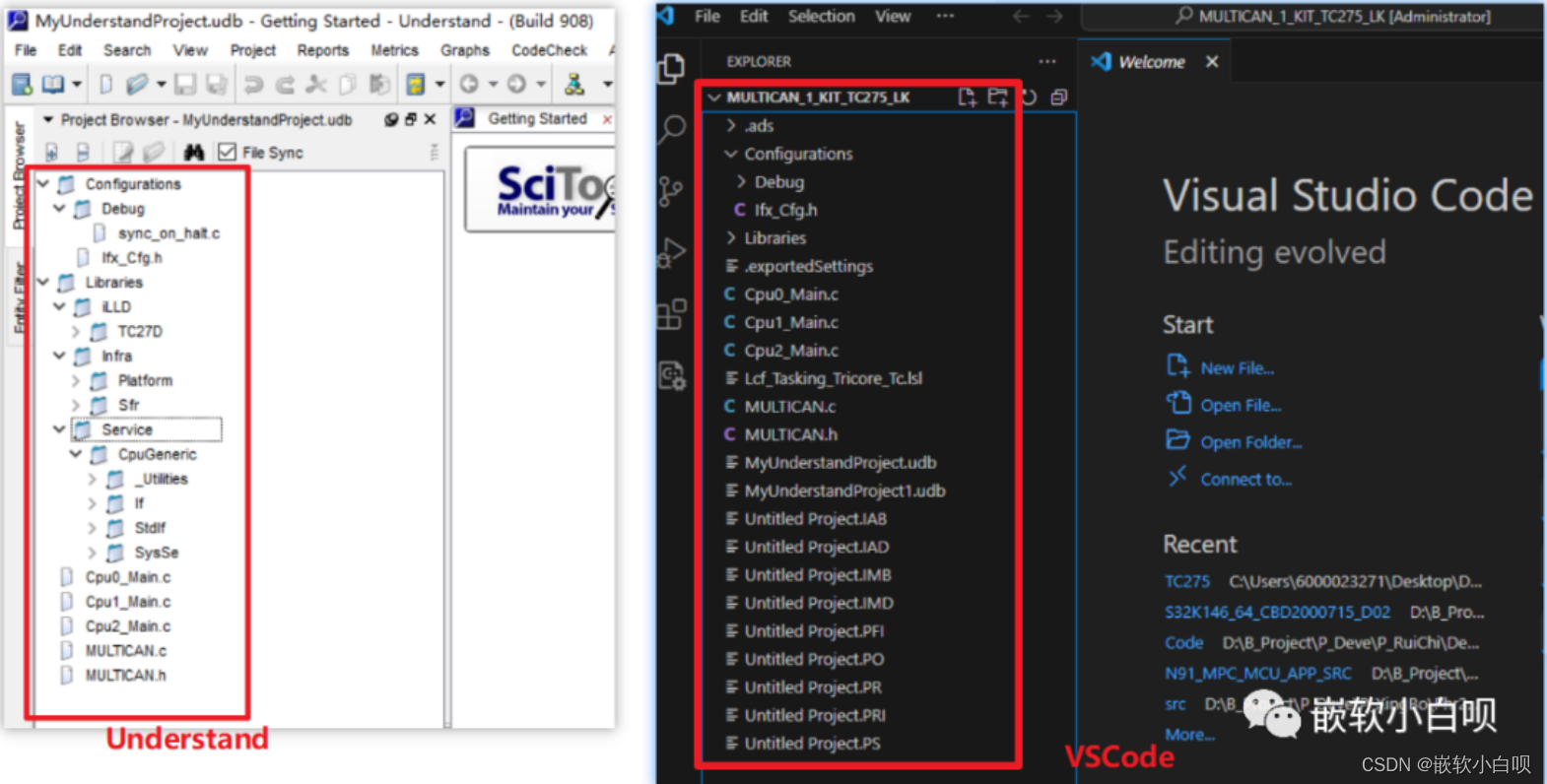
但是,对VSCode和Understand,它们默认是按文件夹放的:

是不是这样一看,就感觉拿捏了整个工程代码?就算是个新人,也能通过这些文件夹名称来逐步熟悉工程。
但是对这个功能来说,Understand还是更胜一筹。
因为,Understand的搜索框和搜索结果框、还有文件夹界面,全部在同一个界面!比如,当我找一个目标函数时,当找到目标函数后,还能马上知道这个目标函数文件所在文件夹的位置。在这个过程中,我对整个工程文件结构又更清晰了一点。

④降低各种IDE的学习成本
在我们软件开发的工作中,我们肯定不可避免地接触各种IDE,比如Keil、IAR、HighTec、Tasking等等。不同的芯片厂家不同的IDE。
要是每个都去研究它们怎么看代码、写代码,太费劲了。
所以,我们只要学会了Understand/VSCode,无论代码工程是基于什么厂家芯片的,都没关系了,我们只需要知道IDE怎么编译就行了。
...
关于代码阅读及编辑工具就先讲到这里,其它还有一些细节就不描述了。
总结而言,Understand对阅读代码来说是最好用的,但是它是绝对不适合用来写代码的,用它写就跟在.txt写代码一样。VSCode则更适合写代码,并且阅读代码勉强也还可以,不算太拉,但跟Understand比就差挺多了。
有人认为,同时用两个工具是不是太麻烦了。
这个就要看自己的喜好了。
有些人愿意麻烦些,也要让思维飞起来。有些人愿意让思维慢一些,也不要这么麻烦。
2、代码对比工具(Beyond Compare)

关于代码对比工具,搞软件开发的都应该知道是这个Beyond Compare软件。
对于这个对比代码工具,使用的方式很重要。
还记得文章开头说的那个栗子嘛:开发时不小心把调试代码给上传了。
我个人认为,这个工具的用法之一,就能避免这样的情况。
怎么做呢?
把相同的代码复制成两份,分别为:代码编译及上传工程和代码编写工程

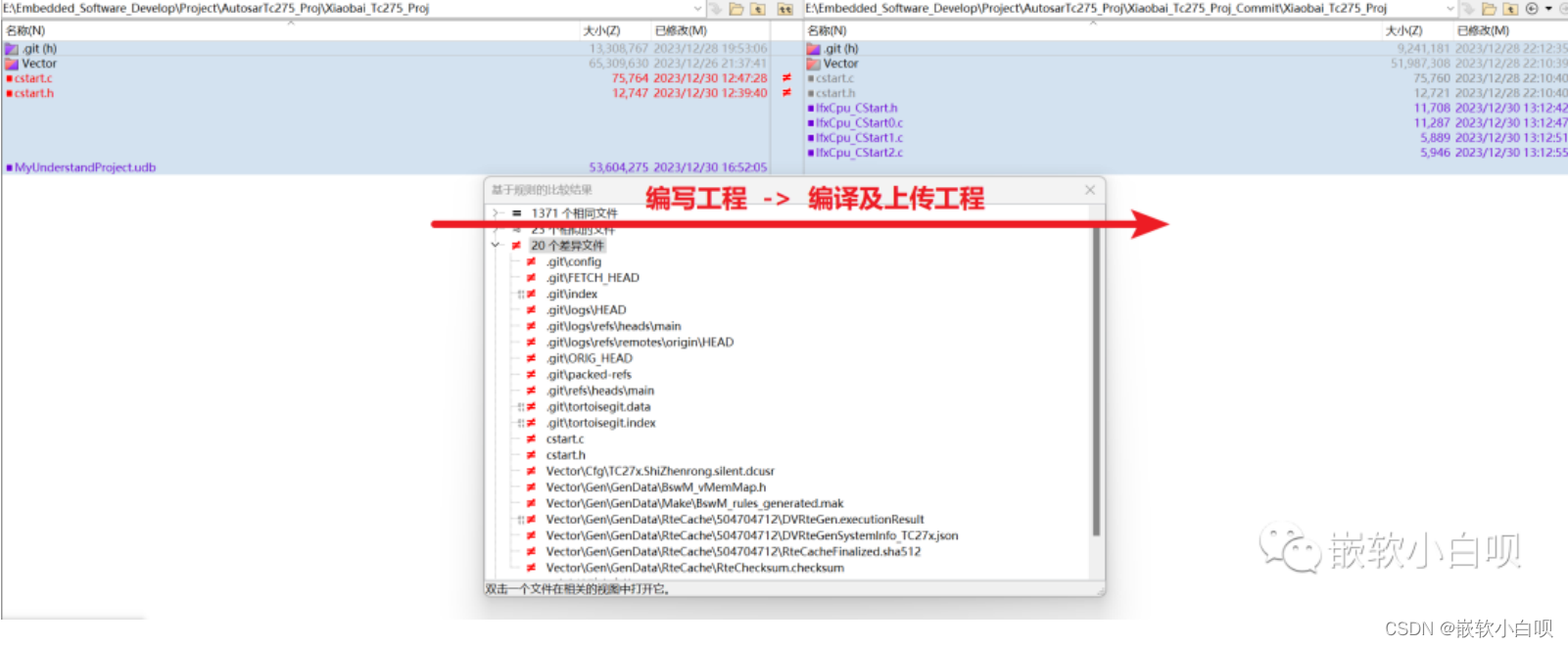
我们写代码的时候,就在代码编写工程上面写,写好之后,就使用Beyond Compare工具,把我们写好的代码同步到代码编译及上传工程上。

简单来说,就是在这个过程中,自己进行了一次检查,保证自己要上传到代码库上的代码都是自己要改的。
这样检查一遍,很容易就发现自己有没有粗心导致误改代码了。
当然,这只是这个工具的用法之一,其它情况还有很多,就不细讲了。
3、代码仓库相关工具(Git、SVN、Tortoise)
代码仓库就是多人协同开发同一个代码工程时需要用到。
这个的跟IDE有点类似:都不是我们能决定的,公司用的是什么,我们就用什么就好了,因此,等具体用到时,不懂在百度就好。
据我目前所知,代码仓库分别有:Git、SVN
而连接代码仓库的媒介,叫做小乌龟(Tortoise)。

简单来说就是,通过小乌龟,①把自己电脑的代码上传到Git或SVN、②从Git或SVN下载代码到自己电脑。
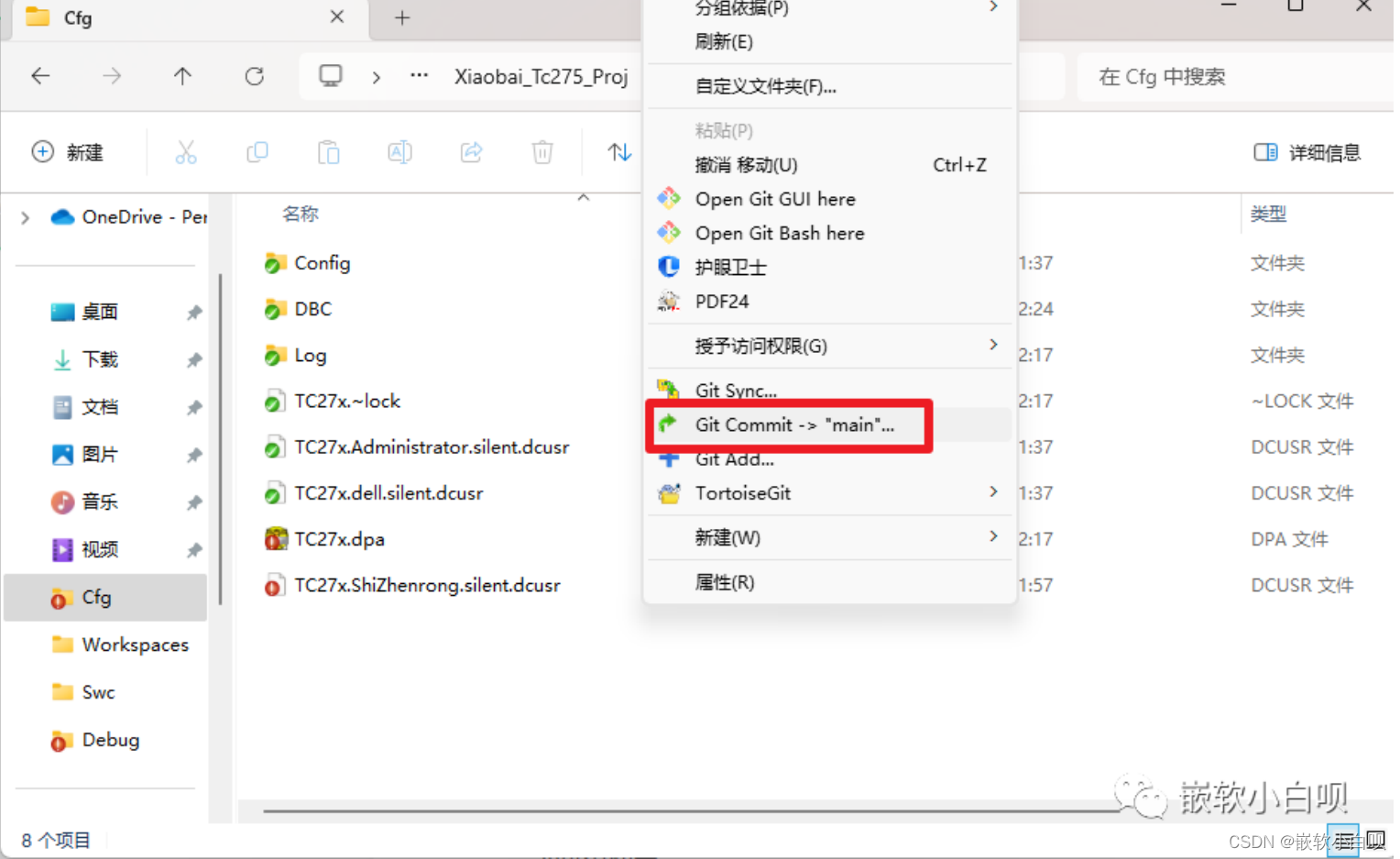
比如上传代码,像这样:

对于小乌龟,这里有一个必备小窍门。
比如你按照上面那样点击Commit后,出现如下界面:

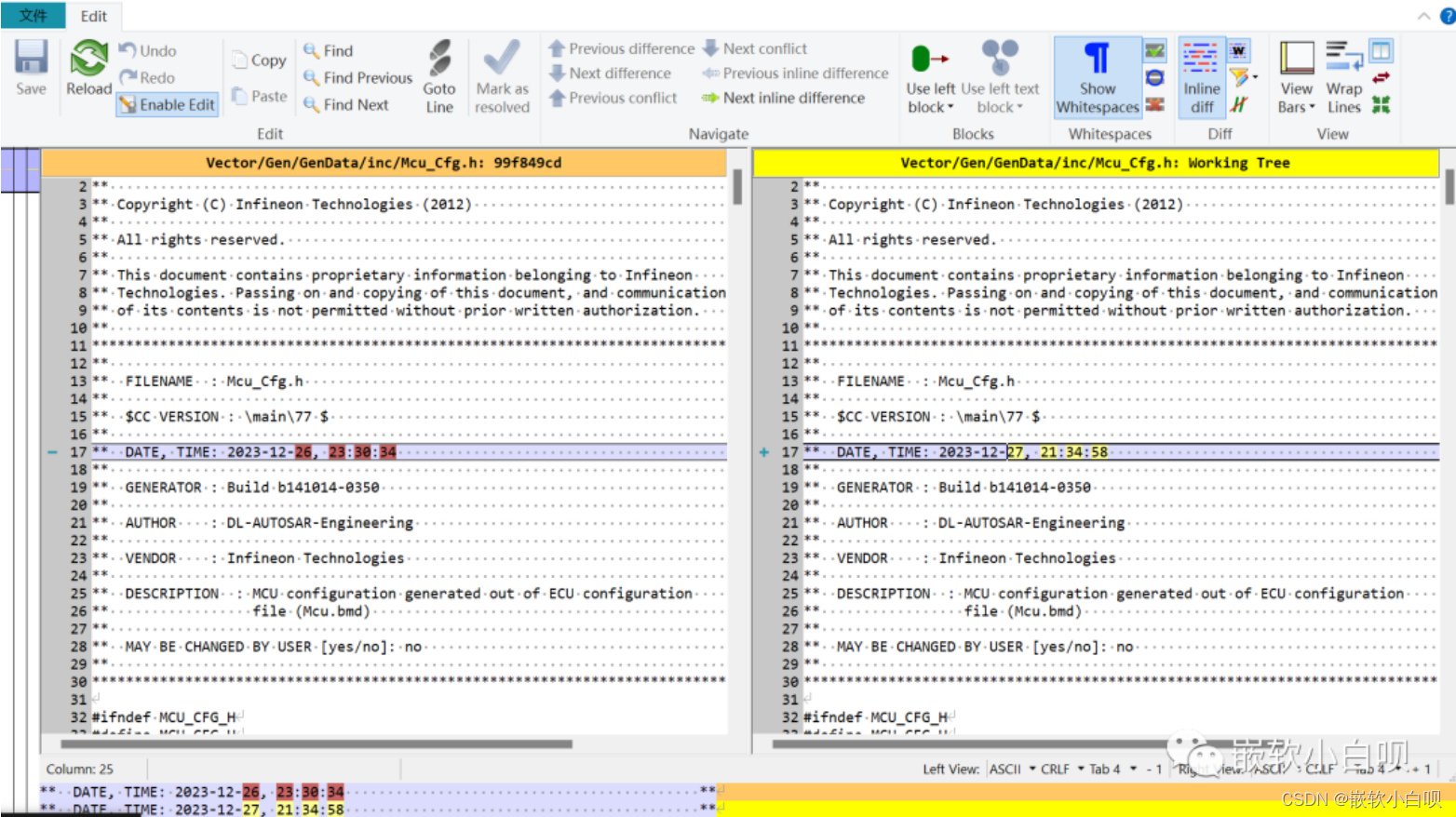
它会列出差异文件出来,这时你打开其中一个,想看看差异:

看见没,这个格式会看得很头疼,因为它是小乌龟自带的对比工具。
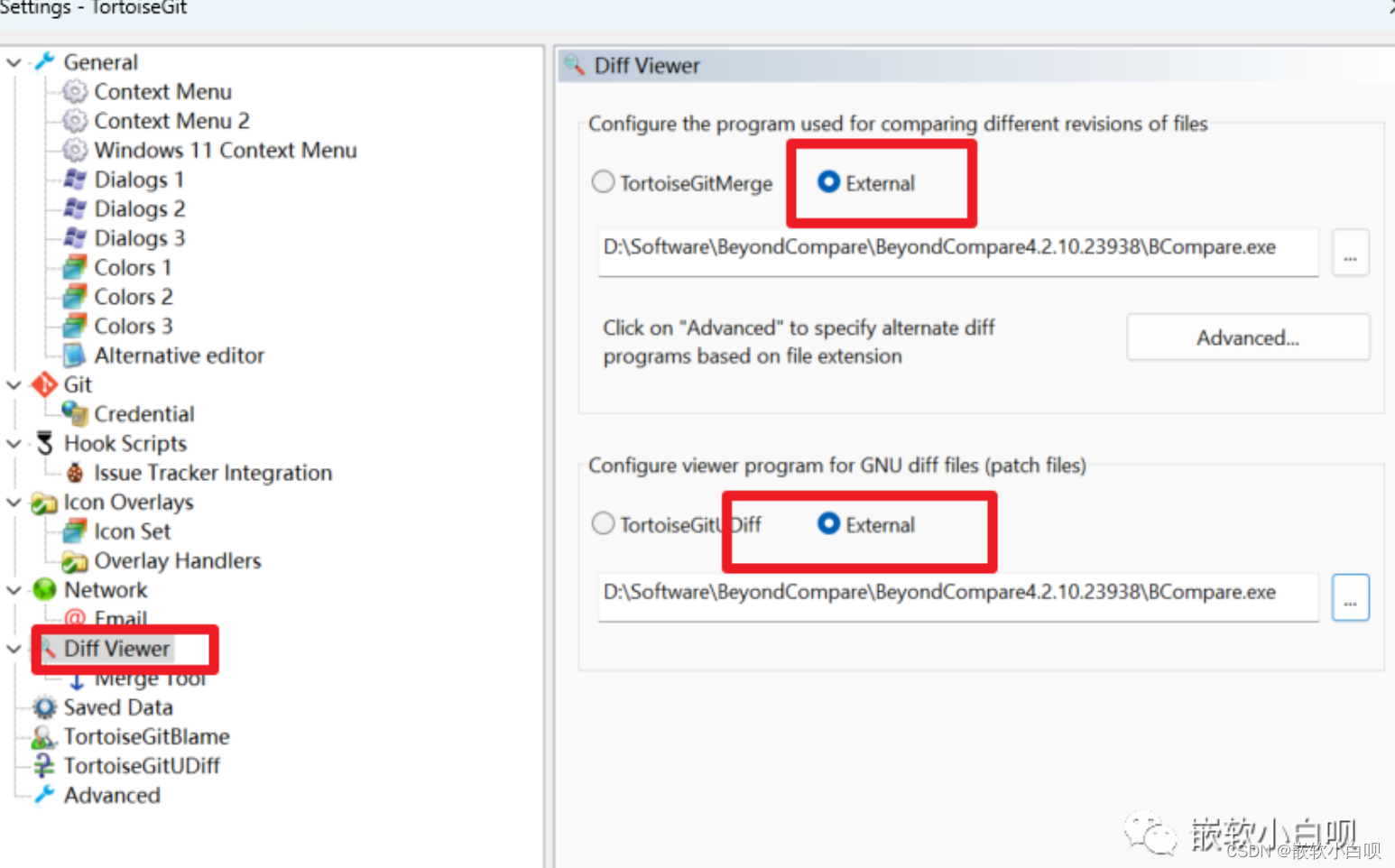
因此,可以设置一下小乌龟,把对比工具设置成我们的Beyond Commpare软件,这样点击打开就直接默认用Beyond?Commpare软件对比了。

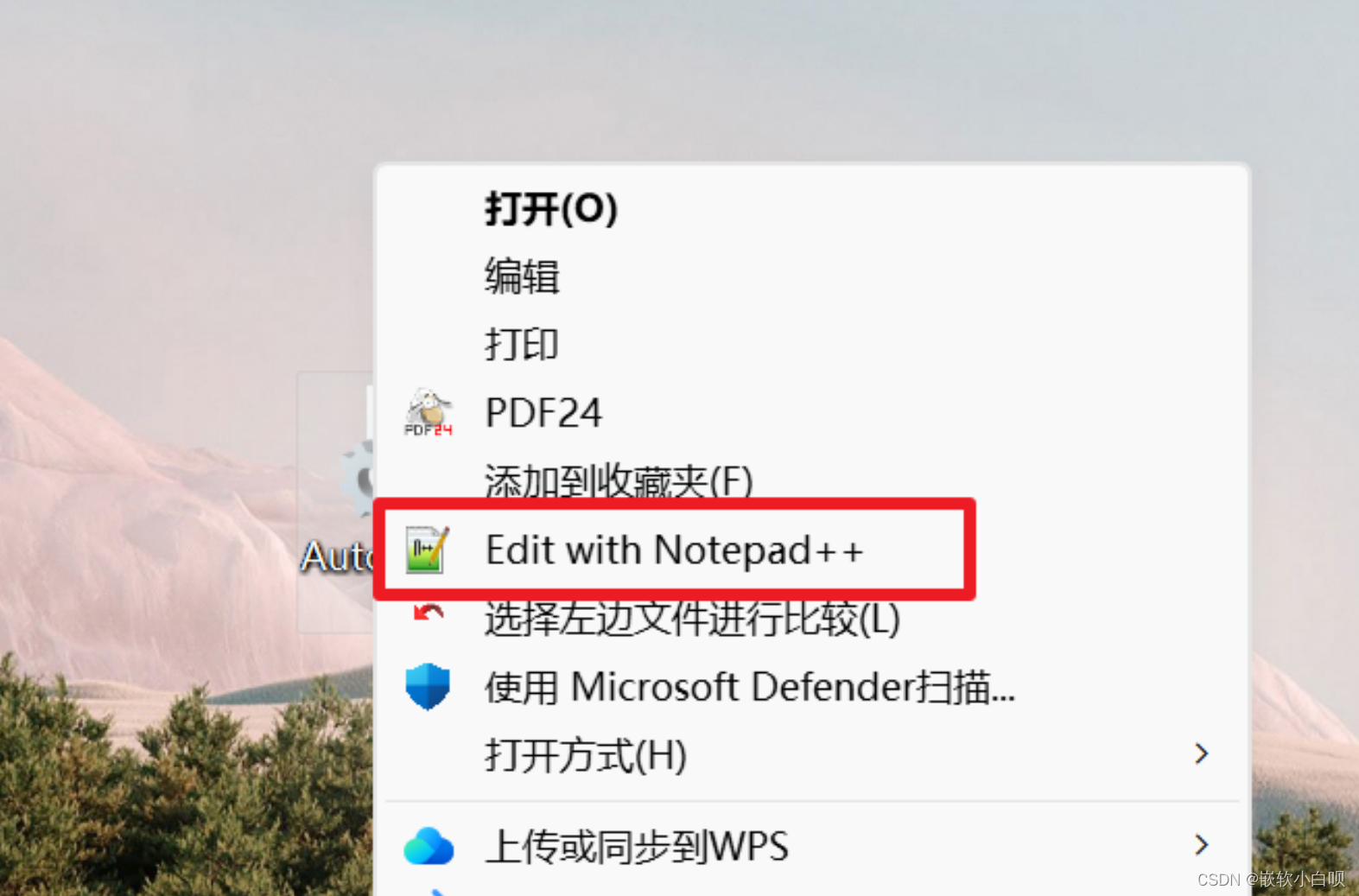
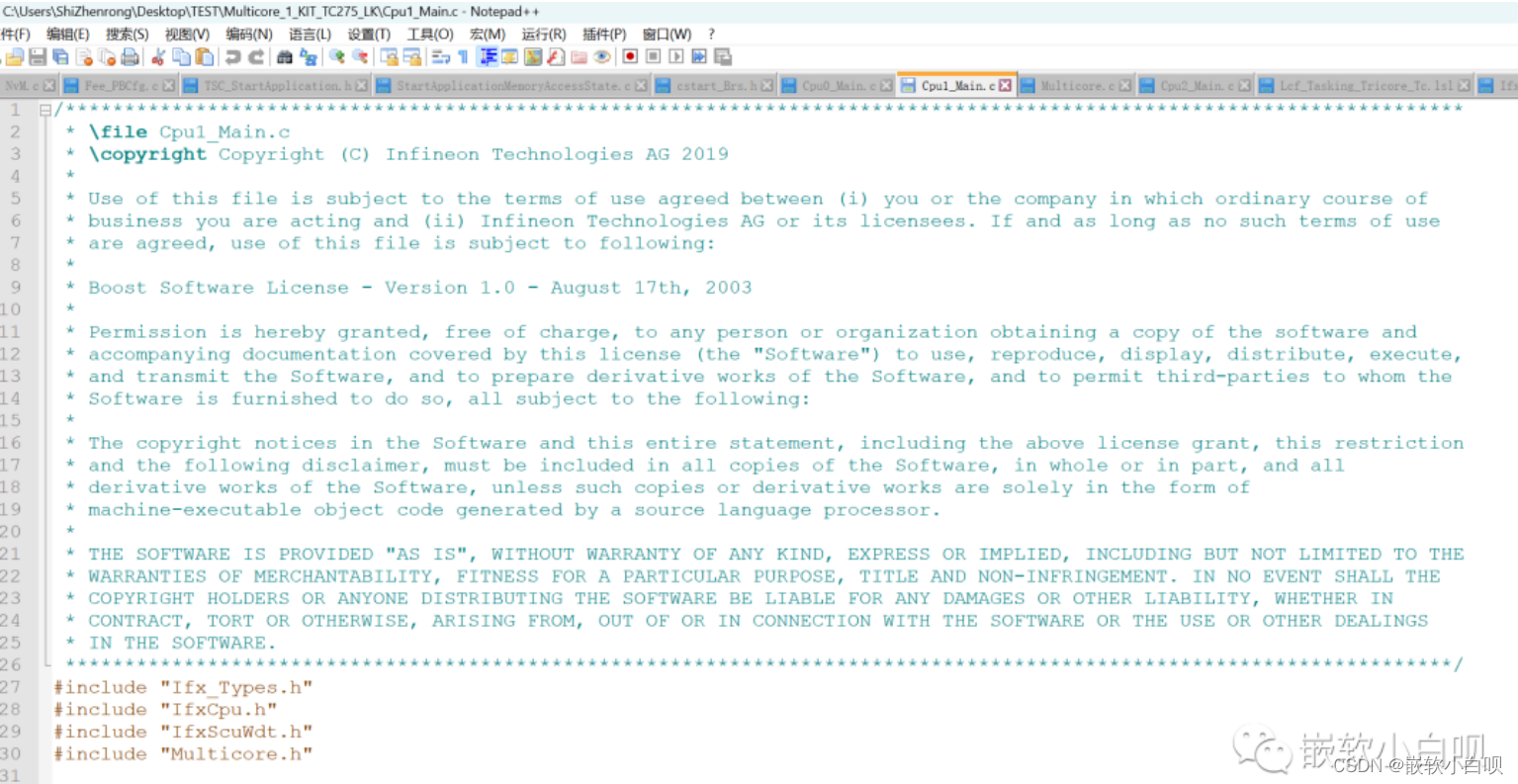
4、文本编辑器(Notepad++)

简单来说,它是用来替代文本的工具。

用来看单个文件的代码也是非常好使的。

5、电脑文件搜索工具(Everything)

这个用法也很简单了。
就是在整个电脑所有文件和文件夹里,快速搜索你输入的关键词。
使用体验就是:快,特别快。一输入就能立刻全部冒出来,特别方便。

6、截图工具(Snipaste)

对于截图的操作,我们也经常会用到。
用了这个工具之后,这辈子也不想用Windows自带的截图工具和快捷截图功能了。
这个截图工具,它可以把截图钉在屏幕上、可以对图片进行编辑、保存等各种操作。


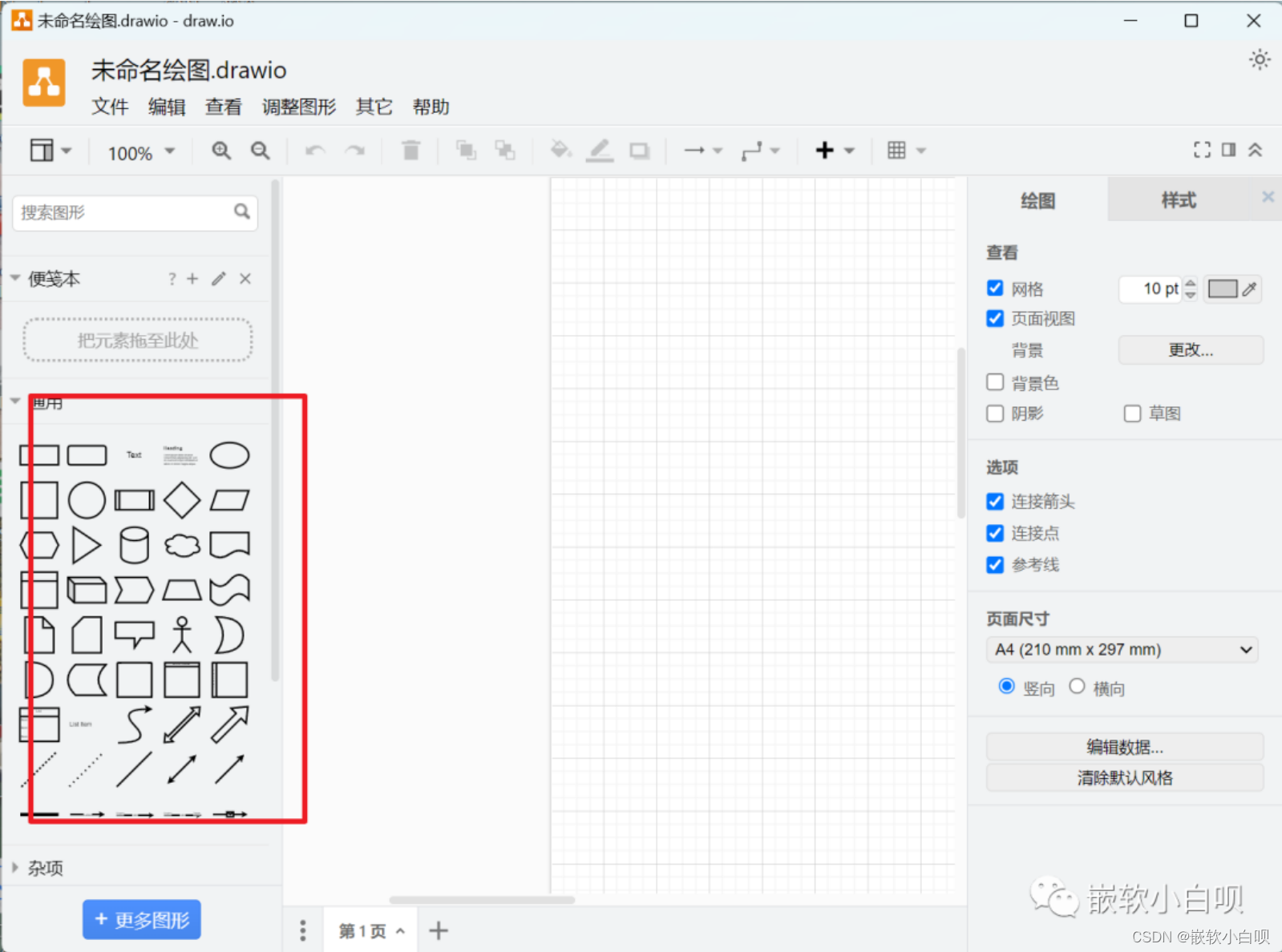
7、画图工具(draw.io)

在平时的工作中,我们经常会碰到画一些流程图的情况。

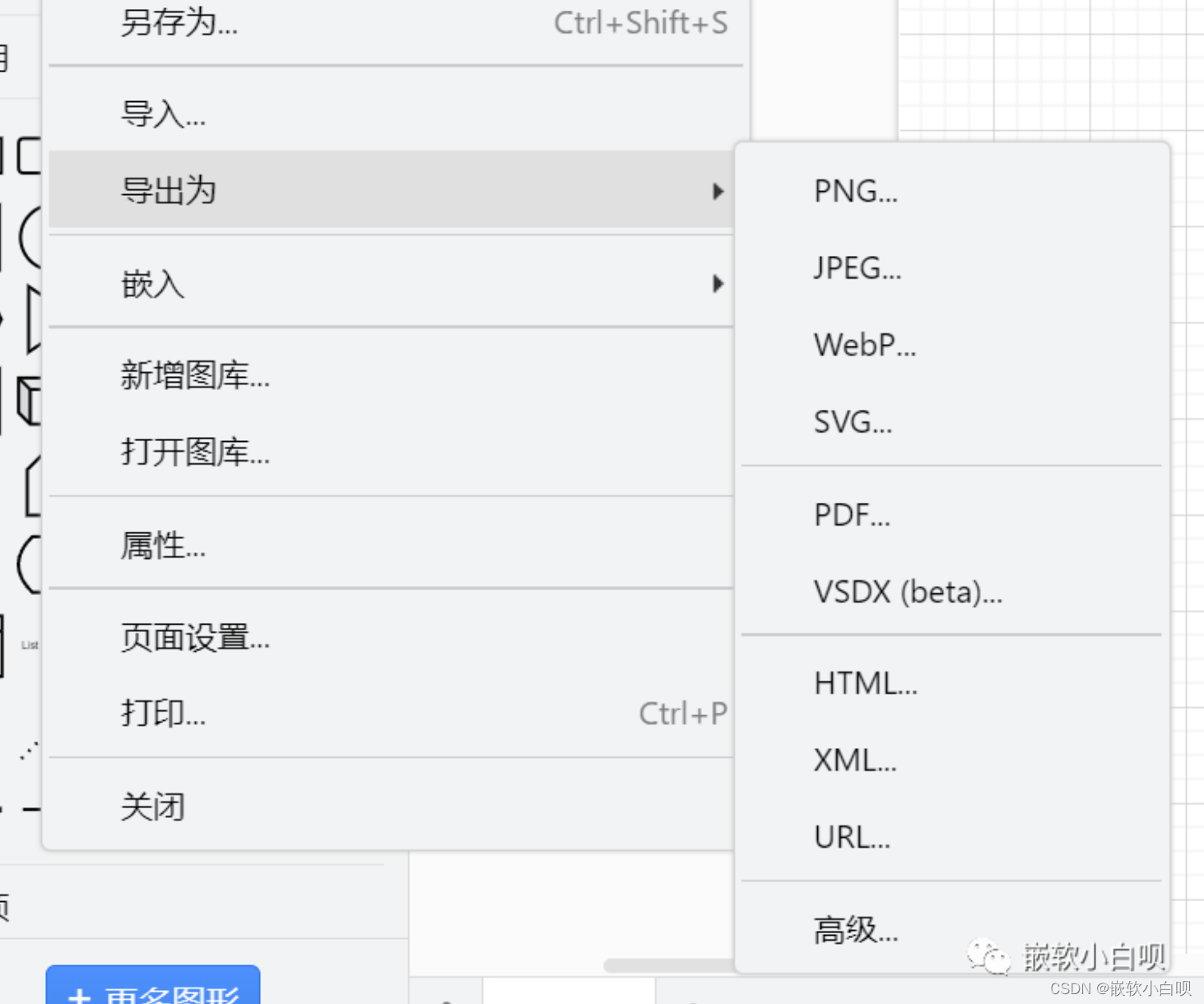
这个工具是开源免费的工具,画好之后可以导出为各种格式的图片,且无水印。

想起这个画图工具,就想起之前的经历。
由于之前不知道这些工具,画流程图的时候上网百度去下载了一些看着很官方很强的画图工具,画了半天图,要导出图片出来,结果一定会有他们软件名称的水印,去水印还得花钱,真的是气死人。
8、有道翻译

是的,你没看错,没错就是它:有道翻译.
我们搞软件开发的,总是要看一些英文文档的。
而它,就是看英文文档利器!
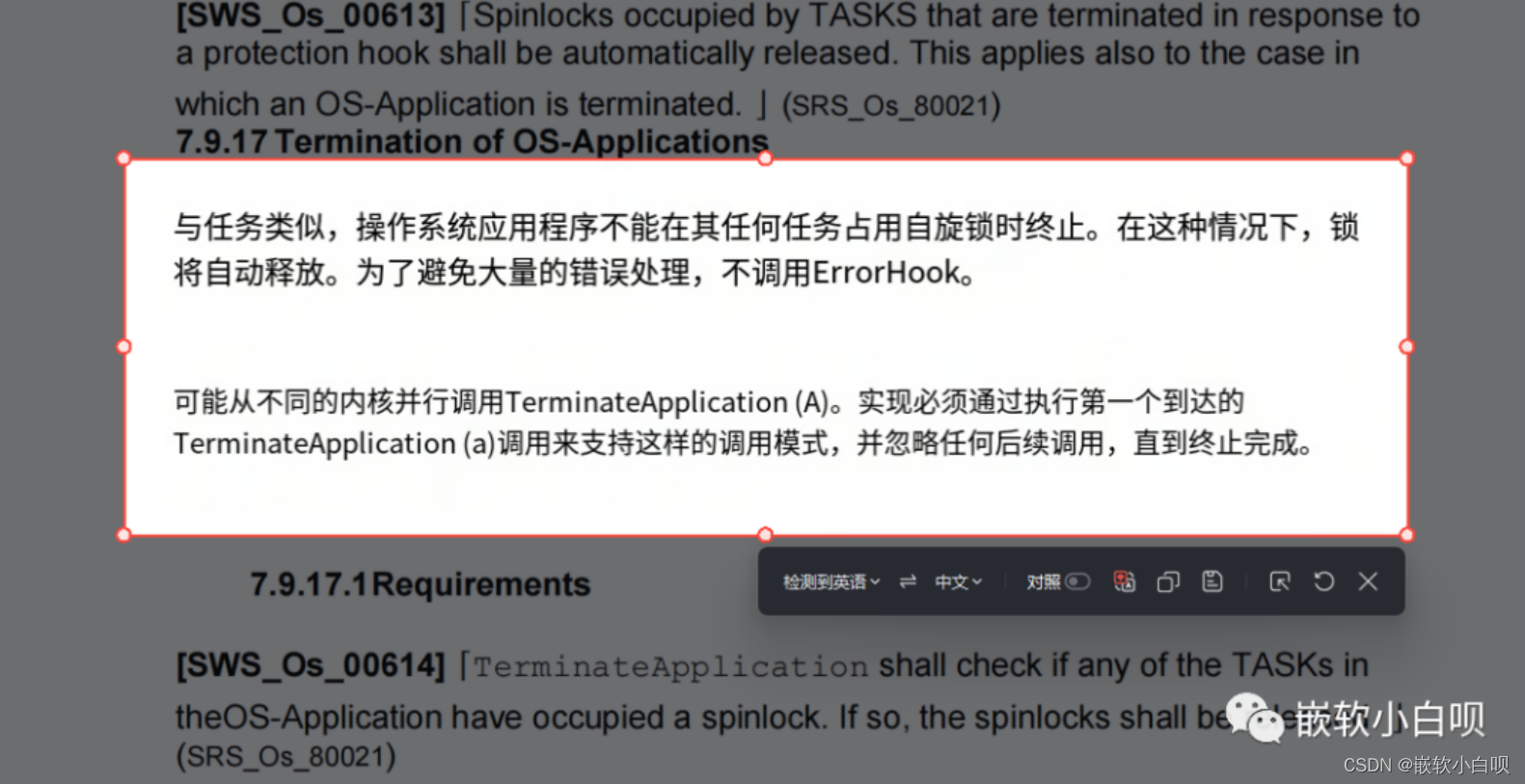
贴个图给你们看下就明白了:

它已经可以直接截图翻译了!
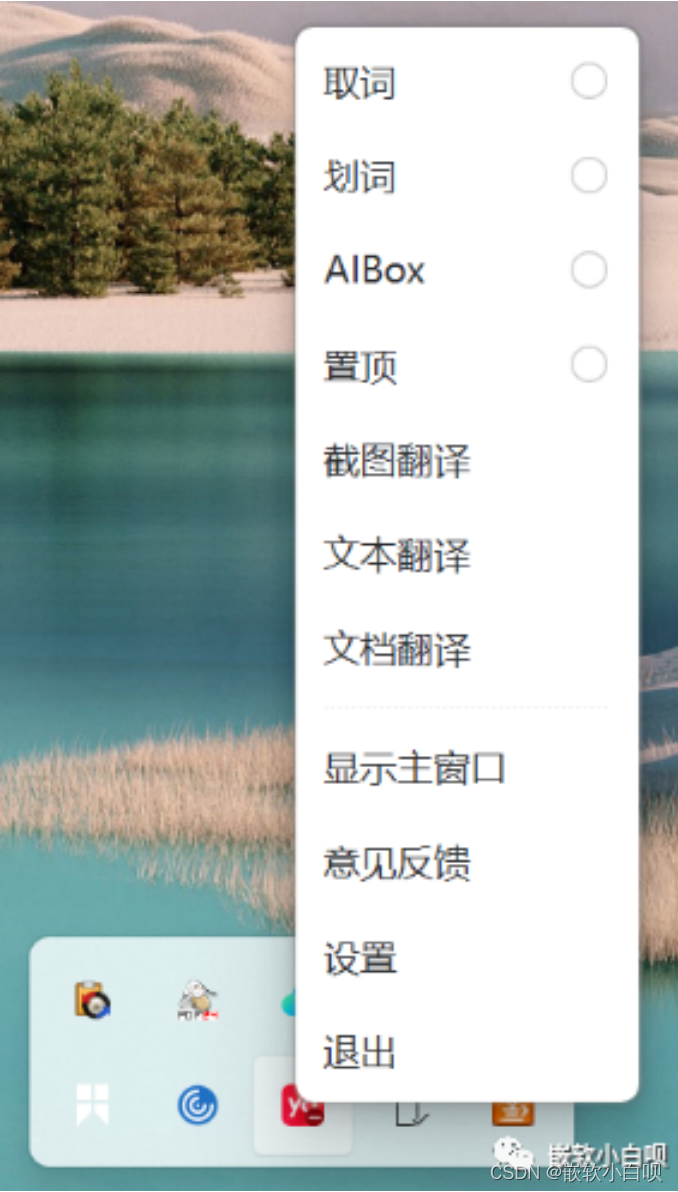
但是它有个很烦人的地方,打开后老是在鼠标右边贴这个图标,鼠标到哪,它就在哪,老挡着东西,特别烦:

我们把它关掉就好了。

9、桌面日历(Desktop Calendar)

可以记录一下每天自己干了什么事情、有些重要的事情也直接在电脑桌面就记录下来了。
使用情况很多,特别很方便就是了。
结束
好了,关于嵌入式(MCU)软件开发通用工具就讲到这里了。
另外说明一下,本文仅为我的个人观点和使用感受,并无对文中提及但不建议使用的工具的批判。
工具嘛,只要自己认为用的好用就行,就像笔一样,有的人觉得这支笔好用,有的人觉得那只笔好用。
反正,只要能更大程度提高我们的工作效率,能给我们带来工作方便的就是好工具。
发表日期:2023.12.31
朋友们,关注下我呀,我以我过来人,再用小白的角度认真写的知识总结一定让你的脑子饿肚子进来,扶墙出去...
返回目录:
关于本文推荐的工具,公众号直接发送“工具”即可领取哦,

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 架构模式:分片
- TSINGSEE青犀智能分析网关V4智慧工地解决方案
- 中国可生物降解聚酯行业调研与投资前景报告(2024版)
- list列表可编辑状态
- 用Python实现Excel中的Vlookup功能
- 调度算法的评价指标-第二十天
- 手动搭建koa+ts项目框架(swagger文档篇)
- 【实用技巧】Windows 电脑向iPhone或iPad传输视频方法1:无线传输
- Java guava partition方法拆分集合&自定义集合拆分方法
- springBoot2.3-基本介绍及入门案例