vue实现搜索文字高亮
发布时间:2024年01月24日
在日常项目中我们往往会有搜索高亮的需求,下面方法可帮助我们实现,可能不是最优但是可以解决
代码实现
<template>
<div>
<el-input v-model="searchText" placeholder="Type a word to highlight" @input="changeinput"/>
<div v-html="dataval"></div>
</div>
</template>
<script setup lang="ts">
import { ref ,watchEffect} from 'vue'
const searchText = ref('')
const data = ref('在上面的例子中,我们将输入框中输入的值绑定到 searchText 变量上,然后将 searchText 和样例文本 sampleText 传递给 WordHighlighter 组件即可。当用户在输入框中输入文本时,WordHighlighter 组件会自动更新高亮的文本内容。注意:WordHighlighter 组件默认只会高亮第一个匹配项,如果需要高亮所有匹配项,可以设置 global 属性为 true。完整的示例代码如下:')
const dataval = ref('')
const changeinput = (val:any) => {
if (val) {
const reg = new RegExp(val, 'ig') //正则匹配
dataval.value = data.value.replace(reg, (match)=> { //替换对应字符
return `<span style="color:red">${match}</span>`
})
} else {
dataval.value = data.value
}
}
//监听使dataval 等于data
watchEffect(() => {
dataval.value = data.value
})
</script>
<style lang="scss" scoped>
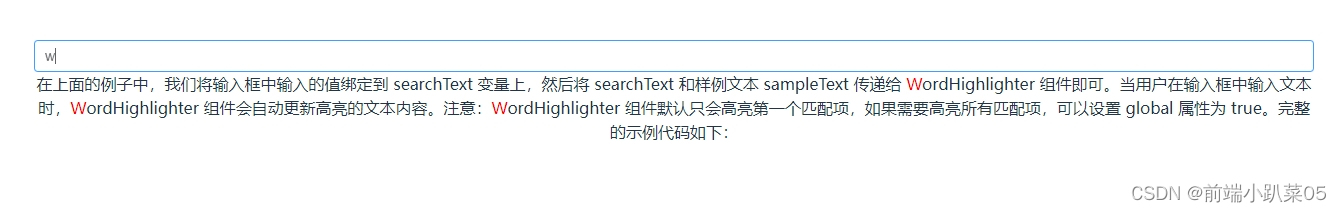
</style>效果
 ?
?
文章来源:https://blog.csdn.net/m0_68716504/article/details/135827897
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Git使用总结】
- Python 循环结构之for循环
- 数字孪生技术助力澳大利亚绿色能源行业
- Python - 深夜数据结构与算法之 Tree
- 视频转码:掌握mp4视频格式转FLV视频的技巧,视频批量剪辑方法
- 智慧园区物联综合管理平台基础功能简述
- CentOS7.9安装Mysql5.7-m14
- MySQL 8.0 开关 Redo Logging
- 卷积神经网络基础
- 【PAT甲级】1175 Professional Ability Test