序章 搭建环境篇—准备战士的剑和盾
发布时间:2024年01月13日
第一步:安装node.js
Node.js 内置了npm,只要安装了node.js,就可以直接使用 npm,官网地址:?Download | Node.js
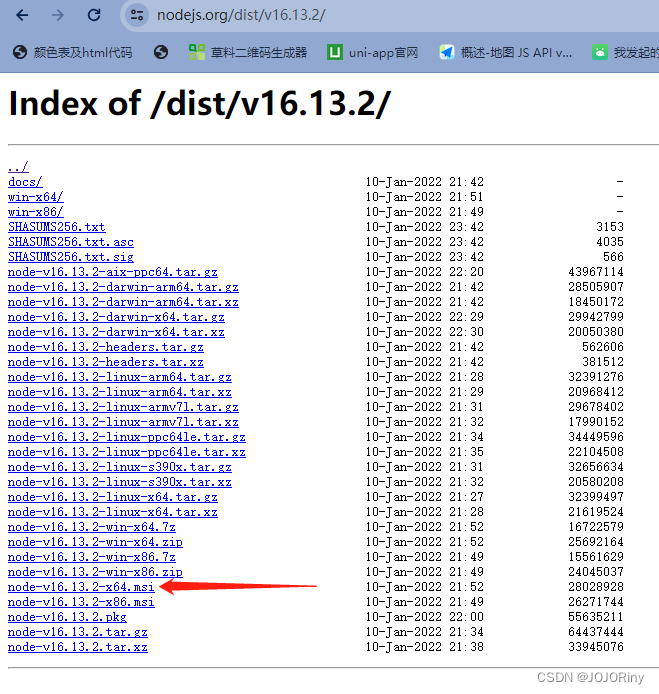
在这里不建议安装最新版本的node.js,可以选跟我一样的版本,node版本v16.13.2 链接:Index of /dist/

?点进去选择msi下载

?软件安装步骤:
这里就不写了,我转载了一个博客的安装教程,挺详细的,可以按照这个方法进行安装
注意:请node安装完后,npm淘宝镜像一定要安装,不然npm下载东西的时候会很慢 ,安装淘宝镜像过后,可以用cnpm 进行下载
第二步:全局安装vue/cli(脚手架)
cnpm install -g @vue/cli注意:如果安装过程一直不动,可以敲下回车
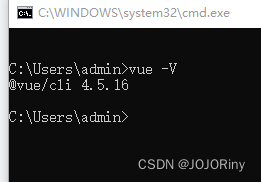
检查是否安装成功: vue -V 或者 vue --version

第三步:创建一个vue项目
- 在要创建工程的目录下输入 :vue create 项目名
- 按照提示进入工程目录:cd 项目名
- 按照提示运行项目:npm run serve
在这里在vscode命令行里执行npm可能会报错,也有可能有其他的报错问题,我转载一个比较详细的帖子,可供解决
转载链接:【Vue脚手架安装教程】_安装vue脚手架-CSDN博客
使用vue create demo 创建成功后即可下一步了

选第一个,或者选最后一个也行,最后一个是自定义配置。这里我为了方便选择第一个
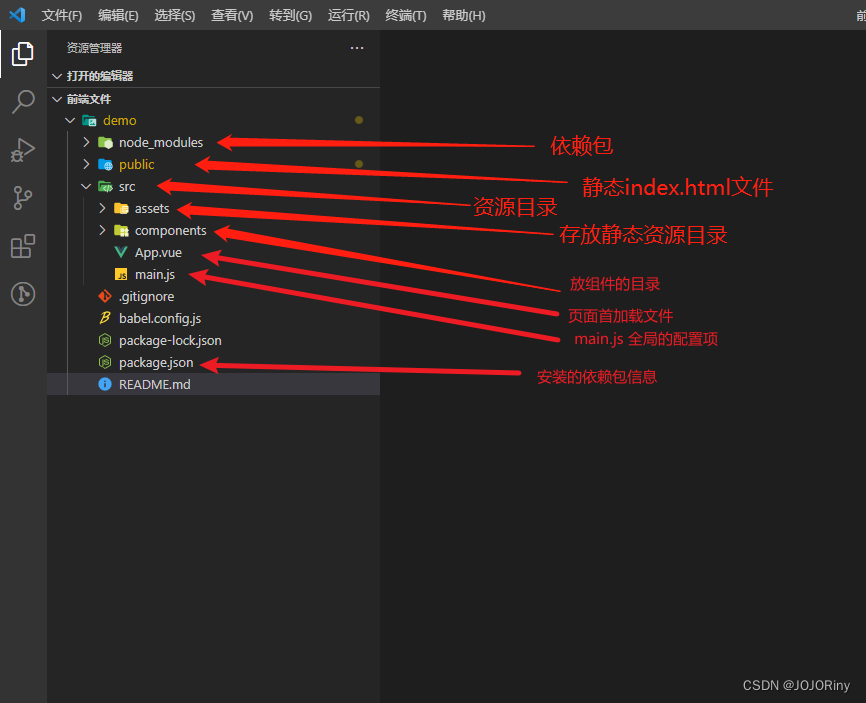
创建完成
下面是对项目结构的介绍

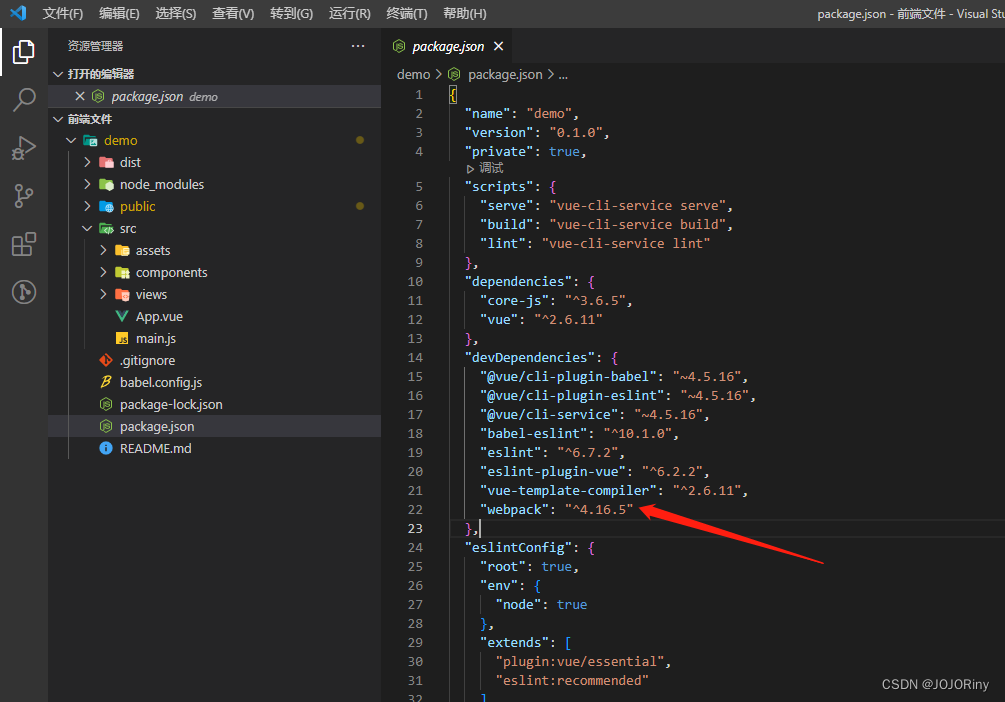
第四步:局部安装webpack
在项目根目录执行 ,可以自己选一个合适的版本
cd 对应目录
cnpm install webpack@4.16.5 --save-dev安装完成:
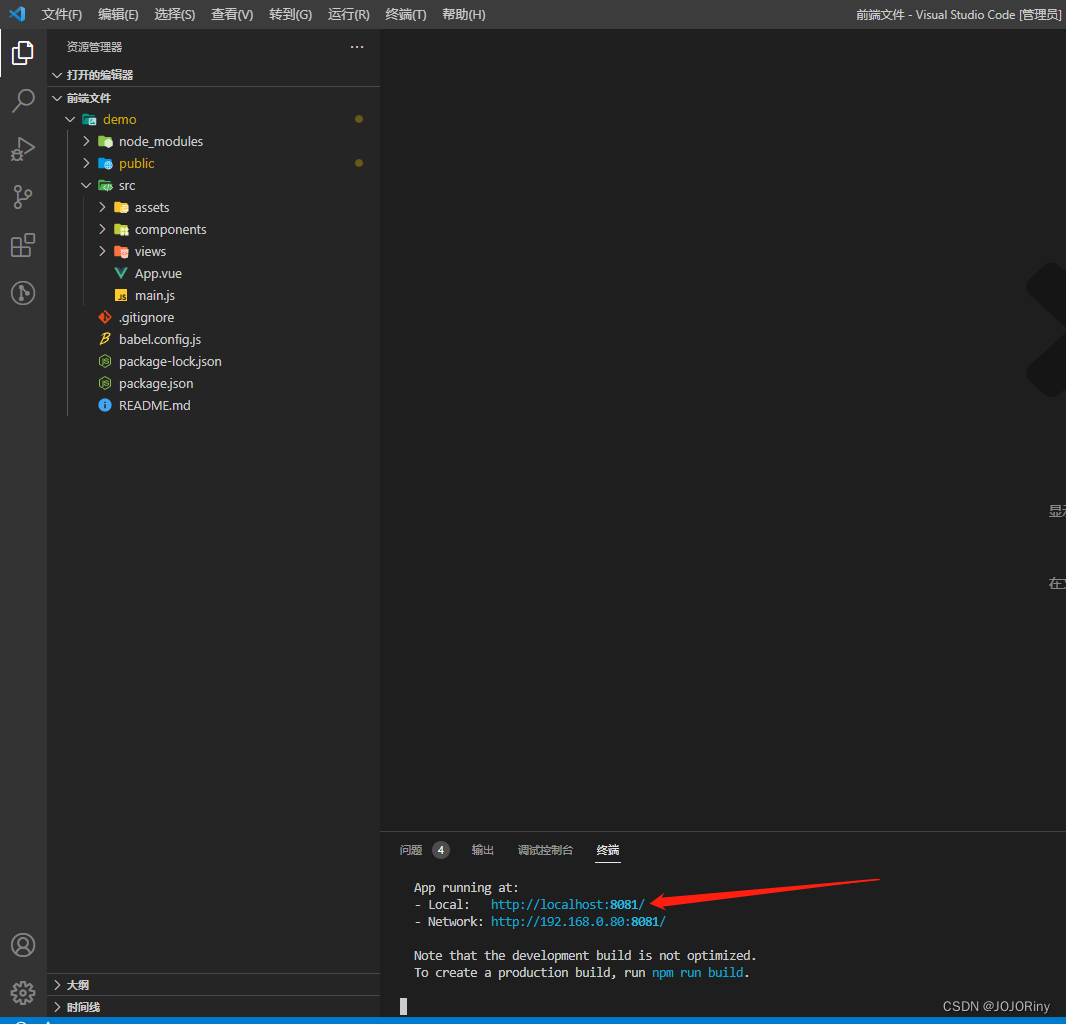
 最后我们运行项目:
最后我们运行项目:
npm run serve运行成功图:

打开访问

成功访问!
下一篇?序章 熟悉战场篇—了解vue的基本操作
后续会持续更新😁......
文章来源:https://blog.csdn.net/qq_45963071/article/details/135567669
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux练习题
- 第一篇:node的背景及版本的检查
- Oracle-视图与索引
- <HarmonyOS第一课>构建更加丰富的页面
- 基于SpringBoot+thymeleaf实现的大学生自习室座位预定系统
- 智能冶钢厂环境监控与设备控制系统(边缘物联网网关)
- 【嘉立创EDA-PCB设计指南】2.详解BOM表+C0603封装绘制流程+元件封装其它注意点总结+原理图转到PCB流程
- 浪潮云海刘健:可演进的IT云敏捷支撑金融行业数字化转型
- 回归预测 | Matlab基于SO-LSTM蛇群算法优化长短期记忆神经网络的数据多输入单输出回归预测
- 在ImageNet训练自己的模型或者复现顶会代码