Django入门,十分钟学会登录网页
我们假定你已经阅读了?安装 Django。你能知道 Django 已被安装,且安装的是哪个版本,通过在命令提示行输入命令
cmd黑窗口运行,不懂cmd百度一下
python -m django --version如果没出现版本,就是没安装,那么用pip安装一下
python -m pip install Django创建项目?
如果这是你第一次使用 Django 的话,你需要一些初始化设置。也就是说,你需要用一些自动生成的代码配置一个 Django?project?—— 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。
打开命令行,cd?到一个你想放置你代码的目录,然后运行以下命令:
mysite代表项目名,可以自己更改,都是在cmd黑窗口运行
django-admin startproject mysite这行代码将会在当前目录下创建一个?mysite?目录

- 最外层的?
mysite/?根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。 manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读?django-admin 和 manage.py?获取所有?manage.py?的细节。- 里面一层的?
mysite/?目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如?mysite.urls). mysite/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的?更多关于包的知识。mysite/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看?Django 配置?了解细节。mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读?URL调度器?文档来获取更多关于 URL 的内容。mysite/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。阅读?如何使用 ASGI 来部署?了解更多细节。mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读?如何使用 WSGI 进行部署?了解更多细节。
测试结果
让我们来确认一下你的 Django 项目是否真的创建成功了。如果你的当前目录不是外层的?mysite?目录的话,请切换到此目录,然后运行下面的命令:
意思就是切换到mysite目录,运行下面的命令
python manage.py runserver你应该会看到如下输出:
Performing system checks...
System check identified no issues (0 silenced).
You have unapplied migrations; your app may not work properly until they are applied.
Run 'python manage.py migrate' to apply them.
一月 22, 2024 - 15:50:53
Django version 5.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.你已经启动了 Django 开发服务器,这是一个用纯 Python 编写的轻量级网络服务器。我们在 Django 中包含了这个服务器,所以你可以快速开发,而不需要处理配置生产服务器的问题 -- 比如 Apache -- 直到你准备好用于生产。
现在是个提醒你的好时机:千万不要?将这个服务器用于和生产环境相关的任何地方。这个服务器只是为了开发而设计的。(我们在网络框架方面是专家,在网络服务器方面并不是。)
服务器现在正在运行,通过浏览器访问?http://127.0.0.1:8000/?。你将看到一个“祝贺”页面,有一只火箭正在发射。你成功了!

创建投票应用?
现在你的开发环境——这个“项目” ——已经配置好了,你可以开始干活了。
在 Django 中,每一个应用都是一个 Python 包,并且遵循着相同的约定。Django 自带一个工具,可以帮你生成应用的基础目录结构,这样你就能专心写代码,而不是创建目录了。
项目 VS 应用
项目和应用有什么区别?应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者小型的投票程序。项目则是一个网站使用的配置和应用的集合。项目可以包含很多个应用。应用可以被很多个项目使用。
意思就是一个项目的主系统,和下面的具体应用,就像应用商店和软件的意义
请确定你现在处于?manage.py?所在的目录下,然后运行这行命令来创建一个应用:
cmd进入黑窗口
python manage.py startapp polls这将创建一个名为?polls?的目录,其布局如下:
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
编写第一个视图?
让我们开始编写第一个视图吧。打开?polls/views.py,把下面这些 Python 代码输入进去:
?
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")这是 Django 中最简单的视图。如果想看见效果,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。
要在 polls 目录中创建一个 URL 配置,请创建一个名为?urls.py?的文件。现在你的应用程序目录应该如下所示:
 ‘’
‘’
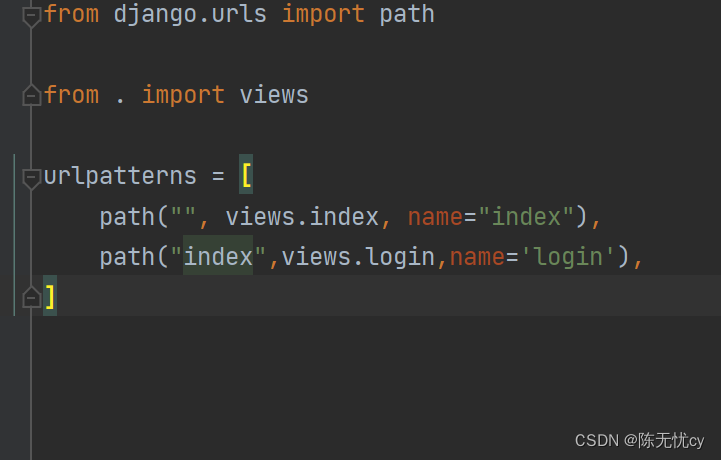
在?polls/urls.py?中,输入如下代码:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="index"),
]下一步是要在根 URLconf 文件中指定我们创建的?polls.urls?模块。在?mysite/urls.py?文件的?urlpatterns?列表里插入一个?include(), 如下:
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("polls/", include("polls.urls")),
path("admin/", admin.site.urls),
]函数?include()?允许引用其它 URLconfs。每当 Django 遇到?include()?时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
我们设计?include()?的理念是使其可以即插即用。因为投票应用有它自己的 URLconf(?polls/urls.py?),他们能够被放在 "/polls/" , "/fun_polls/" ,"/content/polls/",或者其他任何路径下,这个应用都能够正常工作。
我们发现上面的代码是?mysite/urls.py找到polls/urls.py?找到?polls/views.py
最后我启动应用
python manage.py runserver用你的浏览器访问?http://localhost:8000/polls/,你应该能够看见 "Hello, world. You're at the polls index." ,
但是我们不只是为了获取这个,我们还要找到html页面
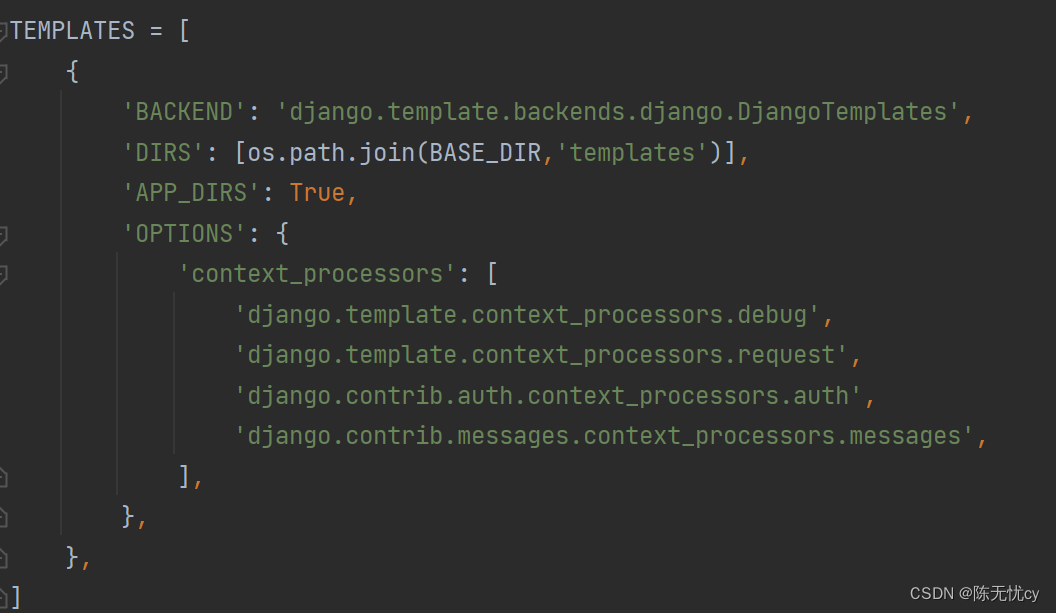
我们在?mysite/settings.py?进行配置,配置是为了让danjgo快速找到我们的html静态文件


在polls中新建一个文件夹,用来放静态文件

首先我们在mysite中配置路由urls文件,他指向了polls的urls

?
?在polls的urls中配置实际路由

可以看到当你输入???http://127.0.0.1:8000/polls?时访问的就是index
输入??http://127.0.0.1:8000/?index时访问的就是login
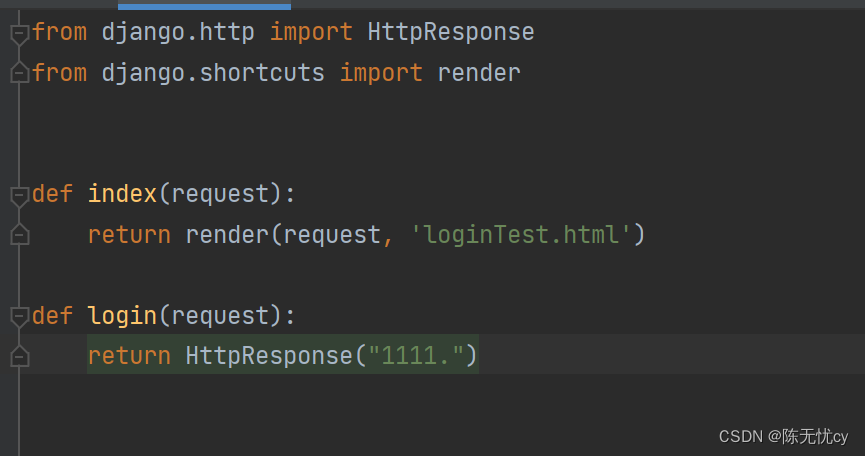
在polls的view中配置具体的逻辑,index就是转发到html,login就是在浏览器上显示1111

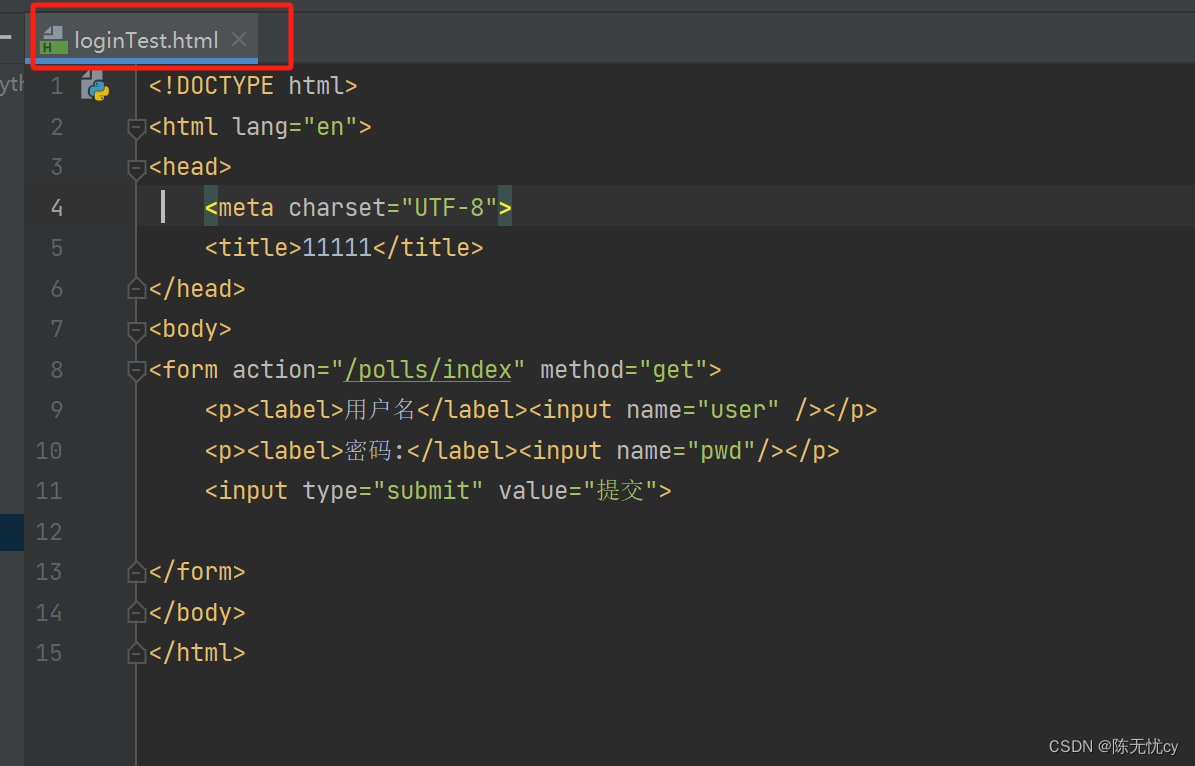
由于我们有转发,所以增加html?
在polls中的templates增加html文件,名字就叫loginTest.html
action代表点击提交后,我们转到那个网址

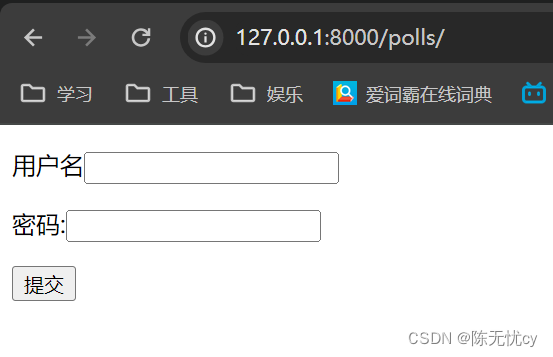
现在的逻辑就是我们访问???http://127.0.0.1:8000/polls/?,他转到这个页面,我们点击提交后,他转到?http://127.0.0.1:8000/polls/index,屏幕显示1111
我们再次启动,尝试一下
python manage.py runserver?

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 华焰天下隆重推出华火智能电燃灶产品,引领绿色科技新潮流!
- 用google colab t4部署phi2(公网可访问)
- 测试中调用别人的服务,单元测试写法
- Mysql中 distinct 和 group by 哪个效率高?
- 60、UART任意时间缓冲打印信息--解决写代码调试时中断中打印信息问题
- 380. O(1) 时间插入、删除和获取随机元素-力扣(Java)
- Latex安装:Texlive+Texstudio安装教程
- C++ //练习 2.21 请解释下述定义。在这些定义中有非法的吗?如果有,为什么?
- 坐标转换 | EXCEL中批量将经纬度坐标(EPSG:4326)转换为墨卡托坐标(EPSG:3857)
- 《PCI Express体系结构导读》随记 —— 第I篇 第1章 PCI总线的基本知识(3)