echarts饼图点击区块事件
发布时间:2023年12月20日
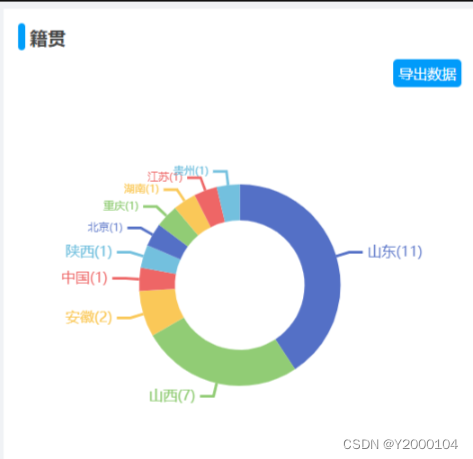
效果图:

 ?
?
代码:?
let option = {
color: pieColors,
series: [
{
name: 'Access From',
type: 'pie',
radius: ['36%', '56%'],
avoidLabelOverlap: false,
label: {
formatter: params => {
// console.log(params)
return `{color${params.dataIndex}|${params.name}(${params.value})}`
},
rich: richColor
},
labelLine: {
lineStyle: {
width: 3
}
},
data: chartData
}
],
tooltip: {
trigger: 'item',
formatter: '{b}: {c}'
}
}
chart.setOption(option)
chart.on('click', function (params) {
// 控制台打印数据的名称
console.log(params.data.name);
_this.$router.push({path: "/jbxx/xsxx", query: { name: params.data.name }})
});
文章来源:https://blog.csdn.net/Y2000104/article/details/132775265
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!