Puppeteer让你网页操作更简单(1)屏幕截图
网页自动化设计爬虫工具 中就使用了Puppeteer进行对网页自动化处理,今天就来看看它是什么东西!
我们将学习什么?
在本教程中,您将学习如何使用JavaScript自动化和抓取 web。 为此,我们将使用Puppeteer。 Puppeteer是一个Node库API,允许我们控制无头Chrome。 无头Chrome是运行Chrome浏览器而不实际运行Chrome的一种方式。
如果这都没有任何意义,您真正需要知道的就是我们将编写将自动化Google Chrome的JavaScript代码。
在开始之前
在开始之前,您的电脑上需要安装Node 8+。 您可以在此处安装它。 请确保选择“Current”版本,因为它是8+。
如果您以前从未使用过Node并想学习它,请查看:[学习Node JS —— 3个最佳在线Node JS课程](https://codeburst.io/learn-node- js-the-3-best-online-node-js-courses-87e5841f4c47)。
安装Node后,创建一个新项目文件夹并安装Puppeteer。 Puppeteer随附了一个与API兼容的最新版本的Chromium:
npm install --save puppeteer
例1 —— 拍摄屏幕截图
安装Puppeteer后,我们将首先走through一个简单的示例。 此示例直接来自Puppeteer文档(仅做少量更改)。 我们将浏览的代码将为您告知的任何网站拍摄屏幕截图。
首先,创建一个名为test.js的文件,并复制以下代码:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://google.com');
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();
让我们逐行浏览这个示例。
- 第1行: 我们需要之前安装的Puppeteer依赖项
- 第3-10行: 这是我们的main函数
getPic()。 这个函数将保存我们所有的自动化代码。 - **第12行:**在第12行上,我们正在调用我们的
getPic()函数。 (运行功能)。
需要注意的重要一点是我们的getPic()函数是一个async函数,并使用新的ES 2017 async/await功能。 由于此函数是异步的,因此在调用时它返回一个Promise。 当async函数最终返回一个值时,Promise将解析(如果错误,则Reject)。
由于我们使用了async函数,因此我们可以使用await表达式,该表达式将暂停函数执行并等待Promise解析然后再继续。 如果现在还不明白也没关系。 随着教程的继续,这将变得更加清晰。
现在我们已经概述了main函数,让我们深入研究其内部工作原理:
- 第4行:
const browser = await puppeteer.launch();
这是我们实际启动puppeteer的地方。 我们本质上是启动了一个Chrome实例并将其设置为我们新创建的browser变量。 因为我们也使用了await关键字,所以函数将在这里暂停,直到我们的Promise解析(直到我们成功创建了我们的Chrome实例,或者错误)
- 第5行:
const page = await browser.newPage();
在这里,我们在自动化浏览器中创建一个新页面。 我们等待新页面打开并将其保存到我们的page变量中。
- 第6行:
await page.goto('https://google.com');
使用我们在上一行代码中创建的page,我们现在可以告诉我们的page导航到一个URL。 在这个例子中,我们正在导航到谷歌。 我们的代码将暂停,直到页面加载完毕。
- 第7行:
await page.screenshot({path: 'google.png'});
现在我们告诉Puppeteer拍摄当前页面的屏幕截图。 screenshot()方法以对象作为参数,我们可以在其中自定义我们的.png屏幕截图的保存位置。 同样,我们使用了await关键字,所以我们的代码在操作发生时会暂停。
- 第9行:
await browser.close();
最后,我们已经到达getPic()函数的末尾,我们关闭browser。
运行示例
您可以使用Node运行上面的示例代码:
node test.js
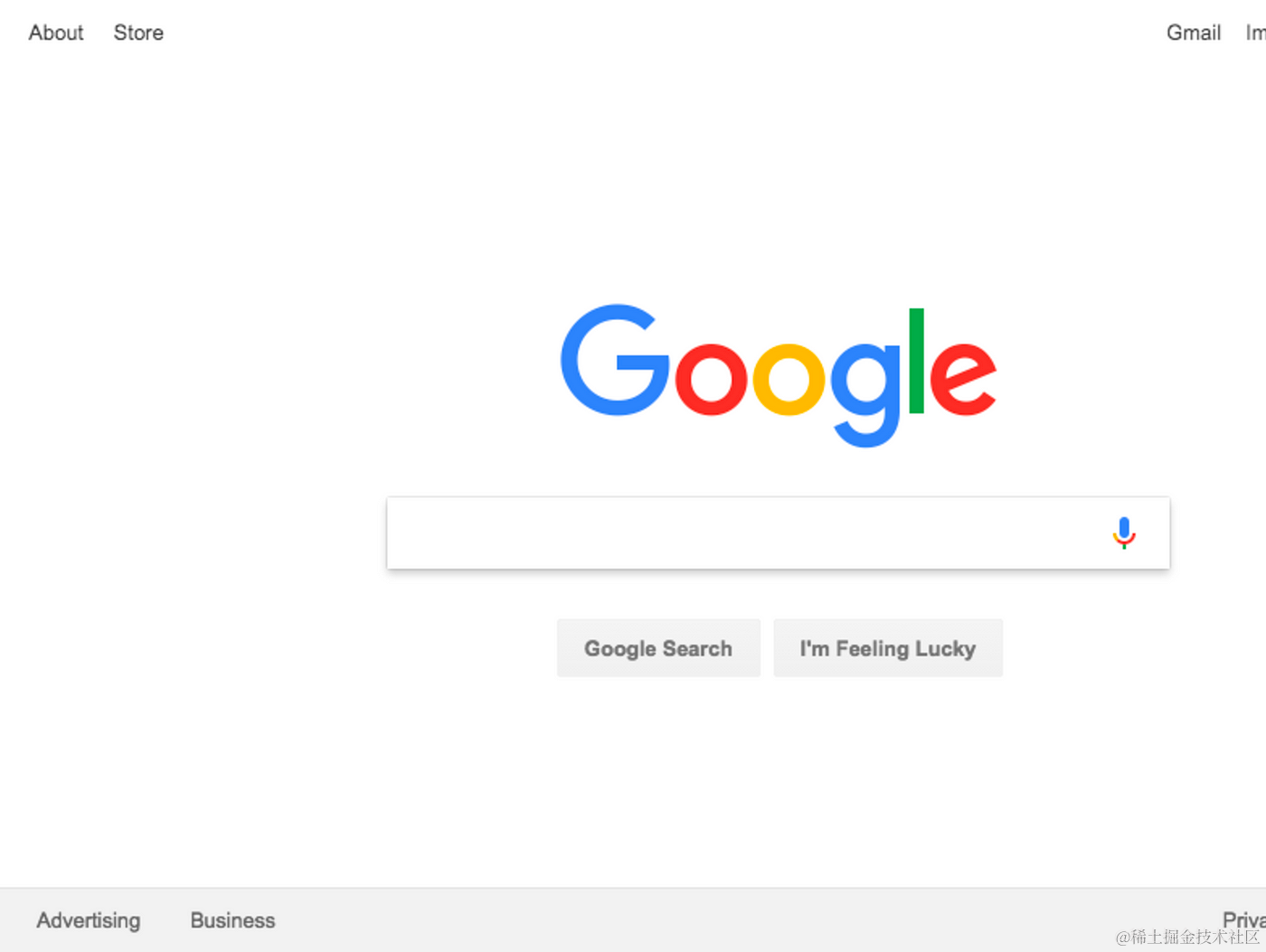
这是生成的屏幕截图:

太棒了! 为了增加更多乐趣(和更容易的调试),我们可以以非无头方式运行我们的代码。
这确切地意味着什么? 自己试试看。 将代码中的第4行从此更改:
const browser = await puppeteer.launch();
至此:
const browser = await puppeteer.launch({headless: false});
然后用Node再次运行:
node test.js
相当酷吧? 当我们运行{headless: false}时,您可以实际观察Google Chrome按指示浏览代码的工作方式。
在继续之前,我们将对此代码执行最后一项操作。 还记得我们的截图有点偏离中心吗? 好吧,那是因为我们的页面有点小。 我们可以通过添加这行代码来更改页面大小:
await page.setViewport({width: 1000, height: 500})
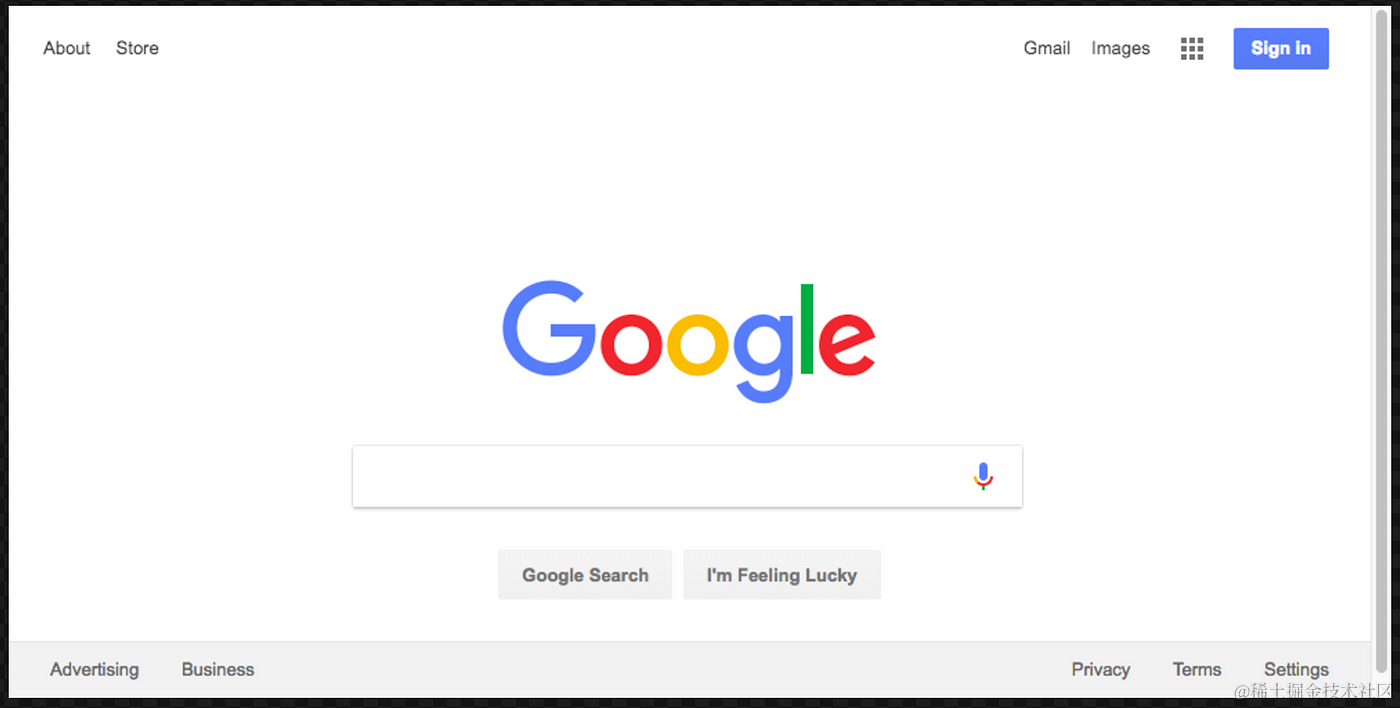
这会产生更好看的截图:

这是此示例的最终代码:
const puppeteer = require('puppeteer');
async function getPic() {
const browser = await puppeteer.launch({headless: false});
const page = await browser.newPage();
await page.goto('https://google.com');
await page.setViewport({width: 1000, height: 500})
await page.screenshot({path: 'google.png'});
await browser.close();
}
getPic();

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!