uni-app分包预下载
发布时间:2024年01月10日
模块的二级页面,按模块处理成分包页面,有以下好处:
- 按模块管理页面,方便项目维护。
- 减少主包体积,用到的时候再加载分包,属于性能优化解决方案。

::: tip 温馨提示
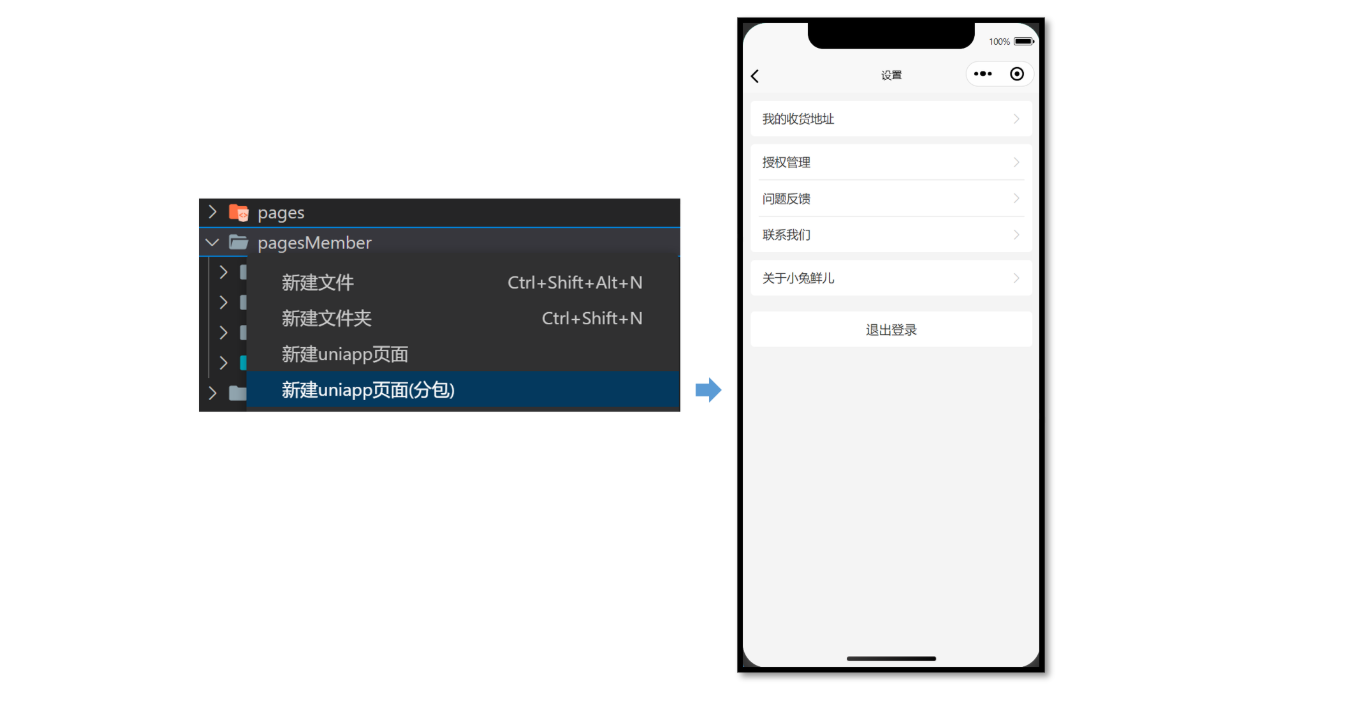
通过 VS Code 插件 uni-create-view 可以快速新建分包页面,自动配置分包路由。
:::
分包预下载
当用户进入【我的】页面时,由框架自动预下载【会员模块】的分包,提升进入后续分包页面时的启动速度。
// src/pages.json
{
// ...省略
// 分包加载规则
"subPackages": [
{
// 子包的根目录
"root": "pagesMember",
// 页面路径和窗口表现
"pages": [
{
"path": "settings/settings",
"style": {
"navigationBarTitleText": "设置"
}
}
]
}
],
// 分包预下载规则
"preloadRule": {
"pages/my/my": {
"network": "all", // [!code ++]
"packages": ["pagesMember"] // [!code ++]
}
}
}
文章来源:https://blog.csdn.net/web5219/article/details/135510486
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Go语言中的包管理工具之Go Path详解
- pip问题们
- Python 输入输出与文件处理: io、pickle、json、csv、os.path 模块详解
- 计算机毕业设计----SSH实现简单在线听音乐收藏管理系统
- 一文读懂OTA【赠书活动|第12期《一书读懂物联网:基础知识+运行机制+工程实现》】
- Three.JS教程4 threejs中的辅助类
- Nodejs+express后端学习笔记(1)
- vue返回删除指定数据后的对象集合
- 教培机构管理系统哪个好?教培机构如虎添翼,管理系统不能少!
- 数组去重和排序 (100%用例)C卷 (Java&&Python&&Node.js&&C语言&&C++)