鸿蒙开发之图片选择器
发布时间:2023年12月26日
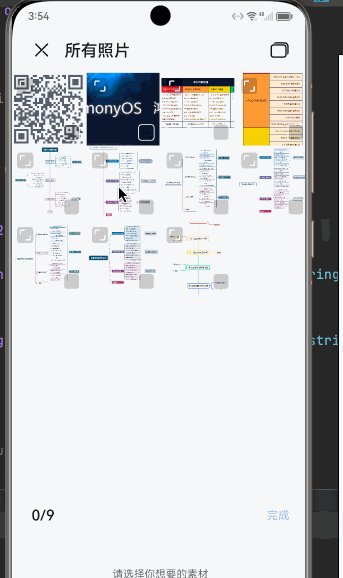
一、使用
系统的图片选择器真的非常友好,这个绝对要赞一下。
pickPhotos() {
//初始化一个photopicker
let photoPicker = new picker.PhotoViewPicker()
//maxSelectNumber最多选择多少张(默认值为50,最大值为500)
//MIMEType 选择文件的类型
photoPicker.select({maxSelectNumber:9,MIMEType:picker.PhotoViewMIMETypes.IMAGE_TYPE}).then(val => {
//通过val.photoUris就可以拿到图片的Uri数组了
//val.photoUris
}).catch(err => {
Prompt.showToast({message:'获取图片失败'})
})
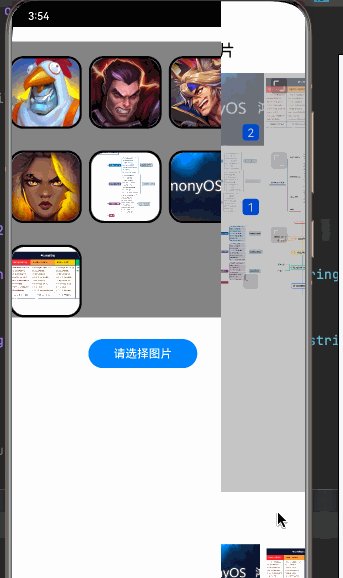
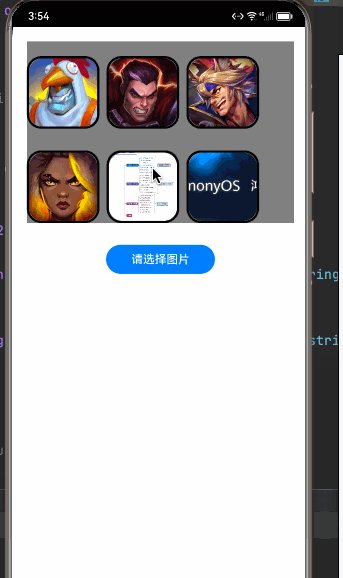
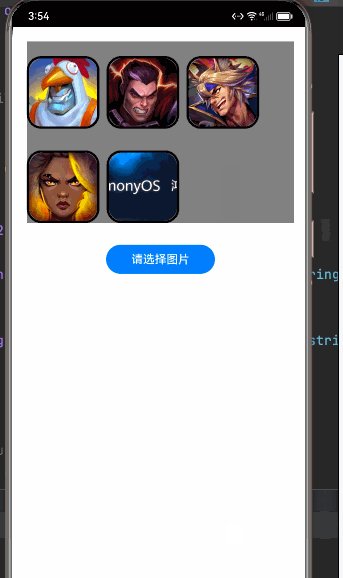
}二、实现图片删除
长按图片,给图片添加一个抖动的动画。这里借助了z轴旋转动画实现。
import picker from '@ohos.file.picker'
import Prompt from '@system.prompt'
/*
* 开发中动画实现上遇到一个问题不能停止动画的问题
* 一开始想的是直接操作旋转的角度和z轴的值,但是发现有些gridItem不生效还会动
* 群友提供了一个思路:
* 在动画finish回调中不断的重置旋转的角度和z轴的值达到开启关闭动画
* */
@Entry
@Component
struct OfficialPhotoPickPage2 {
@State imageUris: string[] = ["https://tse1-mm.cn.bing.net/th/id/OIP-C.LWCXuZysYTsReGHGVjKBvAAAAA?w=211&h=211&c=7&r=0&o=5&dpr=1.9&pid=1.7"
,"https://tse3-mm.cn.bing.net/th/id/OIP-C.mmUrUJJ8RtIXNpFFU1XqsgAAAA?w=211&h=211&c=7&r=0&o=5&dpr=1.9&pid=1.7"
,"https://c-ssl.dtstatic.com/uploads/blog/202307/03/9WSX9PPas8AzV3V.thumb.400_0.jpeg"
,'https://tse2-mm.cn.bing.net/th/id/OIP-C.V7iv7AMzhwagJ3oyhiHvnAAAAA?w=210&h=210&c=7&r=0&o=5&dpr=1.9&pid=1.7']
stroller: Scroller = new Scroller()
//监听该属性来动态改变grid的高度
@State gridHeight: number = 200
//监听操作按钮显示与否设置动画属性
@State showDelBtn: boolean = false
//angle不断改变值来达到动画的停止与启用
@State angle: number = 0
//设置动画z轴值
@State imageRotate: number = 0
//抖动动画
startAnim(){
animateTo({
duration:100,
curve:Curve.EaseInOut,
iterations:1,
playMode:PlayMode.Alternate,
onFinish:()=>{//在结束的时候通过按钮显示与否改变动画属性
if( this.showDelBtn ){
this.angle = this.angle === 0 ? 5 : 0
this.imageRotate = this.imageRotate === 0 ? 1 : 0;
this.startAnim();
}
}
},()=>{
})
}
build() {
Column() {
Grid() {
ForEach(this.imageUris,(item,index) => {
GridItem() {
Stack() {
Image(item)
.borderWidth(3)
.borderRadius(20)
.width(100)
.height(100)
.margin({top:20})
.rotate({
z:this.imageRotate,
angle:this.angle
})
Button(){
//warning '这里记得替换成关闭图片'
Image($rawfile('guanbi.png'))
.width(20)
.height(20)
}
.fontColor(Color.White)
.fontSize(15)
.width(this.showDelBtn ? 20 : 0)
.height(this.showDelBtn ? 20 : 0)
.margin({top:15,right:0,left:80})
.onClick(() => {
//删除某个图片,并关闭动画
this.showDelBtn = false
this.imageUris.splice(index,1)
this.gridHeight = ((this.imageUris.length/3)+(this.imageUris.length%3>0?1:0))*130
this.angle = 0
this.imageRotate = 0
})
}
.alignContent(Alignment.TopEnd)
}
.gesture(LongPressGesture({repeat:true}).onAction(() => {
//长按显示按钮,并开始抖动动画
this.showDelBtn = true
this.angle = 5
this.imageRotate = 1
this.startAnim();
}))
})
}
.columnsGap(10)
.rowsGap(10)
.width('90%')
.backgroundColor(Color.Gray)
.margin({top:20})
Button('请选择图片')
.type(ButtonType.Capsule)
.width(150)
.height(40)
.margin({top:30})
.onClick(() => {
this.pickPhotos()
})
}
.width('100%')
.height('100%')
}
//图片选择
pickPhotos() {
let photoPicker = new picker.PhotoViewPicker()
photoPicker.select({maxSelectNumber:9,MIMEType:picker.PhotoViewMIMETypes.IMAGE_TYPE}).then(val => {
//现有数据与选择的数据拼接
this.imageUris = [...this.imageUris,...val.photoUris]
//更新grid的高度
this.gridHeight = ((this.imageUris.length/3)+(this.imageUris.length%3>0?1:0))*100
}).catch(err => {
Prompt.showToast({message:'获取图片失败'})
})
}
}
文章来源:https://blog.csdn.net/Lu_Ca/article/details/135223854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- CTF流量分析经典例题详解
- 民安智库(第三方市场调查公司)-如何提升医院体检中心客户满意度?
- 基于Java (spring-boot)的停车场管理系统
- 计算机Java项目|SpringBoot+Vue实现的在线考试系统
- 基于SpringBoot的宠物领养系统
- threadlocal笔记
- gh0st远程控制——客户端界面编写(一)
- C++入门(2)
- 【深度学习:图像分割指南】计算机视觉中的图像分割指南:最佳实践
- 面向对象程序设计(并发)