ArkTS的状态管理机制(State)
发布时间:2023年12月17日
什么是ArkTS的状态管理机制?
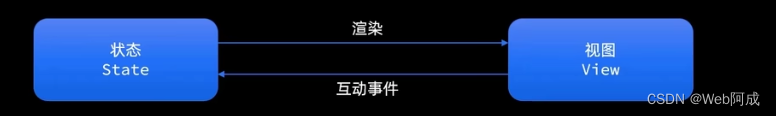
声明式UI中,是以状态(State)来驱动视图更新的(View)。
状态是指驱动视图更新的数据(被装饰器标记的变量)。
视图是指UI描述渲染得到的用户页面。
互动事件可以改变状态的值。状态改变以后,又会触发事件,渲染页面。
这就形成了ArkTS的状态管理机制。
ArkTS的装饰器
ArkTS中的状态管理分为很多种不同的装饰器,他们有多种不一样的作用
@state 、 @Prop、 @Link 、@Provide 、 @Consume 、 @Observed 、 @ObjectLink
State装饰器
注意:
- @State装饰器标记的变量必须初始化,不能为空值
- @State装饰器支持Object、class、string、number、boolean、enum等类型以及这些类型的数据,不可以any、union等复杂类型。
- 嵌套类型以及数组中的对象无法触发视图更新。
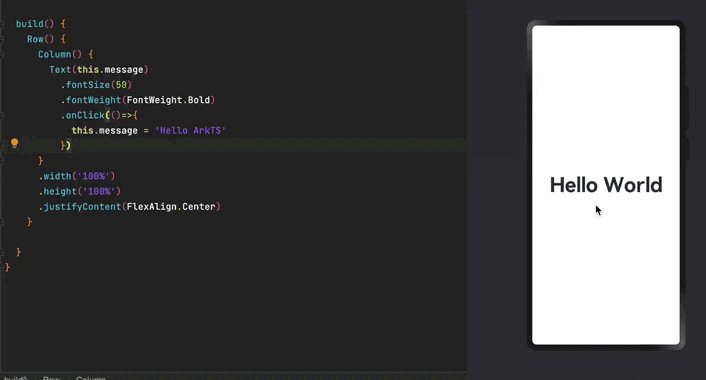
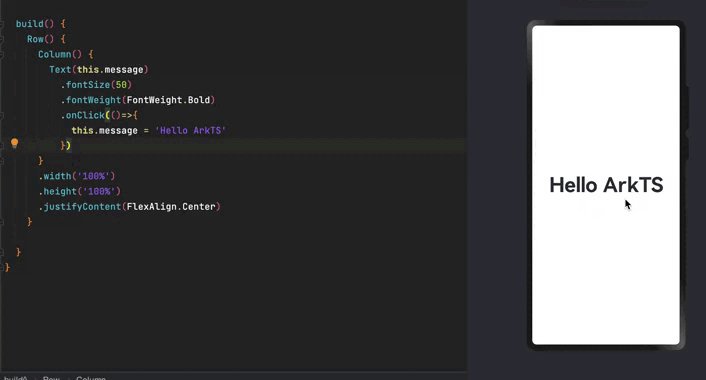
案例 HelloWorld
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.message = 'Hello ArkTS'
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
}
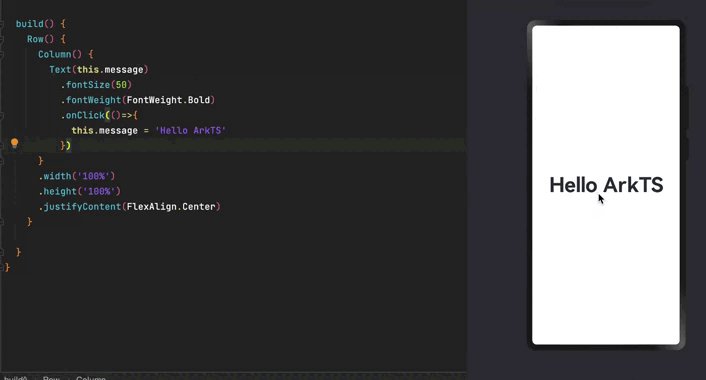
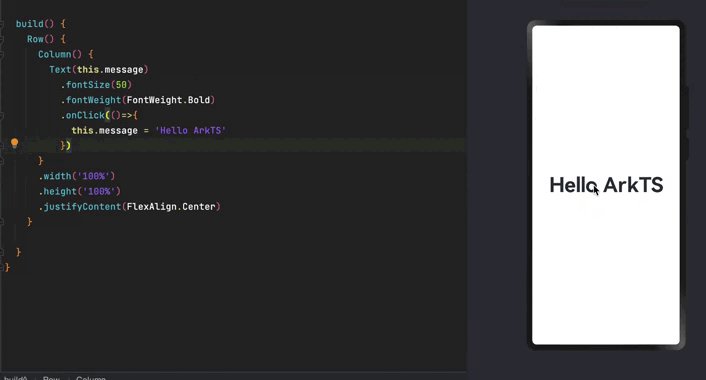
我们将@State去掉 就不能产生这个效果。 因为普通变量不能触发状态的渲染。
验证@State装饰器的作用
1.@State装饰器必须初始化
我们发现State装饰器没有初始值会报错。所以State装饰器必须要有初始值。
2.@State装饰器的支持类型
1.基本类型
?我们前面使用的是基本类型string,证明@State是支持基本类型的。
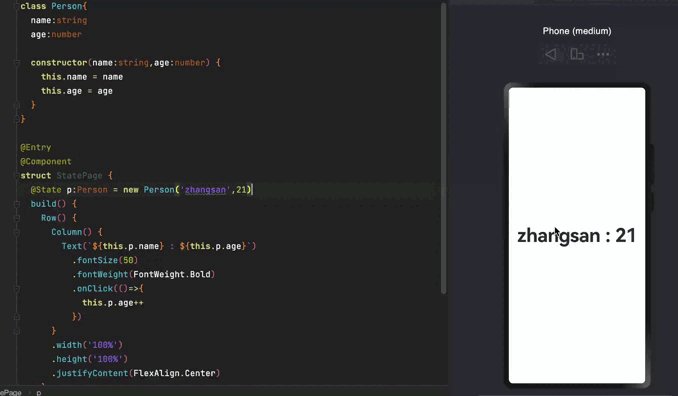
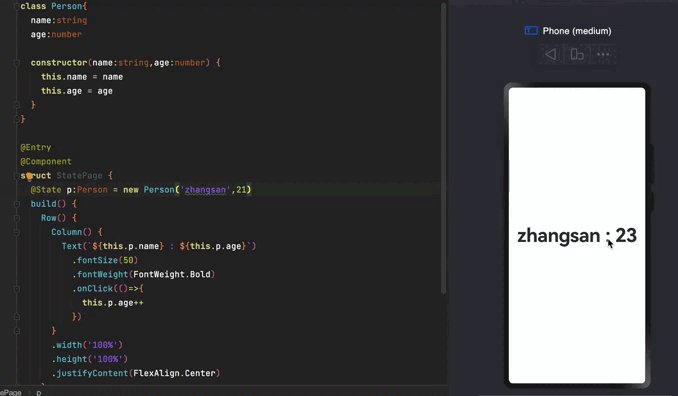
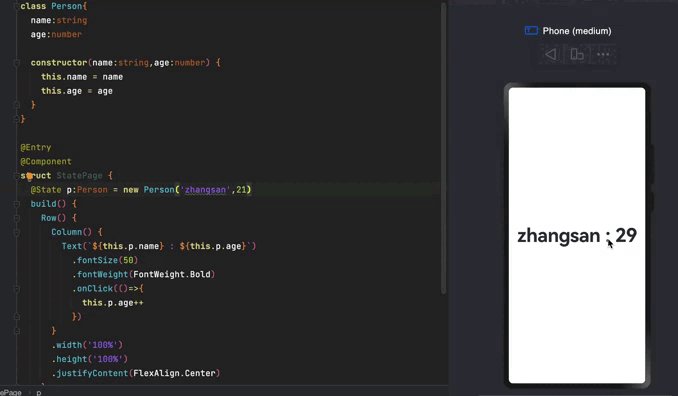
2.对象类型
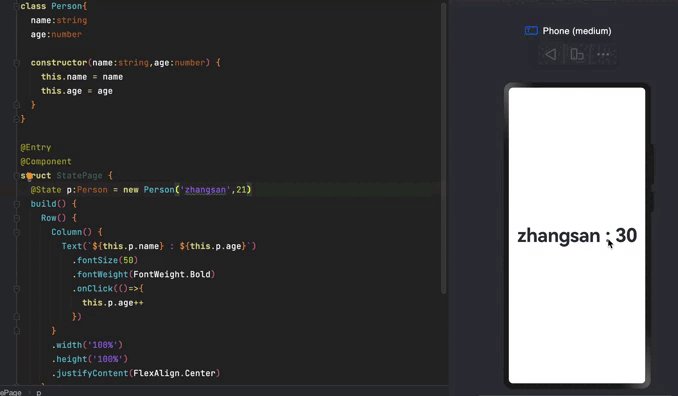
我们定义一个类,@State使用对象类型来做声明。?
class Person{
name:string
age:number
constructor(name:string,age:number) {
this.name = name
this.age = age
}
}
@Entry
@Component
struct StatePage {
@State p:Person = new Person('zhangsan',21)
build() {
Row() {
Column() {
Text(`${this.p.name} : ${this.p.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.p.age++
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
}我们会发现对象类型也可以动态的修改状态。

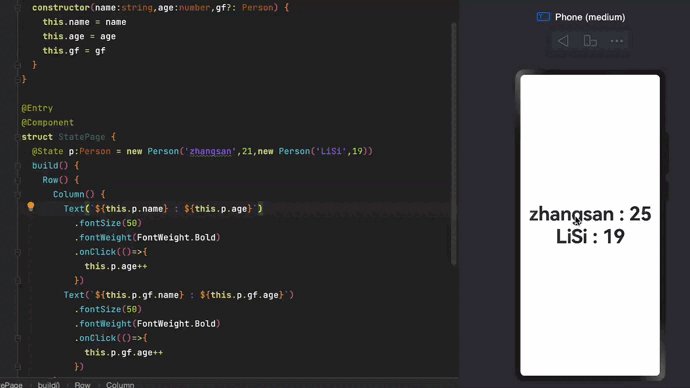
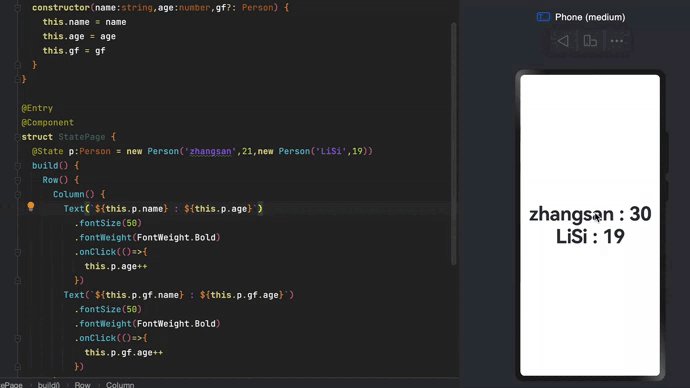
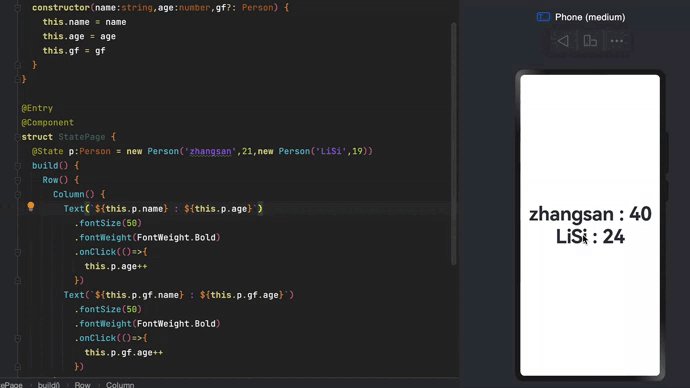
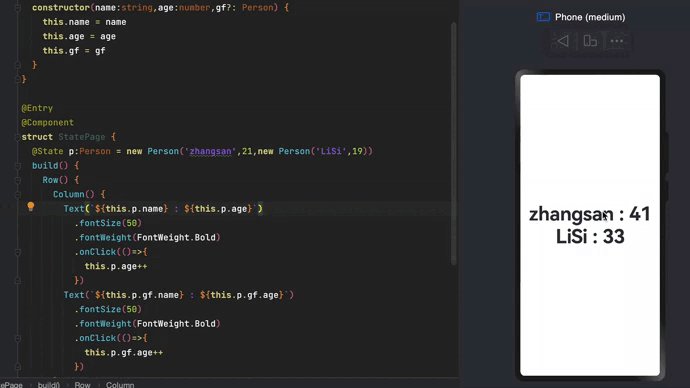
3.嵌套类型
嵌套类型中的属性改变不会触发视图的更新。
class Person{
name:string
age:number
gf: Person
constructor(name:string,age:number,gf?: Person) {
this.name = name
this.age = age
this.gf = gf
}
}
@Entry
@Component
struct StatePage {
@State p:Person = new Person('zhangsan',21,new Person('LiSi',19))
build() {
Row() {
Column() {
Text(`${this.p.name} : ${this.p.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.p.age++
})
Text(`${this.p.gf.name} : ${this.p.gf.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.p.gf.age++
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
}我们会发现使用嵌套类型的时候,嵌套的对象不可以触发视图的更新。但其实值是加上的,在点击对象类型的时候,触发了渲染。?

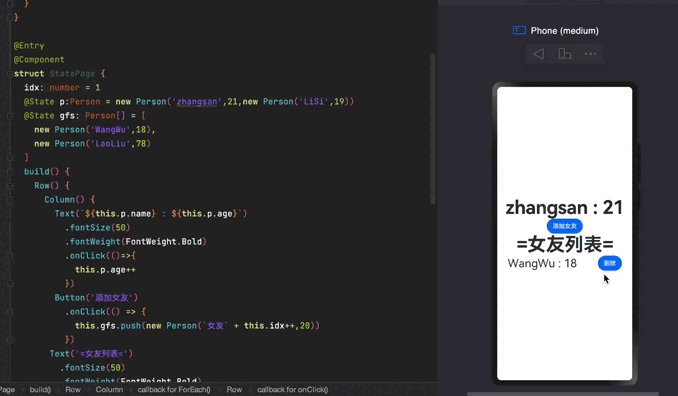
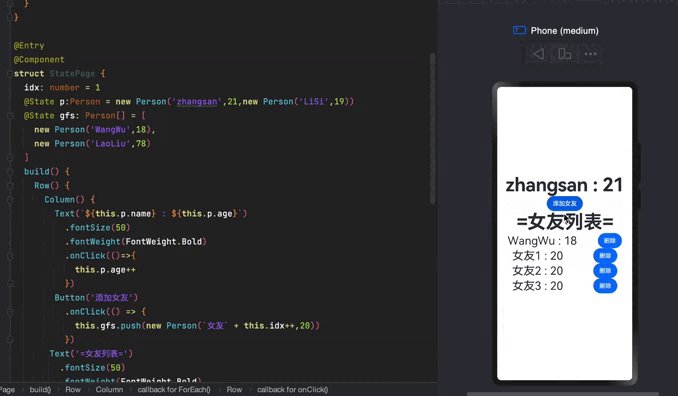
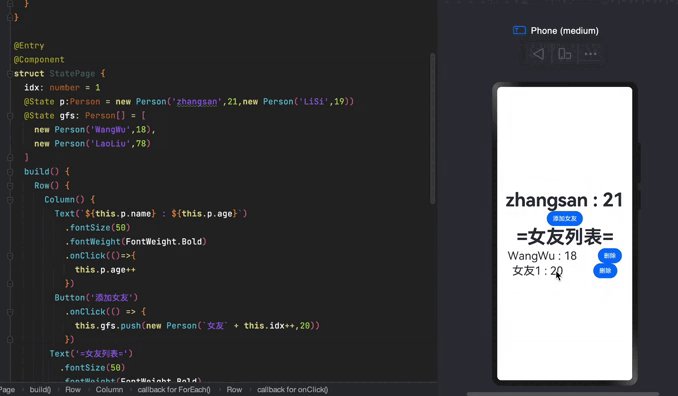
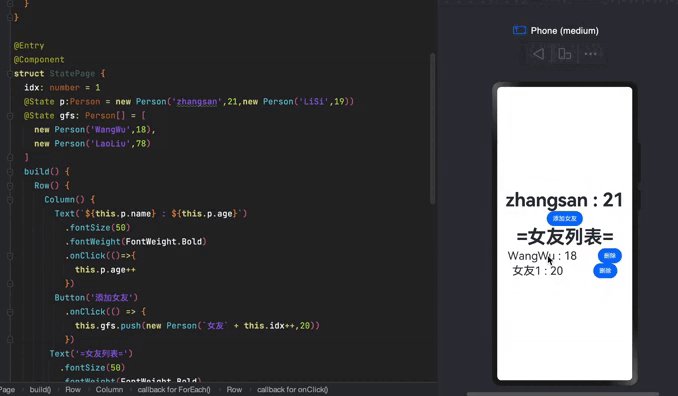
4.数组
当@State声明的类型是一个数组的时候,数组的增添会触发视图的渲染,但是数组中如果存在对象,对象内的属性的更改不会触发渲染。
class Person{
name:string
age:number
gf: Person
constructor(name:string,age:number,gf?: Person) {
this.name = name
this.age = age
this.gf = gf
}
}
@Entry
@Component
struct StatePage {
idx: number = 1
@State p:Person = new Person('zhangsan',21,new Person('LiSi',19))
@State gfs: Person[] = [
new Person('WangWu',18),
new Person('LaoLiu',78)
]
build() {
Row() {
Column() {
Text(`${this.p.name} : ${this.p.age}`)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.p.age++
})
Button('添加女友')
.onClick(() => {
this.gfs.push(new Person(`女友` + this.idx++,20))
})
Text('=女友列表=')
.fontSize(50)
.fontWeight(FontWeight.Bold)
ForEach(
this.gfs,
(item,index) => {
Row(){
Text(`${item.name} : ${item.age}`)
.fontSize(30)
.onClick(()=>{
item.age++
})
Button("删除")
.onClick(() => {
this.gfs.splice(index,1)
})
}
.width('100%')
.justifyContent(FlexAlign.SpaceAround)
}
)
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
}我们会发现,增添和删除是可以触发页面的刷新呢,但是,数组中的对象的更改不会触发页面的渲染。

文章来源:https://blog.csdn.net/a_strong_pig/article/details/134964375
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!