关于你不知道的前端文件上传方式
发布时间:2024年01月15日
1、原生方法
我们开发中比较常用的有使用 input 属性的 type 设置为 file,这里我们就不进行过多的阐述,已经老生常谈了。
??今天我们主要介绍两个新的属性 showDirectoryPicker 和 showOpenFilePicker
1、showDirectoryPicker
showDirectoryPicker方法主要是获取文件目录下面的子文件,作用就是显示一个目录选择器,我们可以通过上传目录,去过去我们想要的某个文件,或者判断该文件是否存在于该目录之中。
主要用法:
<body>
<div class="btn"></div>
<div class="result"></div>
</body>
<script>
let btn = document.querySelector('.btn');
btn.addEventListener('click', () => {
showDirectoryPicker().then(async (file) => {
const recursion = async (file) => {
if (file.entries) {
const files = file.entries();
for await (let item of files){
item.forEach(i=>{
if(typeof i == 'string'){
const div = document.createElement('div');
div.innerHTML = i;
document.querySelector('.resyult').appendChild(div)
}else{
recursion();
}
})
}
}
}
recursion();
})
})
</script>
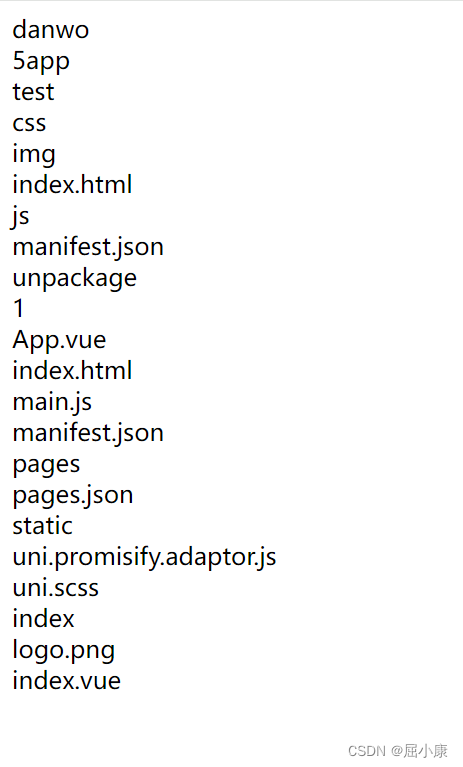
展示内容:文件目录下的文件

2、showOpenFilePicker
showOpenFilePicker方法你可以理解为 input 的 type 为 file,showOpenFilePicker这个API 返回用户所选的文件 不是目录默认。
btn.addEventListener("click", () => {
showOpenFilePicker().then(async (file) => {
console.log(await file[0].getFile());
const file = await file[0].getFile();
});
});
这个和我们正常操作一样。
文章来源:https://blog.csdn.net/qq_45557681/article/details/135594996
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 手术麻醉临床信息系统源码,客户端可以接入监护仪、麻醉机、呼吸机
- 记chrome的hackbar无法post php://input的问题
- springboot/java/php/node/python4S店车辆管理系统【计算机毕设】
- 【驱动】TI AM437x(内核调试-03):dump_stack打印函数调用关系
- 《深入理解Java虚拟机(第三版)》读书笔记:虚拟机类加载机制、虚拟机字节码执行引擎、编译与优化
- Kubernetes 的用法和解析(K8S 日志方案) -- 8
- CUMT--Java复习--异常
- win10下载Chrome但是连不了网络?
- 深度学习算法应用实战 | 利用 CLIP 模型进行“零样本图像分类”
- 供应XCZU3EG-1SFVA625E芯片