JSON-handle工具安装及使用
发布时间:2024年01月24日
介绍
JSON-Handle 是一款非常好用的用于操作json的浏览器插件,对于开发人员和测试人员来说是一款很好用的工具,如果你还没有用过,请赶紧下载安装吧,下面是安装过程和具体使用。
下载安装
- 360浏览器安装
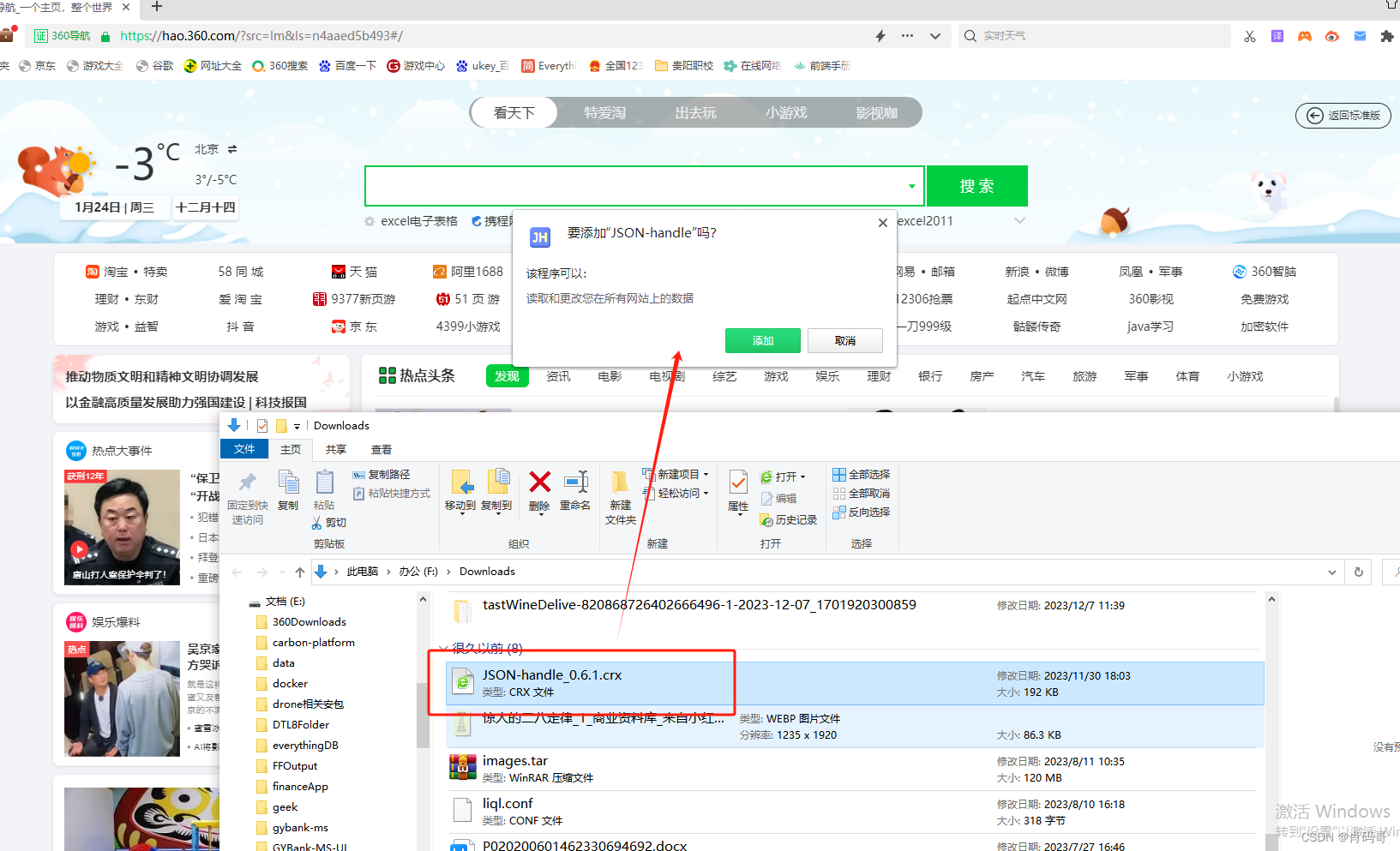
打开360浏览器 -> 将下载好的JSON-handle_0.6.1.crx拖到浏览器中 -> 然后点击添加,如下图所示

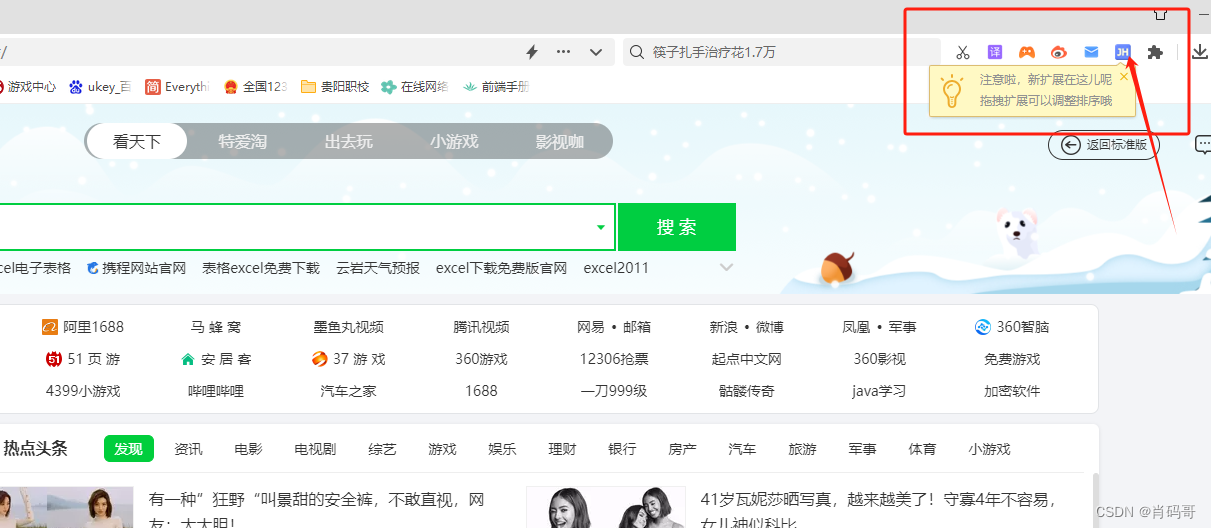
安装好后,在右上角会有一个新图标JH,点击JH图标就可以打开了

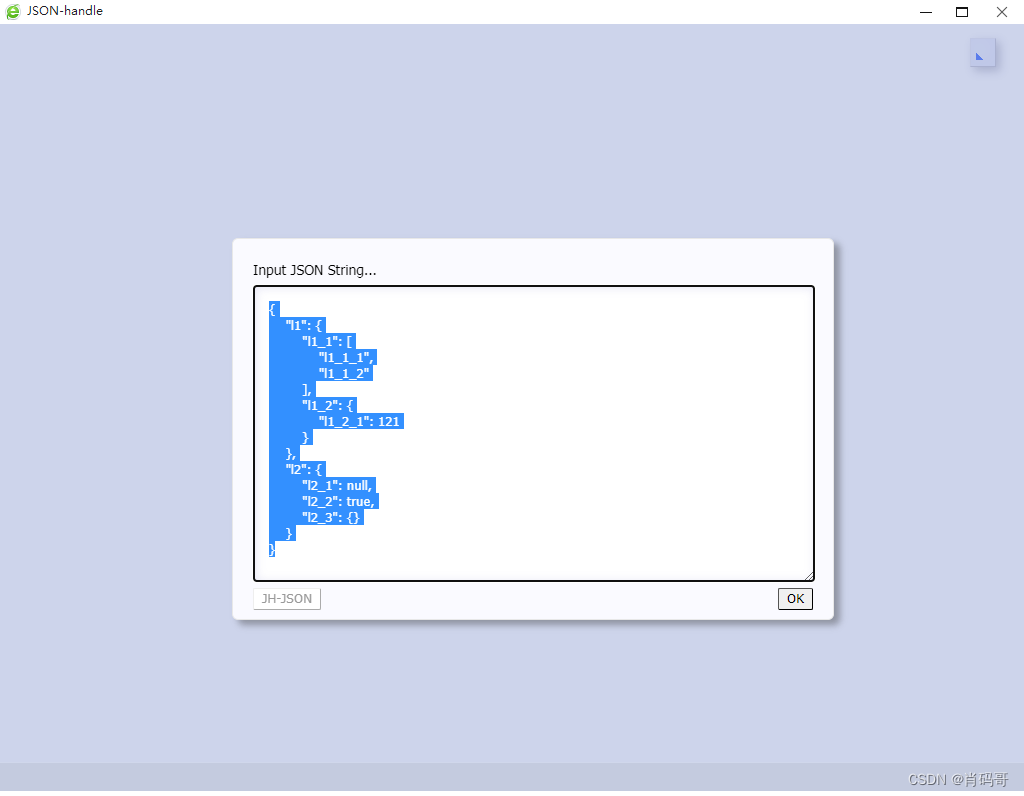
打开后的界面

- Chrome 浏览器安装
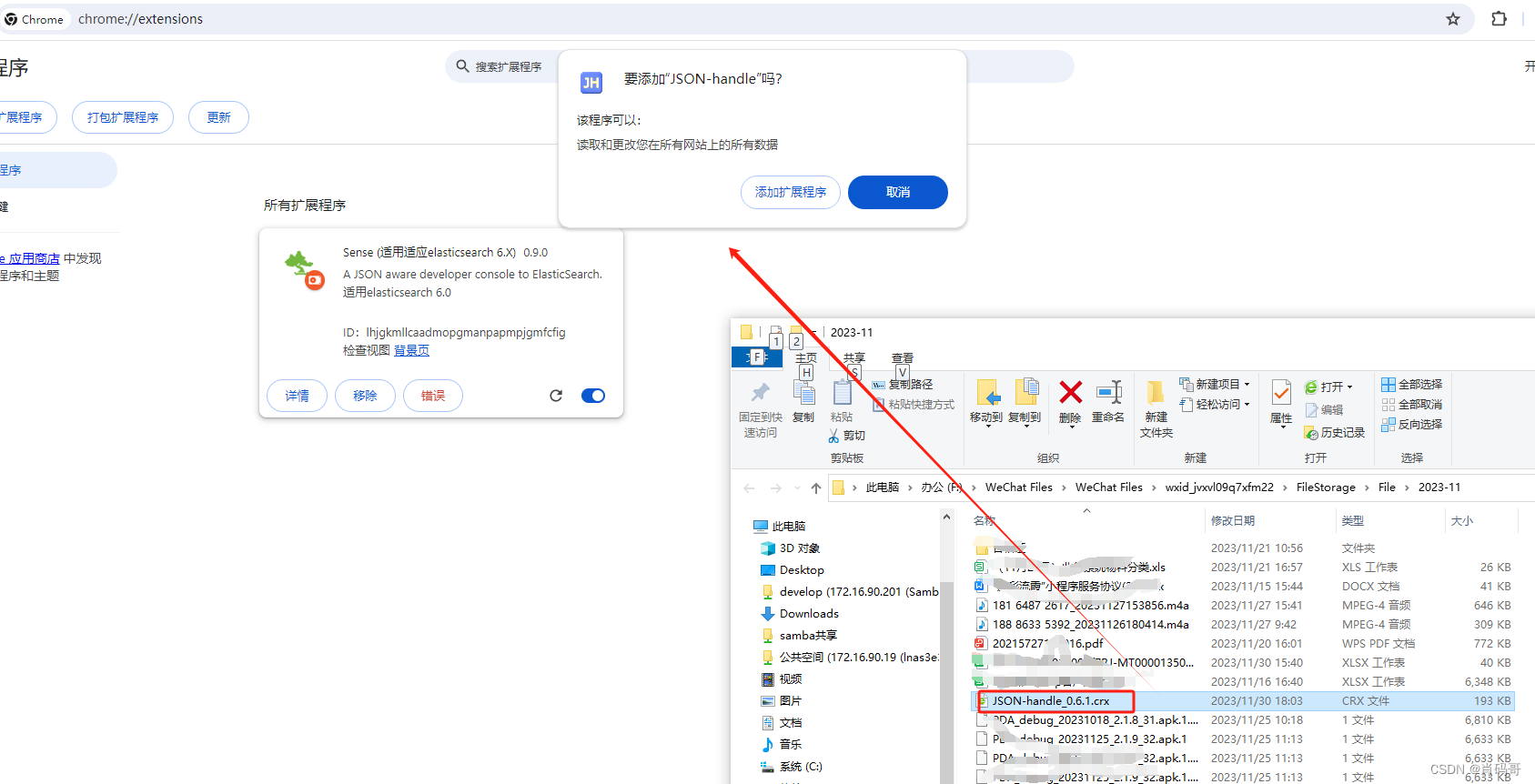
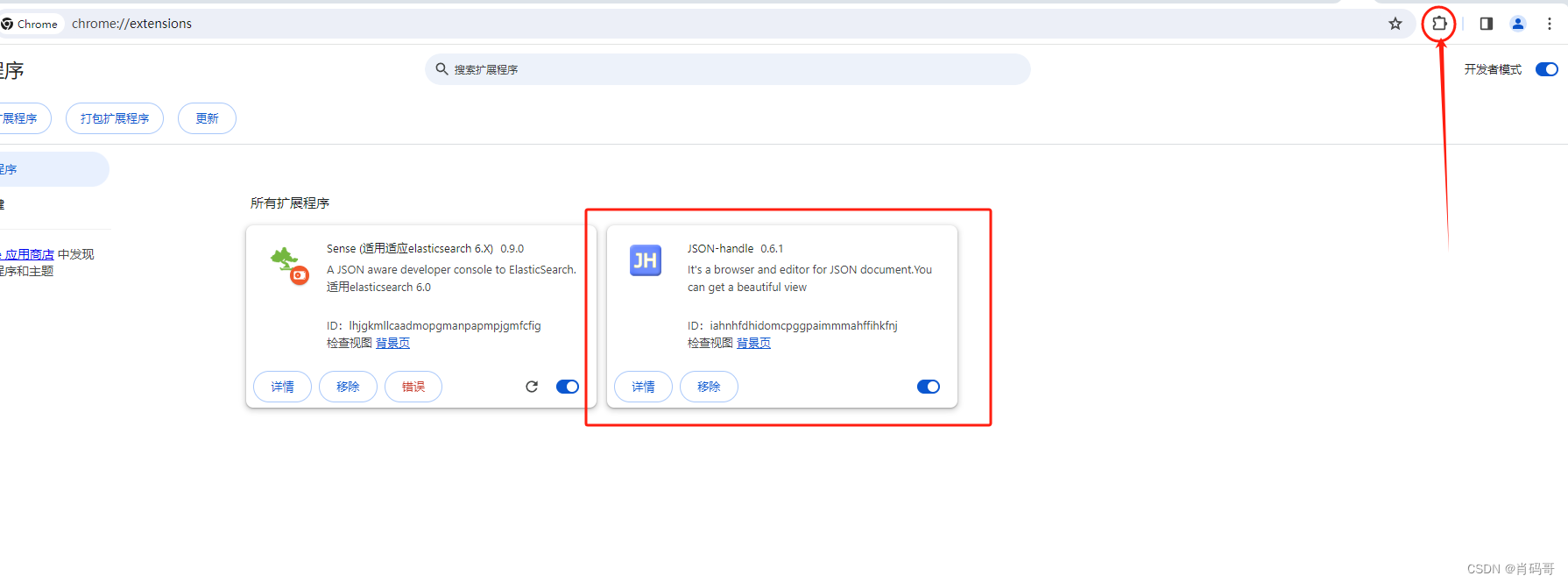
打开Chrome 浏览器 - > 在地址栏输入 chrome://extensions/ ->将下载的 .crx 插件包拖放到打开的页面中

点击添加扩展程序

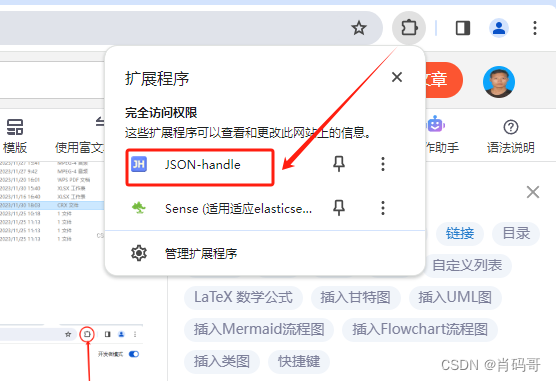
点击箭头所指的图标,打开扩展程序,即可看到JSON-handle,点击JSON-handle即可打开其界面


简单操作
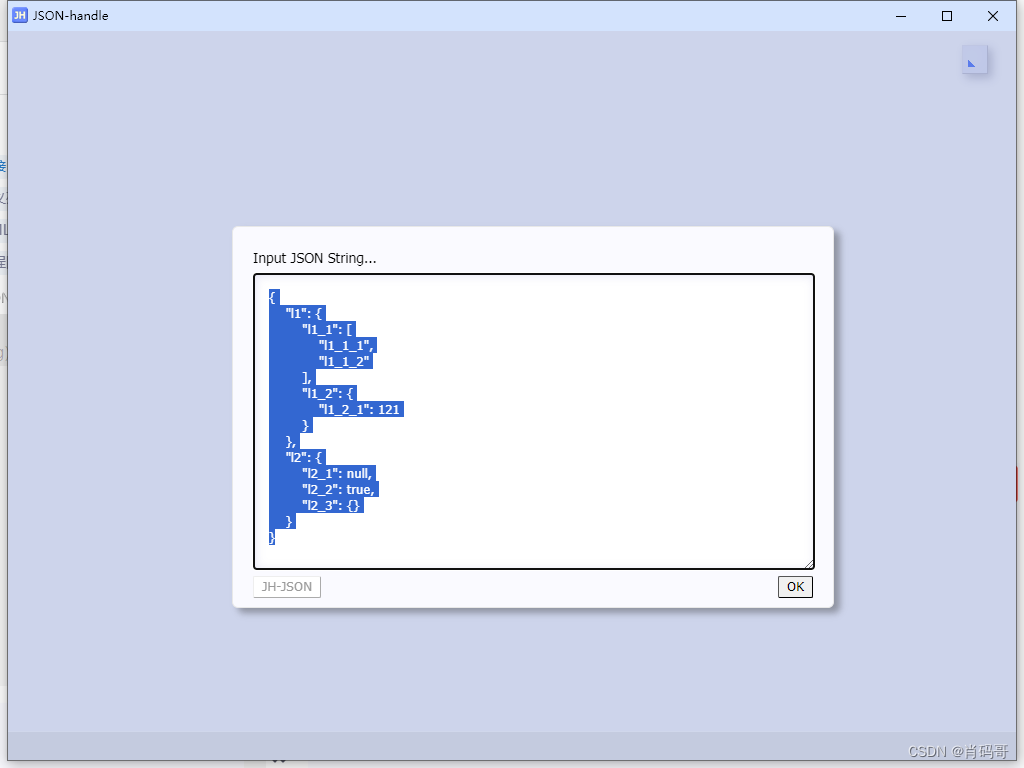
进入JSON-handle界面后,将要查看的json串粘贴到文本框中后,点击ok

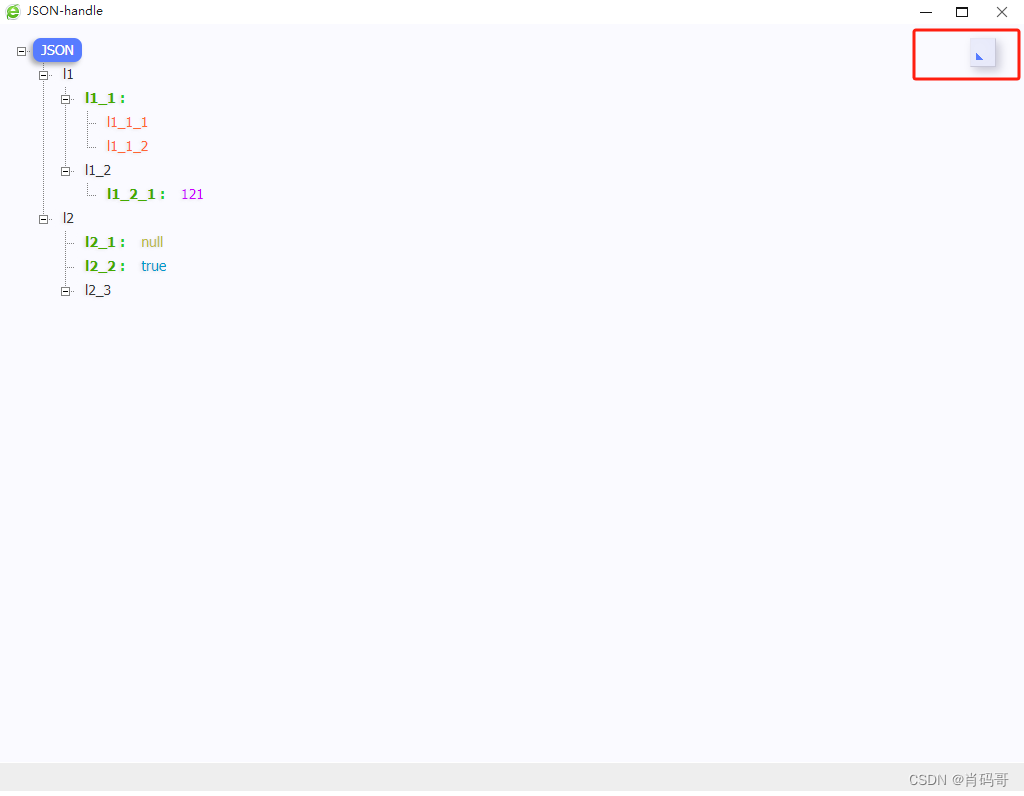
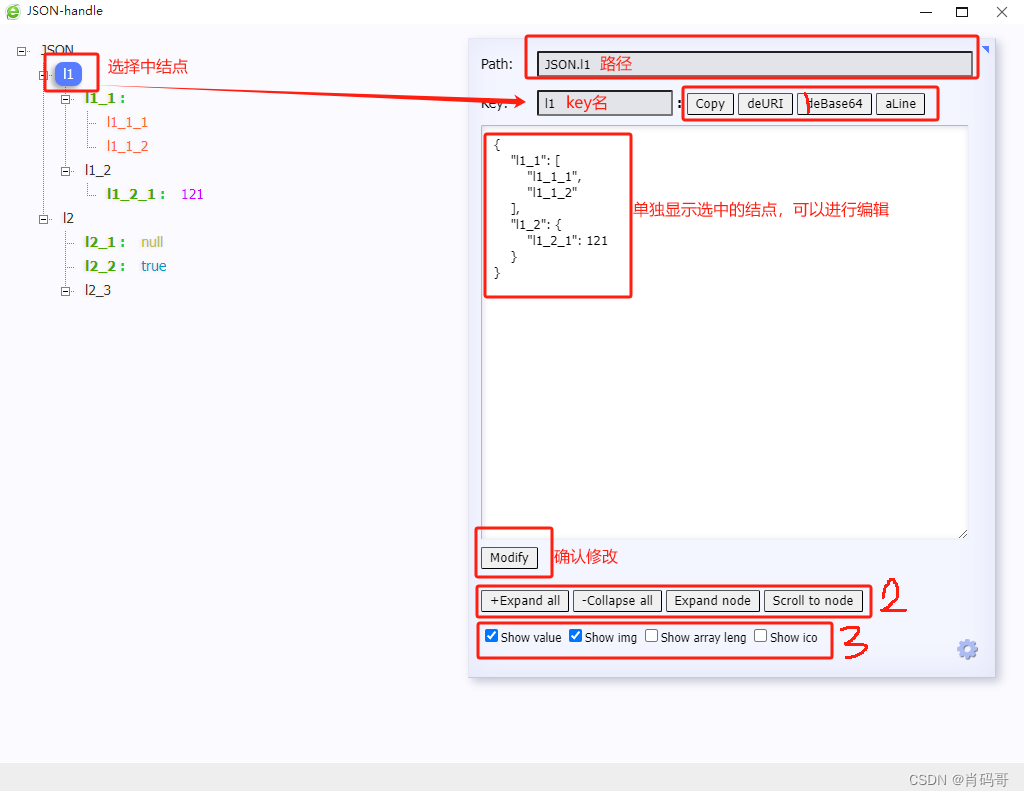
点击上图红框位置,出现操作界面

上图中的1处:
copy:复制选中的结点
deURI:对uri解码;
deBase64:对base64的文本解码;
aLine:将选中的结点去掉换行符.
上图中的2处:
+Expand all:将左边的json全部展开;
Collapse all:将左边的json全部收缩;
Expand node:将文本框中的结点展开;
scroll to node:将划块置到最上面。
上图中的3处:
show value:显示值;
show img:没有搞明白;
show array length:显示数据长度
show ico:显示值的数据类型.
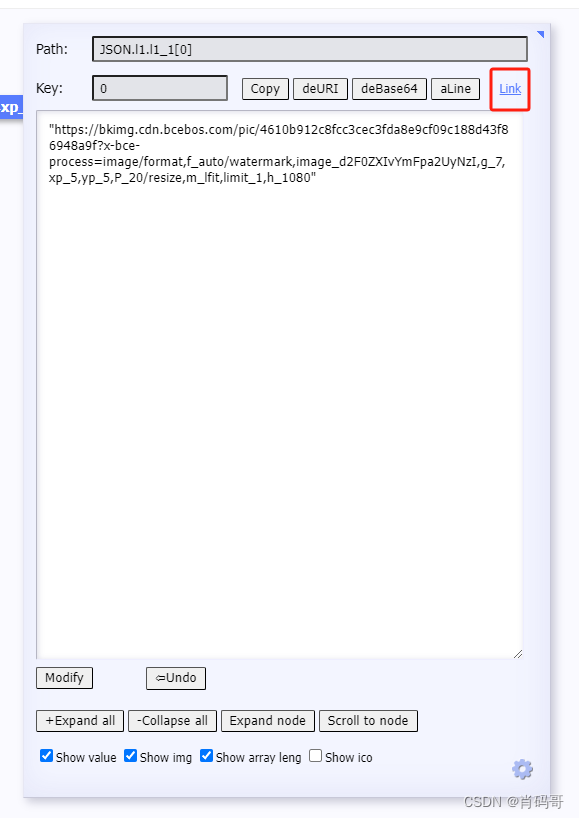
当结点的值为url时,在1处会显示 Link链接,点击会打开对应的网页,如下图所示:

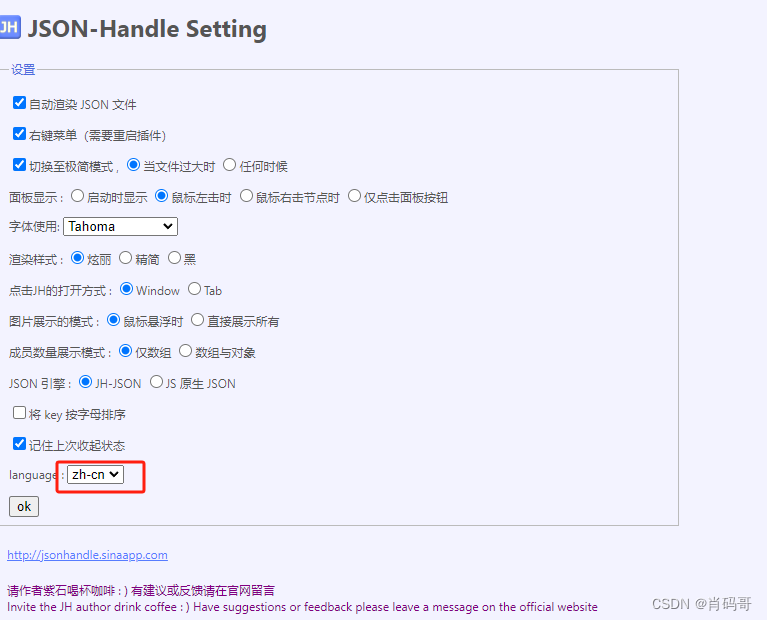
在上图右下角处,有个齿轮状的图标,点击它即可打开设置面板

在打开的面板中可以对JSON-handle作相应的设置,包括字体,样式等,大家自行去探索吧!
文章来源:https://blog.csdn.net/liqinglonguo/article/details/135816096
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- IaC基础设施即代码:Terraform 使用 provider 自定义提供者
- Nessus2024.01.11.1版本
- centos 升级 openssh 到9.4p1版本
- Chapter 10 Using Temporary Tables 第十章使用临时表
- 【华为OD机试真题2023C&D卷 JAVA&JS】查找一个有向网络的头节点和尾节点
- Excel常用函数--运营数据分析必会(零基础小白)
- 运动员最佳匹配问题
- windows 环境变量
- 5G+AI开花结果,助力智慧安检落地
- 旋转花键的检测和调整方法