【开源】类似创客贴图片编辑器的项目及前端组件
发布时间:2024年01月12日
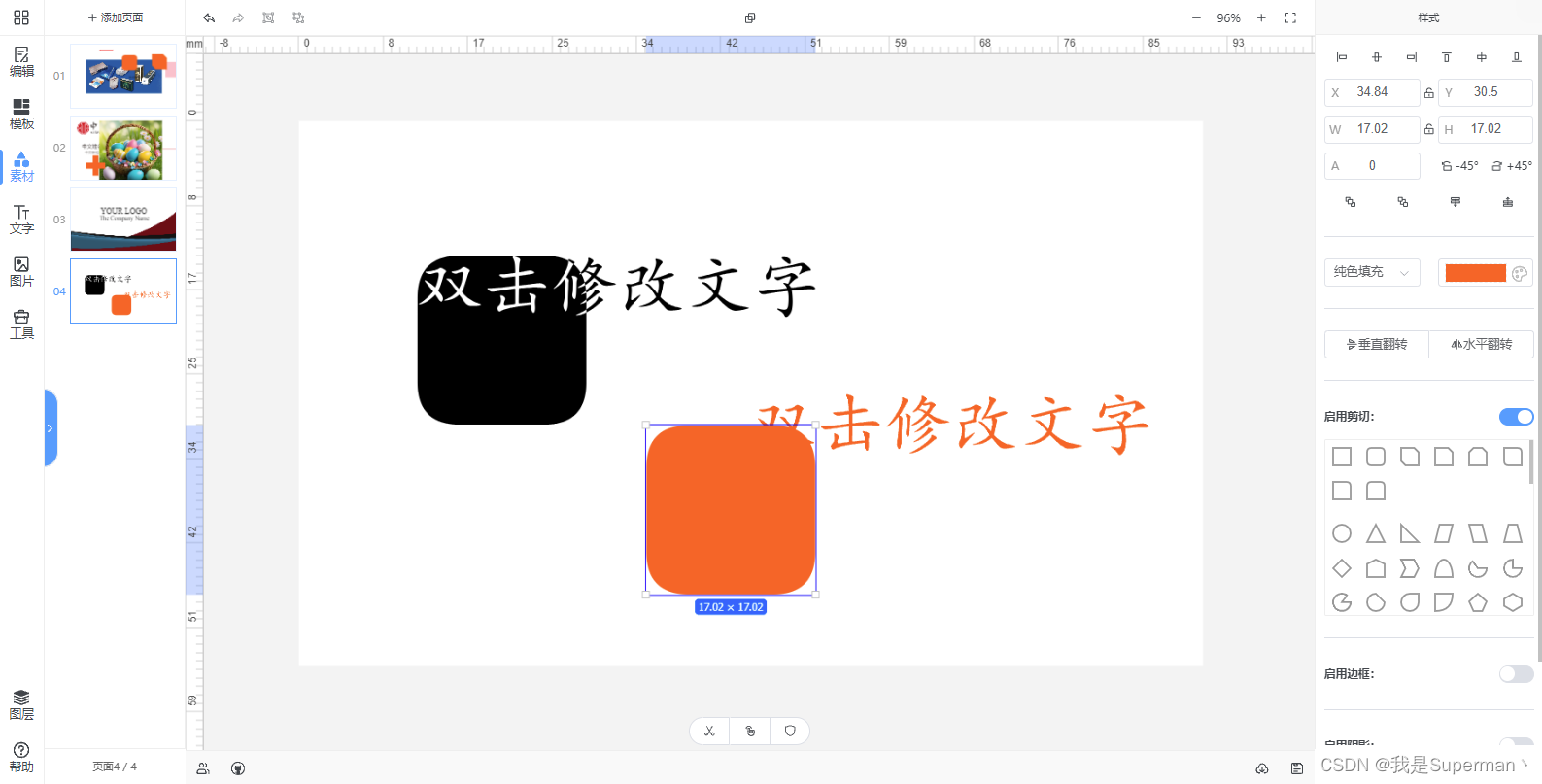
基于fabric.js的图片设计,使用 Vue3 + TypeScript + Fabric.js + Element-Plus,支持 文字、图片、形状、线条、二维码 、条形码几种最常用的元素类型,每一种元素都拥有高度可编辑能力,缩略图显示,模板,支持导出json,svg, image文件。
快速体验:https://yft.design
体验Demo:https://dromara.org/yft-design

使用fabric.js 快速开发一个图片编辑器
架构设计
选型:?fabric.js 和 konva.js都是强大的canvas库,功能上类似,konva.js比较新中文文档也多一些,因为比较熟悉fabric就没有采用konva。
要点:?因为框架用的vue,主要解决如何把fabric的实例对象共享给各个功能组件,区分出是未选中、单选、多选状态,然后将选中、取消选中事件暴露给各个功能组件,子组件根据状态进行独立的功能开发。
文章来源:https://blog.csdn.net/G971005287W/article/details/135553269
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 34、WEB攻防——通用漏洞&文件上传&黑白盒审计&逻辑&中间件&外部引用
- 漂亮扁平化后台模板
- LeetCode——1599. 经营摩天轮的最大利润
- springboot学习笔记(三)
- java itext5 生成PDF并填充数据导出
- 013、方法
- LabVIEW在旋转机械故障诊断中的随机共振增强应用
- c# 循环提速
- 面相圆润是有福气的象征
- 现有网络模型的使用及修改(VGG16为例)